海洋世界网站设计建设
关于海洋世界网站
海洋世界网站无需介绍,它是现存最酷的连锁主题公园之一。海豚、虎鲸、蝠鲼等动物与惊险刺激的游乐设施和其他精彩景点融为一体。这简直就是一个神奇的地方。
显然,海洋世界网站的人们知道如何为人们提供无与伦比的主题公园体验,但他们的网络用户体验如何?让我们来看看。
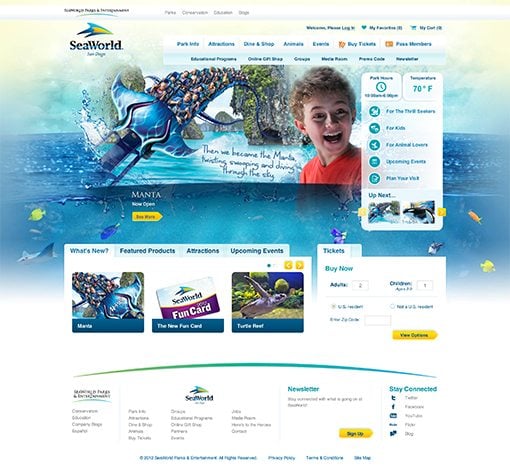
这是海洋世界公园网站的屏幕截图:

启动页面
上面显示的页面只是一个门户,可带您前往三个海洋世界地点之一:圣地亚哥、圣安东尼奥或奥兰多。稍后我们将深入研究特定公园的站点,但让我们首先在此页面上进行讨论。
目标是什么?
鉴于此页面非常简单,因此很容易分析其有效性。快速浏览一下我们就会发现,设计者希望通过此页面实现三个主要目标。第一个也是最重要的目标是让您到达一个专门的海洋世界公园地点。如果没有这个目标,这个页面甚至不会存在,所以我将其称为主要目的。
与这一目标密切相关的是品牌传播。是的,您来对地方了。我们是海洋世界,以下是您在我们的公园中可以看到的一些小体验。最后一点目的在于页面顶部的微小辅助导航。以防万一您走错了地方,这里有一些链接可以帮助您到达您需要去的地方。
焦点在哪里?
考虑到上述目标,让我们评估此设计的成功与否。如果该页面存在的全部目的是作为通往其他三个公园的门户,那么按理说该页面的很大一部分应该专门用于此任务。然而,我们看到的是页面的一小部分专门用于任何类型的交互。
让我们将其绘制出来,以便我们可以评估项目的空间关系:

正如您所看到的,所有的交互性都被集中在页面顶部的一个小区域中。这一切都让位于亚特兰蒂斯的大型骑行镜头,我们稍后会讨论这个镜头。展示骑行并让人们兴奋是很棒的,但正如我上面提到的,我相信这实际上是该页面的次要目标。从目前的形式来看,它实际上更多的是分散注意力。
当我登陆此页面时,该图形立即吸引了我,但并没有带我去任何地方。它不是一个链接,它不指向任何东西,它只是一个图像。从那里开始,我的眼睛本能地不再有下一个目的地。他们被迫在页面上徘徊以找出到底发生了什么。
我建议您重新考虑此页面上的整个沟通流程。如果这确实只是一个过渡页面,那么您需要尽快将用户带到他们想去的地方。很有可能,你一开始只给他们一分钟的时间,而你却浪费了时间强迫他们弄清楚这一页。想象一下我们将页面转移到类似这样的内容:

这会将页面的主要目标放在前面并摆在您面前。在这里,三个主题公园选择占据了中心舞台。页面加载后,您就会了解正在发生的事情并单击您有兴趣参观的公园。
此布局的目标是减少在网关页面上花费的时间,从而提高用户的工作效率。三个大箱子有双重作用。他们将用户带到他们想去的地方,并为您提供一些不错的品牌形象空间。您可以突出显示三个独特的功能,每个站点各有一个,而不是在此页面上展示一个景点。
美学
该页面的美感是海洋景观,有一些水生生物,以及典型的美国核心家庭在骑行中享受乐趣。从概念上讲,这触及了所有要点。它潮湿、狂野、有趣,并针对海洋世界的主要客户群(穿着考究、拥有可支配收入的中上阶层家庭)。

有时某些事情可能在概念上是正确的,但最终执行起来却不太好,我认为这就是这里发生的情况。页面上的图形都有一种 Photoshop 拼凑而成的外观。
例如,水花显然是从小规模镜头中拉出来的。溅起的水花很可能是来自一张库存照片,比如一块水果掉进水里。这产生了奇怪的效果,使人们看起来几乎是微型的。将背景混入其中,突然间一切看起来都太大了。这里一切的规模都有点奇怪。
大多数人很可能不会注意到所有这些事情。话虽如此,我确实认为这里的视觉体验质量相当低。了解设计团队的工作方式后,这些无疑就是网页设计团队必须使用的品牌资源。我个人认为,一张人们在骑行中享受乐趣的大型、高质量、真实的照片会产生更大、更可信的影响。
公园主页
我们花了很长时间批评网站的一小部分,但考虑到这是人们首先看到的东西,值得花时间来纠正它。现在让我们继续看一下专门的公园地点之一。

第一印象
这里我们有一个页面,其中包含更多内容。中心部分不再是静态图像,而是一个幻灯片,循环播放各种令人兴奋的景点,其中有许多微笑、幸福的家庭和游泳的生物。说实话,我们之前看到的很多审美问题在这里都被延续了下来。
我对整个网站的外观和感觉印象不是很深刻。“海洋世界品牌”给人的印象有点混乱和忙碌。这些图像是各种想法的拼凑而成,所有想法都拼凑在一起,并笨拙地融入到海洋背景中。它们都以非常低的分辨率呈现,并带有大量丑陋的 JPG 伪像。
如果背景是设计团队的绊脚石,那就丢掉它吧。您可以在标题中使用全宽照片,而无需它占据整个网站背景。我认为下面的网站在这方面做得很好:

这个网站非常漂亮,我们可以从中学到很多东西。请注意图像是如何由超高质量的照片组成的,而不是快速而肮脏的 Photoshop 编辑。发生了很多事情,但一切都组织得很好并且简化了,所以你不会立即有太多的尖叫来吸引你的注意力。
现在,海洋世界的视觉效果全错了吗?当然。他们仍然需要追求充满动作的令人兴奋的家庭镜头,但应该以更像上面网站的方式来完成。给我带来乐趣,但不要牺牲视觉体验的质量来实现这一目标。
我无法想象所有地方的海洋世界都拥有大量令人惊叹的野兽和人类图像,等待着整合到一个美丽的网站中。
目标是什么?
此页面的目标比我们之前看到的页面要复杂得多。首先,让我们考虑一下为什么我作为用户会访问海洋世界网站。以下是我想出的一些内容(排名不分先后):
教育:海洋世界是什么样的?我们会怎样做?
购买门票
计划我的行程(酒店、航班等)
公园开放时间
行车路线
销售和特别活动
目标表现
在大多数情况下,与我列出的可能目标相比,该网站的表现相当不错。我喜欢在网站上看到的第一件事就是这个小部件:

这太棒了。我可以立即看到公园开放时间和天气状况。这是网站访问的两个重要原因,无需单击,我就已经找到了答案。
进一步探索,有一个不错的小购票区,在“公园信息”链接下点击即可获得行车路线,有几个旅行计划链接以及大量有关公园是什么样子和正在发生的事情的教育。

总的来说,我认为如果我在访问该网站时心中有一个特定的目标,我应该能够相当轻松地实现它。相反,如果我只是想探索,公园里有很多内容可以让我感到兴奋。
导航菜单
尽管事实上找到我想要的东西对我来说并不是太难,但我仍然认为还有很大的改进空间。目前最让我摇头的是导航菜单……或者更确切地说是菜单。

在这个狭小的空间里,至少有四根不同水平的链接线。此外,悬停时还有巨大的下拉菜单。我们的子菜单有子菜单。对于拥有大量导航使每个页面只需点击一下即可离开主页是否有益,设计师总是有不同的看法。显然,大型导航策略有利有弊,但有一点是肯定的:它们很容易搞砸。
不管你想走多远,我认为这里的一些简化是至关重要的。导航太多了,筛选起来非常困难。这个问题在内容丰富的大型网站上非常常见,而且并不总是有简单的答案。从下面您可以看到迪士尼也面临同样的导航过载问题。

结束语
人们很容易站在立场上来评判大型组织的设计问题。争论总是一样的:他们有这么多钱和这么多资源,为什么他们不能建立世界上最好的网站?
现实情况是,这是一个非常幼稚的立场,只有那些从未在大型组织工作过的人才会采取。您可能会认为在自己的个人网站上工作的自由职业者是弱势群体,但实际上,从设计角度来看,他具有优势。他可以做任何他想做的事。使用实验性网络技术,监督整个设计并确保提供一致的一流体验;这一切都来自他的头脑,没有人可以挑战它。
将此与企业网页设计项目的通常方式进行对比。有很多人必须在一个项目上进行协作。严格且经常相互竞争的品牌准则、浏览器兼容性要求、低于标准的设计资源(垃圾进、垃圾出)、冗长的会议和办公室政治决定了这些人的日常工作。他们工作努力,本意良好,但最终,他们和出色的设计之间存在着许多重大障碍。
对未来的建议
这里可以进行大量的渐进式改进,但让我们考虑一下有一天将不可避免地发生的重大重新设计。即使是多年以后,也值得讨论。
我的建议是把它全部拆掉并从头开始。需要发生两个重大转变。首先,海洋世界品牌团队需要决定他们希望在网络上看到什么。当前的审美观已经不能满足他们的需要,他们需要一个新的方向,在令人兴奋的图像和高质量的图像之间显示出更好的平衡。
当这种情况发生时,网络人员需要构建一些线框并关注可用性而不是美观。游戏的名称是简化。消除杂乱,找出最重要的事情。正如我们在网关页面上看到的那样,重要的部分需要更加突出并且更易于使用。研究上面基洼岛站点的简单流程并做笔记。寻找其他可以作为灵感来源的网站,并找出他们做对的事情。
当您这样做时,请优先考虑移动设备。我没有时间或空间来报道移动网站,但这很糟糕。下一个网站应该具有响应能力,并且不会因为移动用户的体验不佳而受到惩罚。
重新设计项目将是一个巨大、困难和令人沮丧的挑战,很容易偏离轨道并变成一场灾难。这就是网页设计师的困境。我们都喜欢它,因为尽管面临所有挑战,但实际上可以达到惊人的结果。我相信,如果海洋世界团队真正致力于这两个目标,他们就有能力实现令人惊叹且高度可用的设计。


