5 个永不过时的网站布局创意
在网站设计项目开始时,您总会有这样的时刻:“我从哪里开始?” 您将与创造完全不同的新事物的愿望与经过测试的可靠事物的愿望作斗争。
实际上,有一些布局永远不会过时。这些模式普遍被用户接受,易于理解,并为几乎任何设计和内容类型提供了坚实的框架。在这里,我们将了解这五种“永恒”的网站布局,以及如何在您的下一个项目中充分利用它们。
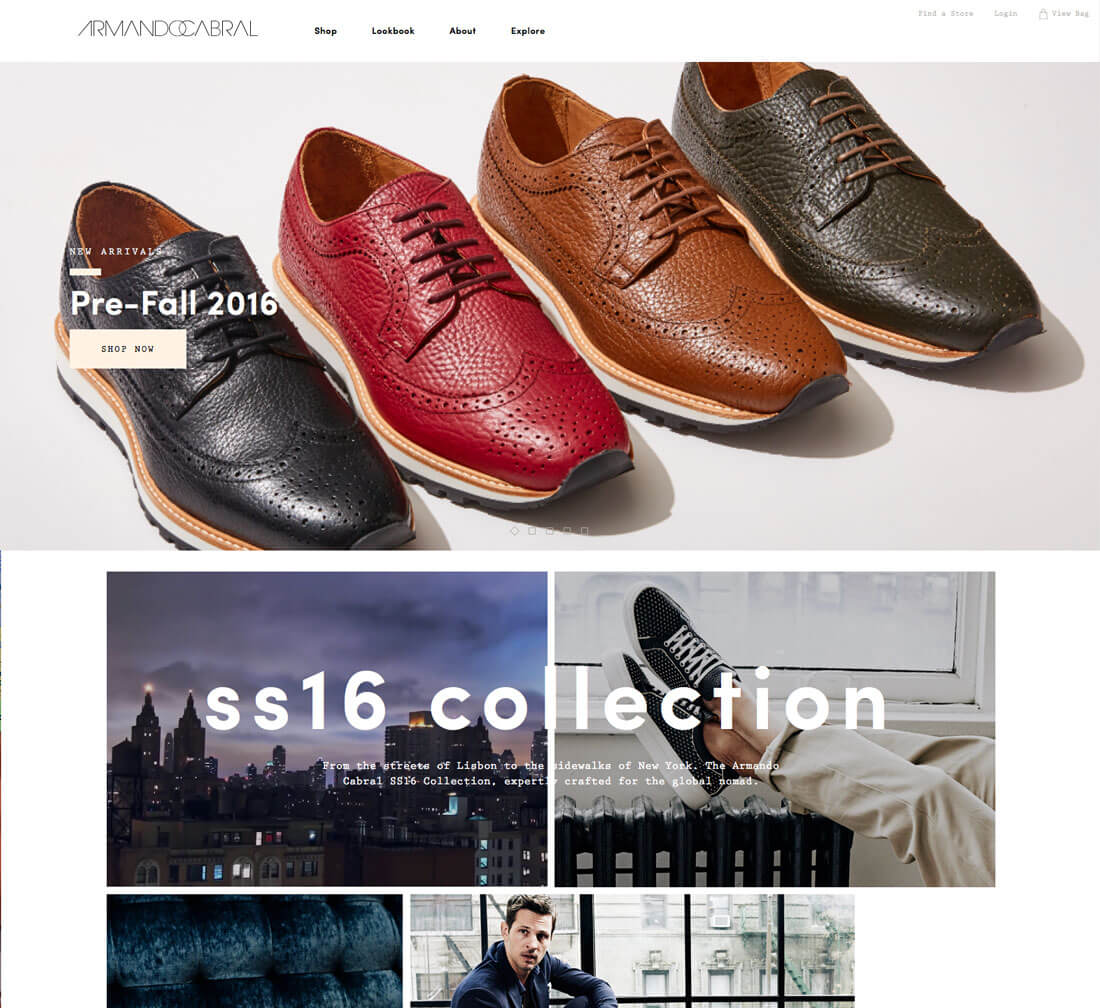
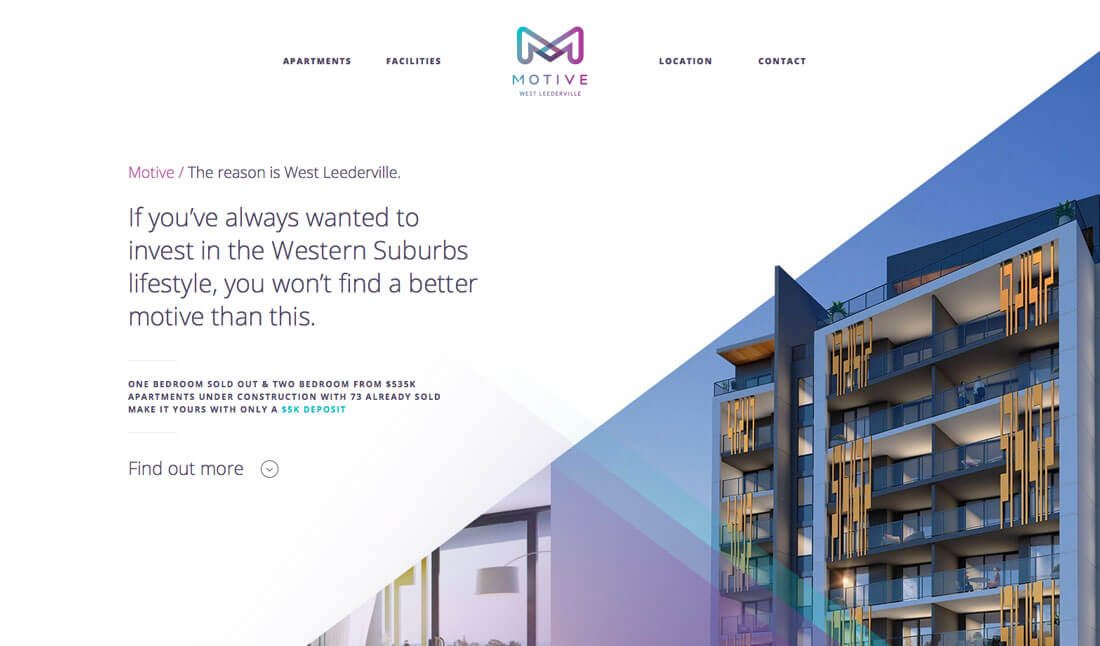
1.英雄形象堆叠在简单的网格上

无论屏幕尺寸如何,这种格式都可以为用户提供查看、滚动和消化的内容。虽然此形状的实际规格可能会根据设备类型或您是否喜欢全角图像或浅图像而变化,但草图大致相同。
导航
带有文字叠加的英雄图像
2 到 4 列,包含带或不带图标的小信息元素
主体区域
页脚
设计简洁,提供了强大的视觉效果,并且无论断点如何,都可以与响应式框架很好地配合。这种格式的一些替代应用是将静态英雄标题切换为滑块或视频标题。

为什么它有效:每个元素都有一个位置,并且有一个遵循内容的逻辑流程。主要图像是吸引用户进入设计的第一印象,次要元素应该让用户想要点击。
融入趋势:向基于列的信息元素添加明亮的彩色图标或框,或在整个设计中对用户界面元素使用平面样式。
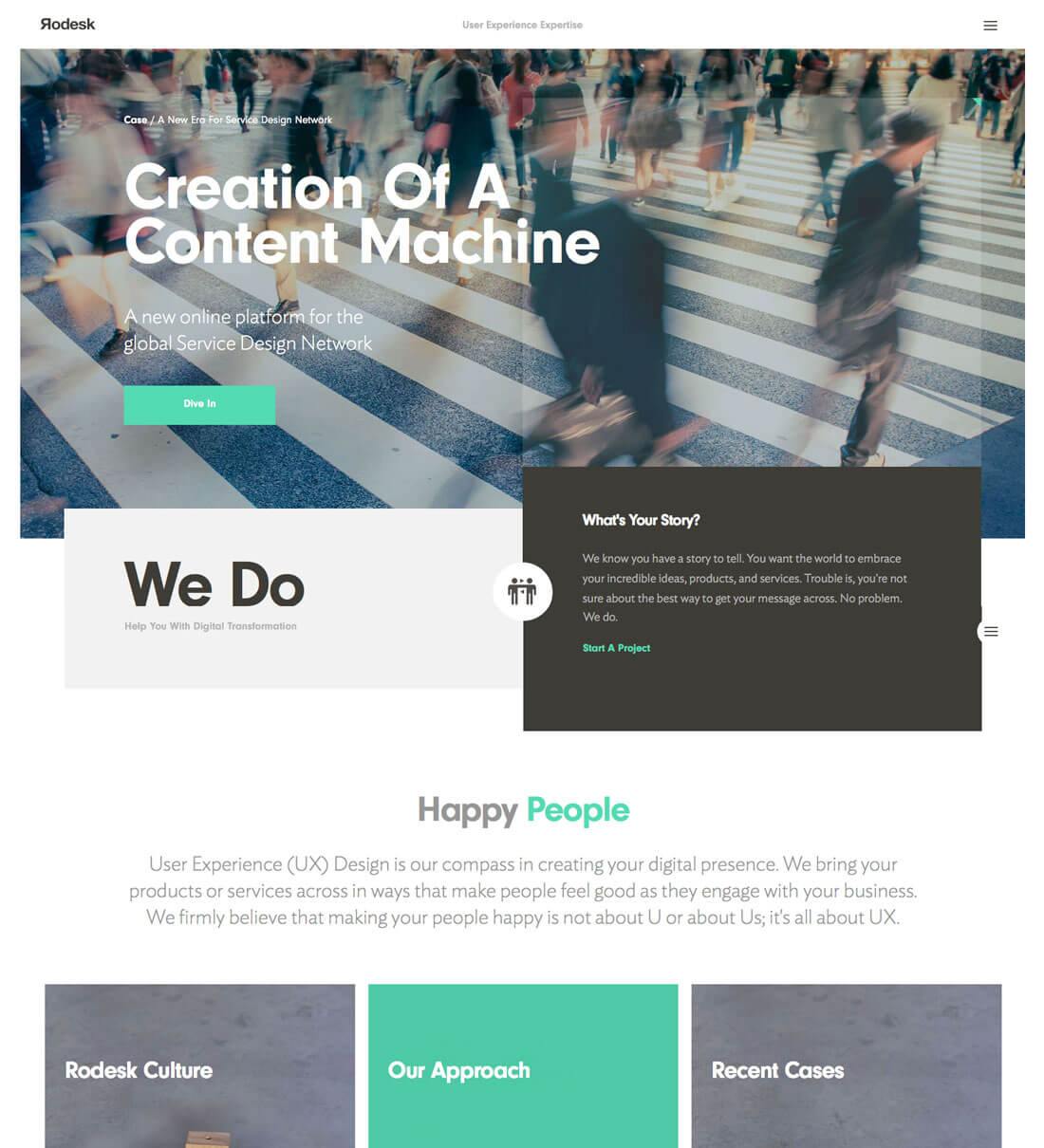
2.一页一栏

对于内容最少、焦点或消息单一的网站来说,单页布局是最佳解决方案之一。当消息很简单时,也没有必要对布局的形状感到疯狂。一列布局可能是完美的解决方案。
导航
包含图像和文本的主体区域
页脚
当使用这种设计模式时,空间是一个重要的设计元素。确保元素之间有足够的空间,并考虑在设计的外边缘使用夸张的间距。单页网站的风险在于,如果间距不正常,它可能会让人感觉局促或杂乱。
为什么有效:一页公式最适合小型网站。它可能会让介绍性页面或简单的作品集上缺乏内容的感觉比实际情况更重要。该格式也适用于坚持单一格式的简单博客或内容计划。
融入趋势:添加视差滚动,使页面在用户滚动时感觉更具吸引力。这些简单的效果可以使简单的单页设计感觉更深入、更稳健(就像每次轻弹鼠标实际上都有多个页面一样)。
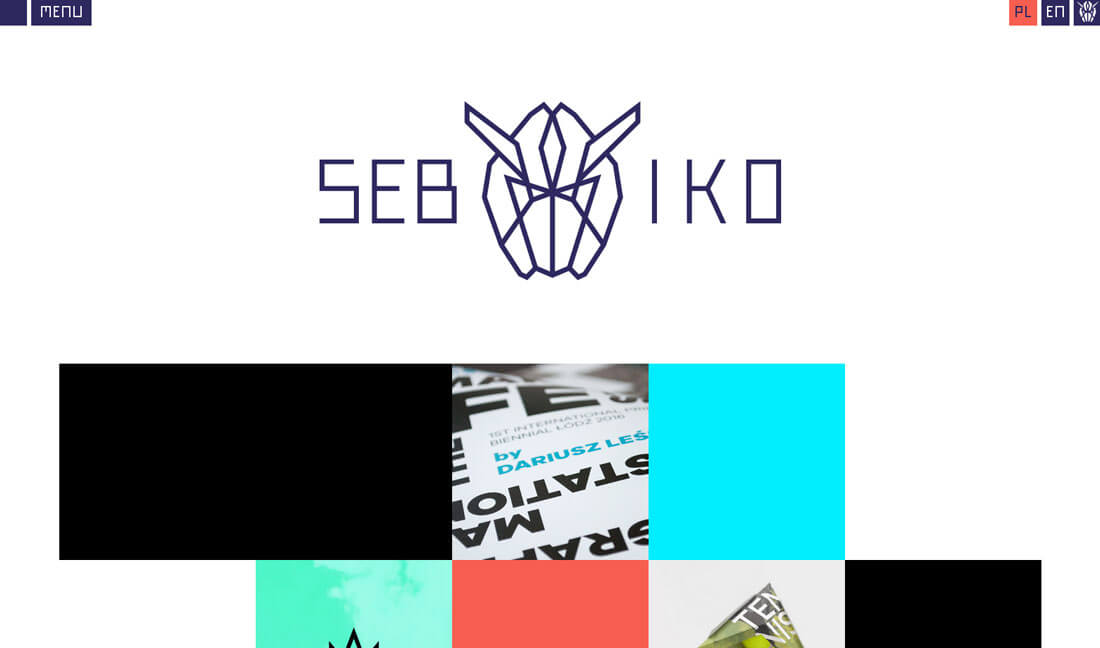
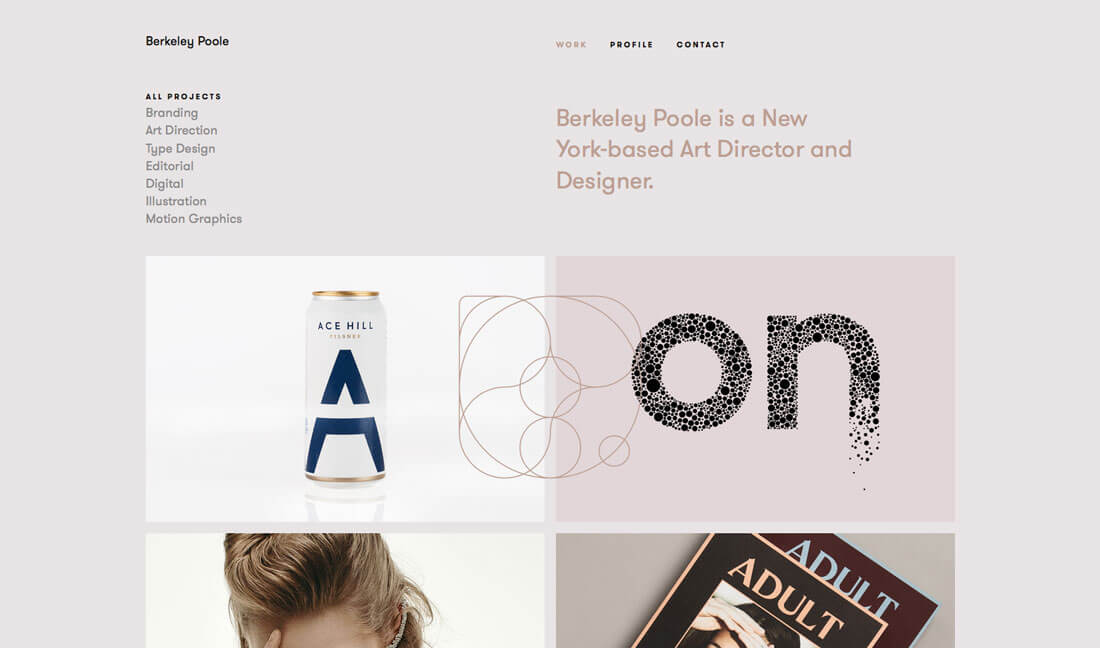
3. 定义网格

整齐排列的行和列的内容永远不会过时。无论网格是由大量小块构建的还是仅四乘四的排列,干净的网格从一开始就告诉用户一些关于您的信息。此内容已为您组织、管理和订购。
网格在设计师的作品集网站中非常受欢迎。图像网格的好处在于,您可以展示大量视觉内容,而不会显得很垃圾。这个画廊效果非常有影响力。
网格还可以采用彩色框或容器的形式来组织文本。网格线可以是可见的,也可以是不可见的。有很多选项可供选择。请记住要特别注意列和行的宽度和深度以及每列之间的间距。这些小细节可以成就或毁掉整个设计。
为什么有效:网格创建的组织很难被击败。漂亮的网格使用户可以轻松查找内容并与之交互,同时创造视觉和谐。
融入趋势:对平铺网格使用简单的动画,以便单击悬停“翻转”网格块以显示附加信息。想要另一种选择吗?考虑将网格变成卡片组,具有材料设计风格。
4. 经典的F型

对人们查看网站的方式的研究发现了一种称为 F 模式的特定流程。阅读模式显示,用户从网站顶部开始,在屏幕上从左到右阅读。然后他们向下移动并再次阅读。最后,他们只是直线浏览到页面底部。
以这种 F 模式设计内容是一种帮助将最重要的内容放在用户正在查看的地方的方法。这个概念转化为通用的设计轮廓。
标题和导航
宽左栏作为主要内容区域
右侧细栏(侧边栏)用于显示不位于页面底部的链接和相关信息
页脚
为什么有效:人们是习惯的生物,这是一种经过测试的模式,显示了人们思考、查看和阅读网站的方式。它舒适且通用,使用户易于理解和交互。
融入趋势:翻转侧边栏的位置或将侧边栏变成导航区域,或在 F 形图案上方使用英雄图像。
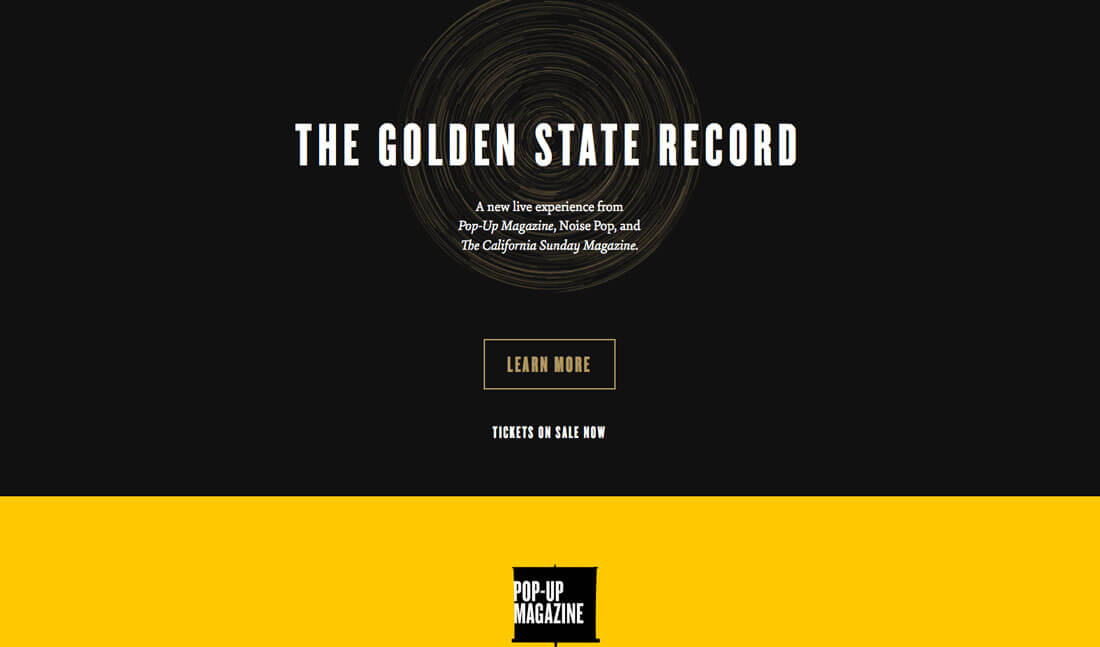
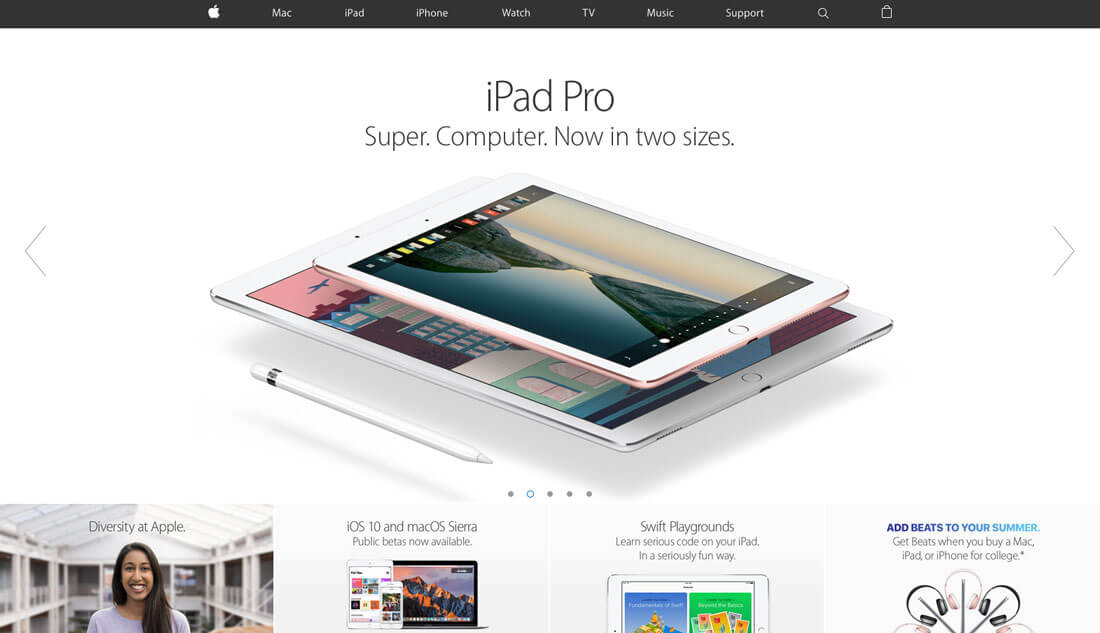
5. 尽量减少层次感

伟大的简约设计就是有一些东西。开放的空间让用户感到轻松并有针对性的焦点。然后,该空间中的层次并置,更加复杂和详细。
正是这种简单和有趣的结合使得这种设计风格对于许多项目类型都是可行和可塑的。由于苹果公司在其网站上的普遍使用,用户也已经习惯了这一点。

为什么有效:分层可以将注意力吸引到设计中最重要的位置。特别是与简单的整体设计相结合,这是引起用户注意的元素。在最小轮廓上分层是展示或突出显示特定内容或号召性用语的好方法。
融入趋势:使用微妙的渐变或阴影来定义不同层中的元素。虽然这些设计技术已经过时了一段时间,但由于材料设计和重新专注于在二维空间中创造触觉,创造几乎没有的差异化正在卷土重来。
结论
当对任何类型的设计有疑问时,最好的办法就是回到设计理论的根源。使用经典的思想和原则来指导您的决策。
在大多数情况下,这会产生干净、易于阅读并遵循传统风格的内容。完成基本框架后,您可以添加流行元素以保持布局看起来新鲜。使用这种布局理念将帮助您创建一个能够更好地经受时间考验而不会显得过时的网站。(现在您正在考虑这一点,您可能会开始注意到有多少网站实际上使用了这些概念之一。)


