网站设计中哪些颜色应该避免的?
网络是彩虹色的选择。颜色是吸引用户注意力、提供视觉兴趣和影响并创建对比度以提高可读性的绝佳工具。颜色也是许多设计趋势的中心,包括平面和材料风格。
但颜色会出错吗?是否有您应该回避的色调或组合?一句话……是的!今天,我们正在研究设计网站和应用程序时应避免的颜色或颜色组合。(如果您已经犯了这些错误之一,我们也会提供替代建议。)
霓虹灯

霓虹色可以很有趣、充满活力,并为设计增添很多流行元素。不幸的是,它们对眼睛的伤害非常大,让用户有一种“流泪”的感觉,所有的东西看起来都很痛苦。
霓虹灯的问题在于它们太亮而无法轻松阅读,并且与深色或浅色背景搭配时会出现问题。当与文本一起使用时,霓虹灯会带来可读性问题,因为字体往往会渗透到背景中。霓虹灯背景通常过于强烈,分散了设计中主要信息的注意力。

试试这个:去掉霓虹灯颜色的一些亮度,让它们在屏幕上看起来更暗、更微妙。
Orange You Glad 出色地通过多种方式将“几乎”霓虹色融入到其主页的设计中。共同的主题是霓虹灯用于较小的元素,并且具有微妙的颜色变化,使粉色、黄色和绿色更容易被眼睛接受。
“振动”的颜色

当高度饱和的颜色配对时,它们会产生一种“振动效果”,颜色似乎几乎以模糊或发光的方式移动。你不想这样做。
这种振动可能会让用户感到不安,正如色彩理论家约瑟夫·阿尔伯斯 (Josef Albers) 在他的经典指南“色彩交互”中所概述的那样:“这种最初令人兴奋的效果也会让人感觉咄咄逼人,甚至常常让我们的眼睛感到不舒服。人们发现它除了在广告中产生尖叫效果外很少被使用,因此它是令人不愉快、不喜欢和避免的。”
在将颜色并排放置之前,您几乎可以预测什么会使颜色振动。
各颜色饱和度高
色轮上的互补色
在色轮上间隔 180 度
将颜色转换为灰度会导致对比度非常低
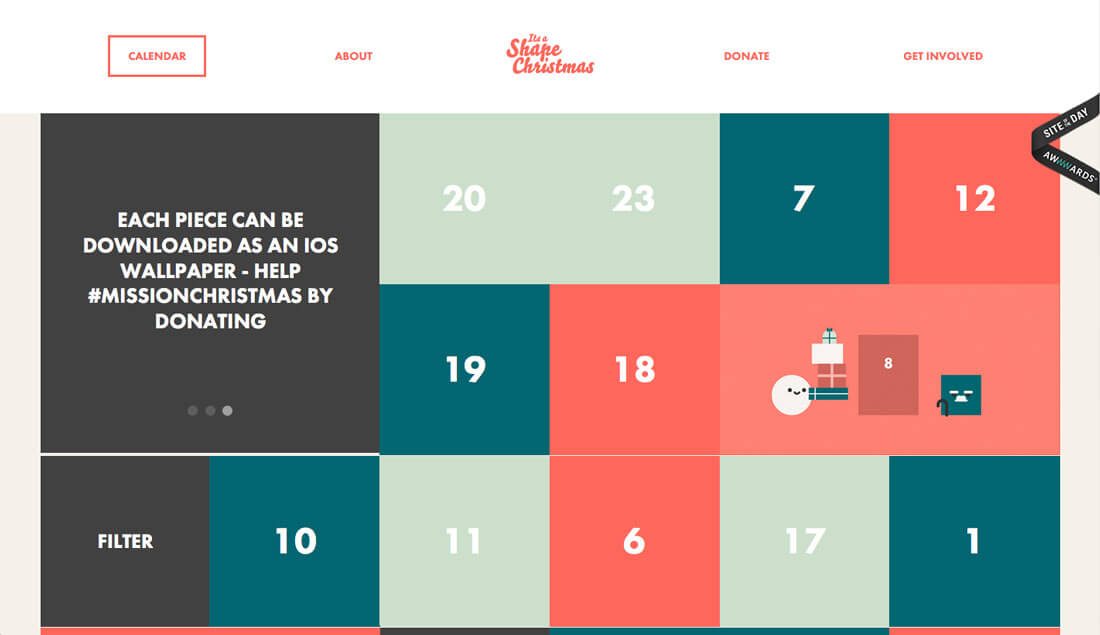
一个典型的例子是鲜红色和绿色的搭配。流行的“圣诞节”组合是最大(也是最广泛使用)的色彩进攻之一。这些组合也带来了可访问性问题,因为色盲人士无法识别它们。
尝试这样做:如果您必须使用“振动”颜色组合,请在它们之间用其他颜色(最好是中性颜色)将它们分开。
灯上灯

这是经常发生的错误之一。也许是因为您可以通过打印项目来实现它,也许是因为某些屏幕设置使其可行,但浅色组合并不能消除它。
它们很难阅读。每一次。
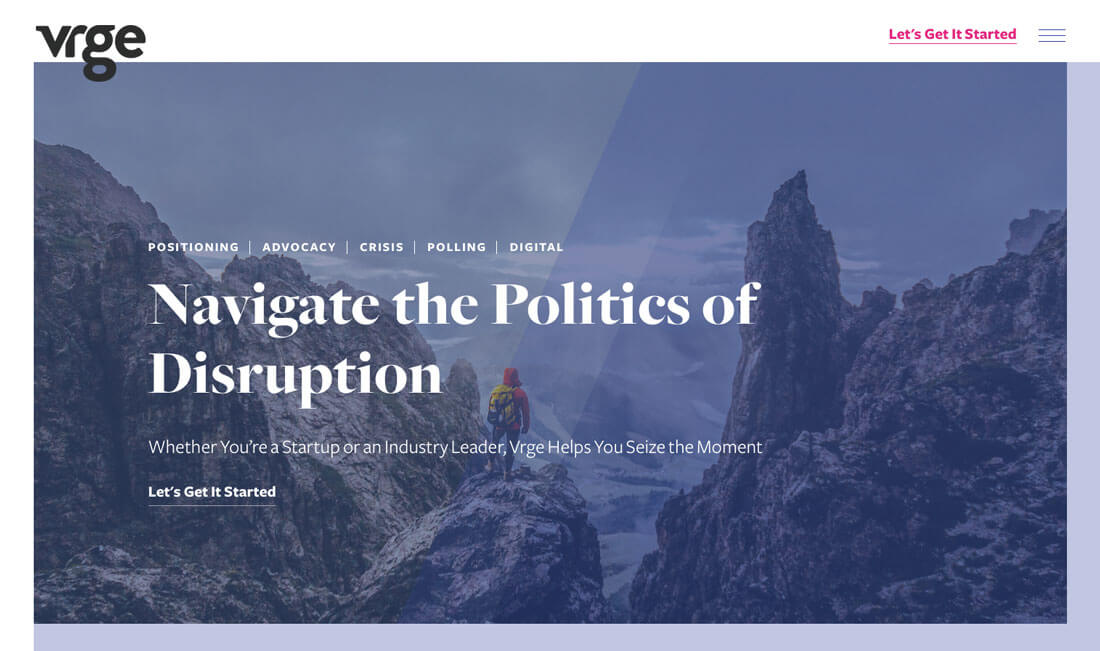
这似乎是最大的违规行为发生的地方:将图像和白色文本配对的英雄标题,但文本落在图像的浅色部分上。此时,文字已经无法辨认。这种情况发生的频率比应有的要高。如果每个字母都读不清楚,则需要重新考虑。
试试这个:值得庆幸的是,这个问题有很简单的修复方法:

选择具有一致颜色背景的新图像。
在具有大量颜色变化的图像顶部使用彩色框作为文本。
考虑使用全彩色图像叠加来增加背景和文本元素之间的对比度。


任何彩虹色的东西

虽然几乎不言而喻,彩虹色的网站就是行不通。(想想现在在你的脑海中想象一个以彩虹为主题的网站就打破了多少色彩理论规则。)
彩虹色的组合令人难以抗拒。它们一开始可能会吸引用户的注意力,但一旦用户意识到内容无法辨认,他或她肯定会拒绝。

试试这个:如果您想使用广泛的调色板(这是趋势),请选择色块或卡片样式,其中颜色可以与元素相关联。这种容器式设计将允许颜色更加灵活,同时创造一种组织感和流动感。
亮对亮/暗对暗

就像光对光一样,相似颜色饱和度的组合也会引起问题。不言而喻,但要避免它们。
如果您认为这种情况不会发生在您身上,那么在使用单调配色方案时要小心。这就是设计师往往会犯错的时候。(如有疑问,请使用更多对比度。)

试试这个:对比思考。如果您想使用多种亮色或暗色,请将它们视为滚动站点中屏幕的选项。您将可以使用您喜欢的所有深色或亮色,并保持可读性和可用性。(这是双赢!)
“K”黑色

特别是如果您经常在印刷和网页项目之间切换(就像许多设计师所做的那样),纯黑色可能会错误地融入网页项目。在印刷项目中被称为“K”黑色,因为它在数字项目中只使用一个印版或“纯”黑色(#000000),这种颜色只是平坦的。
想想现实,黑色的所有组合实际上都经过其他色调的过滤,以赋予其丰富性。(即使是乌鸦的羽毛在适当的光线下也常常看起来呈蓝色或更紫色。)使用包含其他颜色的黑色组合来创建丰富的深色,并保留纯黑色用于打印。

试试这个:尝试使用带有与您的品牌相匹配的色彩的黑色,或者添加正确的颜色含义。将黑色淡化成灰色越多,化妆颜色就越容易看到。考虑黑色与周围颜色的协调性,并考虑每种颜色的构成以及它们之间的关系。(例如,使用带有更多蓝色色调的黑色来抵消文本或其他元素的橙色或黄色色调。)例如,上面的 Wonderland 的颜色是 #0a0a0b。
结论
避免使用这些颜色和组合的最大原因是缺乏可读性和对比度。现实是,只要选择正确的颜色和足够的对比度,几乎任何色调都可以适度使用。
但是有一个问题!您可能需要将其设置得比您预期的暗一点或亮一点才能使其正常工作。请记住,颜色会吸收周围环境的属性(包括屏幕的背光),并且必须进行相应的调整。
这是你的“今日技巧”:如果你必须眯着眼睛、提问或移动屏幕才能看到某些东西,那么颜色不起作用,你需要转向其他东西。


