健康听力网站设计评论
关于健康听力
“在健康听力,我们非常努力地维护我们作为领先的听力健康信息在线资源的声誉。我们的目标是提供易于理解且鼓舞人心的高质量内容。”
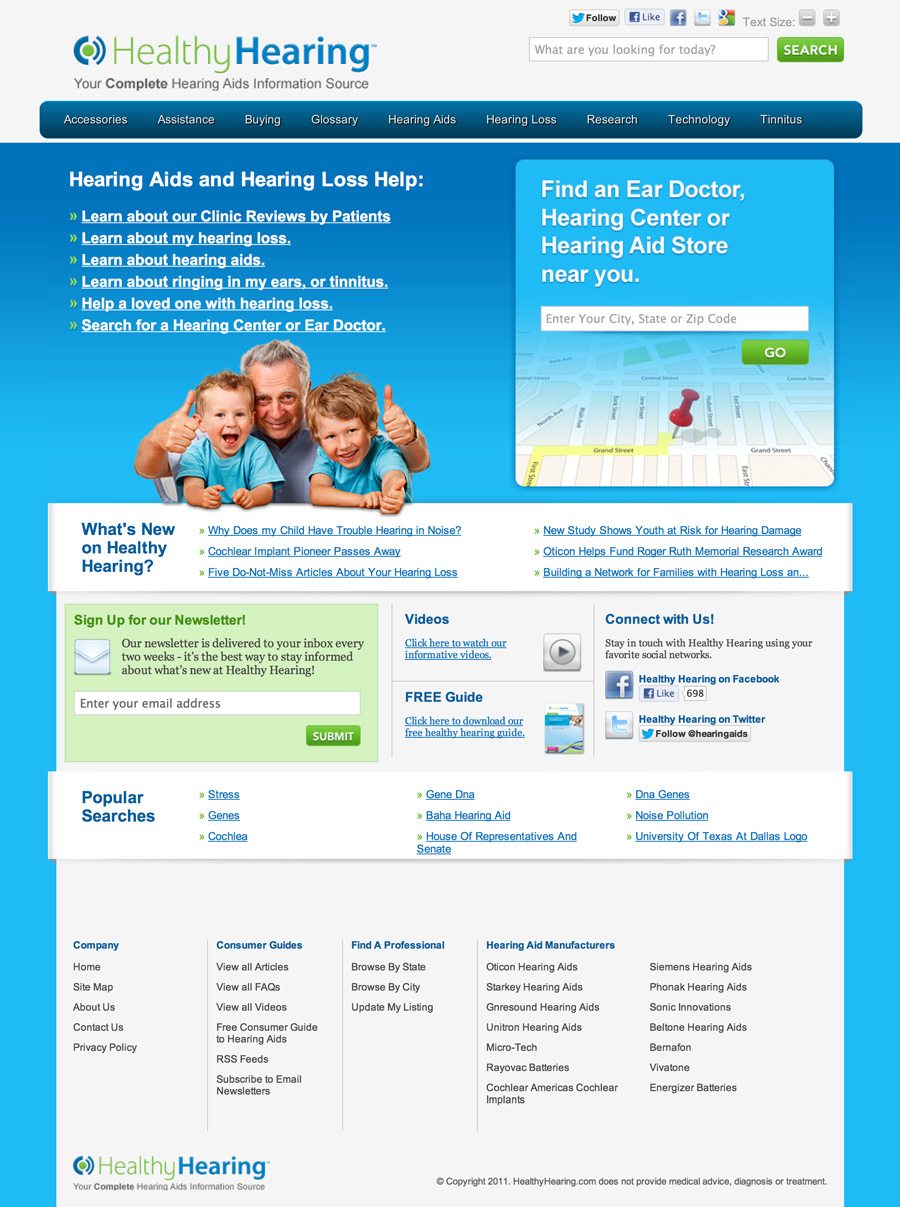
这是主页的屏幕截图:

第一印象
我对这个网站的第一印象相当积极。从审美的角度来看,它是相当有吸引力的。配色方案平静,图像友好和平易近人。
更重要的是,我可以在几秒钟内清楚地确定该网站的用途和对象。多个地方以多种不同方式明确说明了目的(您的完整助听器信息源)。我不能错过这是一个旨在为听力障碍者提供帮助和信息的网站。这是一个主要目标,因此该网站能够如此出色地实现这一目标,可谓是不小的成功。
除了目的识别之外,我认为该网站在导航方面也做得非常好。我的意思是,我可以很容易地找到我正在寻找的东西,即使我只是浏览,也有很多简单、有用的路径可供遵循。整体网站体验结构良好;另一场重大胜利。
话虽这么说,我确实有一些小问题和改进建议。让我们深入了解主页的特定区域,其中我们将重点关注一些概念误导和可用性问题。
该网站适合谁?
在我们开始深入研究需要改进的领域之前,我们必须找出针对这些批评的适当有利位置。我可以根据每个网站是否适合我自己的需求来批评它,但最终,并不是每个网站都针对我,所以这不是很有用。
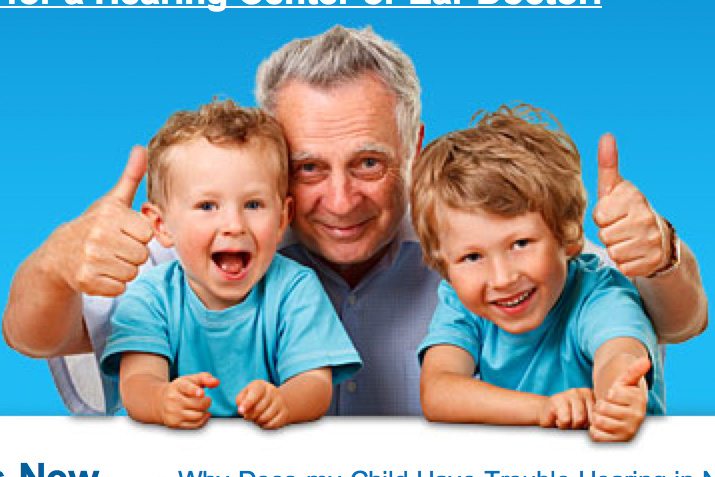
当我浏览此页面时,这是引起我注意的主要图形:

当其他人看到笑脸时,我看到的是目标受众,而这正是我们在这张精心挑选的图像中看到的。我在这里看到的人肯定不是年轻人,也不是太远的“老年人”类别。他看起来时尚、有趣、活跃。他想和他出色的孙子们一起过上充实的生活。
老年人是唯一需要助听器的人吗?当然不是,也许图像中的孩子们涵盖了这个想法。话虽这么说,这个网站有很多内容表明它是直接针对老一代的,所以继续前进,记住这一点很重要。主要的设计决策可以而且应该根据您的目标受众做出。
文字大小按钮
我立即看到一些东西证实了我们对目标受众的假设。屏幕右上角有一个按钮,可以增加页面上文本的大小:

现在,如果您考虑谁需要这样的按钮,以及谁不会意识到大多数浏览器可以通过简单的键盘快捷键在任何页面上执行此操作,那么我们再次关注的是老用户。
我个人认为这是一个很棒的功能,我的祖父母希望在很多不同的网站上看到它(当 Facebook 缩小文本时,他们感到害怕)。我在主页上使用它的问题是它几乎没有用。主页上有大量文本,此按钮仅影响其中的一部分,而完全忽略其余部分。
诚然,它对其他页面有更大的影响,但在主页上,我认为需要发生以下两件事之一。要么让它适用于更多的文本,要么完全删除它以防止用户感到沮丧。以目前的形式,它可能只会让人们认为该网站已损坏。
社交媒体按钮 按钮 按钮 按钮
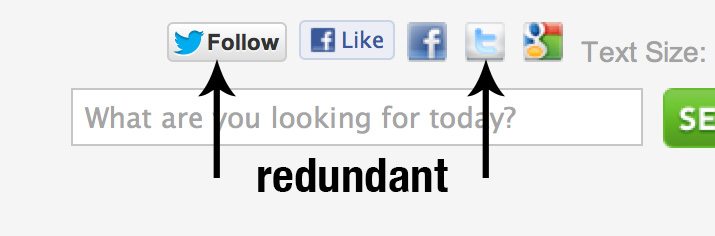
你注意到我的标题中的冗余了吗?很烦人,不是吗?这就是我查看此页面上的社交媒体功能时的感受。在顶部搜索框上方,我找到了五个社交媒体按钮:

正如您所看到的,其中两个是 Facebook 按钮,两个是 Twitter。为什么两个社交媒体网站需要四个按钮?这是当今困扰无数网站的社交媒体混乱的一个明显例子。
当我们向下滚动一点时,我们会看到什么?更多社交媒体按钮!

对于所有营销人员和 SEO 人员来说,我明白,社交媒体很好。但是,就像蛋糕和冰淇淋一样,好东西也可能吃得太多。把热情降低一点,少即是多。
顺便说一句,推特上的图片是错误的。上图显示了新鸟标志旁边的旧“t”标志。后者取代了前者,并且它们永远不应该一起展示。事实上,Twitter在这里明确表示,“t”标志已经死了,永远不应该用来代表Twitter。
导航
我遇到的下一个问题是导航。从美学和可用性的角度来看,我认为我们可以在这里调整一些东西。

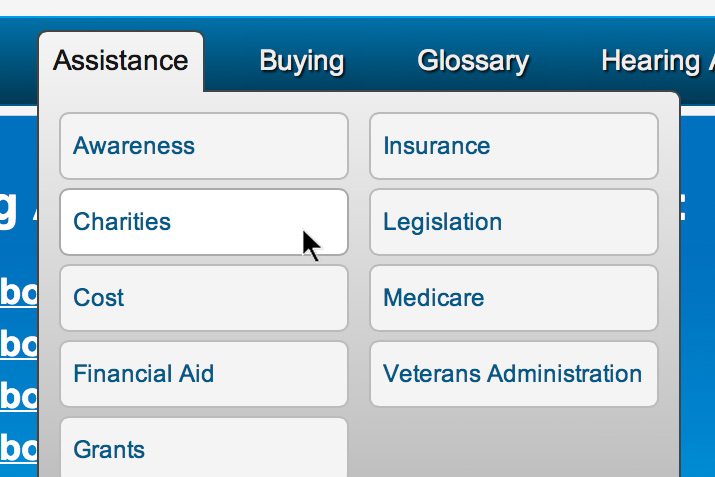
从视觉角度来看,我最初认为下拉菜单中的项目看起来像文本字段,这非常令人困惑(事实并非如此)。我会考虑对它们进行一些不同的设计,以防止这种混乱。
然而,更糟糕的冒犯来自于每个链接上的可点击区域有多小。每个项目周围都有一个大框,带有增加亮度的悬停状态,但这些框不可点击,只有文字可以点击。
考虑到该网站的目标受众,您希望使可点击区域尽可能大。如果您为我提供一个大框,并附有悬停反馈,我最好能够单击它!同样,另一种选择是您的用户会给您的网站根本不起作用的印象。
结论
正如您所看到的,我实际上只指出了一些需要调整的非常小的事情。总体而言,页面设计很好地实现了其目标。我的主要建议是牢记目标受众,并仔细浏览网站,找出哪些内容会困扰他们或将他们拒之门外。许多小烦恼很快就会导致糟糕的用户体验。


