在网站设计中使用 3D 视觉效果
如今最热门、也可能是谈论最多的小玩意是 3D 打印机。它是一种可能彻底改变产品制造方式的工具。但另一个三维主题也在设计界掀起波澜——3D 视觉效果。
尽管网站设计实际上是二维的,但这并不能阻止设计师发挥他们的创造力,并通过更多具有现实生活感觉的对象和项目来突破屏幕的极限。让我们看看如何充分利用 3D 趋势。
在三维空间中工作


在网站设计方面,三维效果最有可能实际存在于 2D 空间中。(特别是因为尝试将需要特殊眼镜的东西组合在一起并不是特别有效。您如何知道哪些用户拥有它们?)
在使用时,3D 效果可以很好地适应各种不同的站点选项。从游戏风格的界面到购物和产品识别,用户几乎可以触摸的界面证明非常有用。
将 3D 效果和风格融入设计中也变得越来越流行。正如几年前设计师开始思考 3D 一样,扁平化设计的疯狂流行阻止了这一趋势,因为模仿真实生活的美学需要一些技术,而随着扁平化的发展势头,这些技术被劝阻了。在 2D 到 3D 空间中创建景深时,阴影、斜角和浮雕等效果至关重要。
不断发展的趋势

那么如何才能充分利用这一不断发展的趋势呢?将其与其他流行风格混合搭配,以获得最大的影响。
使用 3D 视觉效果时需要考虑以下几点:
为用户想要触摸的元素添加真实感
增加游戏或视频元素的深度
使其成为具有视差滚动的界面的一部分
不要让用户不知所措,在设计中坚持使用一种 3D 技巧
保持设计的其余部分简单
在可用性方面,指导用户如何导航或使用工具
分层和材质的影响

得益于 Material Design,3D 效果的使用正在获得动力。基于谷歌的设计理念帮助恢复了一些因更加扁平和简约的风格而过时的技术和效果。
这包括投影的使用——是的,它们又回来了。但他们确实采取了更仔细的考虑,以便投影始终模仿来自“源”的光。这意味着阴影应该看起来很自然,因为元素具有深度,而不仅仅是为了突出显示一些文本或对象。
虽然您不想对阴影感到疯狂,但多个对象上的微小阴影是可以的。最好的阴影是有一定用途但对于普通用户来说并不明显的阴影。如果有人能“看到”影子,那可能就太多了。选择苍白、柔和并强调现实的阴影。
材料设计的关键概念之一是在平面上分层对象的想法。该文档甚至强调了 3D 空间的使用:
材质环境是一个 3D 空间,这意味着所有对象都有 x、y 和 z 维度。z 轴与显示器平面垂直对齐,正 z 轴向观看者延伸。每片材料沿 z 轴占据一个位置,并具有标准 1dp 厚度,相当于像素密度为 160 的屏幕上一个像素的厚度。
在网络上,z 轴用于分层而不是透视。通过操纵 y 轴来模拟 3D 世界。
因此,在考虑 3D 时,考虑对象如何移动和交互与考虑创建它们所涉及的设计技术同样重要。
3D 插图和动画

真正可以将 3D 视觉效果提升到新水平的方法之一是使用插图、对象图像和动画。尤其是在线零售商,他们在将 3D 动画效果融入产品页面方面做得非常出色。
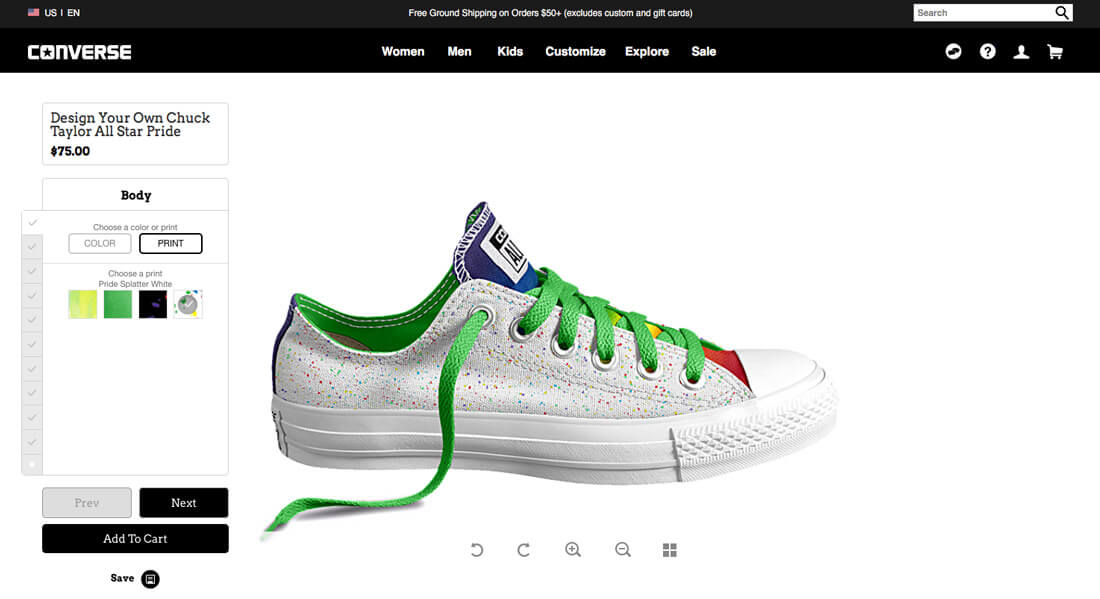
其最佳用途之一是为产品提供 360 度查看选项,购物者只需点击几下即可虚拟移动和检查。匡威的鞋品页面在这方面做得很好。用户可以移动每个节目以从任何角度观看它,并且可以在画布上更改颜色和其他选项,让用户感觉他或她正处于拿着鞋子并观看它的环境中。
这是 3D 视觉效果在网站设计中的有效运用。它既复杂又酷,但对用户非常友好。(这才是真正让这个——或者任何设计技术——以对用户有意义的方式工作的真正技巧。)
技巧和窍门



对于 3D 视觉效果来说,越简单越好。您不想让太多的效果或仅供展示的元素让用户不知所措。因为三维设计完全是平面网站画布上的视觉错觉,所以重要的是不要疯狂使用技巧。重点关注内容的可用性,并据此决定 3D 是否是正确的选择。
在使用 3D 时,请记住以下提示:
使用 3D 将对象与其周围环境分开(分层)
以微妙的阴影或浮雕为目标,并记住在角度和位置方面考虑“自然”光源
它需要看起来真实
渐变和高光也可以创造深度和层次感
跨页面一致使用 3D 效果
如果 3D 与操作(例如单击)相关联,请提供帮助用户了解要做什么的提示(按钮是常见的 3D 元素)
适当缩放元素;3D 是现实的幻觉,因此物体的大小、重量和环境应该感觉“真实”
现在您想要避免的是最终出现看起来像早期文字处理器中的艺术字的 3D 版式或图像。(你可能会比你想象的更快地陷入困境并最终得到这个结果。)
三维效果的秘诀在于微妙。应该有真实感和层次感的元素,但不应该是明显的“花招”或效果。良好的 3D 效果鼓励用户参与和玩界面,这要归功于一种可以帮助他们更直观地知道该做什么的技术。


