平面设计师转向网站设计师的 8 个技巧
如今,越来越多的设计师开始跨平台工作,在印刷项目和数字项目之间来回切换。尽管大部分理论是相同的,但实际上,在打印和网站上工作时存在很多技术差异。在这两种环境中有效且高效地工作需要一套特定的知识和技能。
但这是可能的。在这里,我们分享了印刷设计师转向数字项目的八个技巧。(作为一名做出转变的设计师,我可以保证每一条建议。)
设计是流动的

印刷设计中不变的事情之一是尺寸。每个文档均按特定尺寸设计和打印。(并且经常在单一媒体上。)
这不是网络的运作方式。每个用户都可以使用不同的浏览器宽度和高度查看网站,或者在手机或平板电脑上查看网站。因此,每个设计都必须考虑到各种尺寸和设备。
熟悉响应式设计、它是什么以及它是如何工作的。响应式设计(有时称为 RWD)是一种网站设计方法,其中创建的网站无论使用何种设备(台式机、平板电脑或移动设备)都能获得最佳查看效果。设计师使用流畅、基于比例的网格概念以及灵活的排版和图像来创建设计。
除了尺寸变化之外,空间也是“无限的”。作为设计师,您不会陷入 4 x 6 英寸明信片或 11 x 17 海报的限制。画布可以显示任意多页,并且几乎可以无限滚动。
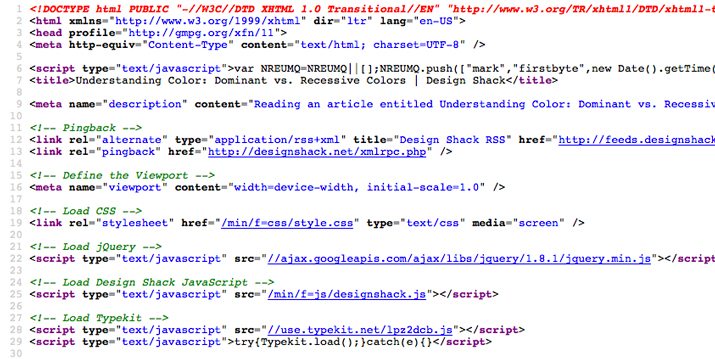
学习一点 HTML

如果您想进行网络设计,您必须了解基础知识。你可以从训练自己开始。(查看之前的 Design Shack 文章,了解一系列不错的起点。)
从一点 HTML(网络语言)开始。只需对 HTML 有一点了解,您就可以学会轻松更改网站上的颜色、字体和大小。HTML 是一切基于 Web 的基础,没有它,您将在数字设计中陷入困境。
一旦您熟悉了 HTML 的基础知识,就可以扩展到 CSS 和基本代码。CSS(或级联样式表)允许您基于样式表创建和更改网站的一组样式。它创建了一组设计规则,可用于创建网站层次结构并保持视觉一致性。了解基本的编码概念将帮助您理解事物在网络上的运作方式的原因。虽然编码一开始看起来像是无稽之谈,但一旦你真正开始看它,它就变得有意义了。
您不必精通 HTML 或 CSS 或代码即可创建出色的数字项目,但这会带来巨大帮助。
创建动态内容
印刷设计本质上是扁平化的。文本和图像位于某种类型的纸张或其他平坦表面上。数字设计是动态的、活跃的。记住这一点并利用它来发挥你的优势。
对象可以移动,包括声音或链接,甚至是当用户靠近它们时使项目弹出或悬停的工具。网络和数字项目应针对用户体验进行设计。这可能与您在印刷世界中习惯的一些哲学有很大的不同。
使用常见的视觉提示和用户界面操作也很重要,以便您的网站以用户期望并知道如何使用的方式运行。
颜色不同

印刷设计师使用 CMYK 进行工作。数字设计基于 RGB 或 HEX 颜色。
正如 CMYK 颜色是使用数字来表示基本色调的颜色值以产生每种可能的颜色一样,RGB 也使用相同的概念。RGB(红、绿、蓝)以不同的量混合以创建数字光谱中的每种颜色。
区别在于颜色的创建方式。CMYK(青色、品红色、黄色、黑色)是通过在印刷过程中组合颜色而创建的。RGB 是光中显示的颜色的组合。
颜色以 RGB 值(从 0 到 255 或每种颜色)命名,以创建 1600 万种不同的组合。
十六进制值是 RGB 颜色的扩展,每个值对应一种 RGB 颜色。十六进制值只是 RGB 颜色的 HTML 表达式。颜色使用 # 后跟一个六位数字来命名,其中每个数字对代表红色、绿色和蓝色。(十六进制值还包含代表大于 99 的数字的字母。)
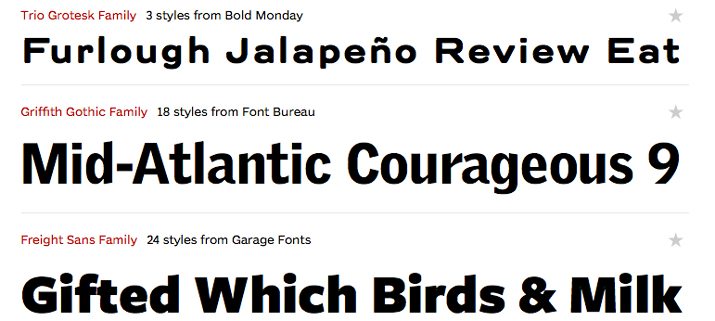
了解网页版式

印刷设计师可能已经习惯了这样的想法:他们可以使用任何字体并且有无限数量的可用字体。(当然,取决于许可。)
网络排版可能有点棘手,尽管它一直在改进。最大的挑战是了解类型和浏览器兼容性。并非每种字体在不同设备上都会以相同的方式呈现。
然后还有基本的网络标准和来自屏幕阅读的可读性问题。不管你喜欢与否,无衬线字体几乎是网络上正文文本的标准。而经常被回避的字体 Arial 却无处不在。为什么?因为它始终呈现为 Arial。那里没有什么惊喜。
您所了解的有关类型的其余内容保持不变。练习良好的字偶间距、行距和字距。根据设计中的其他类型和元素按比例缩放文本,以获得整洁、干净的整体外观。
图像尺寸很重要
由于视网膜显示器的出现,曾经拥有数百万张低分辨率图像的网络在图片方面开始再次发展。
虽然大多数网页图像的标准是 72 dpi - 我知道这对于打印设计师来说似乎很小,但较小的图像加载速度更快,而且看起来确实很好 - 更多网站开始考虑用于视网膜显示的图像。这些高分辨率网页图像通常仍以 72 dpi 保存,但整体尺寸要大得多。
视网膜显示的图像可能是 1,564 像素宽,而不是保存 600 像素宽的图像(Pinterest 和固定图像的通用标准)。
Web 图像通常以特定格式保存——JPEG、PNG 或 GIF——具体取决于图像类型和用途。Web 使用不可接受常见的打印格式(例如 TIFF)。
SEO 对设计的影响
熟悉搜索引擎优化。您的网站的工作方式以及网站上(以及隐藏标签中)显示的文本会对谁找到您的网站以及搜索引擎的排名产生巨大影响。SEO 是网页设计过程的重要组成部分。
SEO 也与社交媒体有关。几乎每个拥有网络形象的品牌都有相应的社交媒体。在设计过程中请记住这一点,以便可以一致地创建和设计所有零件。
学会放手
印刷设计非常精确。您可以测量每个空间和细节,它总是看起来像您设计的。网络不是这样运作的。有些东西在不同的环境中看起来会有所不同。遇到这些事情,你要学会放手。
了解您的媒介及其局限性。不要牺牲你的设计理念,但也要知道有些事情将以可能不熟悉或看起来某种方式运作。接受它并继续前进。
结论
我的设计生涯始于报纸。今天,我设计了一些东西,并将我的工作分为印刷项目和网络项目。
尽管在网络和数字设计领域,我花了一些功夫才“掌握它”,但它是当今市场上设计师的宝贵技能和必需品。我无法表达设计师学习跨媒介工作并理解每种媒介的复杂性有多么重要。
能够处理印刷和数字项目将使您成为更好的设计师。您将学到跨媒体到项目的知识。当您学习和使用新技能时,您将变得更有市场,并希望保持满足感和挑战。
您是一名开始从事数字设计项目的印刷设计师吗?在评论中与我们分享您的一些技巧和经验。


