以食物为基础的网站设计技巧,让访客感到饥饿
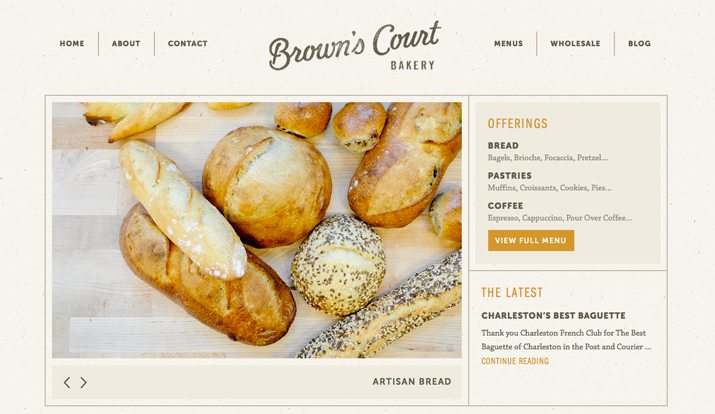
每个约会之夜都是同样的例行公事:“我们去哪里吃晚饭?” 我们上网寻找周围能满足我们胃口的餐馆。在这次晚餐搜索之后,我们似乎总是会去那些有让我们感到饥饿的网站的地方。
某些技术,从颜色到照片到图像,在最好的食品网站中很常见。这些网站采用了特定的策略来让你感到饥饿。今天我们将看看如何使用摄影、色彩、形状、生动的文案和简单的设计来让网站访问者垂涎欲滴。
摄影



一切都始于一张精彩的照片。这可能比你想象的要困难。以使其看起来令人胃口大开的方式拍摄食物照片可能很困难。而且除非食物照片很完美,否则你不会想使用它。(没有什么比湿漉漉的芝士汉堡的照片更让人胃口大开的了。)
不要尝试展示菜单上的每一项,而是选择一两个超级明星项目进行拍摄。选择符合一些设计基本原则的食品,例如具有颜色和纹理对比、有趣形状的食品,并考虑组合在一起的食品的分层。
注意照明。它可以成就或毁掉摄影。使用温暖的照明技术至关重要,因为它们更有吸引力并且会鼓励饥饿感。避免在荧光灯下拍摄食物;结果可能会很冷而且很倒胃口。可以这样想,大多数人认为食物是热食(尽管有些东西是冷的),显示这一点的照片会更有效。
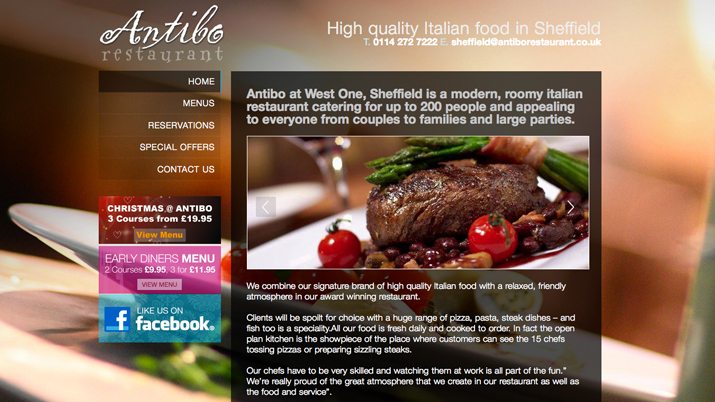
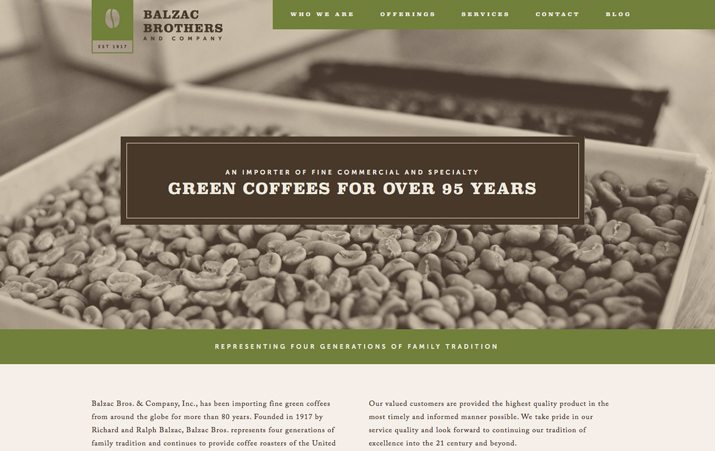
考虑不同的角度。虽然图像中的食品应该清晰可辨,但直截了当的图像可能会很无聊。Antibo 餐厅和 Florentina(上图)在从有趣的角度拍摄物品方面做得非常出色。
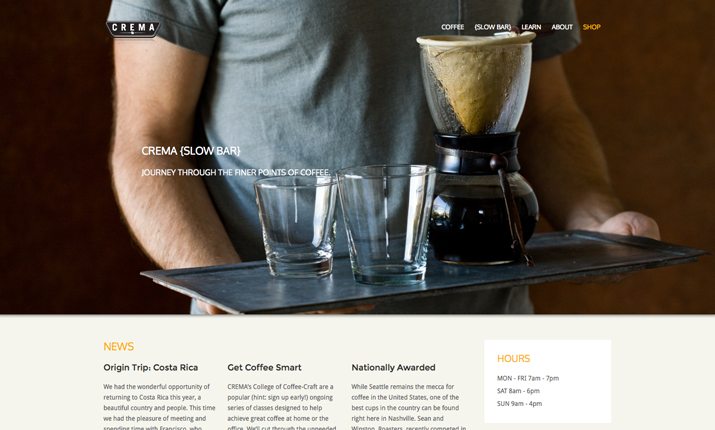
想想与特定食品相关的图像。咖啡并不总是拍得特别好。但一个有趣的杯子就能说明这一点。并非所有食物图像都是可食用物品本身。
最后——也是最重要的——确保食物看起来很美味。用道具设置场景。坚持吃外观独特且易于识别的食物。避免使用流动的、太奶油状或颜色太淡的东西。
颜色


颜色通常是食品设计中最具争议的话题之一。红色真的会让你感到饥饿,而蓝色会抑制你的食欲吗?虽然一些研究倾向于支持这两种观点,但请使用更常识性的方法:使用与饮食自然的颜色。
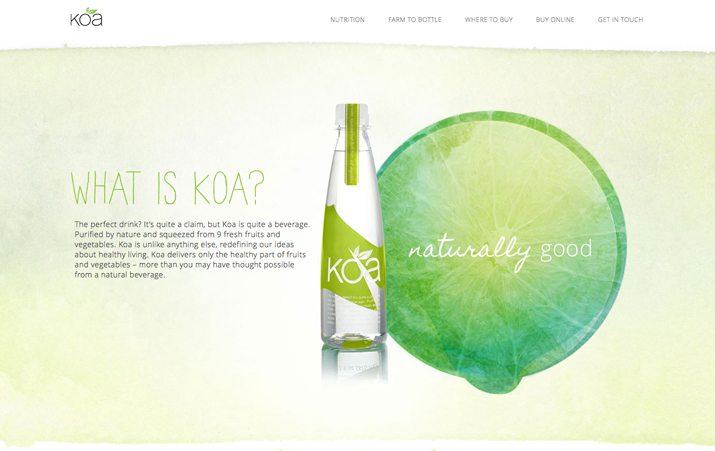
红色、绿色和黄色是水果和蔬菜的常见颜色。红色和棕色最常见于肉类。开发一个与您计划突出显示的色调相匹配的调色板。
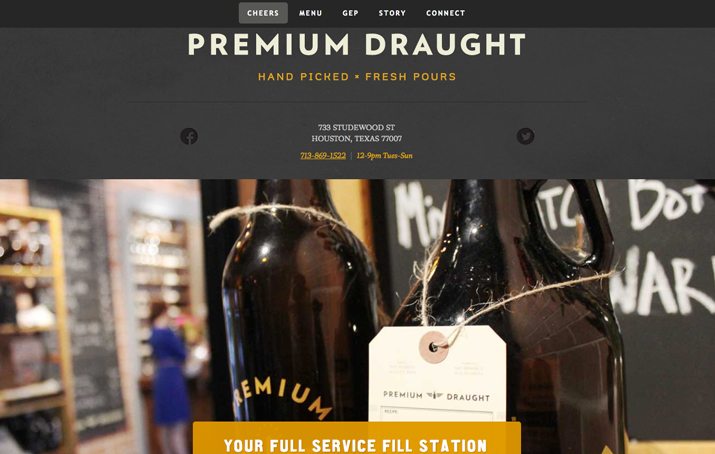
选择更鲜艳、活泼的颜色。您的网站的设计应该鼓励行动;您希望人们离开电脑、平板电脑和手机来到您的场所。柔和的色调可能看起来不错,但不会产生与“看起来有活力”相同的效果。
这样看来,我喜欢有鸡蛋的美味早餐。但在最近的一次主题餐中,一位朋友根据苏斯博士的“绿鸡蛋和火腿”为我们选择了晚餐。是的,食物被染成了绿色。虽然味道实际上并没有什么不同,但感觉却不同。因为食物的颜色不合适,完全没有胃口。
这里的教训是使用适合它们所包围的食物类型的颜色。或者坚持使用更中性的调色板。
形状



在规划食品网站时,形状和位置可能是一个重要的考虑因素。
考虑餐具等物品在摄影中的作用,并寻找与形状形成对称或对比的方法。圆形适合搭配香料或面食等无形状物品,而矩形则可以与寿司或芝士汉堡等形状更明显的物品完美搭配。
然后查看导航和号召性用语元素。这些形状同样重要。如果您的网站有很棒的摄影,请选择简单的形状作为用户界面元素。对于图像最少的网站,请为这些项目添加更多活力。
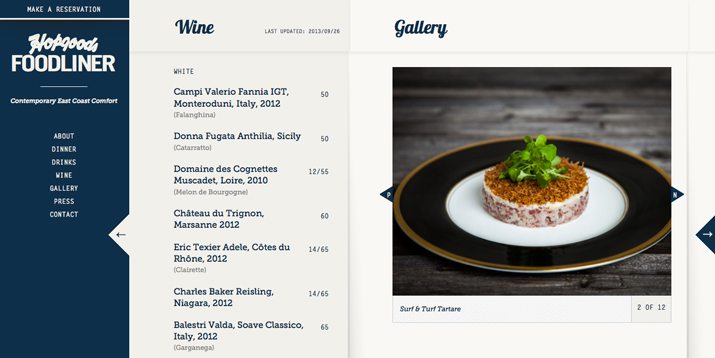
形状也可以用来建立网站本身的流程。以 Hopgoods Foodliner 为例。形状鼓励网站通过菜单和照片库进行导航和流动。
生动的副本


虽然图像和色彩确实很畅销,但出色的文案也同样重要。
作家经常重复的规则之一是“展示,而不是讲述”。当谈到美食节目网站访问者时,他们有多想吃或喝一些东西。使用高度描述性的语言来引起垂涎欲滴。
此外,使用文案来展示您的食品最好的其他原因。当地种植、包装和生产的食品尤其流行,强调绿色和环保做法的地方也是如此。
通过网站文案明确说明您提供哪些食品。并非每个网站都会包含菜单,但请确保您的关键卖点清晰。一张披萨的图片是不够的;还提供什么?为什么这种披萨比所有其他可用的披萨更好?
内容


让食物说话。
简单可以更好。不要过度考虑建立一个以食品为基础的网站。一张精美的图片和几行优秀的文案就足以吸引网站访问者。诚实地提供您所提供的食物,让访客很容易对您选择的食物垂涎欲滴。
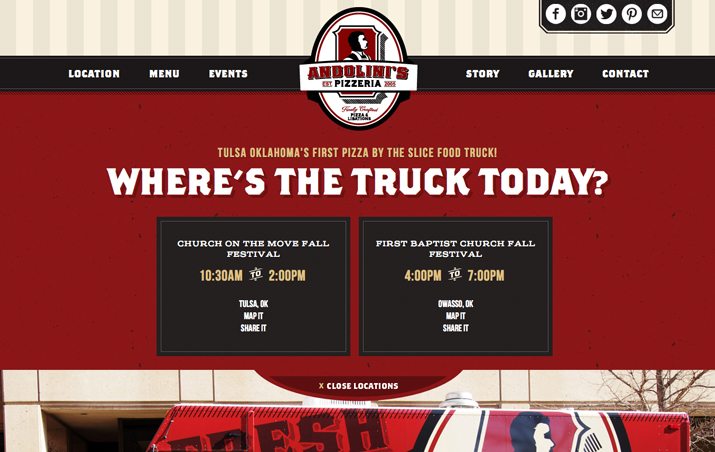
然后记住基本知识 - 告诉访客您所在的位置、营业时间和价格范围的总体概念(这对于有着装规则的高级或高档场所尤其重要)。另请注意是否需要预订。虽然添加菜单对于餐厅来说是一个不错的选择,但它们并不是必需的。包含菜单时,请确保定价和商品供应情况准确。
对于专注于非餐厅食品销售的网站,请确保访问者知道在哪里可以找到您的产品。他们可以在线订购吗?商店里有吗?让访客轻松购买您令他们渴望的商品。


