15 个技巧网站设计技巧,让您的网站脱颖而出
虽然现在您可能不会经常交换纸质名片,但您的数字名片或 vCard 很可能会带来大量流量。vCard 风格的网站通常只包含一些专业详细信息之外的很少内容。
vCard 网站与作品集不同。它们往往更加精简,注重接触点,而不是展示专业成就。这种风格的网站可以帮助用户或潜在客户在网上找到您,并帮助您在网上宣传您的专业形象。在设计 vCard 网站时,请超越纸质名片格式或已存在多年的电子邮件附件样式卡片,让您的名片脱颖而出。
1. 在画布上设计一张卡片

它不必看起来完全像纸质名片——您在这里不受宽高比的限制——但您可以将这个概念应用到网站上,在画布上分层放置一张名片。这是一个特别受欢迎的选项,因为它直观地准确传达了该网站是什么以及应该如何使用它。在风格上发挥创意。考虑与数字媒体配合良好的形状和分层。考虑更方形或垂直的卡片样式。
2.卡片与背景融合

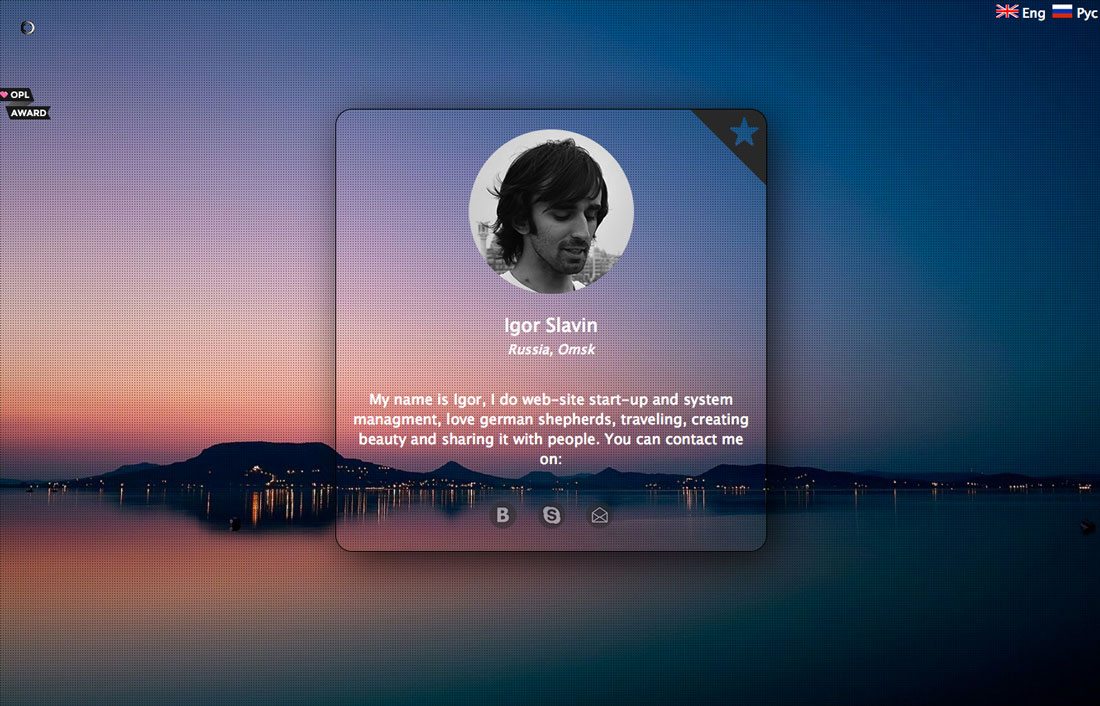
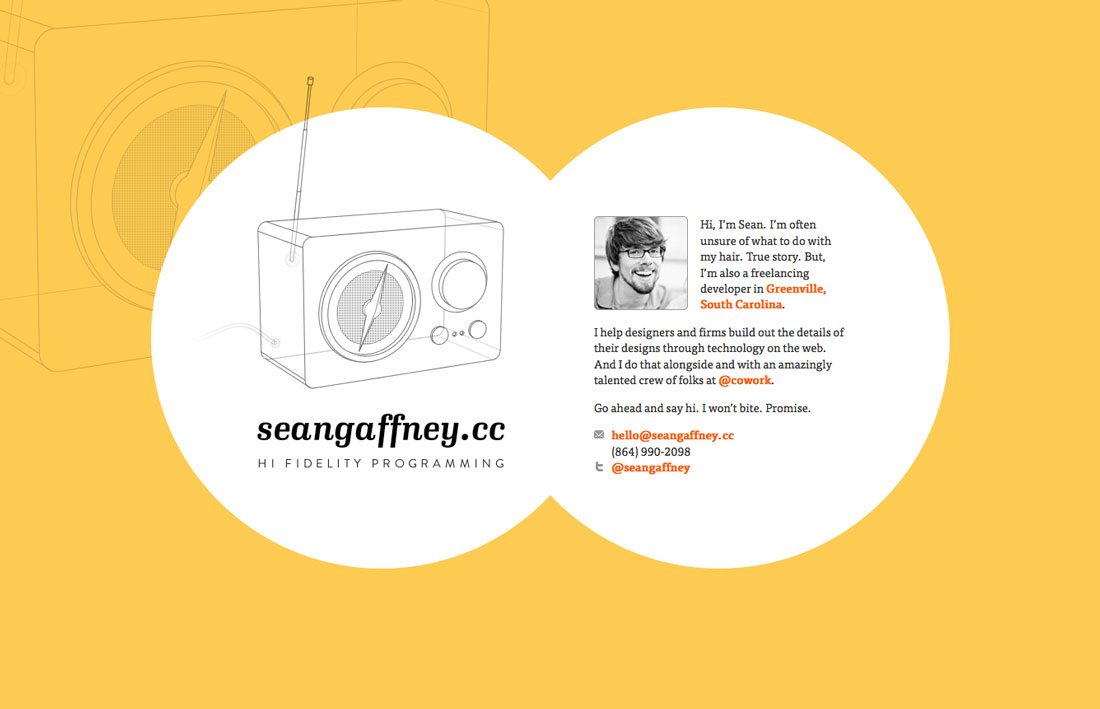
使卡片和背景成为单一元素。伊戈尔·斯拉文 (Igor Slavin) 的这个网站做得非常漂亮。您可以看到卡片,但它是背景的一部分。整体效果优雅有趣。
3.添加一点动画效果

动画是今年的“it”设计工具。加入动画效果,为用户带来惊喜。因为电子名片是商业型工具,所以动画要超级简单;选择您几乎看不到的内容,或者悬停或单击操作,以在用户参与时添加额外的内容。
4.链接一切

vCard 的每个元素都应该是可点击和链接的。这包括社交媒体、电子邮件和电话号码应在手机上按键拨号。成功的 vCard 的关键是提供人们与您联系所需的所有信息,因此让他们能够轻松地进行联系。(当您考虑链接和联系信息时,请仅包含公共个人资料的链接,除非您希望陌生人在 Facebook 上加您“好友”。)
5.全屏显示

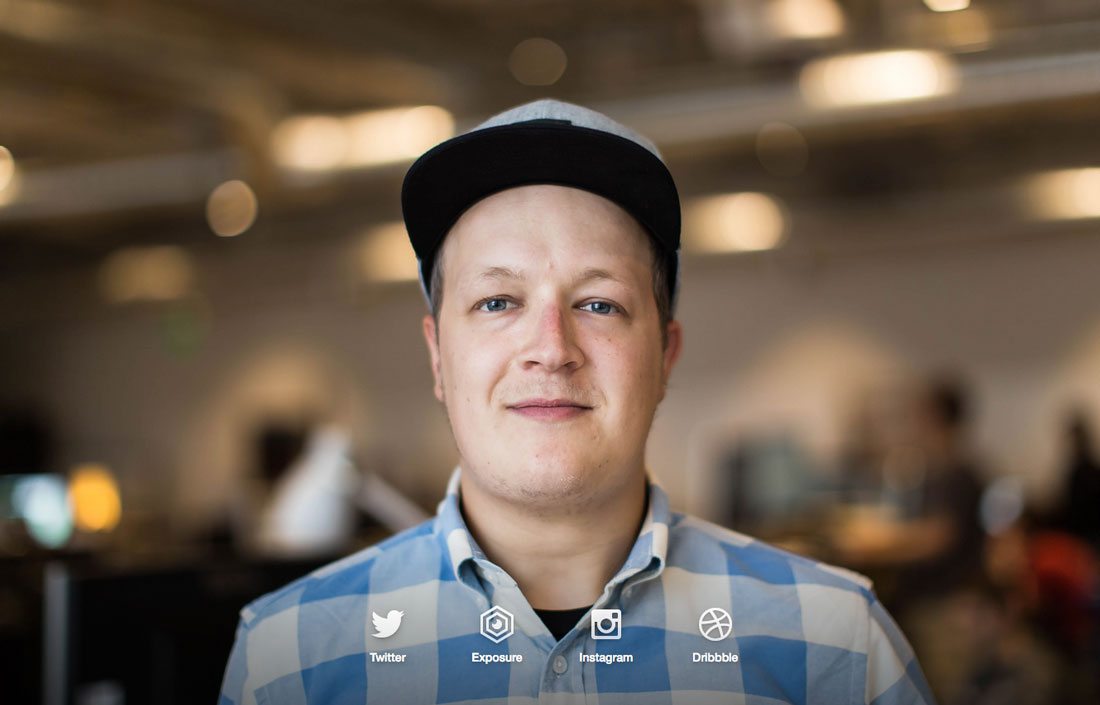
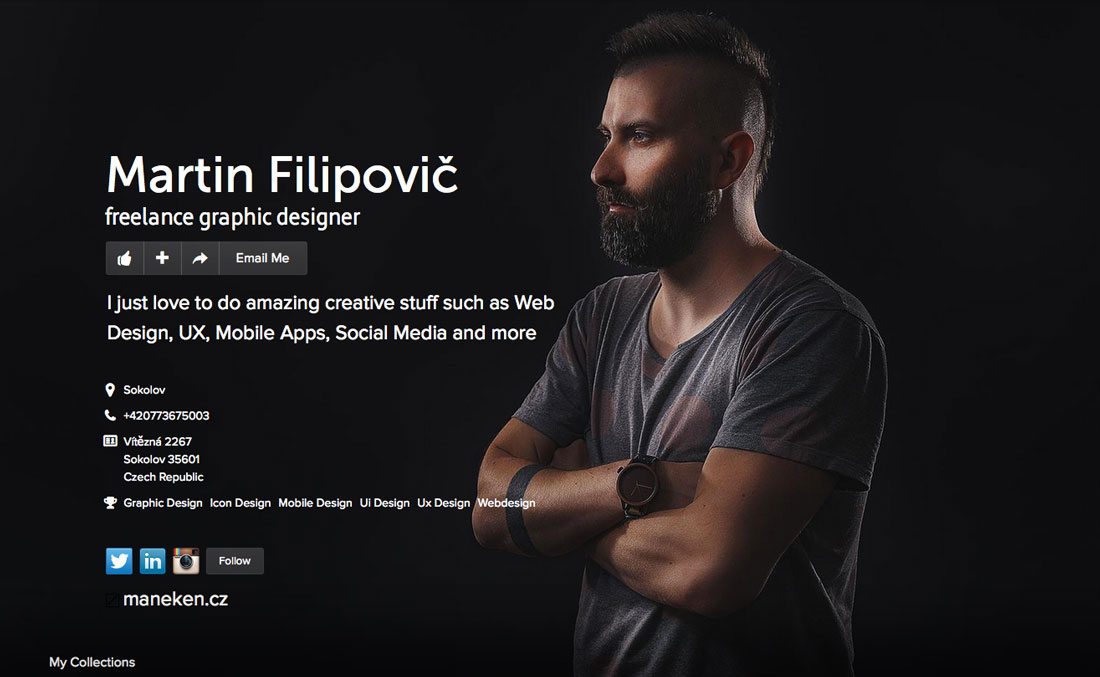
您的卡片可以覆盖整个屏幕。在使用这种类型的格式时,也请考虑使用极端的尺寸和比例,例如上面使用小文本的全屏头像,或者尝试使用较小图像的超大文本。对比可以帮助用户专注于正确的元素并使网站易于使用。
6. 添加您的照片

通过精美的头像在多个渠道上展示您的个人/专业品牌。在您的商业信息中添加头像曾经是许多商业专业人士的禁忌,可以帮助您在提供信息的所有渠道中与用户建立联系。任何旧照片都行不通。拍摄专业的头像——它可以展示您的个性——并在您与潜在用户或客户互动的任何地方使用它,包括社交媒体渠道和 vCard 网站。
7. 不要忘记让它具有响应能力
这几乎是不言而喻的,但不要忘记在响应式框架上构建您的 vCard 网站。更进一步,确保所有元素也可以跨设备使用。让人们轻松与您取得联系。
8. 做你自己
您的 vCard 网站应该是您专业身份的延伸。表现出生活和个性就可以了。本文中展示的一些更好的 vCard 网站显示了网站所有者的一些个性。如果你有一种古怪、有趣的风格,也可以在网上成为这样的人。但如果您的商务风格较为正式,请考虑使用外观更加精致和专业的 vCard。
9.使用颜色

色彩缤纷。有目的地使用颜色。它是设计理论的基础知识之一,也适用于 vCard 网站。有趣、大胆的颜色选择可以帮助用户浏览网站上正确的信息:
你的名字
简介
联系信息
链接
10. 大声说出你的名字

您的名字成为 vCard 网站设计中最大的文本元素并不夸张;这只是一笔好生意。如果您作为自有品牌实体(例如自由职业者)工作或正在寻找工作,则尤其如此。您希望访问您的 vCard 网站的人能够立即看到并记住您的名字。(除了大小之外,还要确保它采用易于阅读的字体。)
11.使用能够告诉你是谁的图像
不确定哪种类型的图像最适合您的 vCard?告诉网站访问者您使用与您的作品相关的视觉效果做什么。考虑您的作品集中的一些内容,或者自定义照片或插图,或者在您完美的工作环境风格中的自画像。
12.尝试一个已知的平台

有一些很棒的平台和工具可帮助您快速创建 vCard 网站,并提供提示来帮助您包含所有必要的信息。(就我个人而言,我多年来一直是 about.me 用户,并且喜欢这个免费工具附带的灵活性和自定义选项。)
13.不要太个人化

大多数 vCard 网站都是为专业目的而设计的。保持这种方式。不要对网站内容过于个人化。需要考虑的一些事情包括社交媒体资料(公共与私人),尤其是图像。网站设计者不需要 vCard 网站来展示他们的汽车或孩子;他们需要的是电子名片网站。您真的希望那些想要雇用您从事项目的人可以使用这些图像吗?
14.选择优秀的字体
vCard 网站设计的版式选择至关重要。这种类型的网站设计不太可能包含大量文本,这使得屏幕上的文字变得更加重要。坚持使用易于阅读并与背景形成对比的字体。选择两种字体是个好主意,一种用于标题样式类型(您的名字),另一种用于其他所有内容的正文文本元素。如果您不确定从哪里开始,那么具有统一笔划宽度的无衬线是一个简单的选择。
15.尝试一种流行的技巧
由于 vCard 网站很小,因此它是测试流行技术并根据需要频繁更改的好地方。另外,使用时尚的设计表明您了解最新的趋势、技术和行业动态。现在可以尝试以下几件事:
图像模糊的背景
几何形状的简约风格
材料设计格式
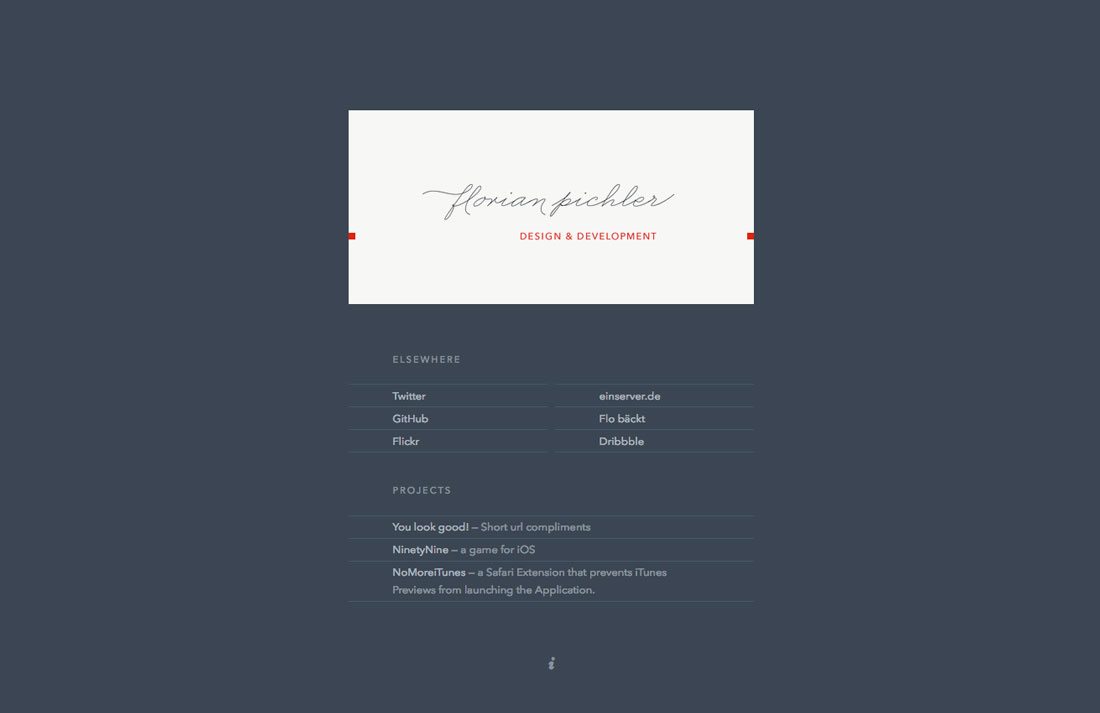
手写风格、图形排版
链接的自定义图标集


