情感如何影响您的网站转化
快乐、悲伤或有趣与让用户在网站上完成操作之间是否存在联系?你打赌有!
用户通过品牌和角色连接到网站。这种情感纽带一开始是在视觉上发生的,但当涉及到长期的品牌关系时,可以产生更深层次的联系。设计元素会准确影响这些转换如何(或是否)发生。今天,我们将更仔细地研究转化和情感之间的联系,并考虑如何充分利用向受众灌输积极的情感。
无论如何,什么是转换?

当用户在您的网站上执行某些操作时,就会发生网站转化。它是整体用户体验的一部分,实际转化类型可能会根据您希望用户执行的操作或他们可以使用的选项而有所不同。
单击链接
进行购买
填写表格
在页面上阅读或滚动到目前为止
在社交媒体上分享或点赞
转化很重要,因为它们鼓励用户联系和参与。如果没有转化,您网站的目的是什么?
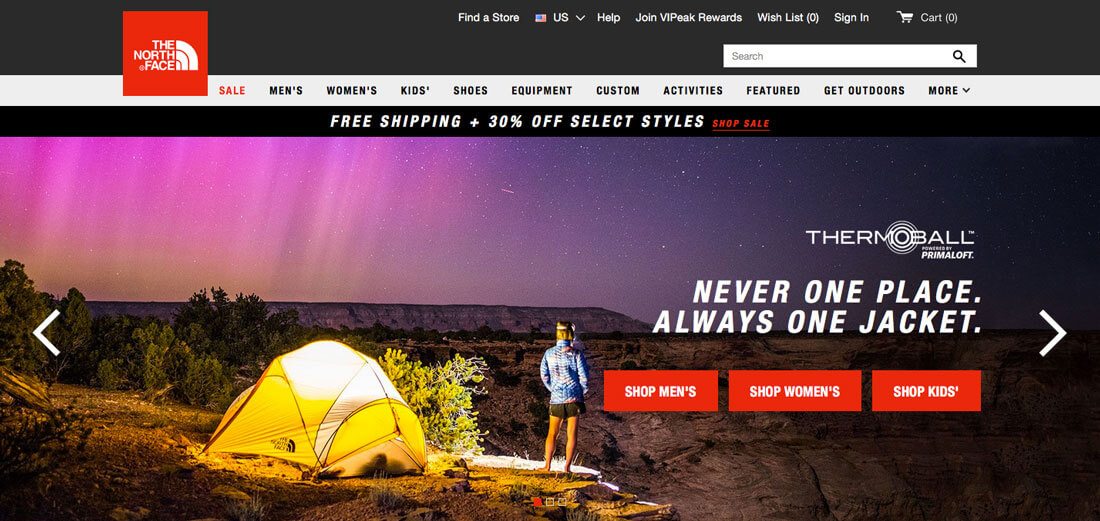
以零售商 The North Face 为例。该品牌专为户外活动和冒险而打造。网站上的图片描绘了这一点。该语言使用主动动词。颜色明亮且迷人。当用户访问该网站并四处查看时,他们已经接受了这个想法,并且需要一些新装备。
每个页面上的每个设计元素都会引导每个用户“添加到购物车”和“结账”。该网站为您提供了情感联系,帮助您在户外时成为自己想成为的人。几乎所有零售体验都依赖于这种情感联系。
情感联系

与用户的联系可以通过多种方式进行。色彩、意象、语言基调以及通过绘制情感纽带。对您来说重要的是确定哪种情感对于您的设计来说是正确的。什么样的感受会让用户与你产生联系?
每个人的答案可能不同。要找到适合您的答案,首先要考虑您网站的目标(或所需的转化)以及它如何链接到您的品牌。用户对你有什么期望?
根据网页设计师兼作家Paul Jarvis的说法,良好的设计在情感方面会起到一些关键作用。
能够表达我们情感的设计是清晰且易于理解的。
需要具有视觉吸引力的东西才能建立情感联系。
设计和相关的情感应该是令人愉快的;否则人们将停止互动。
设计应该植入用户的记忆中。
情绪是个人的,对于不同的人来说可能会有所不同。它是诚实的,有时是原始的。
虽然不同的人以不同的方式对不同的情绪做出反应,但有一些情绪可以导致更快的转变:幸福、活力、信任、信仰或共同价值观,以及与愿望或需要的联系。您可能会看到这些元素如何帮助您与用户建立联系。
有些设计利用愤怒、同情甚至厌恶来帮助创造转化。虽然这可以发挥作用——通常部分归功于强烈反对某件事或某个原因的共同情感——但它很棘手,因为设计必须在第一印象中传达正确的信息。您不希望用户因为不良的情感联系而拒绝。如果使用“负面”情绪来吸引转化是您计划的一部分,请务必进行大量测试,以便您知道期望从用户那里得到什么反馈。
设计技巧

那么,您实际上如何着手与设计建立这种情感联系呢?回到基础知识和你所知道的。
设计理论就是这个起点。
人们对项目的许多情感纽带都是从第一印象的那一刻开始的。创建一个有组织、干净、易于阅读和理解的设计是吸引人们的第一步。(值得庆幸的是,很多最流行的设计风格都符合这个想法。)
在考虑情感和设计时要记住的一件事是用户与设计的联系程度。如果设计易于使用和交互,用户就会感觉良好。如果难以理解或笨重,设计可能会导致用户感到沮丧,他们可以将其投射到网站消息上。
简约:简约风格使设计可以轻松创建焦点和集中的号召性用语。在视觉上,空间和元素引导用户进行所需的转换。
材质:这种设计风格在 Android 设备上的应用程序和网站以及 Google 产品上广受欢迎,它使用看起来和感觉上都是物理性质的交互。简单的界面和炫酷的效果需要互动,可以让用户点击。
扁平化:扁平化风格中最好的设计元素之一是超大、大胆、色彩鲜艳的按钮。可点击(或可点击)的按钮是引导操作并产生愉悦情绪的关键。
视频:没有什么比精彩的视觉效果更能拉动某人的心弦或建立联系了。全屏视频就可以做到这一点。(而且它非常流行。)
滚动:长滚动网站的好处在于它们可以提高参与度。设计一个可供用户查看和交互(以及滚动浏览)的网站,有助于增加用户的网站停留时间、参与度、转化率和情感联系。
秘密:做人

秘密(如果有的话)就是成为人。我们都知道网站不是活生生的、会呼吸的生物,但我们确实知道这正是用户所期望的。所以中间立场是一个感觉像是由人驱动的网站。
图像、语言和互动应该在物理现实的边缘摇摇欲坠。图像应该看起来真实,动画和运动应该以物理方式工作。文字和语气读起来应该像一个人真正说话的样子。
结论
当涉及到网站流量和转化时,情感可能是一个巨大的驱动力。您与用户建立的情感纽带是您品牌形象的一部分,也是人们对您的认同方式的一部分。
设计在其中发挥着重要作用。试想一下,当您看到一个不完整或缺乏基础知识或网格的设计项目时,您会有一种混乱的感觉。你知道为什么当你看到它时会感到矛盾,但没有设计眼光的人只会感到沮丧,并可能与项目脱节。


