值得关注的 7 个网站设计趋势
一年中的这个时候,每个人都开始思考“新”。新年。新的决议。新的设计趋势。
虽然我们不能确定 2024 年最大的概念是什么,但有一些指标。晚年的趋势往往预示着设计中即将发生的事情。其中一些将是设备驱动的,其他趋势是我们过去看到的一些东西的回收。无论哪种方式,新的一年都是退后一步思考今年您计划尝试哪些新鲜设计元素的好时机。
1.更多衬线字体


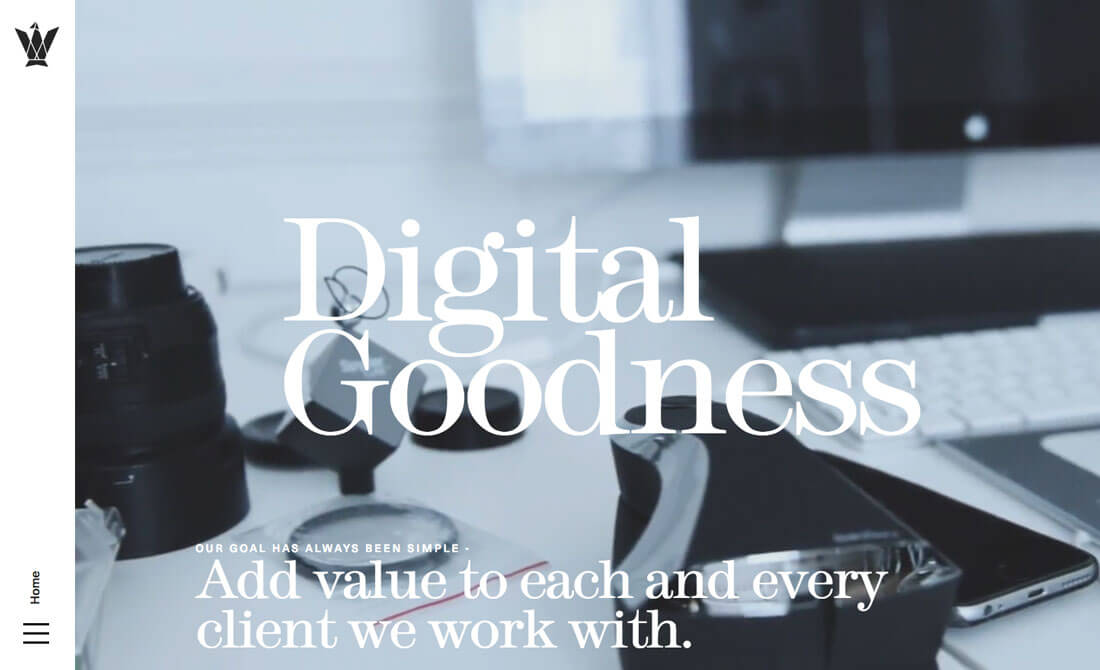
超越 Helvetica,一系列新字体即将占领主页。一段时间以来,大而粗的字体一直很重要,因为许多设计都使用带有文本叠加的强烈英雄风格图像。
这些设计大多数都集中在无衬线选项上。但现在不再了。
衬线字体可以成为多年来主导网页设计的(我们敢说)无衬线字体的美丽替代品。改变是有原因的。
长期以来,无衬线字体一直被认为在屏幕上更具可读性。衬线和细交替笔画在某些尺寸或屏幕分辨率下可能会分解。但越来越多的人在所有设备上都配备了高清屏幕,从而增强了可读性。所以继续使用这些衬线吧!
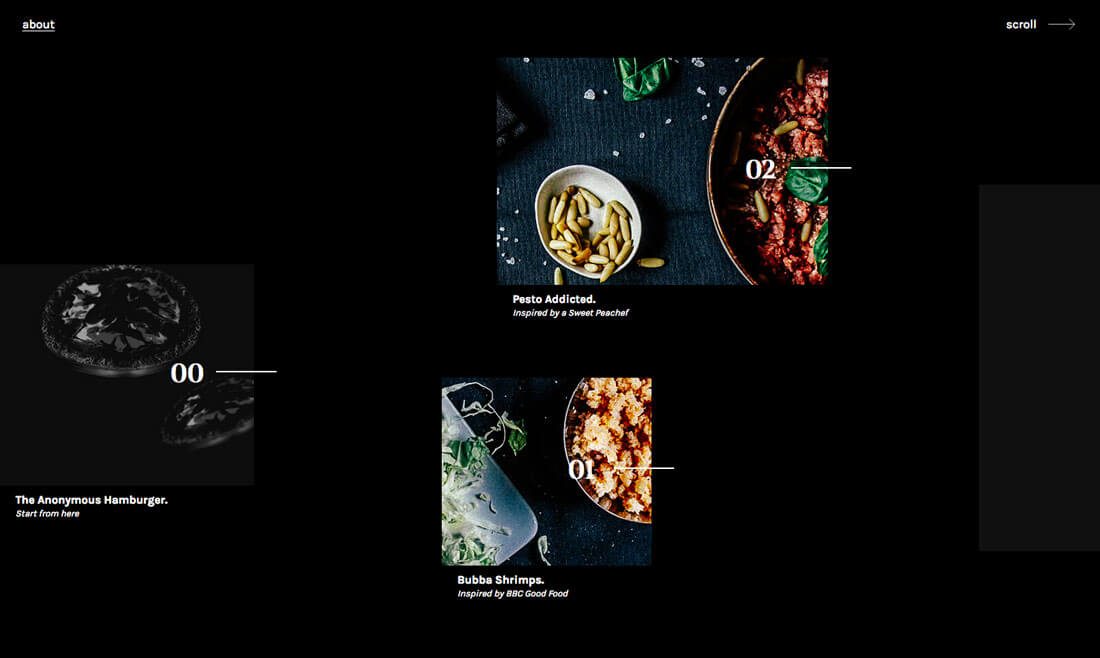
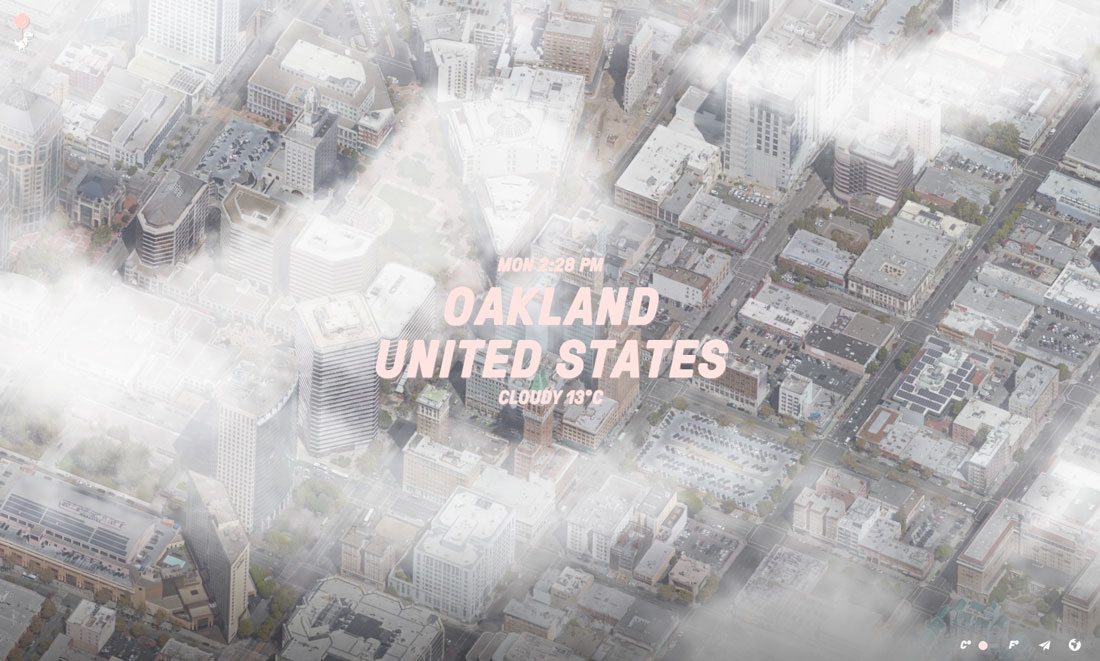
2. 黑暗美学


虽然 2015 年和 2016 年出现了许多带有白色或浅色背景的简约网站设计,但深色背景正在回归时尚。
这种趋势的好处在于,浅色元素变成深色,深色元素变成浅色,这只是美学的失败。只要你的强调色提供足够的对比度,它就可以是一种有趣的方式来激发人们对旧设计的新兴趣。
黑暗网站开始出现的另一件事是更加单调的调色板,只有几种颜色或仅为照片保留的颜色。虽然这乍一听可能很明显,但看看这些设计就会发现,深色和流行色之间的对比是吸引眼球和鼓励用户互动的好方法。
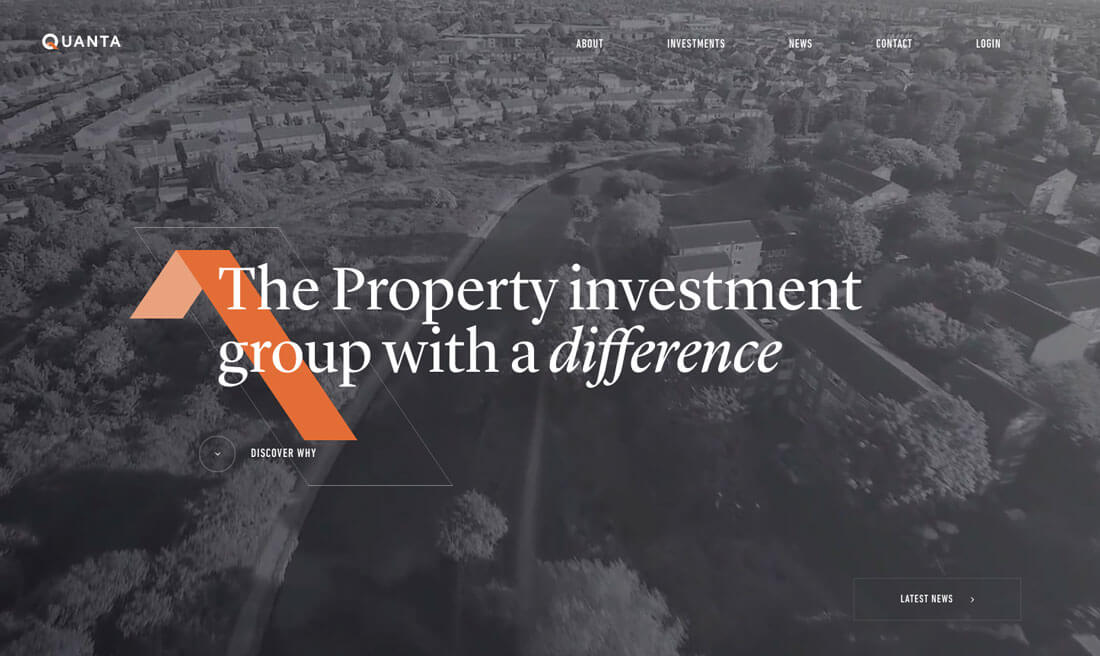
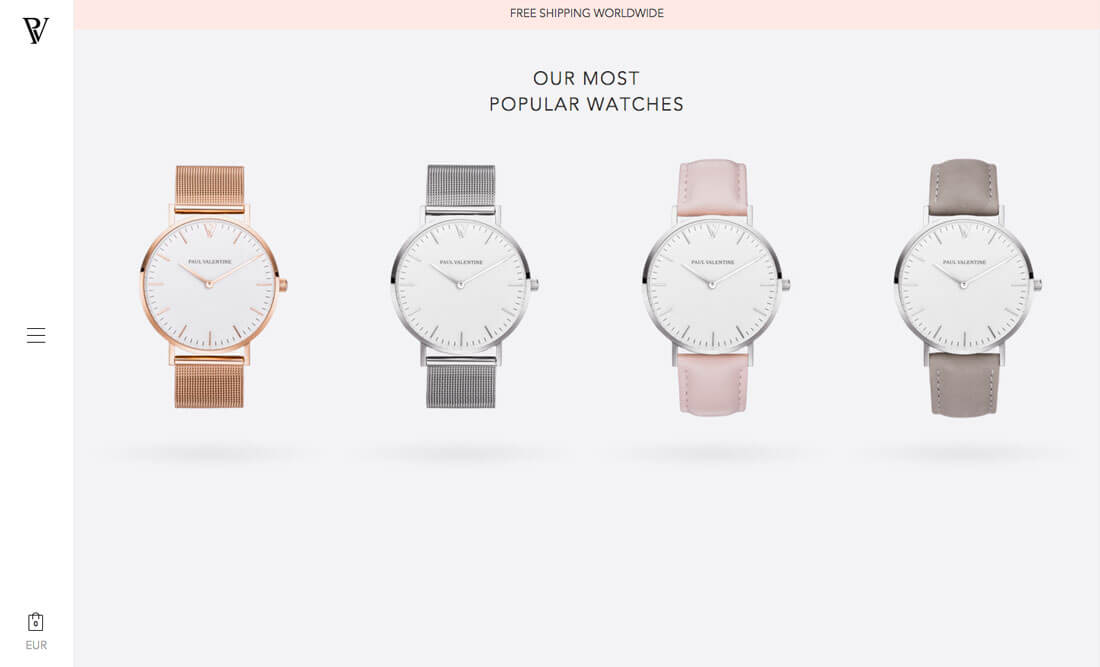
3.自然、中性的调色板


Pantone 为年度色彩选择了自然中性色——绿色——如果我们过去几年的经验成立的话,这将成为 2017 年的主要色彩趋势。Pantone 年度色彩通常会塑造未来一年的色彩趋势,而不是展示来来去去的趋势。
更自然或中性的调色板继续发挥简约的美感,为设计师提供一丝色彩,而无需转向超亮的调色板。许多颜色选择包括自然色调(绿色、棕色和蓝色)或金属中性色(如金色、灰色或玫瑰金)。
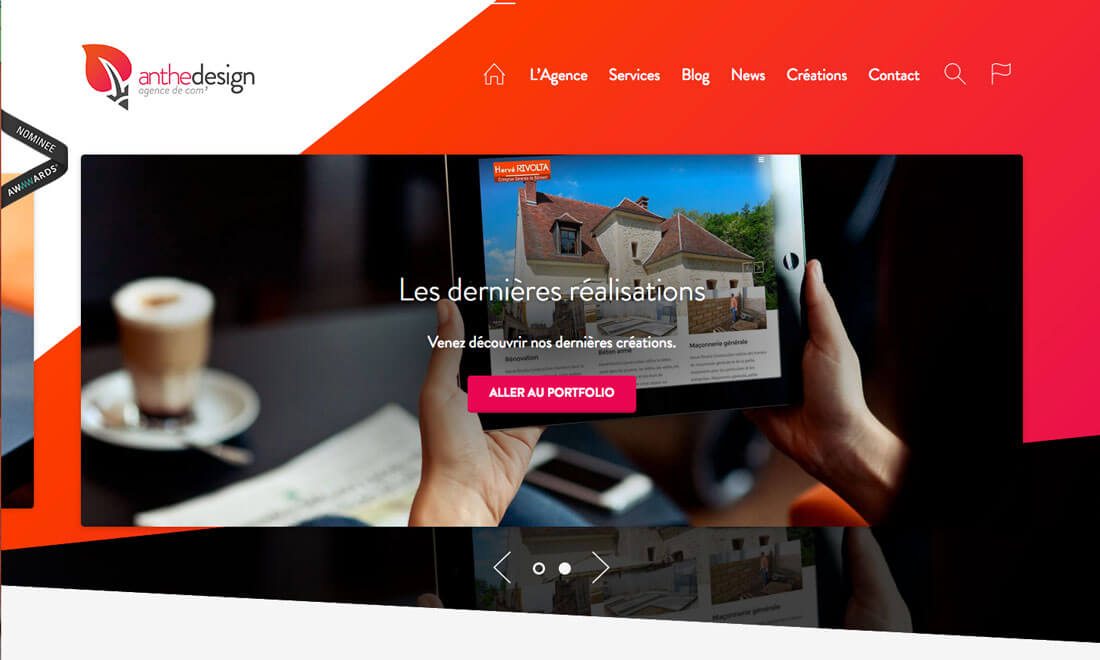
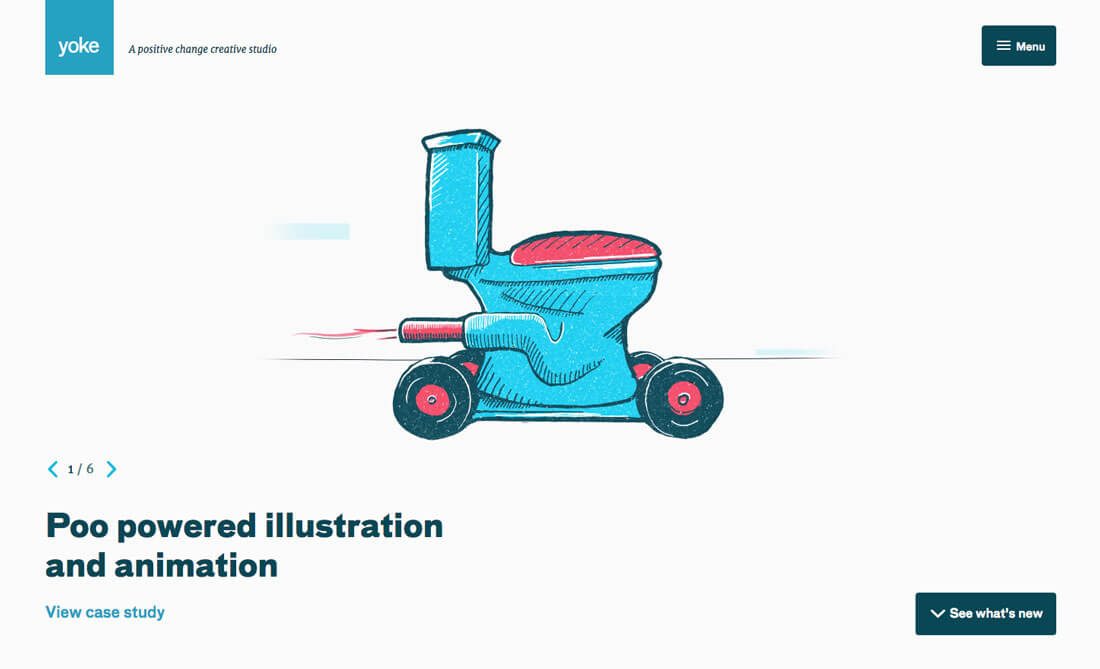
4. 几何细节


从圆形到正方形再到三角形,几何元素正在占据主导地位。最好的几何图案不是那么明显,而是提供用户交互提示,使内容更易于阅读或导航,或者为按钮或号召性用语提供有趣的视觉草图。
让这一趋势发挥作用的秘诀就是简单。别想太多。例如,如果您喜欢圆形,请考虑在整个设计中将它们用于单一类型的元素。这种形状可以成为图标或员工照片框架的绝佳容器。
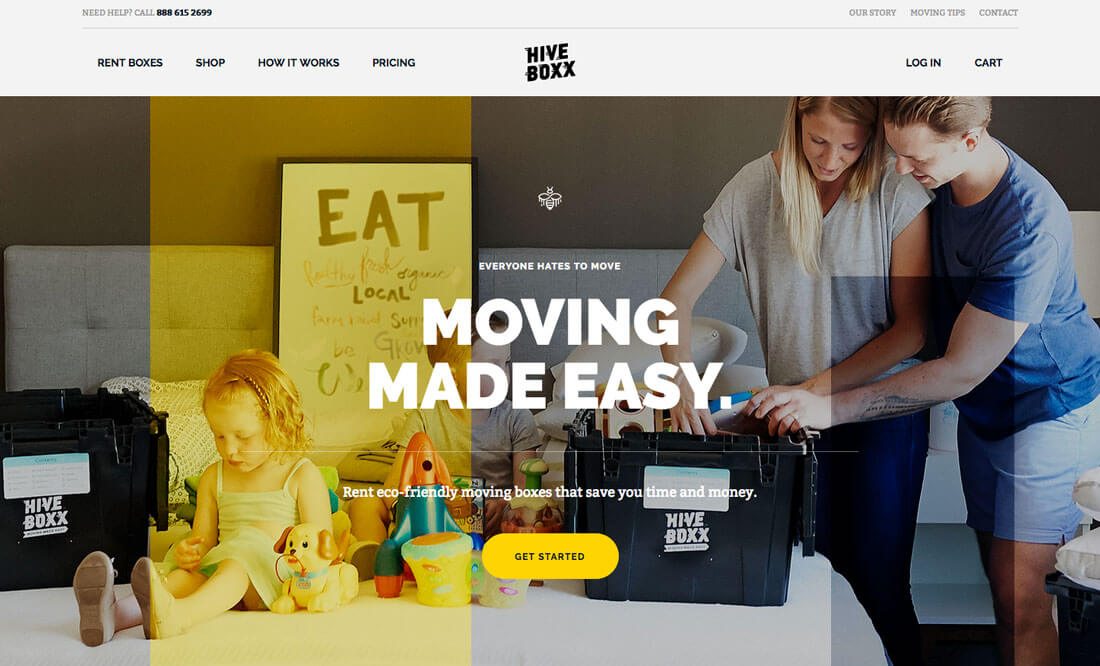
另一种选择是使用几何形状来创建有趣的近乎拼凑风格的背景图像。较小的形状可以选择浅色来感觉精致和轻盈,或者选择明亮的颜色来感觉忙碌和充满活力。超大的形状一开始可能不容易识别,但可能是在正确的位置添加颜色或对比度的好方法,例如 Hive Boxx 主页上的颜色叠加(它突出显示了图像中的产品)。
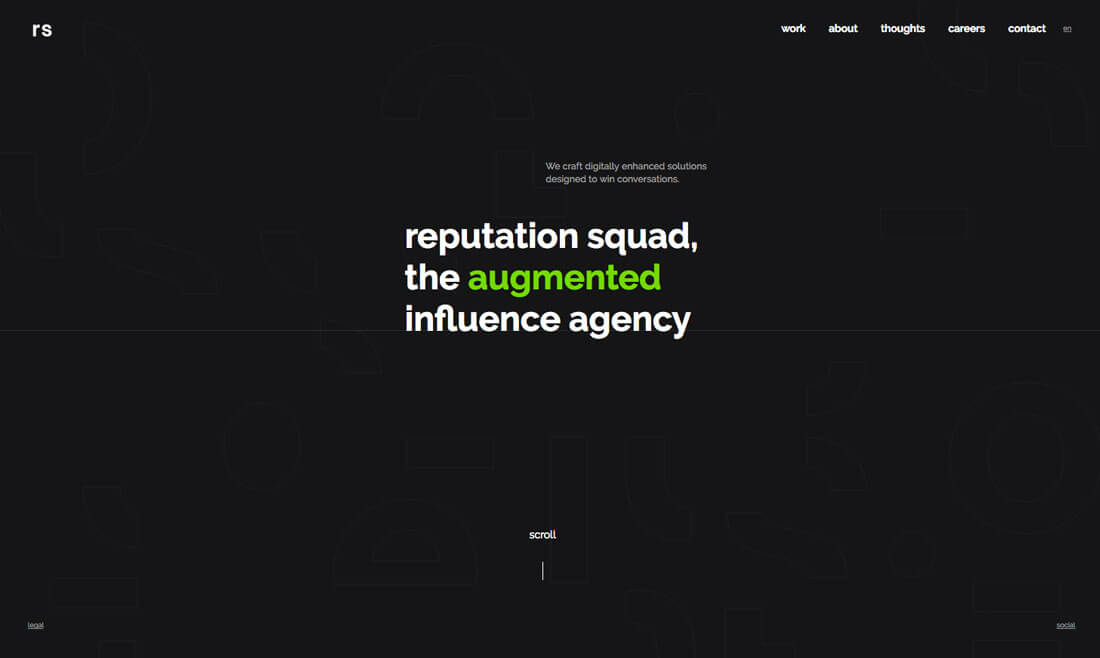
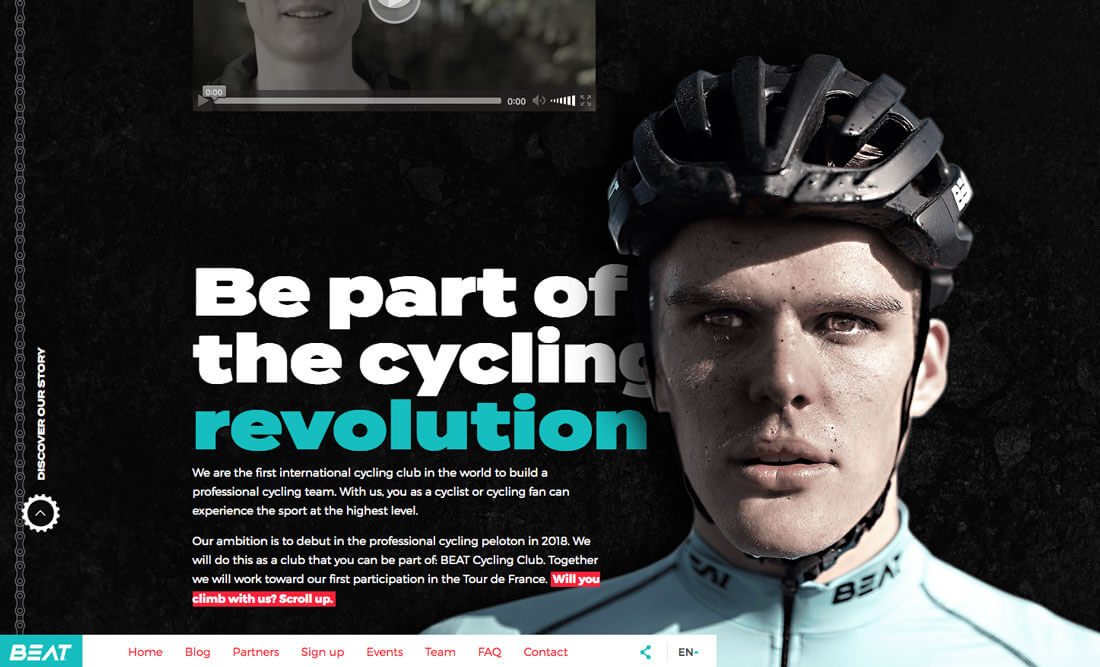
5. 超大型


虽然一些设计师已经使用超大字体一段时间了,但面对面的字体将继续变得更大、更大胆。从要求用户随心所欲地浏览设计的单个单词主页到有趣的字体或色彩斑斓的单词,文本比以往任何时候都更加重要。
这些类型选择背后的逻辑是吸引注意力。每个设计师都必须想出一种方法让他们的设计脱颖而出。在拥挤的网络环境中,什么最有可能吸引人们的注意力?很可能是不同的东西;具有大量对比度或超强视觉效果的东西。
超大字体通常可以满足要求。Beat Cycling 在排版方面做得非常出色。他们的字体很有趣,只是一种意想不到的暗示,而颜色的选择则将用途吸引到设计中。
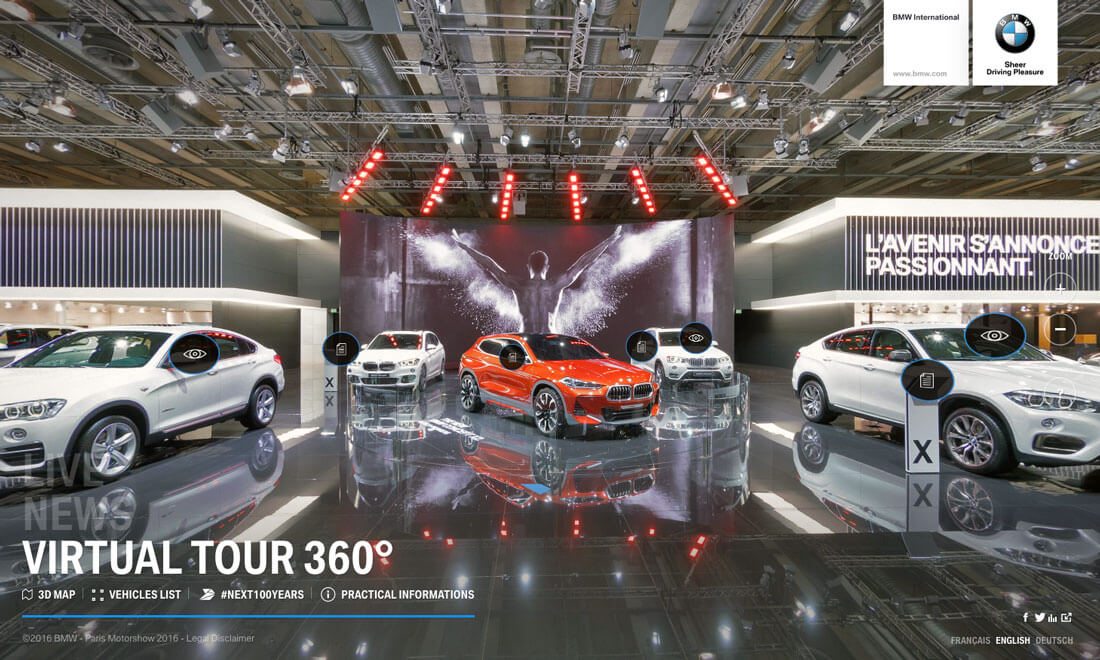
6. VR 崇拜者


虚拟现实似乎是我们现在谈论的一切。这些设备确实有一个很酷的因素,并且有很多关于如何设计这些独特的基于设备的体验的讨论。你也可以假装它。
许多设计师正在他们的网站设计中创造无设备的 VR 体验。这包括从游戏到 360 度视频再到电影般的体验的一切。唯一真正的共同点是,这些设计中的每一个都有一个目标,即让用户感觉他们是体验的一部分,并且他们不想离开这个想象的世界。
目前还没有具体的规则来说明它的外观。VR 设计范围从逼真的显示到完全动画的幻想。这完全取决于您希望通过网站设计吸引的用户类型。
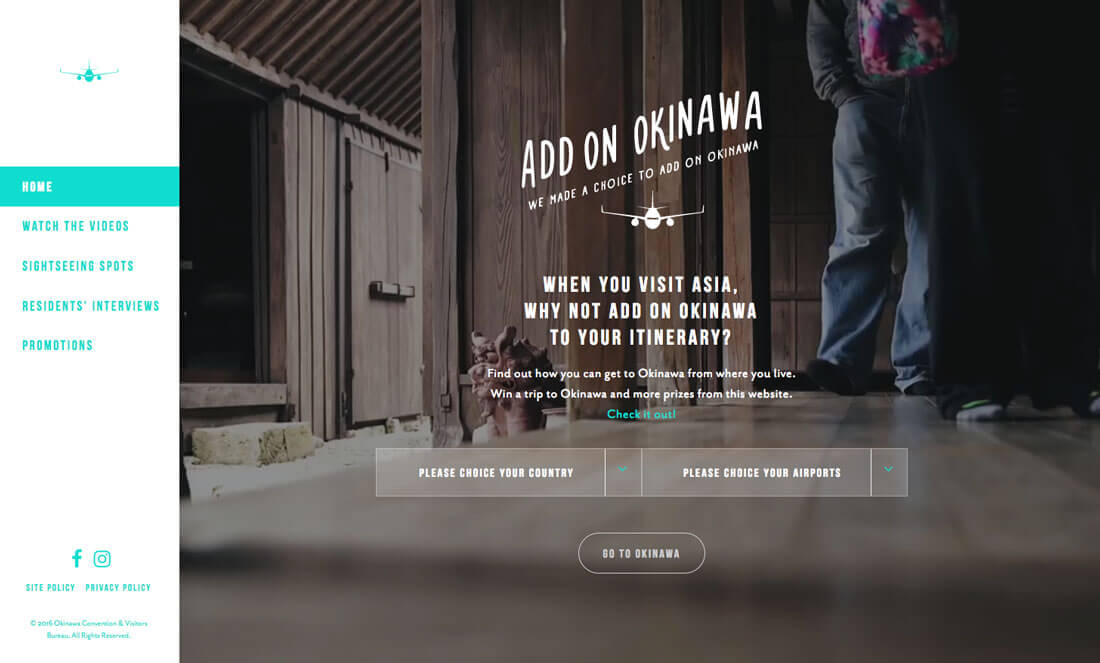
7. 新的导航模式


设计师一直在尝试不同的导航模式。有一段时间,每个菜单似乎都固定在页面顶部。(许多人仍然如此。)
但随着屏幕宽高比和隐藏导航成为移动设备的标准,这种模式也开始转向桌面网站的侧边和隐藏样式。
这个小小的转变完全改变了网站的视角——看看冲绳网站上的侧面导航是多么时尚——并改变了要设计的画布的大小。它创造了不同类型的空间,即使没有很多其他的天赋,这些空间在视觉上也很有趣。
弹出全屏菜单的隐藏导航是最有可能占据主导地位的风格。由于移动设备上的广泛使用,用户模式已经被理解和接受。桌面用户不会摸索这种风格的导航,并且通过菜单的“粘性”图标,它可以在整个网站中移动而不会妨碍其他内容。


