网站设计中如何发挥模糊图像的作用
这是一个不可否认的事实:使用模糊图像是网站设计的一种流行技术,看起来你所看到的任何地方都存在一些模糊元素。
但这并不能解决您的某些照片问题。这是一种独特的技术,需要练习才能完善,并需要注重细节才能正确。因此,在追随这一趋势之前,请考虑一下使用模糊图像的选项,以确定它是否适合您,以及如何在您的项目中充分利用该技术。
模糊照片很流行


我们可以将整个页面用于使用模糊图像的网站数量。现在的趋势是一件大事。
这是在推进包含模糊图像的想法时需要考虑的第一件事。
您想成为潮流的一部分吗?
您能否以与其他网站稍有不同的方式利用这一趋势?
这是您的风格还是有点过度使用您的口味?
流行趋势结束后,您对网站设计还满意吗?或者您需要重新设计吗?
创造时尚的东西绝对没有错。但这是您从一开始就应该考虑的决定。创建一个带有模糊图像的网站(取决于您喜欢的风格和用途)可能是一项耗时的工作,如果您没有照片编辑软件经验,可能需要额外的培训。
模糊是一种用于优质图像的技术

这可能是您在考虑模糊图像时会读到的最重要的句子。仅当您有好的图像作为开始时它才有效。模糊并不是“修复”不良图像的方法。
换句话说。如果给你一张模糊的照片并告诉你用它制作一个网站,那并不时髦。那是一张糟糕的照片。如果这是您的情况,那么这不适合您。(您可能想开始考虑通过排版或寻找库存图像来创建艺术元素。)
但是,如果您有一张漂亮的图像,想要多拍摄几英里或以新的方式使用,那么模糊技术是一种可能。考虑模糊的方法有多种(我们将在下面重点介绍每种方法),但第一步是了解如何实际创建模糊。Adobe 有一个非常好的教程来帮助您开始使用 Photoshop。
模糊整个图像

导致模糊图像趋势的因素之一是另一种趋势:使用英雄标题。设计师正在将这些技术结合在一起,创建全屏风格的模糊图像,作为网站登陆页面上的主要视觉效果。
Trellis Farm 的网站使用农场的标志性图像,让您对其网站有一种地方感。为了增加趣味性,这张照片是黑白的——以传达那种怀旧的感觉——并用漂亮的字体分层来吸引你的注意力。卷轴延续了这种感觉,同时为混合物增添了色彩。模糊效果很好,因为您知道图片中的内容,并且它可以帮助用户专注于文本和屏幕上要执行的下一步操作。
为什么它有效:
模糊的背景可以将焦点集中到图像顶部的图层(例如文本)。只要确保选择有影响力的字体即可。
它可以通过您经常使用的图像(例如标准品牌照片)创造新的兴趣。
它可以与几乎任何配色方案的几乎任何类型的内容一起使用,以实现普遍吸引力。
背景和分层图像

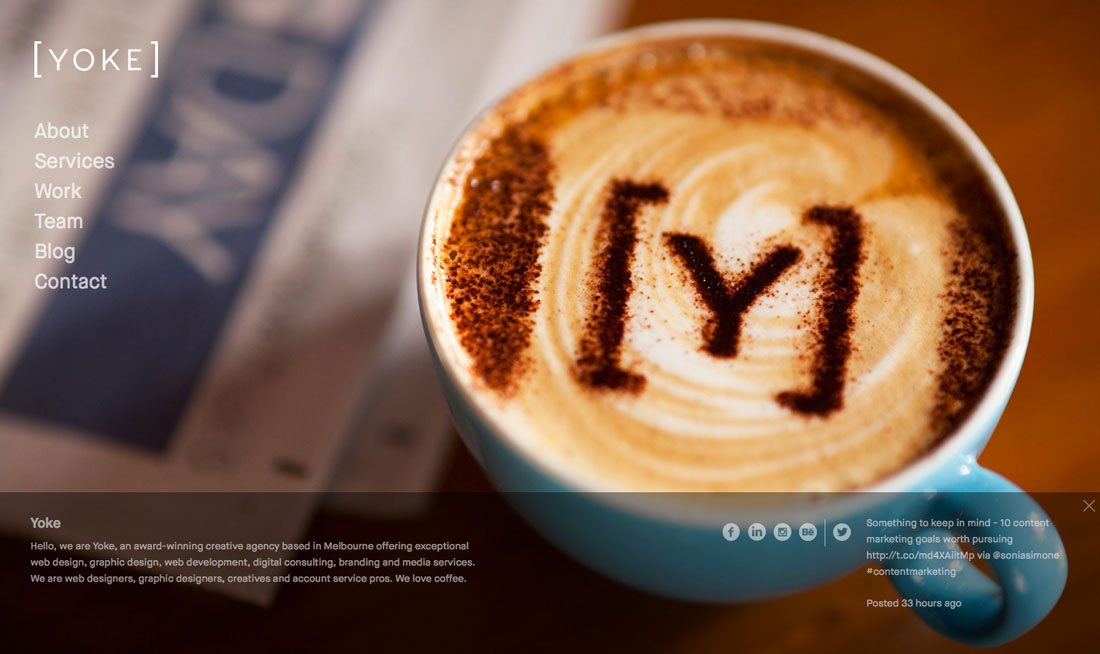
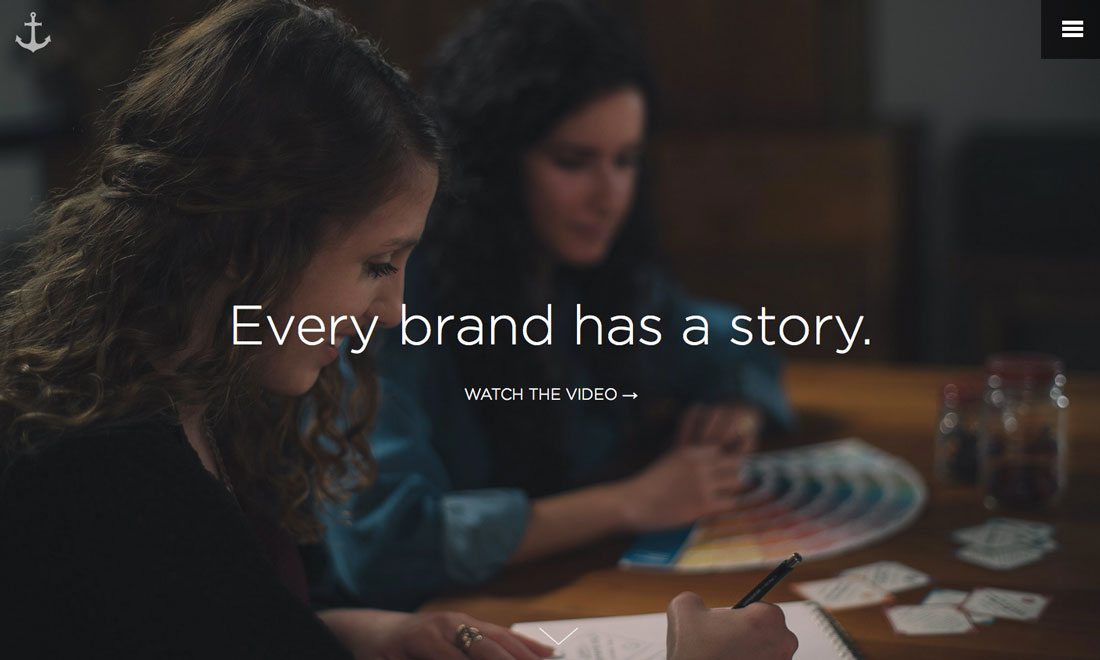
模糊不仅仅是全图像技术。图像的特定部分可以被模糊以产生影响。虽然更常见的是模糊的背景和清晰的前景焦点,但一些设计师采取相反的方法来创造一个新的选项,即具有模糊的前景和清晰的背景。
Anchour 机构在其登陆页面上使用模糊照片。图像中使用的技术可以是实际摄影的一部分,也可以在照片编辑软件中创建相同的效果。创建这种模糊风格时的技巧是,您无法分辨它是“创建的”,并且它应该看起来很自然,就像照片是以这种方式拍摄的一样。(在照片编辑软件中,您可以使用高斯模糊工具通过小的增量调整来完成此操作。)
为什么它有效:
模糊可以产生视觉对比度,并可以淡化图像的忙碌感。
它改变了图像的视角和用户的视觉视图。
它为图像增加了维度,否则对于近 3D 渲染来说可能会感觉很平淡。
抽象艺术的戏剧性模糊

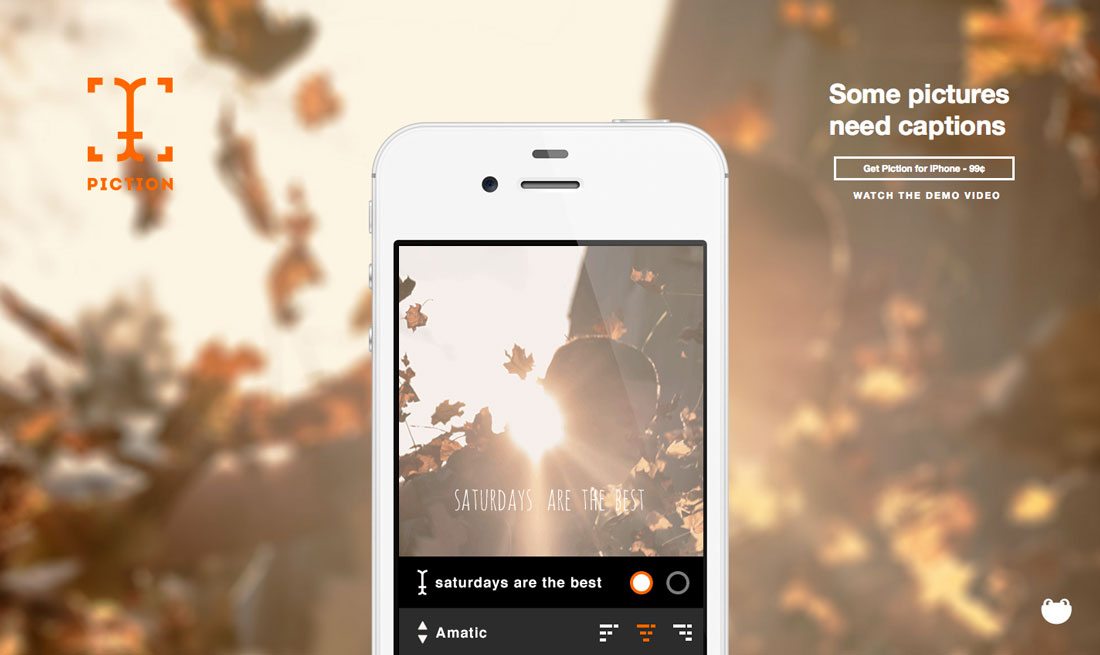
当您需要为网站提供背景图像,但又可以找到合适的图案或颜色时,具有戏剧性模糊效果的照片可能是完美的解决方案。将戏剧性模糊视为任何使照片内容一眼无法辨认的事物,它可能使照片完全无法辨认。
对于正在启动或推广数字项目的网站来说,这是一个流行的选择,该项目在显示产品的手机后面具有抽象模糊的照片背景。Piction 在背景和手机中使用相同的图像,并具有不同级别的缩放和模糊效果,打造出相当引人注目的设计。
为什么它有效:
将注意力集中到特色产品上。
创建自定义背景,而不是使用其他网站上可能存在的图案。
当涉及到抽象模糊如何从清晰度到柔和的颜色和形状到背景图像的可读性并与品牌联系起来时,让设计师能够控制颜色和感觉。
任何图像的微妙模糊

小程度的模糊也适用于许多其他类型的照片,而不必仅用于全屏图像。设计师可以向需要一点前景焦点的图像添加一点模糊,以帮助用户查看图像的正确部分、使徽标风格化或只是创建更复杂的视觉效果。
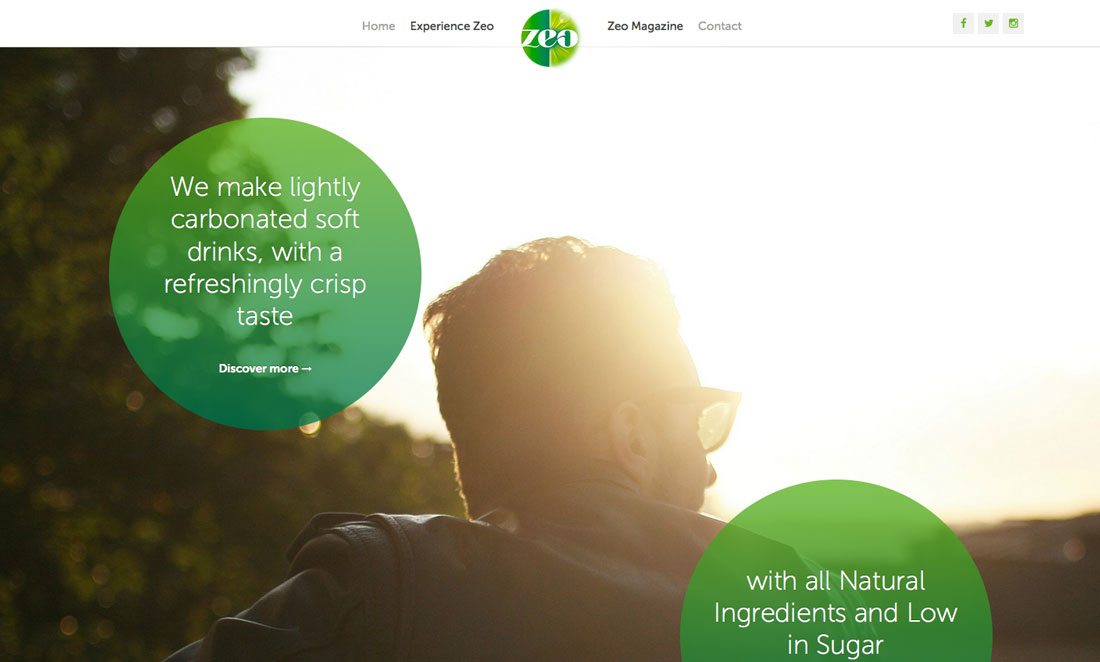
Zeo 的标志在圆形设计中使用了微妙但漂亮的模糊效果。模糊迫使您更仔细地观察徽标,因为徽标一侧的有趣形状和边缘与另一侧的清晰度相比。该技术得到进一步强调,因为整个网站设计在其他地方使用了模糊,例如在登陆页面上主要图像的背景中。
为什么它有效:
小的模糊可以创造出惊喜的元素。
它将焦点吸引到照片的特定部分,并具有视觉焦点。(查看 Zeo 网站上的一些宣传片,了解微妙模糊对照片对焦的其他用途。)
它可以为您提供适当的对比度,以便在图像的一部分(例如文本)上分层其他元素,就像全屏模糊可以与英雄标题一起使用一样。
也可用于视频

您还可以将模糊趋势与另一个热门设计元素——视频结合起来。您可以像使用任何其他图像技术一样使用它。它的工作方式相同(尽管编辑工具和过程略有不同)。
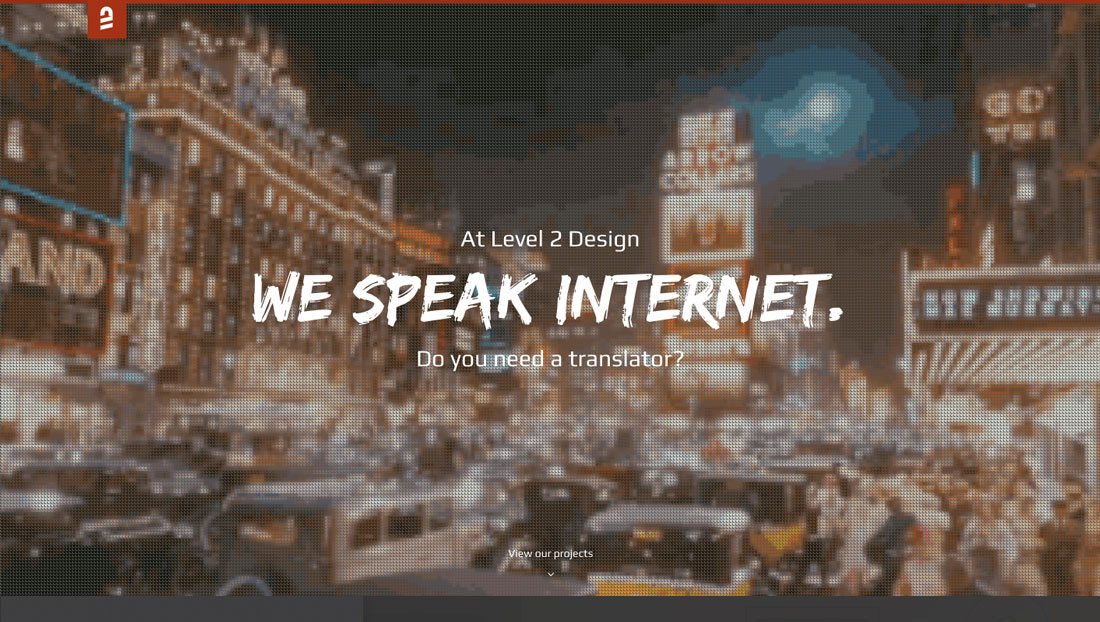
Level 2 Design 使用蓝色和屏幕式效果为全屏视频增添趣味。(刷新浏览器以查看更多模糊视频。)效果有趣且新鲜,适用于应该具有老式学校感觉的视频。快速的视频循环具有很强的可读性和吸引力。
结论
有很多方法可以在网页设计项目中有效地使用模糊。秘密——如果真的有的话——就是创造一种模糊的效果,无缝地融入到设计的其余部分。你几乎可以通过考虑极端模糊来做到这一点。
使用大量模糊来产生强烈的冲击力和抽象的感觉。使用最小的模糊来创建微妙的对比度并设定焦点。与任何设计一样,在发布之前先对一些用户进行测试,看看他们的想法。他们注意到模糊了吗?(大多数非设计师不会真正考虑这一点。)


