如何更好设计餐厅和食品网站?
今天的话题很有趣:餐厅和美食网站。小企业为自由设计师买单,当地餐馆可以作为主要收入来源。如果您正在开始您的第一个餐厅网站设计,那么您应该了解一些事情。
在本文中,我们将通过查看许多令人垂涎的食品和餐厅网站来通过示例进行学习。通过检查这些设计师的正确做法,您将有助于确保自己在该领域取得成功。
摄影就是一切

地点:爪子酒吧
我意识到这听起来像是一个笼统的陈述,甚至可能有些夸张,但我是认真的。对于餐厅网站来说,“垃圾进,垃圾出”这句格言是非常恰当的。如果你正在拍摄丑陋的食物镜头,那么你从一开始就注定要失败。
作为餐厅网站的访问者,我的主要兴趣很可能是食物。你必须向我推销产品,而摄影就是做到这一点的方法。诀窍是,食物摄影非常困难,所以你不能采取廉价的方法。糟糕的食物摄影弊大于利。

来源:左图、右图
作为设计师,你的工作是说服客户真正投资一些精彩的照片(如果他们还没有)。如果您也是一名摄影师,这甚至可以为您赚取一些额外的钱。
本文中几乎每个网站都采纳了这个建议,但以下是一些做得特别好的网站:
挪威芬德斯

卡佩洛斯

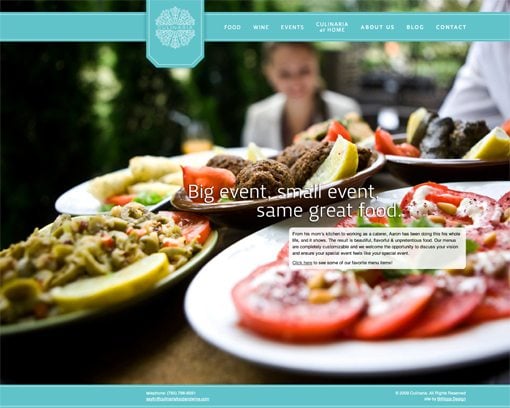
库林纳里亚

展示气氛

地点:Au Petit Panisse
当您考虑网站的视觉效果时,您可能会想到纯粹的食物。然而,餐厅的次要吸引力,对许多人来说,餐厅的主要吸引力,是氛围。我可以在任何地方吃到很棒的汉堡,但我想在很棒的地方吃汉堡!
尝试一个新的吃饭的地方有很多不确定性。如果我真的能在网站上感受到这个地方,那么我就会对去那里吃饭的决定更有信心。从实际角度来看,通常情况下,一张氛围和装饰的照片就能让我对这个地方的总体着装规范有一个很好的了解。举个例子,您会为上图所示的餐厅盛装打扮吗?这个怎么样?

地点:议会广场Roux
充分利用纹理和颜色

地点:镀金品味
在设计任何与食品相关的网站时,纹理是您可以使用的一个强大工具。这个领域的顶级设计师在他们的网站上使用了大量的真实纹理。上面的网站 Gilt Taste 就是一个典型的例子。主页充满了不同的纹理,无论是在独立照片中还是作为字体背景。
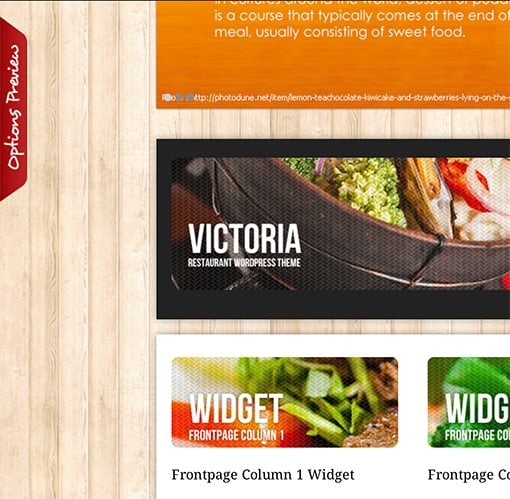
作为另一个示例,这是ThemeForest中餐厅主题的一小部分裁剪部分。请注意在这一小区域内您可以找到多少纹理!

地点:维多利亚餐厅主题
颜色的选择对于食品网站来说极其重要。颜色有助于营造气氛并增强吸引力。不要害怕使用鲜艳的颜色,并且尽可能直接从食物中提取颜色,将所有东西很好地结合在一起。

站点:鸡皮疙瘩
分解它

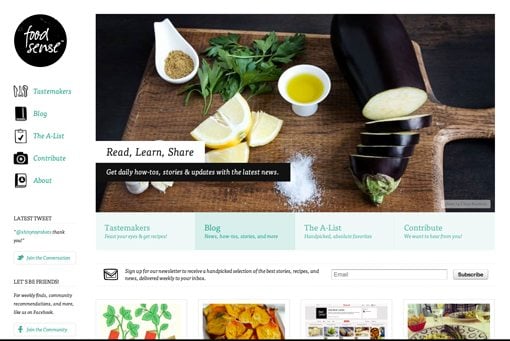
网站:食品感
从事食品摄影的另一个可靠技巧是:人们对这个过程着迷。将原材料转化为美味佳肴的艺术吸引着我们所有人。
此外,仅仅展示新鲜的食材就能让食物感觉更健康、更开胃。没有人愿意认为餐厅是用卡车运来烤宽面条的。他们想看西红柿!

网站:Delicioso

站点:鸡皮疙瘩
为网络构建自定义菜单
你知道我对餐厅网站最大的不满是什么吗?菜单。通常,网站的这一部分会提供糟糕的用户体验。每次我从天堂面包店网上订购时,我都会感到畏缩:

地点:天堂面包店
他们没有经历在他们的网站上实际构建菜单的麻烦,而是上传了一百万张物理菜单的扫描结果,然后我必须一次筛选一个可怕的页面。如果您单击下载 PDF 的选项,您实际上会获得他们发送到打印机以创建可折叠菜单的平面 PDF 图稿。我不是在编造这些:伙计们:

这个东西太大了,你必须放大一小部分,然后平移,直到找到你想要的东西。这是向网站用户展示菜单的一种极其糟糕的方式。
如果您正在考虑扔掉打印菜单的 PDF 文件并就此结束,请停止手头的工作,狠狠地打自己一巴掌。别再这么懒了,做好你的工作吧。如果您正在寻找可靠的示例,请查看下面的 Kuleto 菜单:

地点:Kuleto’s
该菜单使用很棒且易于使用的三栏系统来缩小您的选择范围。首先,您选择餐食(早餐、午餐、晚餐等),然后选择一个类别,然后您会看到该类别中的选项。任何时候,您都可以轻松地完善您的选择或进行更改。
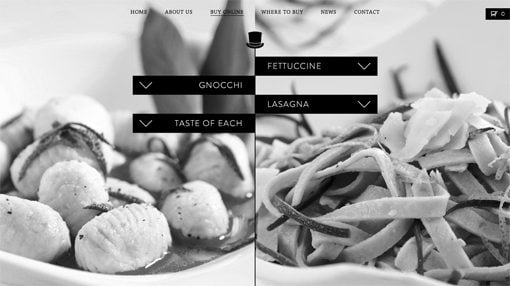
如果您想要更简单的路线,可以去The Claw Bar。他们的网络菜单使用打印菜单的比喻,但它仍然使用实时文本并针对网络进行格式化。

地点:爪子酒吧
不要忘记基础知识
您很容易沉迷于上述所有建议,而忘记任何网页设计的最基本元素。请记住,对于任何网站设计,您都应该始终仔细考虑普通用户的目标。
对于一家餐厅,您几乎可以保证访客会需要一些特定的信息:
他们提供什么服务?(菜单和图形)
它要多少钱?(菜单)
这个地方怎么样?(图形和视频)
它在哪里?
我可以在线订购或预订吗?
电话号码是多少?
正如您所看到的,我们已经解决了上面提示中的大部分主要目标。然而,基本的联系方式和订购信息是我们尚未触及的主要问题。我坚信联系信息和位置信息对于餐厅网站来说是极其重要的,因此这些信息应该位于主页的显着位置。
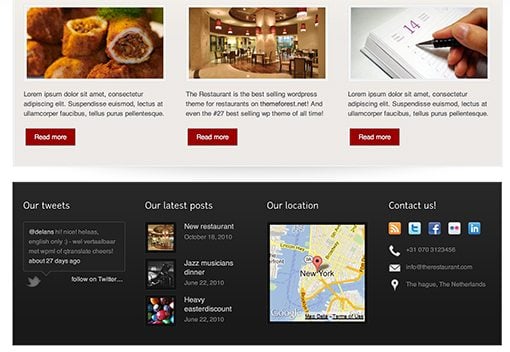
在下面的模板中,页脚中有一张引人注目的大地图(可能是您首先想到的地方)。地图旁边是您需要的所有联系信息:电子邮件、电话号码、社交链接等。

地点:餐厅主题
这里的教训是:永远不要让你的用户寻找基本信息,因为你担心它会破坏你漂亮的设计。您的工作是以吸引人且可用的方式突出显示和呈现重要信息,而不是为了创建一个看起来不错的网站而牺牲其用途。
向我们展示您的最爱!
现在您已经看到了我们能找到的最佳美食和餐厅网站的示例,请加入并向我们展示您最喜欢的网站。或者,更好的是,向我们展示哪些餐厅确实没有达到目标,并提出了改进的想法。


