网站导航设计趋势:10 个提示和示例
现在“汉堡菜单”这个词已经是我们都熟悉的了。不管你喜欢还是讨厌,这个小元素已经成为今年网站导航设计的大趋势之一。
但这并不是我们设计导航模式和元素的唯一重大变化。从超小型导航(例如汉堡包)到超大导航选项,为用户提供清晰、简单的信息路径应该是设计师最关心的问题。
1.全屏导航

当导航成为设计时会发生什么?如果规划和集成得当,它可以成为一种有效的技术,帮助用户浏览不同的页面并参与网站内容。
当涉及到设计时,这种技术可能相当明显,或者包含更微妙的方法。用户知道主要内容实际上是导航吗?如果他们根本不需要考虑如何使用该网站,那么您可能就做得对了。
2. 屏幕底部导航

导航元素最常见的位置是屏幕顶部。几乎从网站设计一开始就是这样,因为它有意义并且符合人们的阅读方式。
但一些设计师正在尝试将主导航移至主屏幕底部。这是一个有趣的变化,适用于尺寸稍大一点的导航元素,特别是在单页网站上,您不必在其他页面上找出替代位置。
此技术的关键是使其具有一定的粘性,以便用户在滚动或导航离开主屏幕时可以轻松找到它。它还需要相当明显,这样用户就不会想知道他们下一步应该做什么。
3. 垂直堆叠

打破“标准”导航风格的另一种方法是尝试垂直选项而不是水平线的菜单项。垂直导航很有趣,可以提供一些思考网站画布和空间的新方法。
两种最流行的垂直导航样式包括使用汉堡包图标,单击后打开垂直导航栏,或使用几乎两列样式的布局,其中导航填充其中一列“容器”。
第二个概念的有趣之处在于,它为您提供了一种不同的形状来用于网站设计的主要部分。(在较小的屏幕上,可以轻松隐藏垂直导航,为内容提供更多空间并保持相同的外观。)
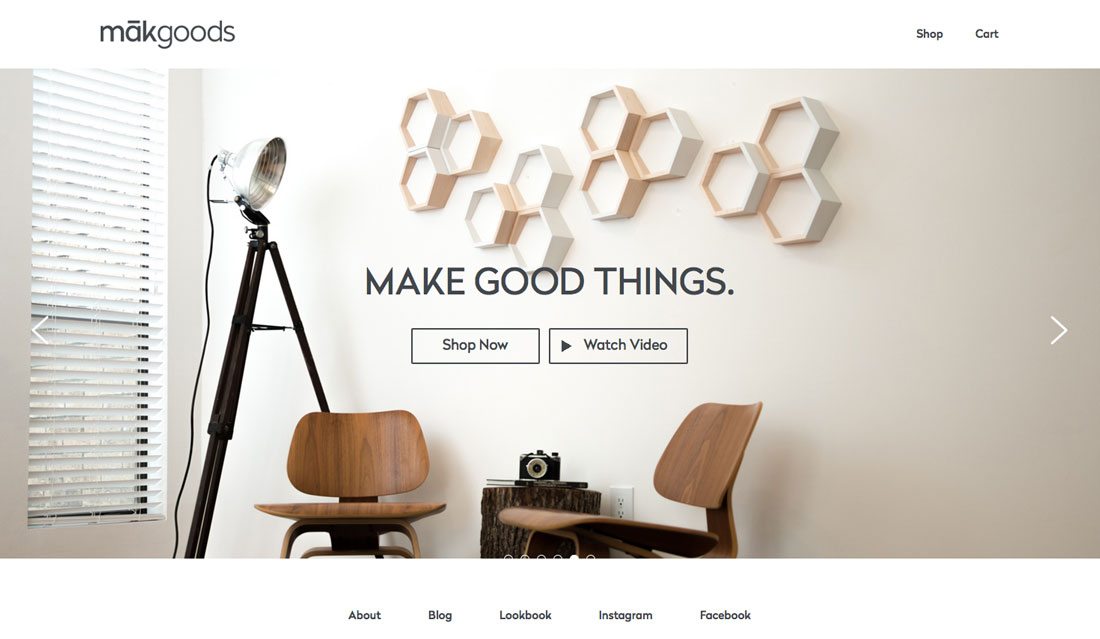
4. 没有导航

一些较小的网站使用的框架实际上根本不包含任何导航。这里的主要警告是,这几乎只适用于单页网站。但它可以工作,并且如果您要启动即将推出的预览或介绍性页面(并且您可以在页面进一步构建时添加导航),那么它是一个不错的选择。
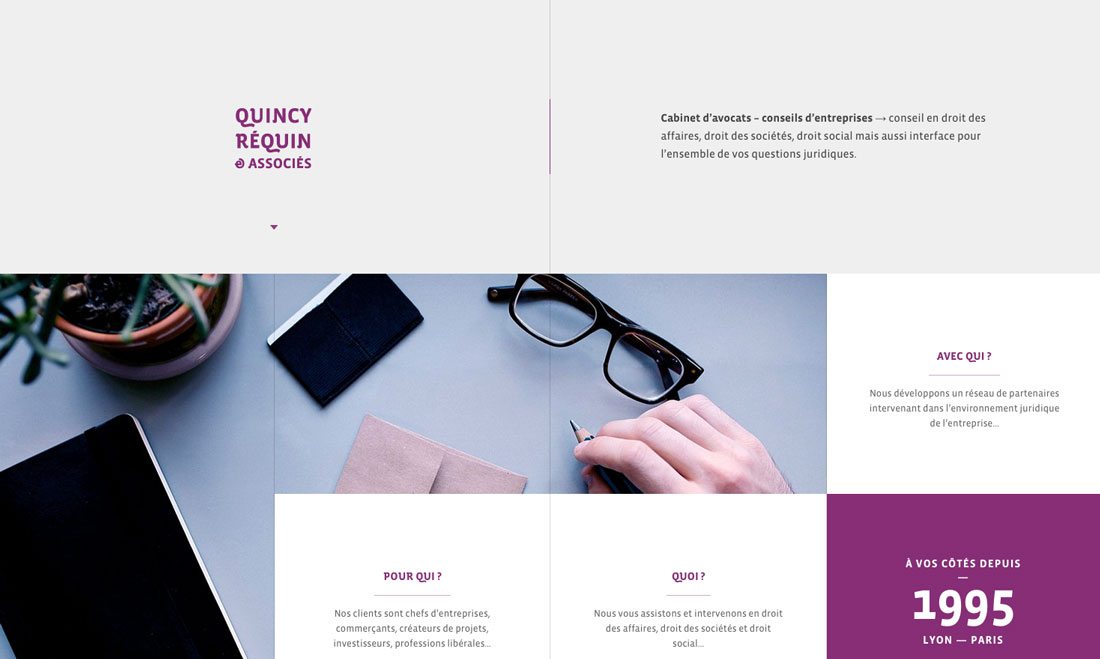
如果您的网站包含多个内容页面,则不建议使用此技术,尽管一些代理网站在这一概念上取得了成功。如果您的导航回答了用户的问题怎么办?Quincy Requin & Associes 法律网站正是这么做的。由于没有传统的导航,每个链接都会将您带到回答特定问题的页面。
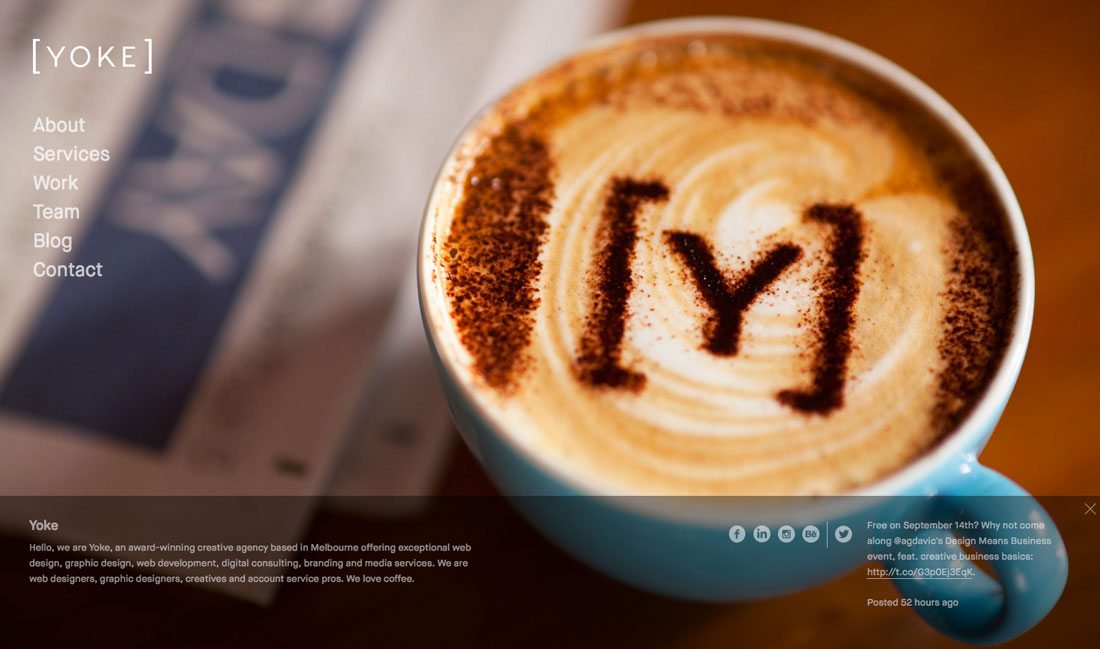
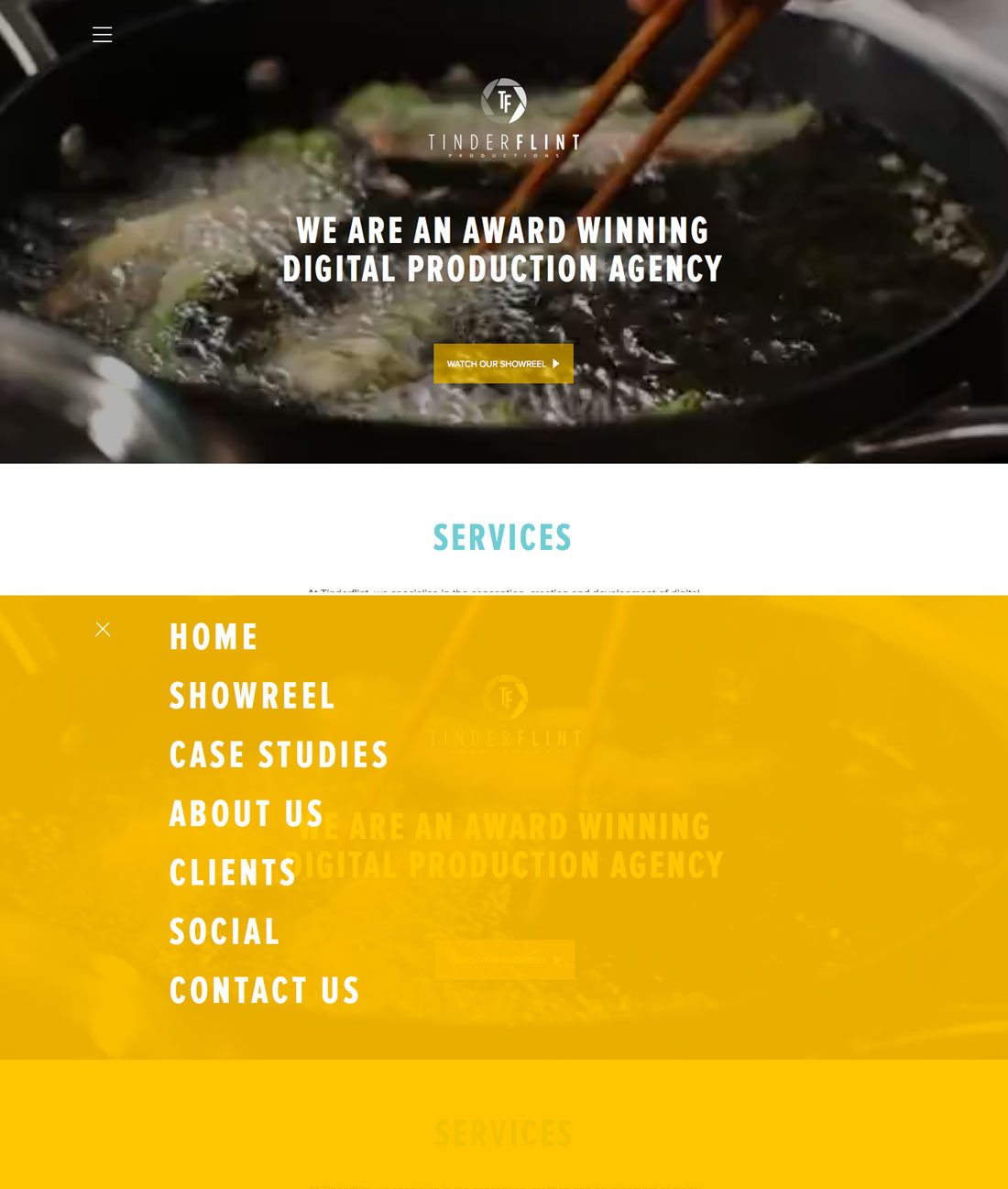
5. 滑出式菜单

滑出式导航在移动设备上流行已经有一段时间了。它提供了一个很好的替代方案,以便主要内容可以首先显示在移动设备上,而不是让用户仅将导航作为第一印象。
同样的概念也适用于完整的设计,具有可在所有设备上快速响应的滑出式或摆出式导航选项。这种类型的技术也为桌面用户提供了一个有趣的惊喜,因为他们可能不会想到这种“移动风格”的处理方式。
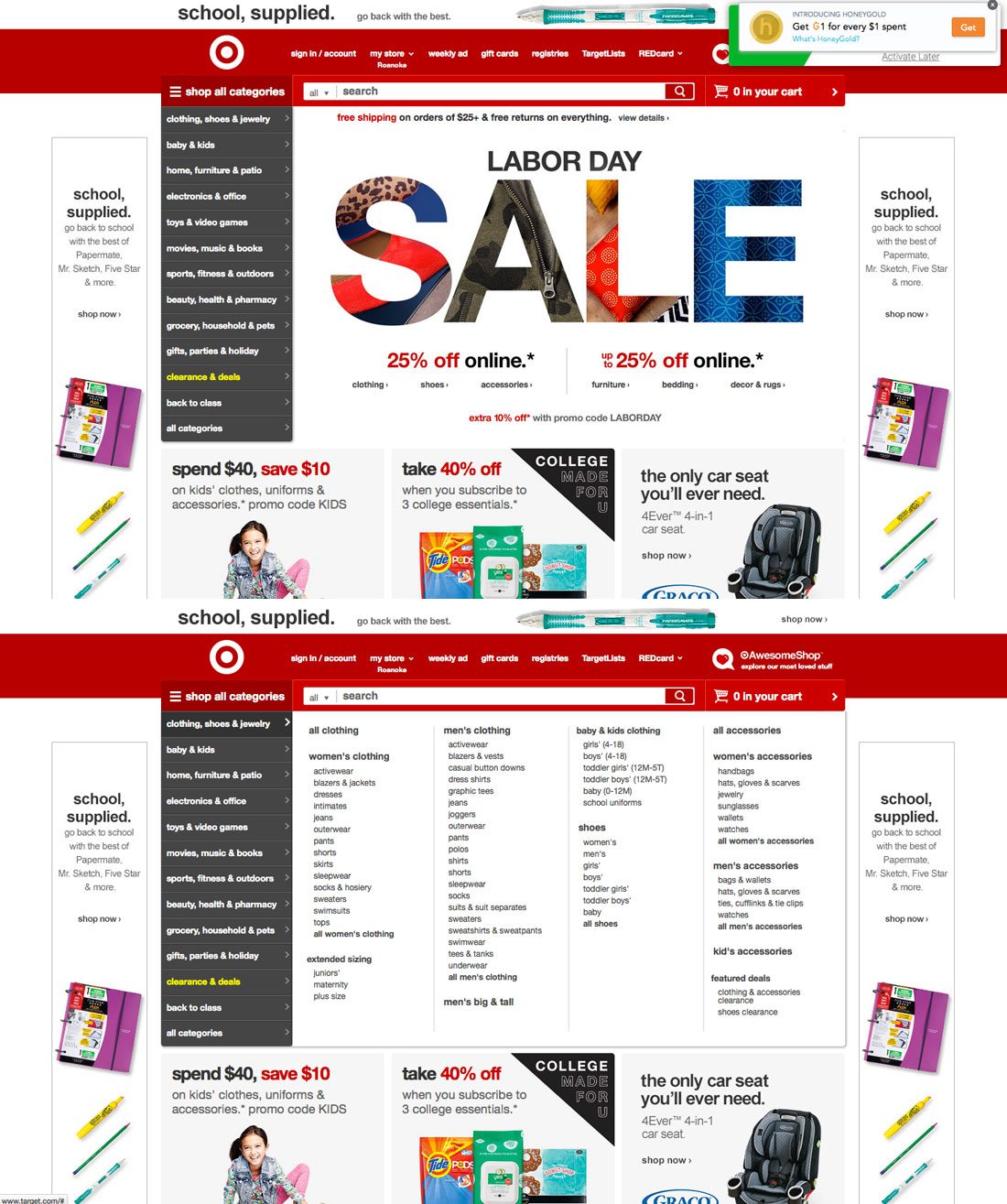
6. 更多超级菜单

虽然几年前流行的一些大型导航菜单设计是短暂的(主要是因为它们在非桌面环境中效果不佳),但设计师正在重新思考大型菜单的概念。它仍然最常在桌面上使用,对于较小的屏幕也有辅助选项,但取得了更大的成功。
拥有广泛用户选择的大型零售商往往特别喜欢这种设计理念。例如,塔吉特已经近乎完美的大型导航。该网站实际上包含两层导航——顶部为想要快速和基本内容的用户提供,侧面的大型导航为希望按部门浏览的用户提供。这种大型导航风格之所以有效,是因为它填满了屏幕。毫无疑问,点击部门链接您会得到什么。从那里,用户可以按类别查找项目。(每个弹出元素的尺寸相同,保持设计美观整洁。)
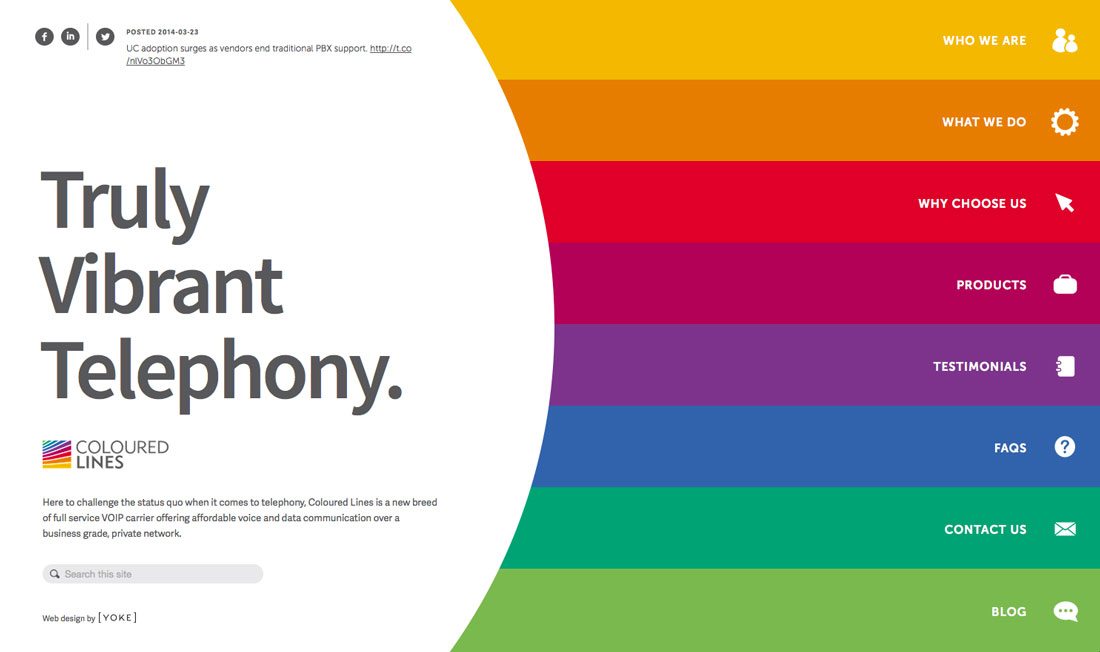
7. 动画导航元素

动画是2015 年的IT趋势,因此它在导航风格中也变得越来越流行也是有道理的。就导航而言,最好的动画很简单。
坚持使用漂亮的悬停操作或尝试使用弹跳箭头来帮助引导用户完成设计。Colored Lines 使用这个简单的概念,因此当鼠标移到每个可点击区域上时,每个可点击区域都会稍微扩大。动画的一个重要目的是帮助用户了解他们在屏幕上的位置以及将单击哪个链接。
小小的动作也是一个很好的视觉效果。它提供了一种惊喜元素,可以鼓励用户停下来进一步调查该网站的工作原理,看看商店里可能还有什么其他小东西。
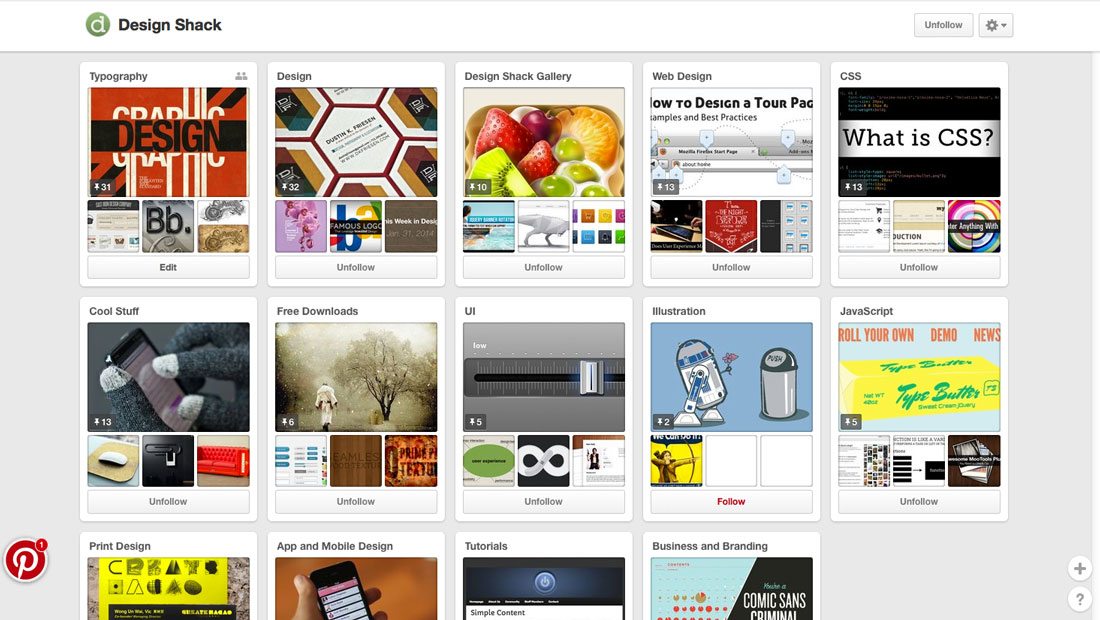
8.卡片式导航选项

Pinterest 使用卡片进行所有操作,包括导航,以帮助用户在网站中移动。它是采用卡片式设计的最有效的轮廓之一。所有年龄段的用户似乎都能轻松掌握这一点。
每个不同的棋盘都是一张卡。每个图板包含更多的卡片,并且有一组永久的卡片和可在网站上跟踪的链接。它旨在让您全天点击。
越来越多的用户和网站开始适应这种格式。流行的 Google Material Design 文档中甚至还提供了卡片式设计的指南。如果您有大量可以独立的内容,而不必与整个网站的其他内容相关联,那么这种导航方式效果最好。https://www.google.com/design/spec/components/cards.html
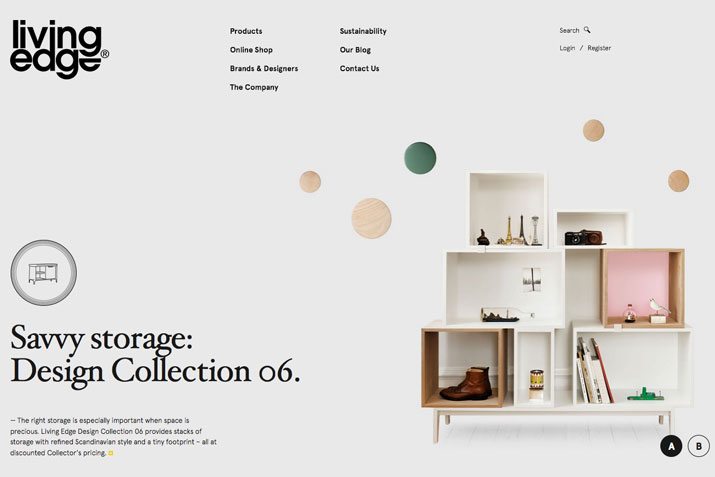
9.无按钮导航

文本作为按钮是新的按钮样式。页面顶部、底部或下侧的一行间距良好的文本是一种简单易用的导航样式。您不必担心按钮样式或元素可能会妨碍设计的其他部分。(例如,这对于全屏图像尤其有效。)
让它发挥作用的方法是使用一种简单且易读的字体,与背景形成鲜明对比。(你确实需要明暗配对才能产生最大的影响。)在单词之间包含足够的空间,以便每个单词都有足够的空间可供阅读和单击,并确保每个文本“按钮”周围有足够的空间以便轻松选择使用鼠标或手指点击。
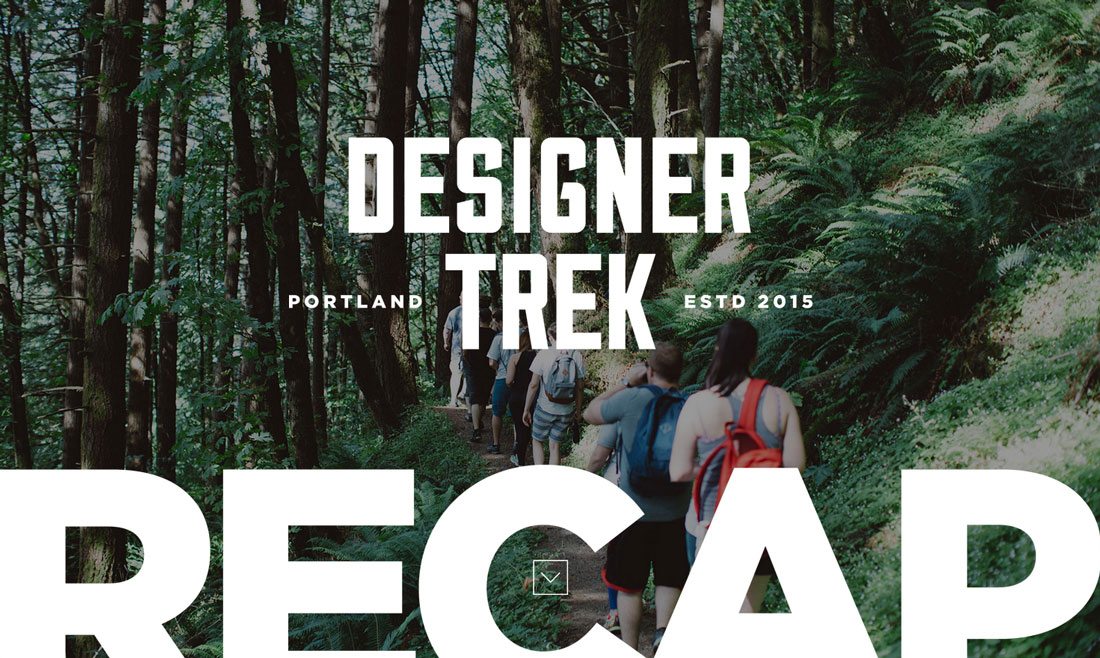
10.单页滚动导航

当谈到单页网站时,导航通常就在您的指尖。如果设计中其他地方没有其他明显的提示,用户将滚动(或滑动)来查找下一步。
这可能是一项棘手的技术,并且最适合不包含大量内容的网站。但对于一个简单的框架,其中有一个用户需要完成的单一操作,它可以工作。缺乏传统的导航元素可以激发用户的兴趣,并实际上鼓励他们更深入地研究网站。因此,请确保他们可以找到一些有趣的东西!
奖励:5 个具有独特导航的网站
您必须点击这些网站才能真正体会到不同的导航方法,但这五个网站在查找其网站上的信息时都尝试了一些不同的方法。
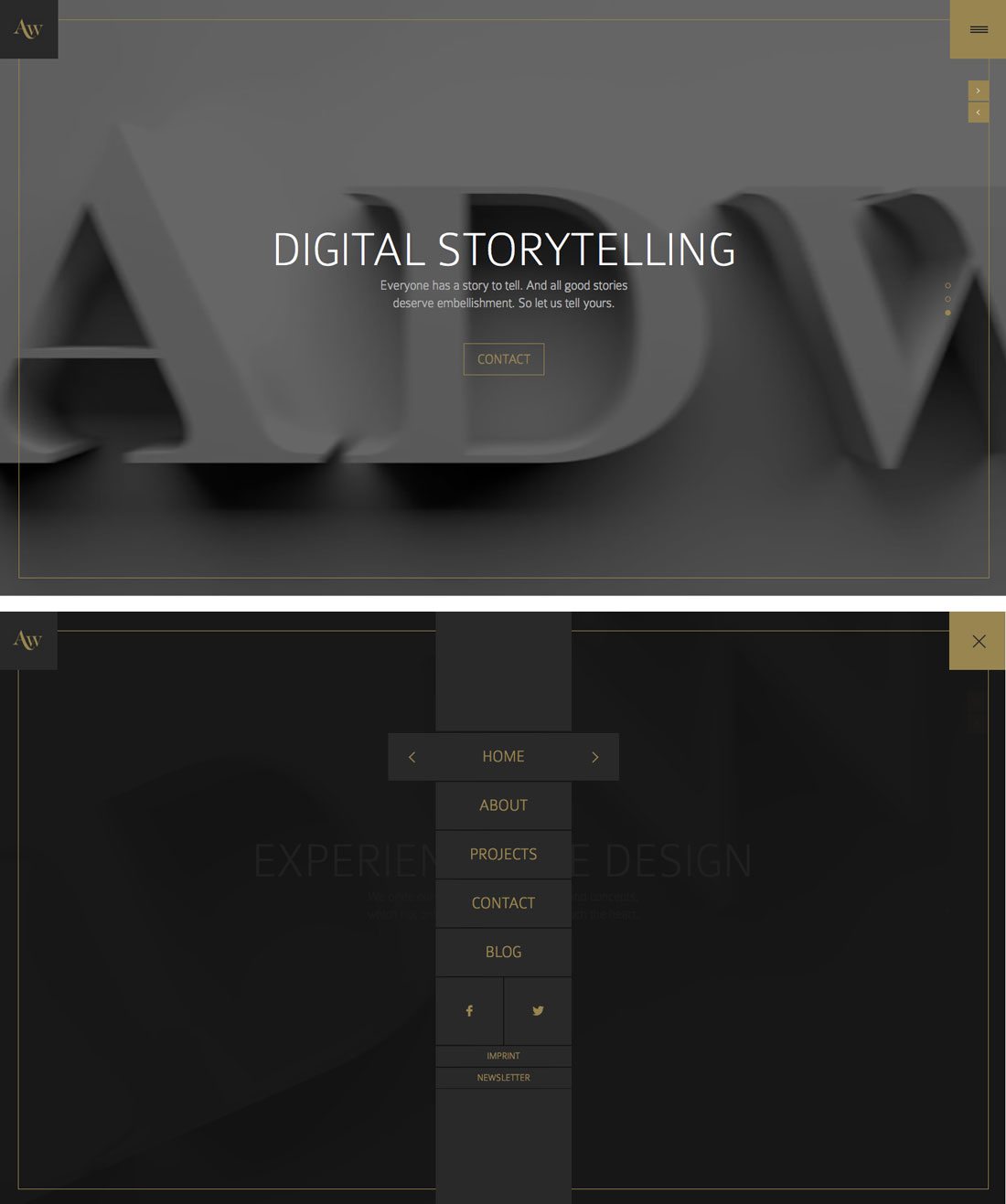
阿德威斯

虽然该网站似乎遵循标准的汉堡包图标外观,但扩展图标的意义要大得多。预期的简单导航变成了全屏选项。
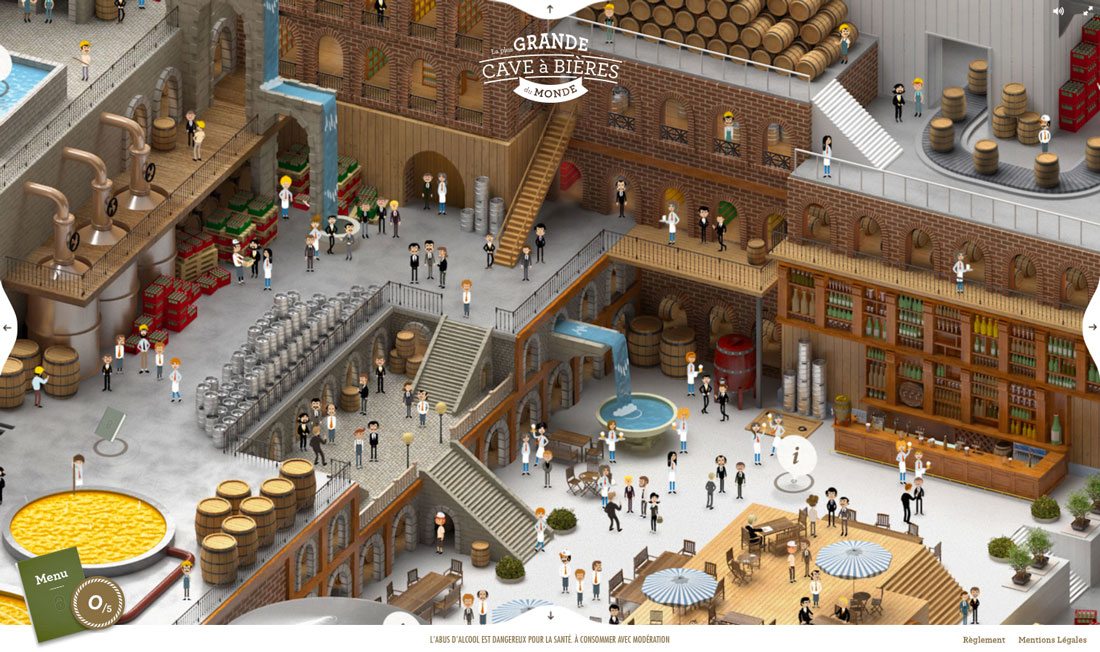
比耶雷斯洞穴

你能找到导航元素吗?它们实际上隐藏在本网站大纲的视觉故事中。
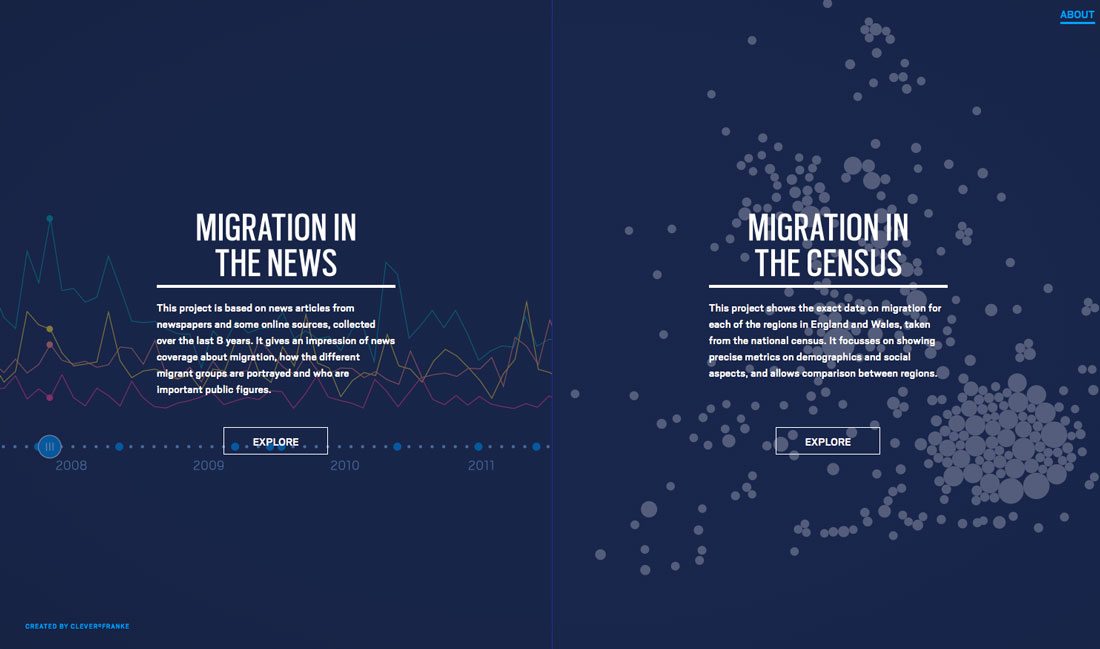
查看数据

这个网站是一个充满故事般信息的完整迷宫。每次点击都会带您浏览不同的数据集,并提供不同的选择 - 这些选项看起来都不像(但实际上是)导航工具。
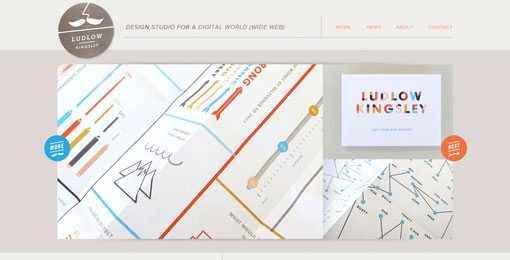
勒德洛·金斯利

导航“隐藏”在屏幕底部的开始栏和三角形中。这是一种鼓励点击和滚动的非传统方法,但您会一直觉得它有趣且实用吗?
耐克·李迪亚纳

另一个使用导航作为讲故事工具的网站,用户可以选择在页面之间导航。与大多数网站不同,它需要一段时间才能看到您要去哪里,但第一次的旅程很有趣。
结论
那么,当谈到网站导航时,您会选择哪一个——更传统还是更前沿?与任何其他趋势一样,在尝试一种技术之前先弄清楚为什么要尝试它。它最适合您正在创建的项目吗?
也要考虑您的用户。设计导航元素和导航流程,以创建最简单、最直接的路线到达用户应该到达的地方。如果流程混乱,您可能会失去有价值的点击或由此产生的操作,例如销售。让用户轻松知道要去哪里以及他们应该在您的网站上做什么。


