设计具有空间和不对称性的有趣网站
当一个元素使用不对称空间时,它会在其他周围元素中脱颖而出。它会显得更加生动,如果您正在设计一个页面区域,其中一个链接/按钮比其他链接/按钮需要更多的关注,这会特别有用。
今天我们将仔细研究通过对比度、间距和布局表达的不对称性。我们正在考虑可观察到的对比,以及空间如何吸引注意力。
不对称并不总是与边距、填充或装订线的外部关系有关。
不对称还可能与图像缩略图或文本对齐等内部关系有关。例如,图片库可能会展示 5 个缩略图,其中中间的拇指比其他拇指稍大,主要用于吸引注意力。不对称非常适合将注意力吸引到页面上的特定区域或页面中的特定元素。

而且,就像我们在免费电子书《人眼 Web UI 设计》中所描述的那样,有时不对称只是为了不对称而有用。
让我们仔细看看通过对比度、间距和布局表达的不对称性。
可观察到的对比
通过消除干扰,您可以迫使用户仅关注立即可见的内容。
然后,您可以将设计效果应用到这些区域,例如背景渐变甚至jQuery 动画。这些效果可用于一两个元素,使它们从其他元素中脱颖而出。

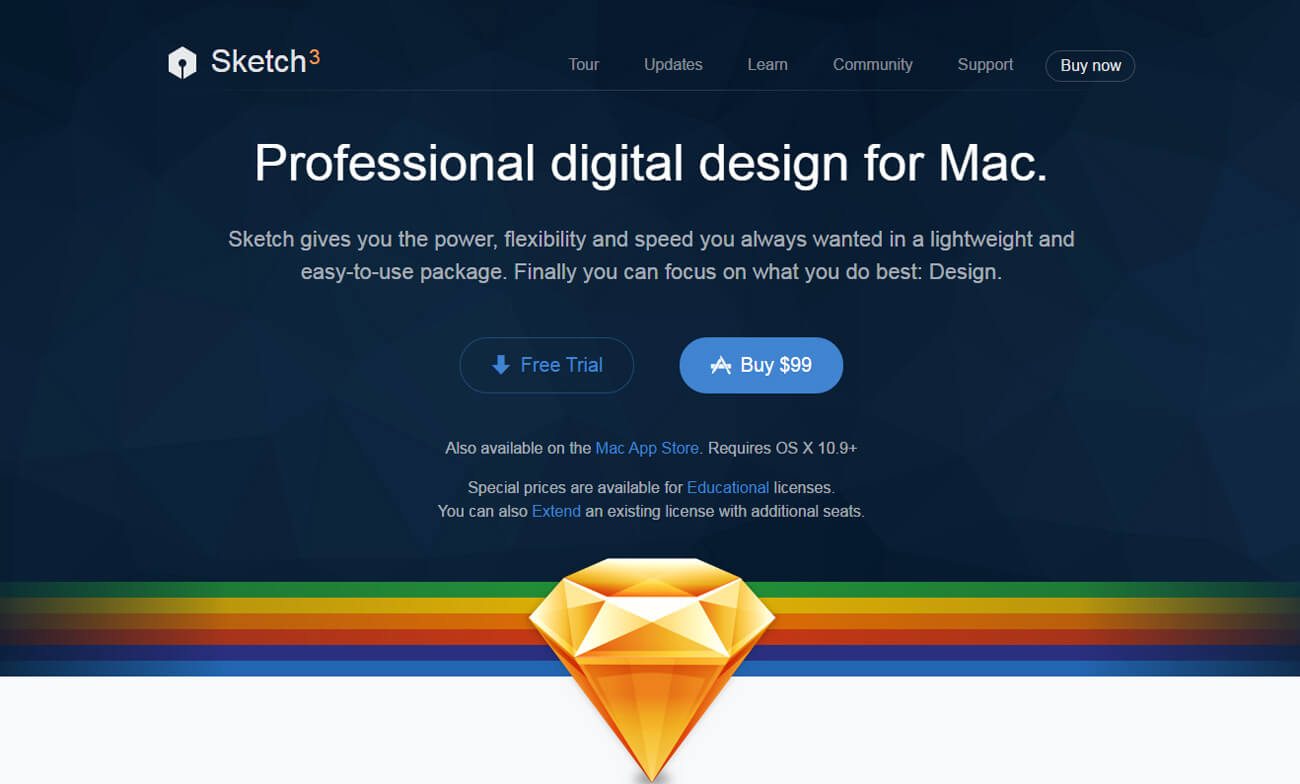
我们最喜欢的这种效果的例子之一位于 Bohemian Coding 的Sketch主页上。主页混合了深色和浅色,将对比融入到一个统一的布局中。
在标题部分,您会注意到有两个按钮:一个用于免费试用,另一个用于购买软件。两个按钮都是蓝色的并且占据相同的空间。然而,免费试用按钮使用“空”背景,通常称为幽灵按钮。免费试用按钮位于黑色标题之上,似乎失去了焦点,落入背景中。
由于购买按钮使用浅蓝色背景和白色文字,因此在深色背景的衬托下显得强烈而响亮。当您快速浏览标题时,很明显购买按钮几乎立即吸引了您的注意力。这是由颜色选择引起的,也是由元素之间添加的空白引起的。
使用垂直和水平空白,使按钮与标题文本分开。由于一个按钮比另一个按钮更亮,因此它自然会脱颖而出,因为有足够的空间,并且没有太多其他东西可以吸引注意力。
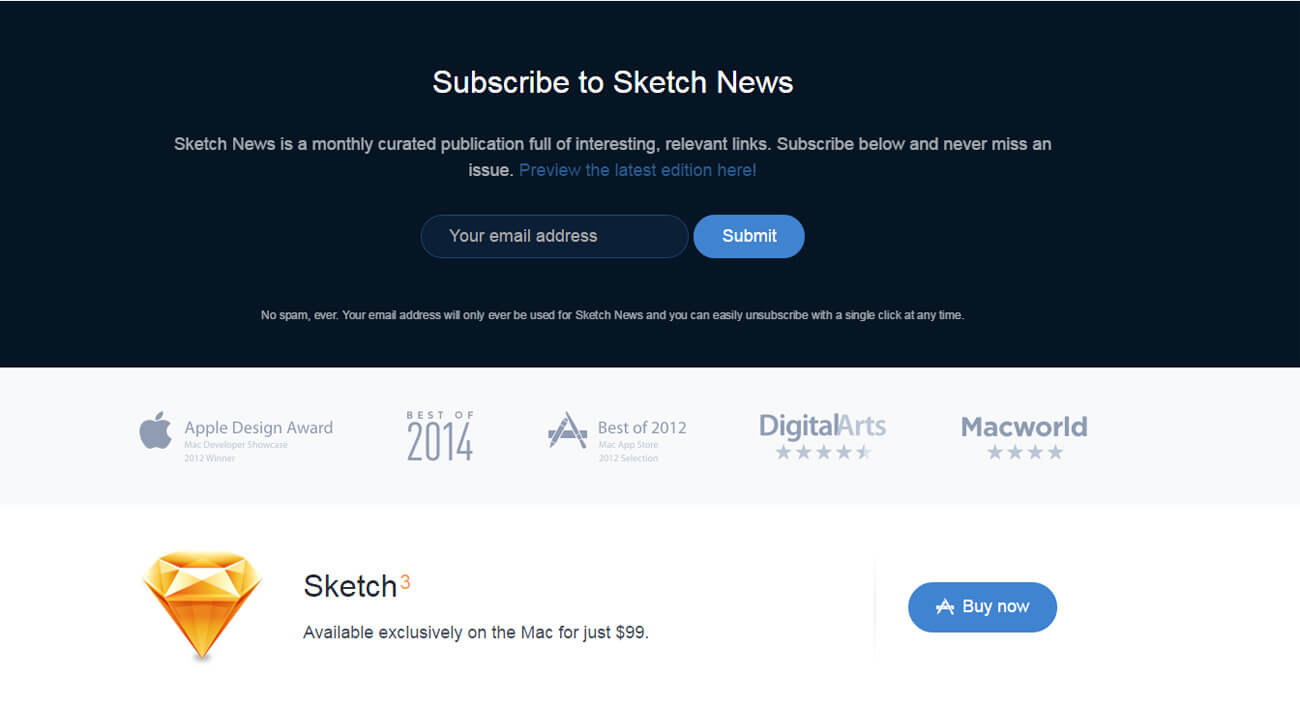
您可以在页脚区域看到类似的按钮样式:

在这种情况下,用户只能选择提交电子邮件或保留信息。
由于 Sketch 希望您在输入电子邮件后尽快提交电子邮件,因此输入字段和“提交”按钮之间的间距要紧密得多。这遵循菲茨定律,因为当您减少距离(并且大小保持固定)时,您会加快元素之间移动所需的时间。
最后,请注意,与“提交”按钮相比,输入表单的大小不对称也会将您的注意力吸引到页面的该部分,这正是 Sketch 想要的。
使用空白可以将目光吸引到某些页面元素上。要试验并发现最有效的方法,请针对不同的间距值尝试不同的 A/B 测试方法。
以下是从 Sketch 网站收集的一些一般注释:
对比度并不总是指颜色。它还可以指相对于页面上其他元素的空间、大小和位置的对比元素。
根据上下文,空白空间可以是明显的,也可以是不显眼的。
周围的元素对于其他元素的自然可见性起着重要作用。
对称创造记忆与和谐,而不对称则吸引注意力。相应地平衡两者。
太空引起关注
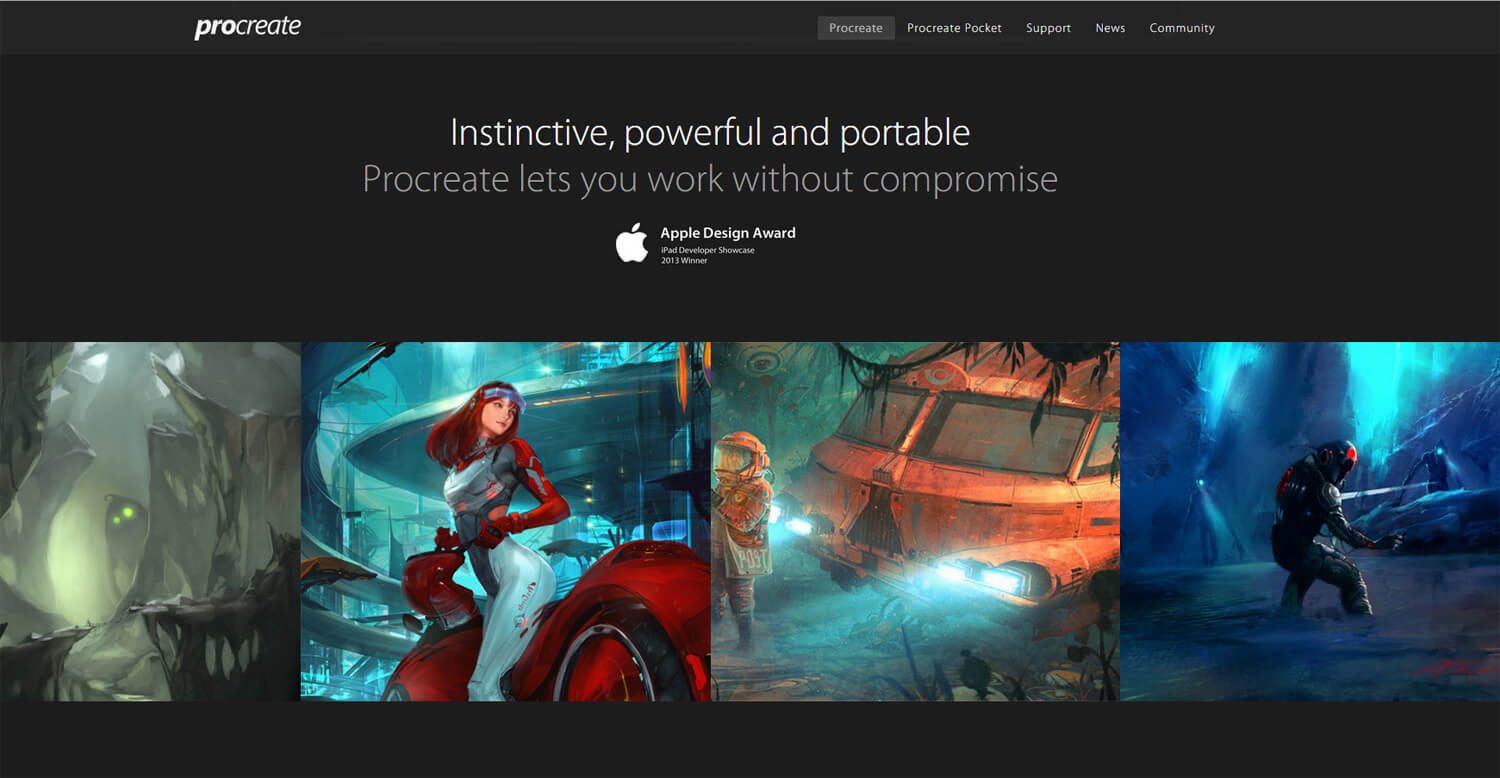
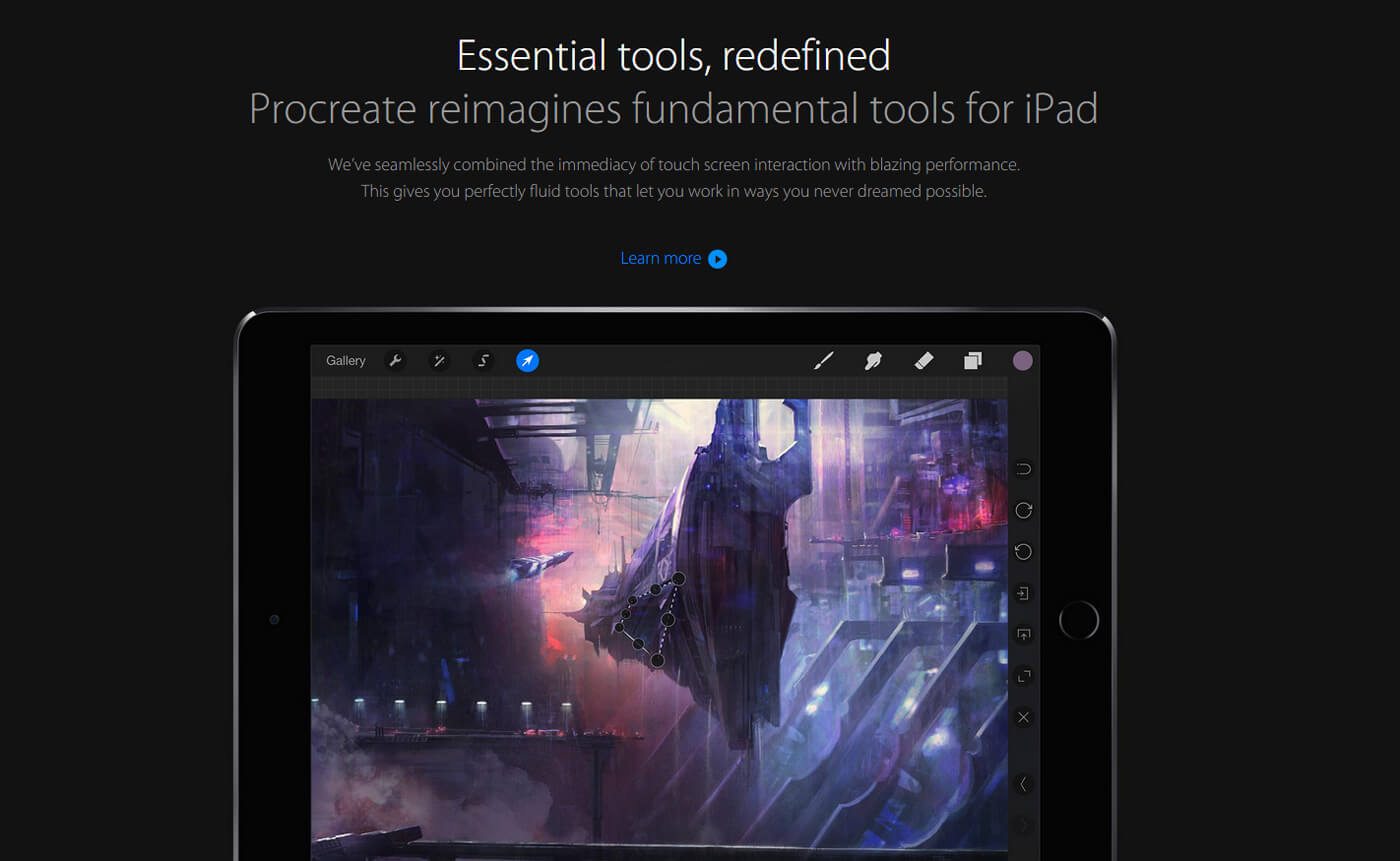
您可以在Procreate 的主页上找到一个略有不同的示例,Procreate 是一款适用于 iPad 的数字绘图和绘画工具。通过浏览页面,您会发现整个布局都是黑色的,并且具有超大的页面元素。

该设计演示了如何将焦点吸引到非常大的页面上的单个元素。屏幕截图、演示图和功能都占据了自己的部分。
空白分隔文本和视觉内容。该设计特别值得注意的是它使用文本颜色来区分标题(较高对比度)和一般页面文本(较低对比度)。

通过将页面分成几个部分,您可以创建自然的内容层次结构。然后用独特的样式(全屏背景、超大排版、应用程序屏幕截图)划分这些部分,划分就变得更加明显。
请记住,并非所有网站都可以从大量内容中受益,但这似乎确实是设计师中非常流行的趋势。如果执行得当,它看起来棒极了。
交替布局
从表面上看,交替的内容可能看起来很烦人,因为你迫使读者的目光四处跳跃。但由于内容的间隔非常好,因此阅读Z 型图案比您最初想象的要容易得多。
这种模式还迫使访问者保持警惕,因为该设计不是填鸭式的信息。当然,这种模式之所以可能,是因为雅致的空白开辟了扫描路径。

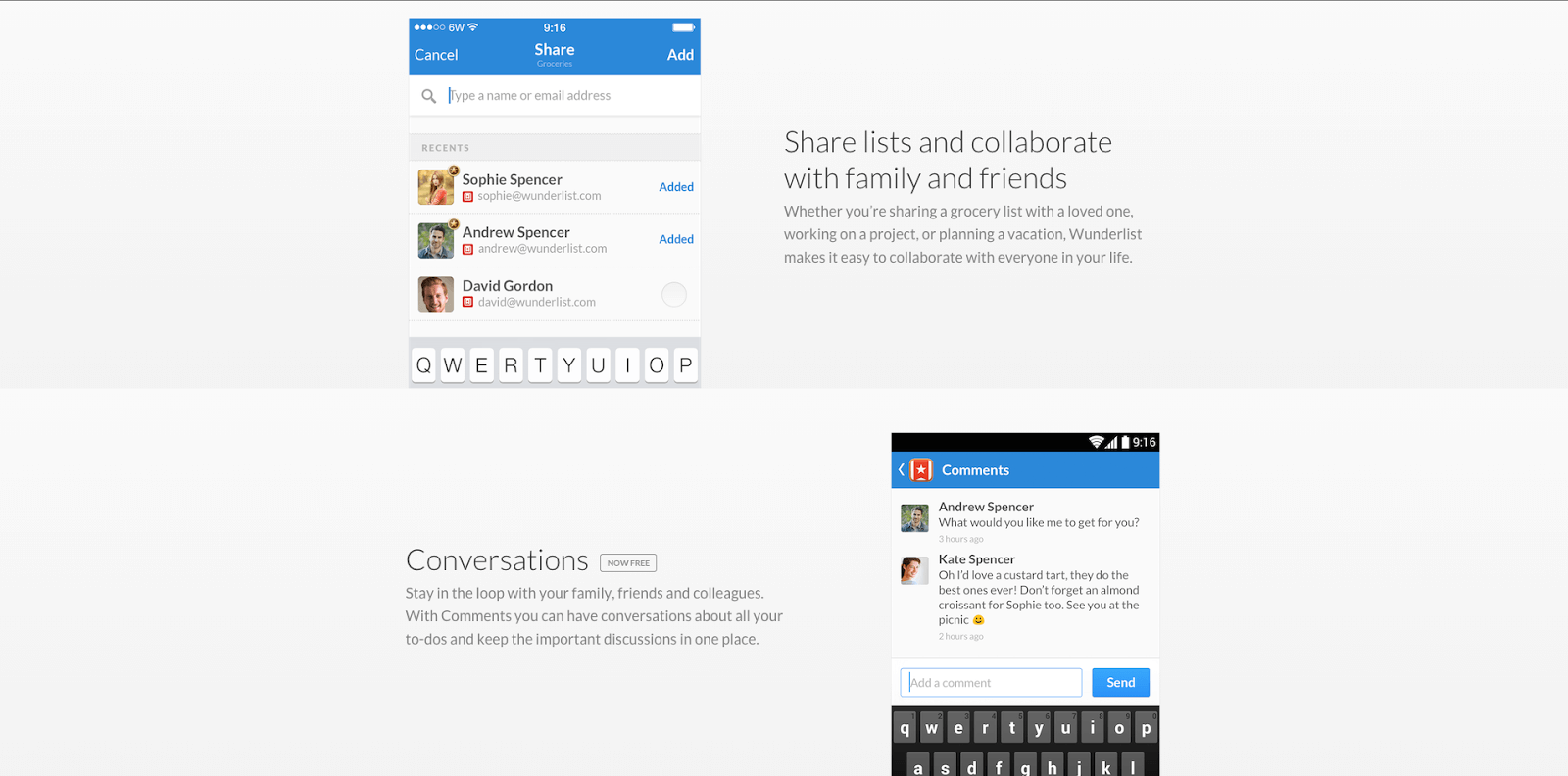
查看奇妙清单的页面,我们可以看到这种不对称的图案出现在空白处。不对称的间距经过精心设计,使其看起来有趣而不令人恼火。
我们可以从奇妙清单对间距的使用所展示的设计模式中学到很多东西:
当试图引起人们对页面某些区域的注意时,不对称有其目的。
重复图案中的不对称变成了对称。
文本或图形之间的空间图案也将显示为一个更大的图案。
空白应该使浏览内容更容易、更可预测。


