SuccessInc Drupal 网站设计评论
每周我们都会查看一个新网站并分析其设计。除了那些需要做一些工作的领域之外,我们还将指出做得好的领域。最后,我们将要求您提供自己的反馈。
今天的网站是SuccessInc ,它是来自More Than (just) Themes 的Drupal 主题。让我们跳进去看看我们的想法!
关于成功公司
“大多数主题都是为了看起来简单、干净、简约而设计的。这是为了帮助您留下深刻印象而设计的。在桌面和移动设备上。Success Inc. 会根据浏览器的宽度进行最佳调整。因此,无论访问者使用的是台式电脑、智能手机还是平板电脑,它看起来都很棒。”
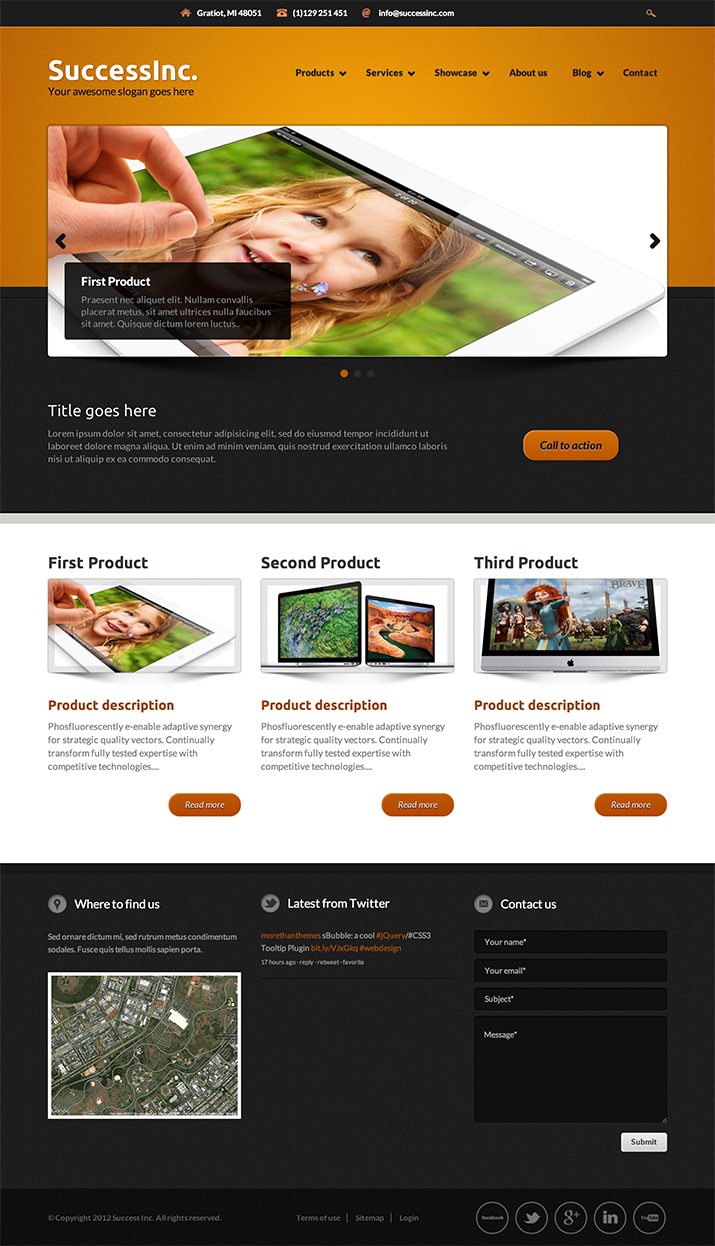
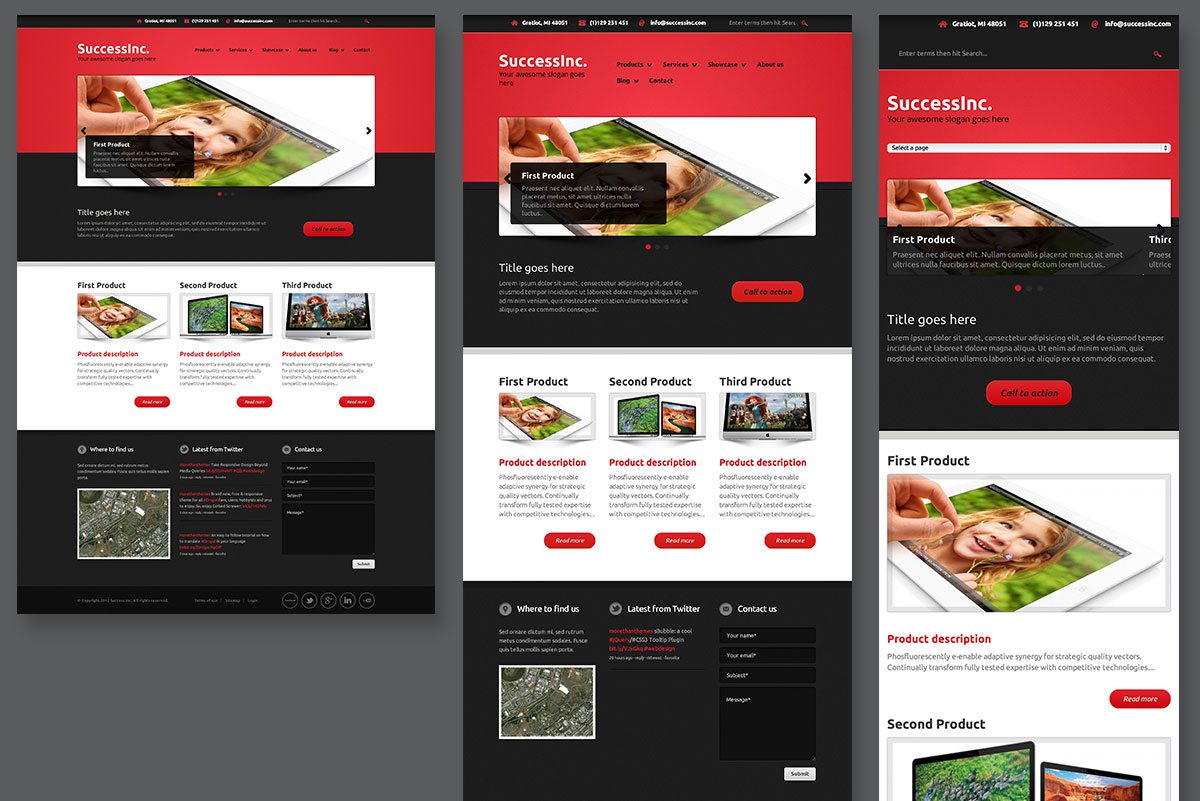
这是主页的屏幕截图:

第一印象
我对 SuccessInc 的初步印象非常积极。这是一个非常有吸引力的主题,看起来有很多一流的功能和可定制的内容区域。我喜欢它的响应能力,并欣赏所有内置的易于调整的选项。让我们分别看看每个部分,看看我们的想法!
配色方案
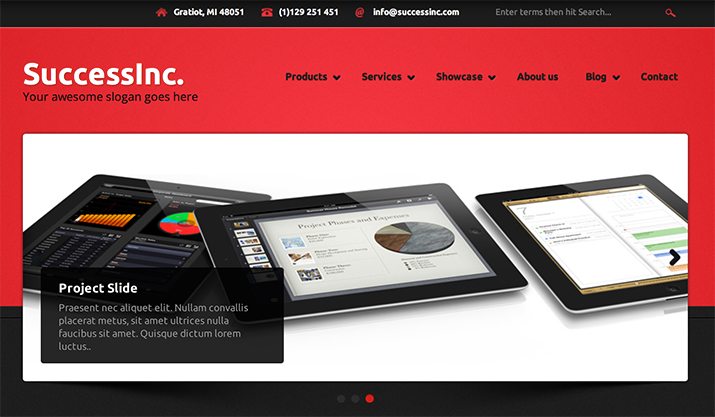
我最喜欢这个主题的方面之一是大胆的配色方案。明亮的亮点与黑色形成鲜明对比,营造出一种引人注目的体验,感觉优雅而现代。您在上面看到的橙色只是默认的配色方案,您可以在设置中轻松切换它。

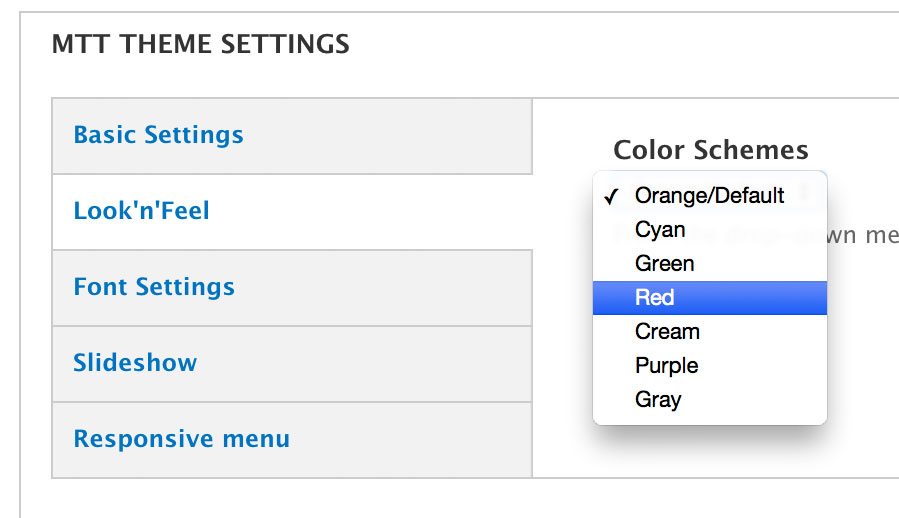
更改配色方案就像单击下拉菜单并选择所需的选项一样简单。您可以选择七种方案之一:橙色、青色、绿色、红色、奶油色、紫色和灰色。只需点击“保存”按钮,新方案就会立即应用。

它们包含的所有颜色选择看起来都很棒,使主题在视觉美学方面相当虚假。
联系方式/搜索栏
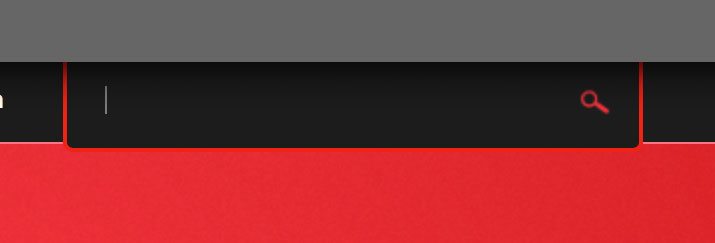
该网站的最顶部有一个小栏,其中包含一些基本的联系信息和搜索栏。这是它的特写镜头:

有许多不同类型的网站,用户访问这些网站的主要原因是为了查找某种联系信息。对于这些类型的网站来说,这是一个很棒的小设计元素。用户不必四处寻找联系页面或表单,他们真正需要的信息是他们首先看到的内容之一。
正如您在上图中看到的,此栏中还有一个搜索字段。该字段本身是不可见的,但由一些占位符文本和后跟一个小搜索图标表示。当您单击此文本时,它更像是一个传统的搜索字段。

这是一个很酷的设计,但我很想看看用户是否真的对此反应良好。我们倾向于在阅读之前寻找视觉线索,因此可能需要一段时间才能弄清楚如何进行搜索。用户可能采取的一种快速途径是查看放大镜图标并单击它,这只会运行无用的空搜索。
此外,提示显示“输入术语并点击搜索...”,但没有显示“搜索”的按钮,因此很容易看出这可能会让用户感到困惑。显然,任何对网络有一定了解的人都会足够快地弄清楚这一点,但识别潜在的用户障碍和挫败感仍然是一个好主意。
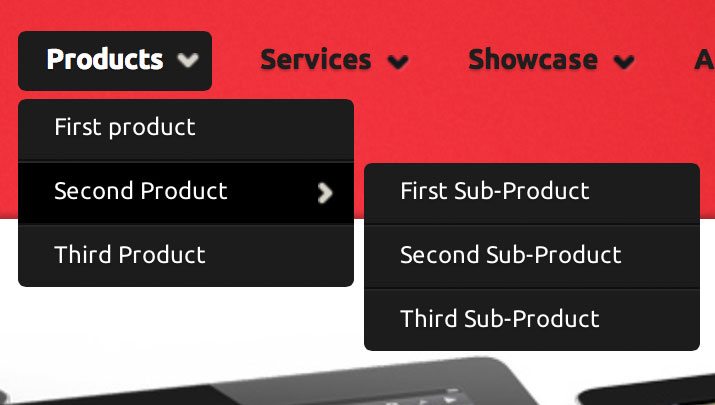
导航
导航由坚如磐石的 Superfish 菜单提供。它运行完美,具有流畅的动画和多个级别,并且看起来非常光滑。稍后我们将看看当您为移动设备缩小尺寸时会发生什么。

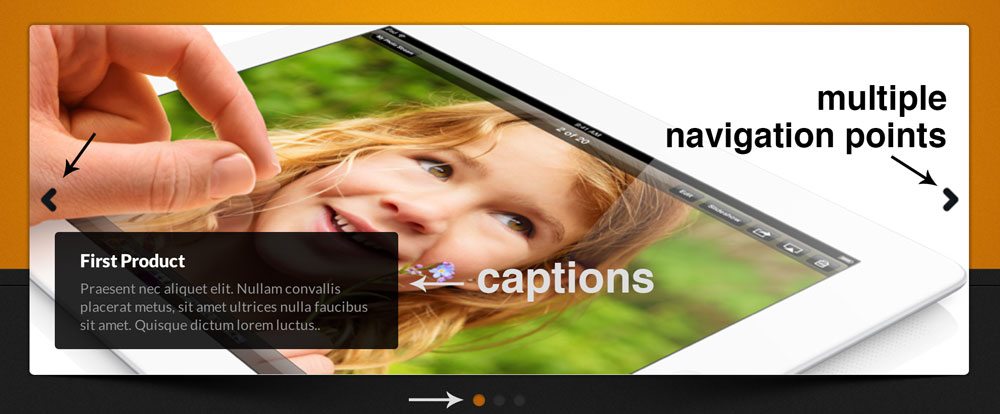
幻灯片
向下移动页面,接下来是幻灯片。这是一个漂亮的、大的、动画的内容区域,给页面顶部带来了一些兴趣。我还想指出一些您在创建幻灯片时应该考虑的功能。

首先,有多个导航点。底部的箭头和点都用于推进幻灯片放映或跳转到特定点。此外,这些点还提供了您所在位置以及存在多少张幻灯片的参考点。最后,还有一些标题可以让您添加自定义消息。
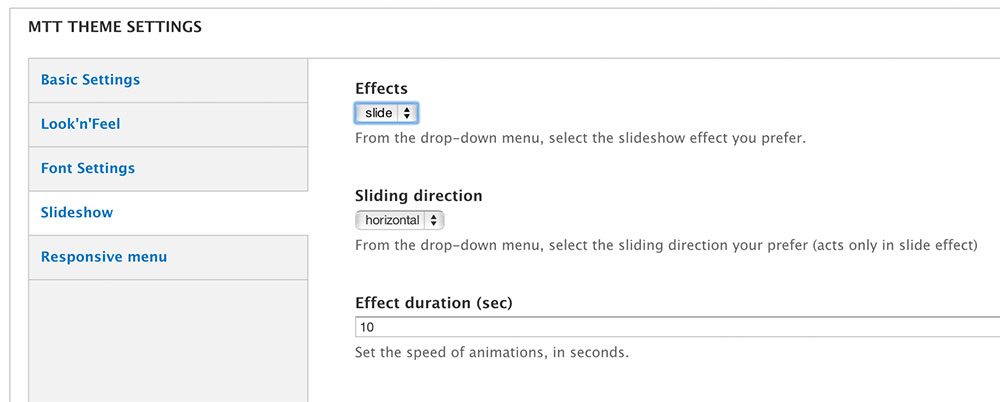
最终,这些不仅仅是好的功能。它们提高了该 UI 的有效性和可用性,使其不仅仅是简单的视觉效果。如果您只关心选项,您甚至可以进入设置并更改过渡或幻灯片持续时间。

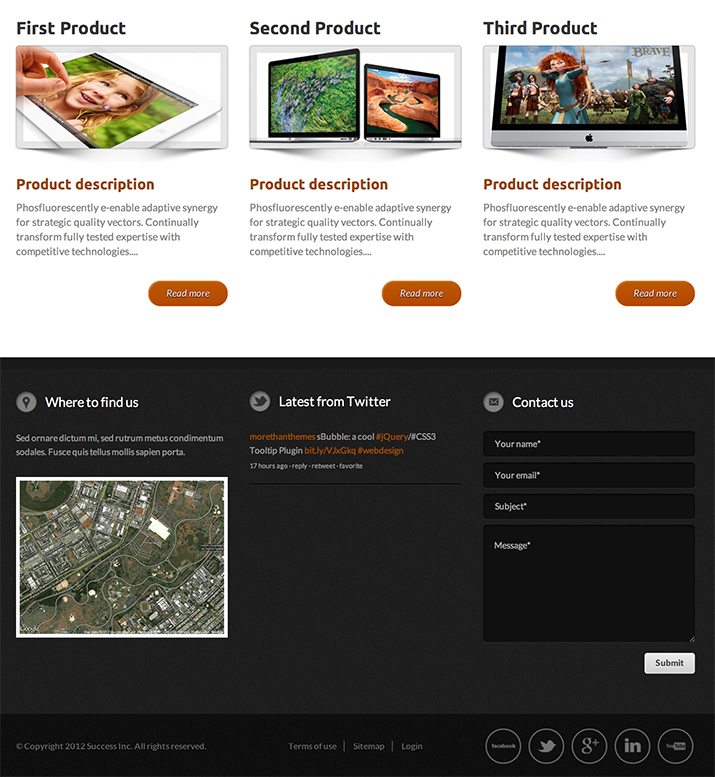
内容和页脚
页面的其余部分非常基本。它从次要内容区域开始,向下移动到页脚,两者都布置在三列中。

首先,您有三个内容区域,每个区域都包含一个带有描述的图像和一个按钮。我特别喜欢这里缩略图上的阴影。这是一个很好的错觉,给设计带来了一些深度。

如果页眉中的联系信息还不够,页脚提供了一些非常好的功能。这里有一个地方可以放置地图、Twitter 信息和联系表。除此之外,还有一种包含各种社交图标的辅助页脚。这些往往是事后才添加到设计中的一团乱麻,所以我真的很欣赏它们如何很好地融入到设计中。

响应式布局
网站的布局一开始是静态的,然后当视口减小到一定宽度时,它就会变得流动。以下是视口变化时设计的几个步骤:

我喜欢这个主题的响应性,我认为这已经成为一种必需品,而不是一种美感。他们真正令人惊叹的是他们的布局似乎与设备无关。尽我所能,在体验不同宽度时,我无法以任何显着的方式破坏布局。无论您使用什么屏幕尺寸,一切,直到搜索栏,都可以很好地重新格式化。

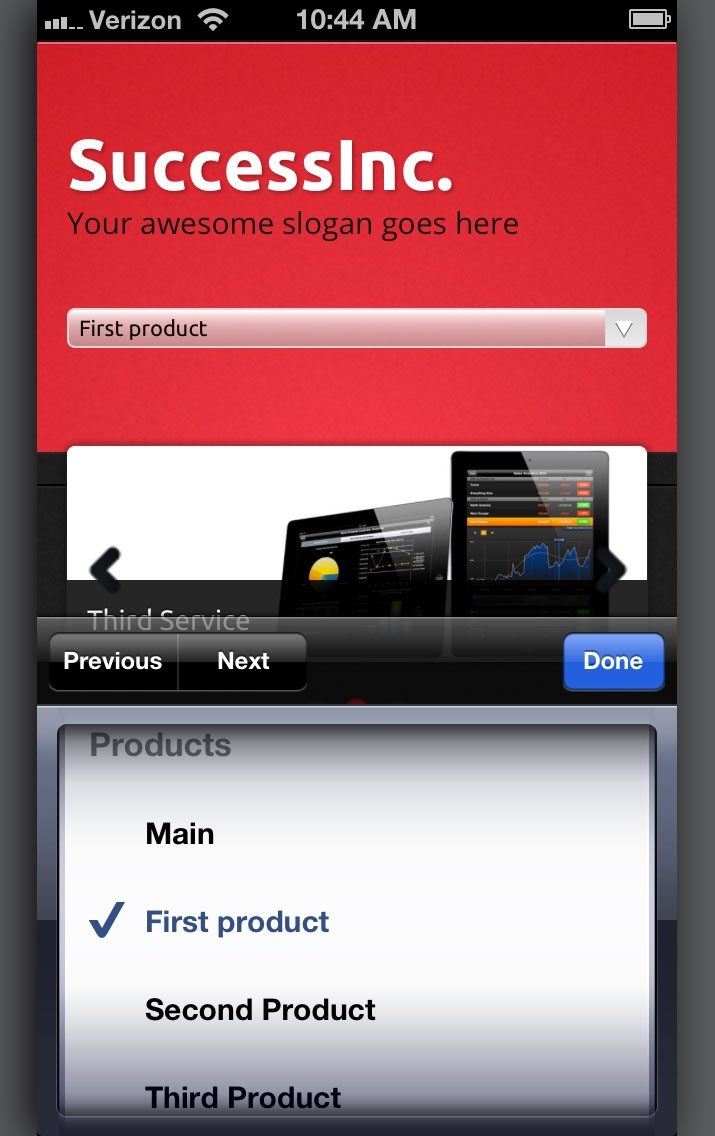
在移动设备上,导航变成选择框。它易于使用、熟悉,并且保留了所有原始选项。此策略有一些很好的替代方案,但这是更实用的解决方案之一。
结束语
我们之前已经看到“不仅仅是”主题的效果非常好。我上次的主要抱怨是主题没有响应,但他们确实已经通过 SuccessInc 解决了这个问题。总的来说,这是一个很棒的主题,我可以看到它对于许多不同类型的网站都非常有效。


