网站设计中真的需要使用无衬线字体吗?
长期以来有一种理论认为衬线字体适用于印刷项目,无衬线字体适用于网站设计。但随着更高清晰度的屏幕和更好的字体选项的出现,这条规则不再是一条规则了。
无论您喜欢衬线还是无衬线(或两者的组合),为数字设计项目选择字体的主要目标应该是可读性和易读性。很简单,您需要选择清晰且易于在屏幕上阅读的字体。其中一部分与使用有关,例如文本的大小和位置,然后与您选择的字体样式有关。
无衬线字体案例
可能很多人已经对这里的前提不满意。您非常确定无衬线字体最适合网站设计。几年前这可能是真的。
仍然有一些时候和地方普遍首选无衬线字体:
对于低分辨率显示器
对于新读者,例如儿童
具有大量颜色或低对比度图案
文本特别小或窄
进入高清显示器

当谈到“你必须使用无衬线字体进行网站设计”时,最大的神话破坏者之一是高清屏幕的出现。每英寸屏幕上的点越多,一切的细节就越丰富,包括版式。
这样想吧。许多电子阅读器和平板电脑上的书籍都采用衬线字体。而且它们非常容易理解。这是因为屏幕分辨率足够清晰,可以处理字体中的线条和笔画。
早在 2012 年,专注于用户体验、研究和培训的 Nielsen Norman Group 的 Jakob Nielsen就指出,更好的屏幕正在改变网站设计排版指南的格局。以下是该研究的结论:
“在线排版的旧可用性指南很简单:坚持使用无衬线字体。由于计算机屏幕太差而无法正确渲染衬线,因此尝试以正文大小显示衬线类型会导致字母形状模糊。……
“不幸的是,新指南并不像旧指南那么明确。关于衬线字体是否真的比无衬线字体更好,易读性研究尚无定论。
“几乎所有主流印刷报纸、杂志和书籍都使用衬线字体,因此人们更习惯以这种风格阅读长文本。然而,根据研究数据,衬线字体和无衬线字体之间的阅读速度差异显然很小。因此,没有强有力的可用性指南支持使用其中一种,因此您可以根据其他考虑因素做出选择,例如品牌或特定印刷风格传达的情绪。”
但我们现在才刚刚开始看到更多设计师接受这个想法。
可读性

可读性是指容易阅读的能力。影响可读性的因素有很多,包括内容的有趣程度(或无趣程度)以及作为文本块放在一起时的实际外观。后者是我们在排版方面真正关心的。
一般来说,当涉及到美观性和可读性时,你可以目视它。您一眼就能看出该网站试图传达什么信息吗?如果是这样,那么它是可读的。
您可以使用许多可读性工具来帮助确定文本的可读性。虽然可读性背后没有确切的科学依据,但这些工具是帮助您入门的良好基准。
可读性测试工具:输入 URL 并测试文本的可读性。
可读性分数:输入文本并根据文本的可读性获得分数。
可读性:将任何网站变成清晰的阅读视图。
易读性

易读性是指字体的质量,以及是否足够清晰易读。好的排版应该易于阅读而不费力。字体选择直接关系到易读性。(想想手写体以及如何将其称为清晰或不清晰;这与数字刻字完全相同。)
在易读性方面,每个字母都需要与其他字母清楚地区分开来。影响因素包括字体的实际形状、粗与细、高与短、间距以及衬线或其他装饰的使用。
作为一般规则,最易读的字体具有更圆润、清晰的字符;更大的 x 高度;足够且一致的字母间距;和简单的本性。
字体选择技巧


您是否愿意在下一个网站设计项目中尝试使用无衬线字体?以下是选择最佳无衬线选项的一些技巧。
选择不同的字体:从显示器后退一步,查看您选择的字体。你能轻松辨认出单个字母吗?选择具有独特字母形式的字体可以更轻松地在任何屏幕尺寸上阅读,尤其是小或非常大的屏幕。
选择中等粗细:具有规则笔划宽度的字体。字体太粗或太细——还记得苹果 iOS 7 的争议吗?– 可能很难阅读。对于正文,请保持在中间的某个位置,并使用中等和通用的笔画粗细。交替粗细笔划也会导致一些问题。
寻找高质量的字体:自己加载任何旧的网络字体,可能不会带来项目所需的清晰度。坚持使用信誉良好的提供商提供的字体。并仔细观察屏幕上的内容。您能否将其放大到实际尺寸的 200 或 500 倍,并且仍然获得良好的渲染效果?借助 Adobe Typekit 和 Google Fonts 等工具,网络上有大量可用的字体,它们看起来很棒,有助于为您的项目营造独特的感觉。虽然您无法始终为印刷和数字项目完全匹配字体,但请寻找具有相同外观和感觉的风格,以强调品牌的一致性。
应谨慎使用华丽字体:华丽字体可以为项目提供很好的补充,但要有意且有目的地使用它们。(它们通常缺乏可读性或易读性。)
寻找不同的字体选项:选择一种不太无聊的字体。从强大的字体家族中选择一种字体,该字体具有多种粗细和选项,例如粗体、斜体或压缩选项。
设置正确的基调:无论您选择哪种字体风格,请确保它符合您的项目基调。有很多因素。在之前的 Design Shack 文章中了解有关它们的更多信息。
混合搭配:在同一设计中使用衬线和无衬线字体的组合,一种样式用于标题,另一种样式用于正文。但尝试做与你可能期望相反的事情。对于较大的文本(例如标题)使用无衬线体,对于正文文本使用衬线体。
结论
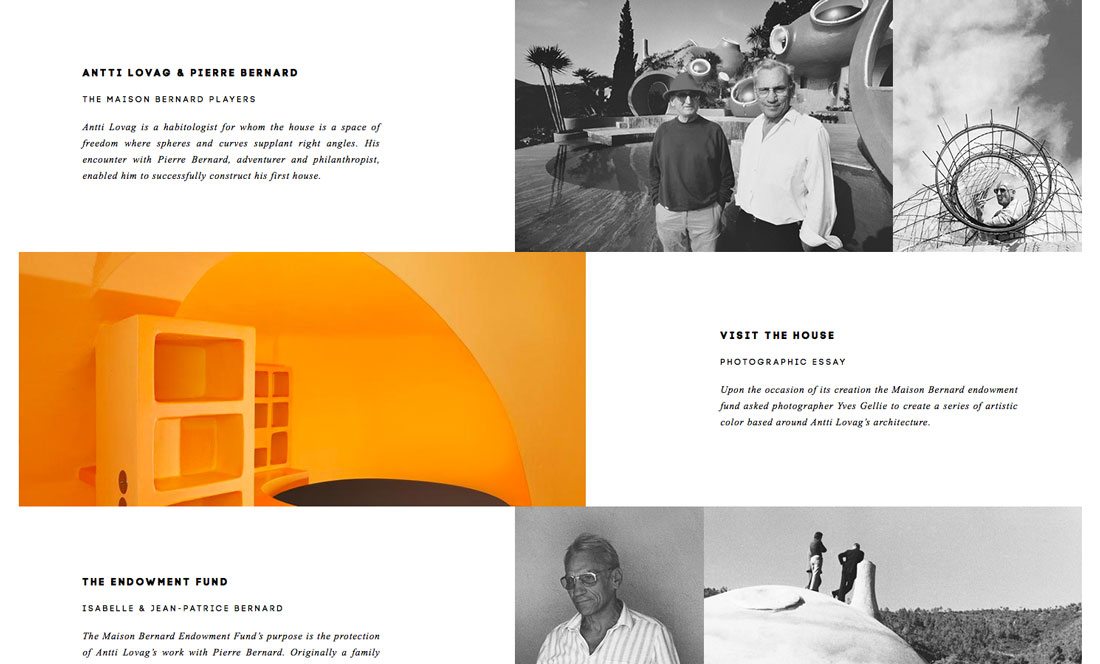
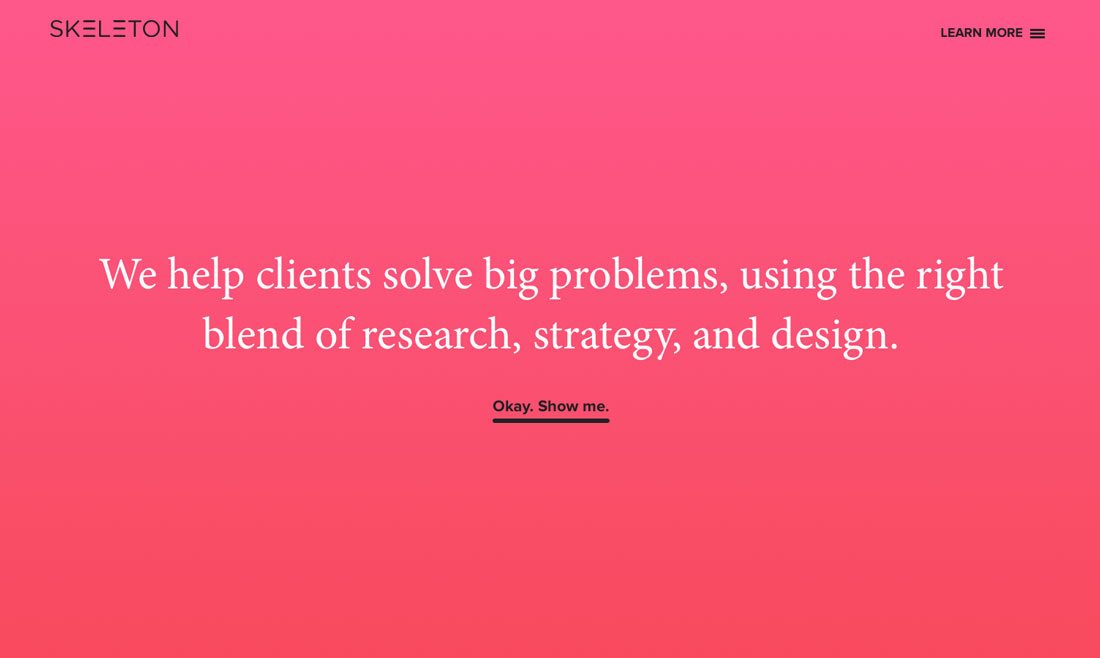
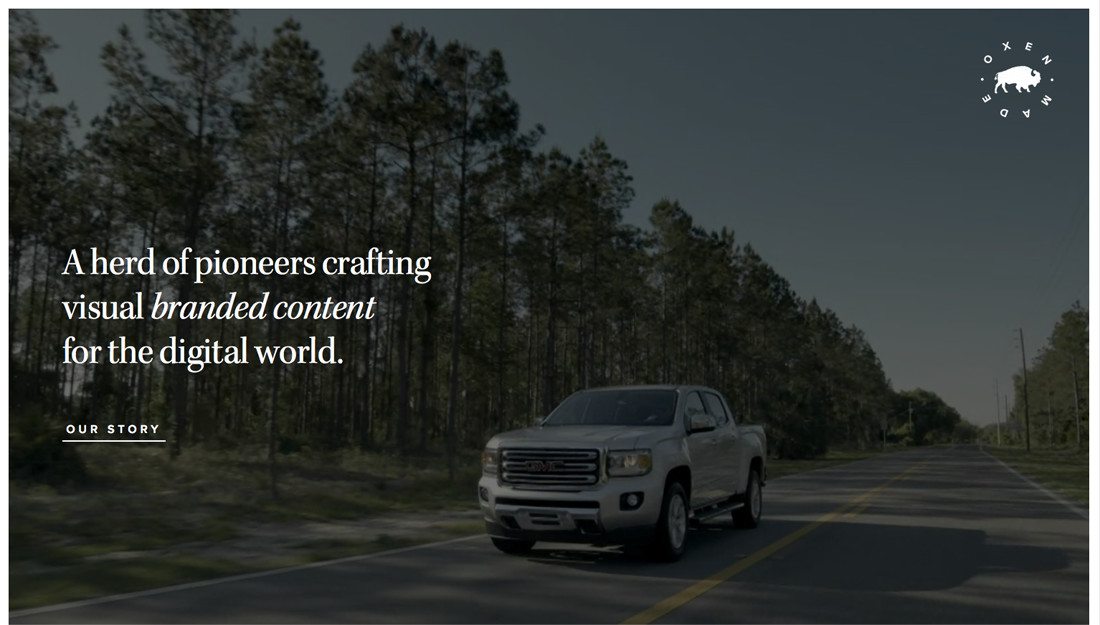
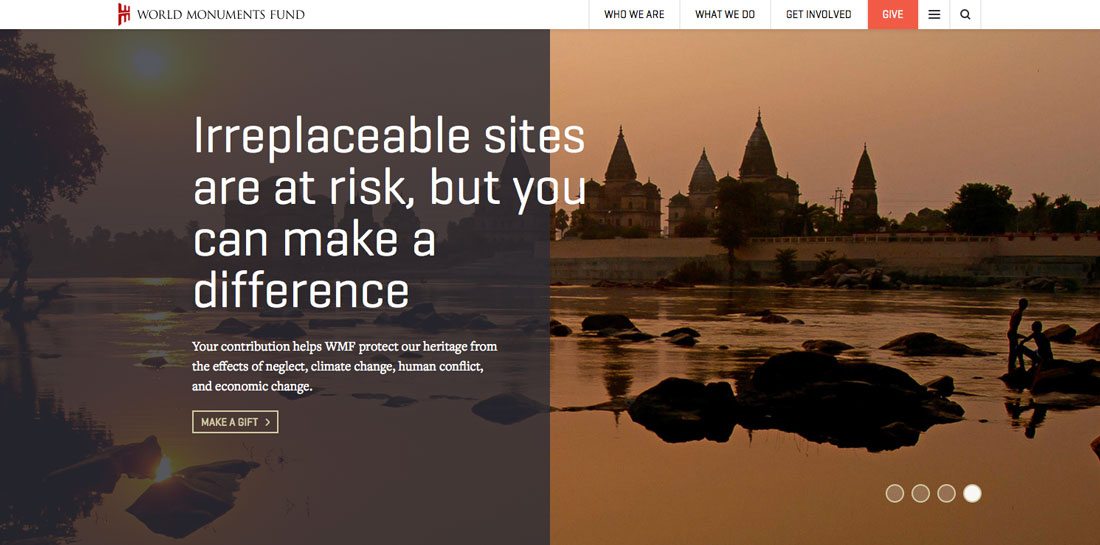
您对在网络上使用无衬线字体有何看法?你准备好尝试一下了吗?本文中的示例表明,出色的网页排版不一定是无衬线字体。
请务必单击示例和链接,以真正了解设计师如何以各种方式使用衬线字体并取得巨大成功。


