加快网站速度的 7 个技巧
每个人都喜欢很酷的小加载动画,对吧?但如果该草稿持续超过一两秒,它只会引起人们对网站加载缓慢这一事实的注意。这是一个网站杀手。
用户期望网站能够快速高效地加载。您的工作是确保设计不仅美观,而且 100% 实用。如果您的网站有些拖沓,您现在可以不用担心,因为我们有七个技巧可以帮助您通过对设计进行小的调整来加快网站速度。(请务必访问帖子中展示的每个网站;它们看起来很棒并且加载速度快如闪电。)
1. 小心动画
网站设计中的动画是 2015 年的“it”趋势之一。不要因创建无法加载的大量文件而落后。当您开始使用此类效果时,请从较小的动画效果开始,并在您充分了解它们的工作原理以及与整个网站框架的配合后,再转向更大的动画。
动画的关键不是将一堆视频文件加载到您的网站。动画越小,就越容易创建占用空间很小的内容。那你会从哪里开始?
做一些简单而有趣的事情,例如创建动画悬停状态。让按钮改变颜色或展开是一种很漂亮的效果,可以帮助您掌握 CSS 并在转向更大的元素之前对基本动画有良好的感觉。您还可以考虑 AJAX 或视差加载动画。这两个选项的优点在于,您可以在用户没有注意到的情况下加载元素。由于元素会随着用户滚动而加载,因此您可以获得宝贵的几秒钟时间来准备好一切。
2. 优化图像
由于可供用户使用的高清和视网膜显示屏数量众多,您在构建网站时可能会想以高分辨率的全尺寸加载所有图像。不要落入这个陷阱。这些图像中的大多数可能太大,您的网站无法有效处理。
了解您的文件类型。网络上最常见的图像文件格式是 JPG、PNG、GIF 和 SVG。
JPG: JPG 文件最适合照片,大小范围从小到大。保存 JPG 文件供网站使用时,请确保保存优化的文件。(在Adobe Photoshop中,您可以使用“文件”>“导出”>“导出为”下的导出设置来优化 Web 图像。)
PNG:对于包含文本的图像使用此文件格式,以便更好地呈现文字。这通常是一个相当小的文件。
GIF:较小动画元素的首选文件格式,例如广受欢迎的动画 meme 风格图像。但请注意,如果您不小心,这种文件格式可能会变得很重。
SVG:如果您需要网络矢量图像,这是最好的选择。它可用于从图标到徽标的任何内容。
3. 尽可能使用代码
您可能会想为您的网站创建一堆漂亮的图标和图像,并将每个图标和图像加载为单独的元素。这可能会导致一些问题。相反,请尽可能使用代码来调用这些元素。
还可以使用 CSS 加载背景图像。这将“强制”您的网站在后台之前加载其他所有内容,以便用户可以立即开始看到网站上的其他元素和文本。W3Schools有一个很棒且简单的教程来说明如何执行此操作。
有很多工具,从Font Awesome 图标到大量其他 CSS 和 JavaScript 库,您可以使用它们来创建具有轻量级有趣效果的出色元素。(CSS 设计奖有一个特别好的集合,包含 30 个按钮和表单元素可供尝试。)
4. 保持视频简短
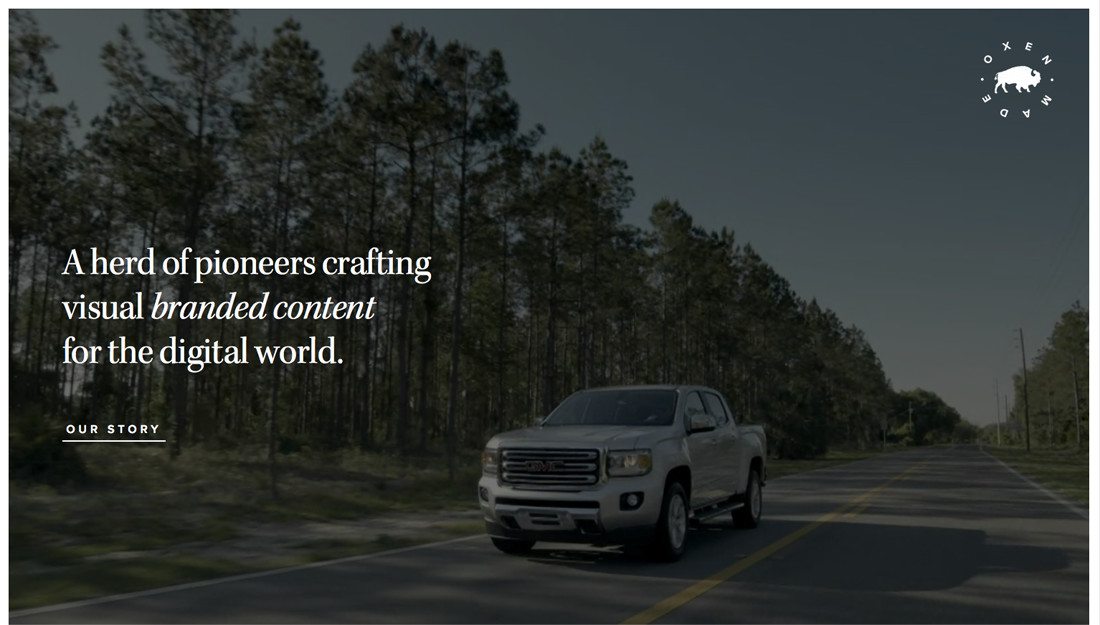
另一个流行的网页设计元素是在主页上使用全屏视频。这可能是另一个加载时间陷阱。您会发现自己陷入了视频质量、视频内容和速度之间,不得不在某些方面做出牺牲。
最好的视频都是超短的——只有几秒钟——并且循环播放,这样动作就不会停止。您也不需要包含声音或其他效果。
您可以尝试一些其他技巧来尽可能减小文件大小。
考虑在较低分辨率的视频上进行颜色叠加或模糊。它看起来仍然很整洁,但不需要那么多带宽。
考虑一个尺寸小于全屏的视频。
放弃自动播放,这可能会“欺骗”用户,让他们认为您的网站加载速度比实际速度更快。
不要沉迷于长视频。如果您想显示多个视频剪辑,请考虑使用视频“滑块”元素或按计划手动更改视频,以便用户每次访问网站时都能看到新内容。(无论您的剪辑有多好,很少有用户会观看超过几秒钟,因此不要为了较长的剪辑而牺牲加载时间。)
5.思考主题
如果您使用 WordPress 或其他带有主题的内容管理系统,请记住并非所有主题都是相同的。虽然您可能会更幸运地使用高级选项(其中一些选项可以让您“关闭”未使用的元素),但请仔细查看代码并进行构建,以确保这不会导致您的网站陷入困境。
6.注意你的插件
您的网站是否有大量插件或第三方应用程序?您是否正在积极使用它们?确保关闭未使用的插件以优化效率。
WordPress 用户可以利用插件性能分析器来查看哪些插件处于活动状态以及它们如何工作。这可以帮助您排除故障和识别问题以及删除或重新配置这些插件。(一个常见的问题领域通常是社交共享插件。)
7. 压缩,压缩,压缩
不仅应该压缩网站的各个组件,还可以压缩整个网站,以帮助保持网站快速启动和运行。可以压缩的元素包括 CSS 和 JavaScript 文件、图像和视频(通过调整大小)以及使用GZIP等工具的网站。
当涉及到插件和创建更小的文件时,缩小文件是最好的途径。您还想检查站点内的代码是如何设计的。为了获得最大速度,所有 JavaScript 应包含在一个文件中,所有 CSS 应包含在另一个文件中。(另一点注意:放置此代码的位置也很重要。将 CSS 链接到页面顶部,将 JavaScript 链接到底部,也可以提高网站速度。)
您的网站加载速度足够快吗?如果没有,是时候调整它以满足最佳加载时间了。(如果您必须考虑这个问题,那么您的网站可能不够快。)
网站必须速度快,以便用户可以立即进行交互。无论设备如何,页面加载时间越长,用户完全放弃该网站的可能性就越大。因此,今天或本周花几分钟时间浏览一下此列表,以确保您的网站以最佳水平运行。