提高网站设计对比度的 5 种方法
您的设计项目是否缺乏那种特别的流行感?您可能缺少足够的对比度。对比提供了元素之间的差异,使每个元素看起来更加个性、突出和特别。
设计对比可以通过多种方式并使用所有不同类型的元素来创建。从版式到颜色再到空间,创造对比可以让设计从糟糕到令人惊叹。这里有五种方法可以做到这一点。
1. 让它更大(或更小)

在设计中创建焦点时,对称和秩序可能会成为某种陷阱。太多具有相同权重的元素最终会看起来相同。
一种简单的解决方案是使一个元素显着更大或更小。
不同的项目成为直接焦点。用户将被吸引到画布的该区域,因为它是不同的。

放大或缩小元素、照片或文本块不仅仅是物理尺寸;这也是视觉重量。理解这一点的最简单方法是使用排版。看看上面的图片。这两个词的“尺寸”相同,但请注意其中一个版本的重量要多得多。这种对比是由于字体中的粗笔画与细笔画造成的。
您也可以将相同的概念应用于几乎任何其他设计元素。
请查看上面的 Little Flyers 网站。请特别注意页面顶部的基于文本的导航和屏幕底部的按钮。哪个文字更能吸引您的眼球?为什么?所有类型的尺寸都相同,但在彩色照片内加上一个盒子的处理使其看起来更大。
2.添加一点纹理

随着扁平化和极简风格成为目前设计趋势的主导驱动力,纹理不再像以前那样常见。但你仍然在很多地方看到它,也许你甚至没有想到它。
从平面元素改为任何具有纹理、图案或三维风格的元素将有助于创建焦点区域。虽然向背景添加纹理可能是直接的解决方案,但它也可以用于其他方式。
考虑具有纹理感的文本元素。(这在许多复古排版风格中非常流行。)纹理的主要类型是粗糙和光滑。它们可以相互协作或单独工作,以帮助创建视觉焦点。在进行印刷设计时,您可以根据所使用的纸张类型、凸版印刷选项以及其他出版方法来物理添加纹理。
3.改变形状

看上面的图片。你看到的第一件事是什么?对我来说,它是一个内部有问号的圆形物体。
你知道为什么吗?在充满矩形的图像中,它是唯一的圆形。物体的不同之处在于它脱颖而出。角色上下颠倒的事实也是一个吸引注意力的因素。更改元素的形状或方向可以立即产生影响。
下次当你的设计感觉有点扁平时尝试一下。将按钮的边缘磨圆。将照片放在圆形框架而不是矩形框架中。选择垂直照片。使用稍微不平衡的位置。
这些技术中的任何一个一开始都可能会让您有点不舒服。但要不断尝试和尝试各种选项,直到将同一个旧矩形转变为更有趣的东西。
4. 添加颜色(或去掉颜色)

色彩理论是您可以掌握的最重要的概念之一。通过改变色调、添加或删除颜色,您可以改变设计的整体氛围。颜色可以使事物显得大或小、大胆或柔和。一些最绚丽的调色板的技巧是通过对比的使用。
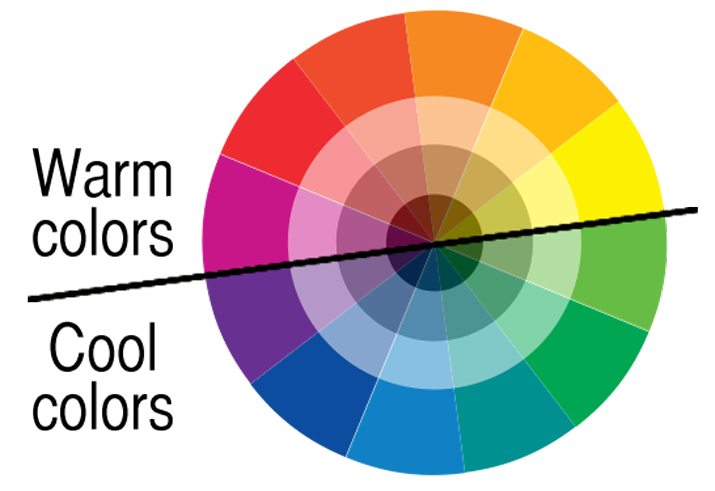
最简单的对比形式从色轮开始。沿着色轮配对颜色会产生各种对比鲜明的组合:
互补:来自轮子相对两侧的高强度对
三元色:沿色轮以三分之一增量间隔的颜色。
分裂互补色:一种颜色和互补色调旁边的两种颜色。

如果您已经有了调色板并且不介意进行细微调整,那么还有其他颜色对比度选项可以特别有效。
混合暖色、冷色和中性色。
通过添加色调和色调来更改基色,以使不同颜色的饱和度不同。
浅色和深色交织在一起;将其视为阴和阳。
添加没有颜色的元素。黑色或白色的点缀可以在色彩丰富的空间中增添强调感;颜色可以增加黑白的对比度。
5. 做一些意想不到的事情


意想不到的形状或细节也可以增加恰到好处的对比度。设计中的一个惊喜是任何与其他一切不太匹配的东西,但仍然与之协调一致。
这些要素包括:
对称设计中的不对称元素。
引导您完成设计的视觉提示,例如强烈的形状或眼球追踪图案,如上面 Vibrant 网站中使用的那样。
模式或重复元素的变化。
更改元素或文本的方向或对齐方式,例如上面的 Anima(带有字母“I”)。
更改一行视觉效果中一个元素的位置或大小。
不同风格的图像,例如从照片变为插图或动画提示。
混合复杂和简单的视觉效果或版式风格。
改变元素之间的对比度的好处是它可以对设计项目产生立竿见影的影响。通过改变元素的外观,您可以改变视觉焦点并帮助用户专注于对消息最重要的设计部分。
缺乏对比度是一个常见且易于补救的问题。很多时候,当你从客户或同事那里听到可怕的“让它流行”时,他们真正想说的是,他们希望在设计元素中看到更多的对比。现在您已拥有应对这一挑战的工具。


