5 个现代网站背景创意设计
虽然许多简约风格仍然流行,但色彩的缺乏却不再流行。设计师们选择了灰色和明亮的颜色。背景效果也通过炫酷的几何形状、不对称图案和抽象艺术突破了更多界限。今天我们将深入研究现代网站背景趋势,其中充满了示例和灵感!
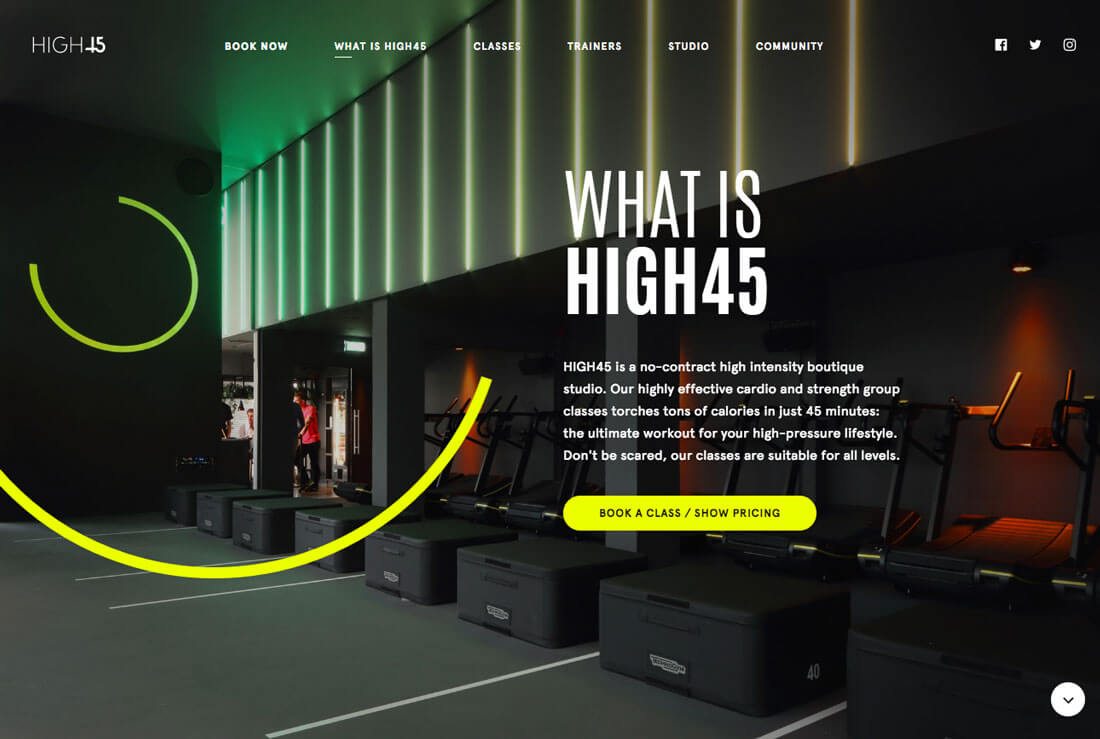
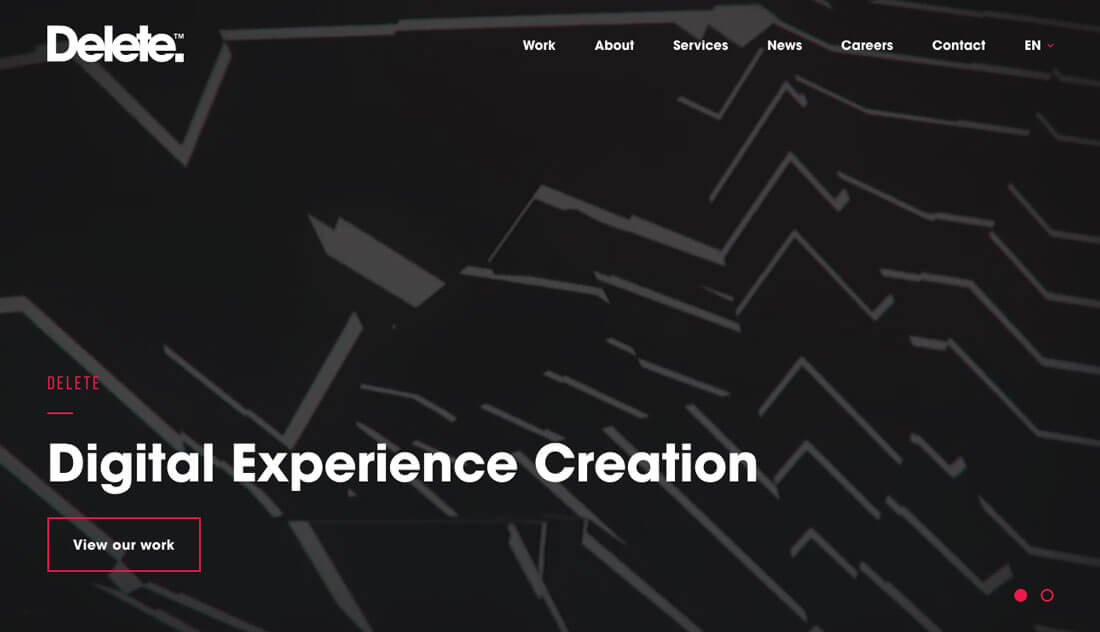
1. 照片上的几何图形



英雄图像和插图仍然是最流行的背景设计风格之一。大图像很有吸引力,是吸引用户的好方法。
虽然它们本身不是背景,但在大多数情况下,超大的全角图像是主页上的背景。图像与文本、导航元素和号召性用语分层(因此用作背景)。
英雄图像的新功能是将图像与酷炫的几何元素分层,以获得更有趣的视觉效果。从漩涡到矩形,再到更具触感的元素,设计师们在设计中添加了基本形状。
这项工作的成功之处在于有目的地使用几何图形。您不能只是在照片上放置一些整齐的六边形并期望它起作用。应放置几何元素以帮助将注意力吸引到图像的右侧部分或引导用户执行特定操作。几何形状可以在深色或更鲜明的设计中添加流行色彩,以鼓励这种眼球运动。形状还可以用来帮助强调品牌形象——特别是当你的标志中有相同的形状时——以建立更牢固的联系。
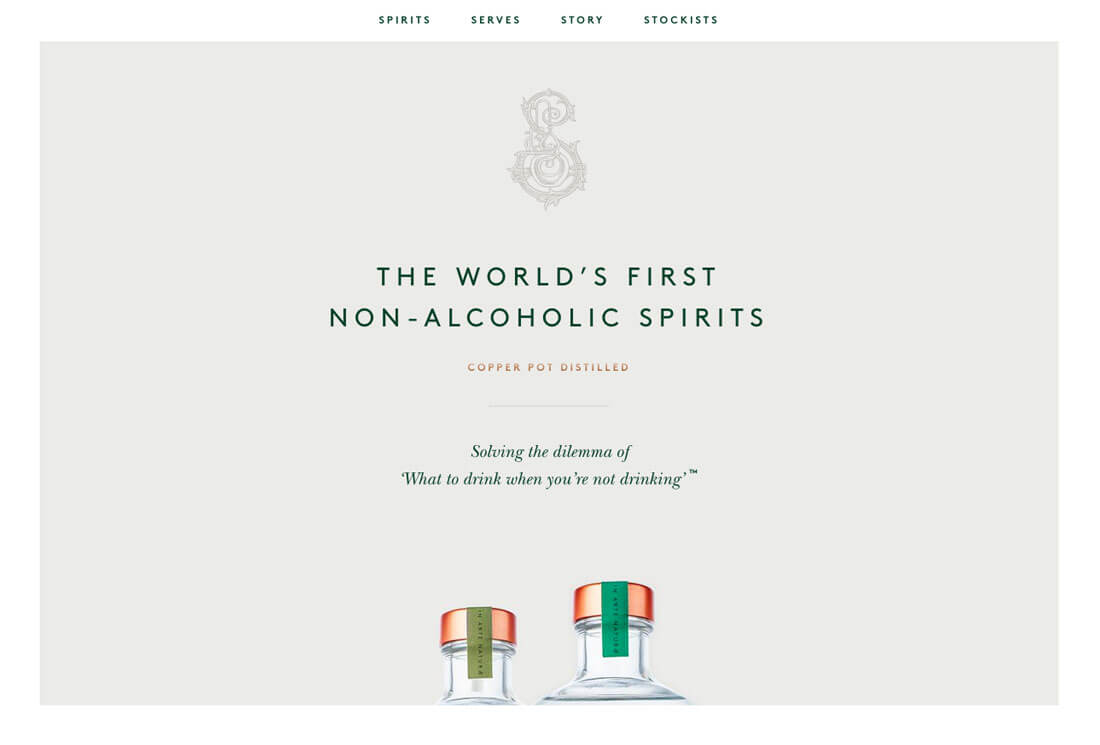
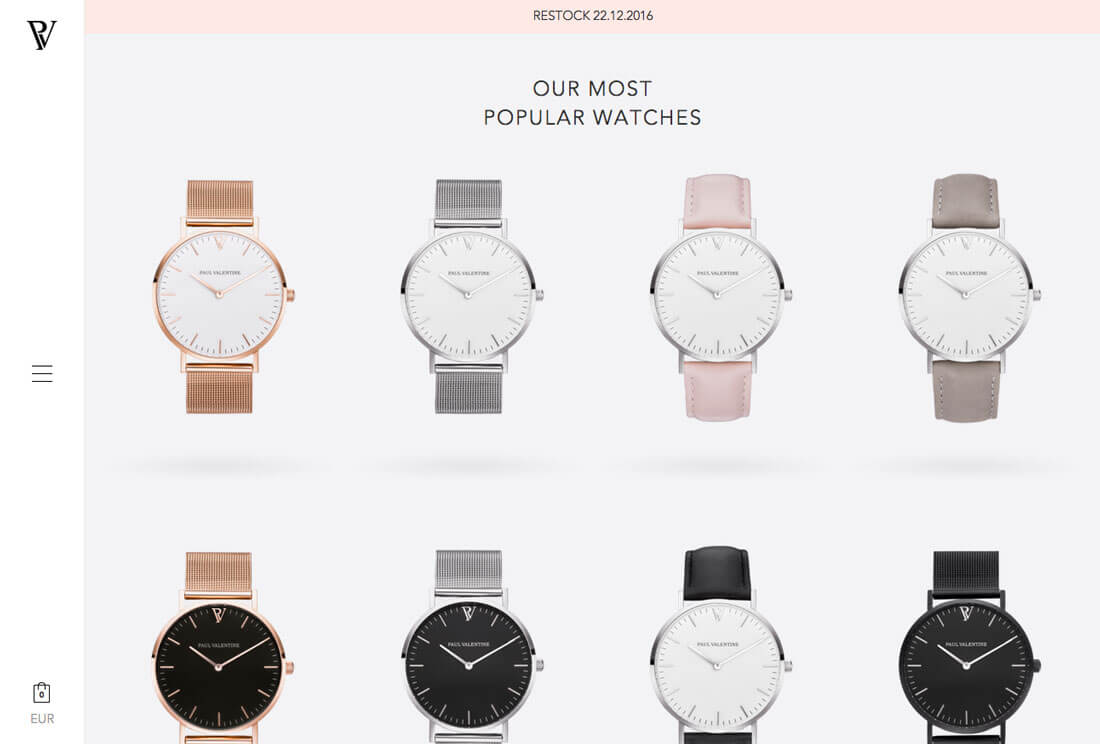
2. 灰色阴影



改变简约风格的设计就像添加一点灰色一样简单。越来越多的网站出现了,不再是贫瘠的白色背景,而是采用浅灰色背景,并采用完全简约的设计模式。
灰色背景的好处在于,颜色可以丰富、温暖,也可以给人凉爽的感觉。底色可以与品牌颜色或周围图像相匹配。或者,选择以浅黑色为基础的灰色,以获得几乎平坦的色调。
无论您选择什么灰色变化,请记住它周围的元素将有助于塑造用户对颜色的感觉。它看起来相当柔和,例如在 Paul Valentine 网站上与淡粉色搭配时,但在 S. Dallyn 作品集网站上则显得更加时尚。
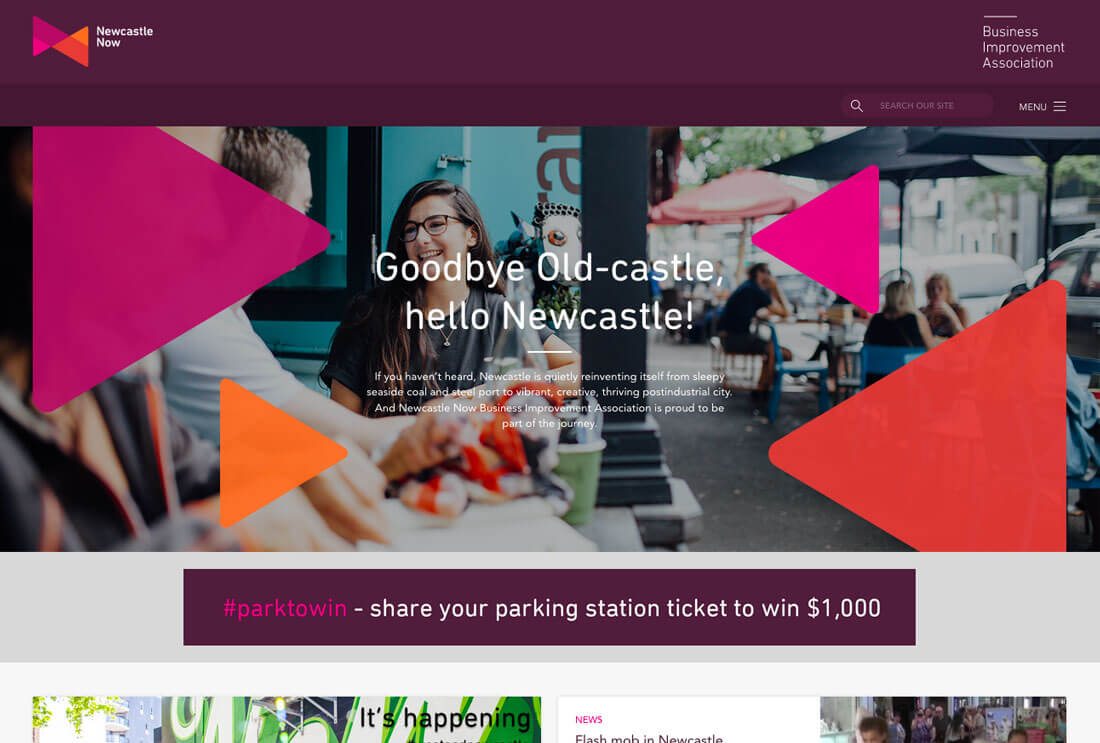
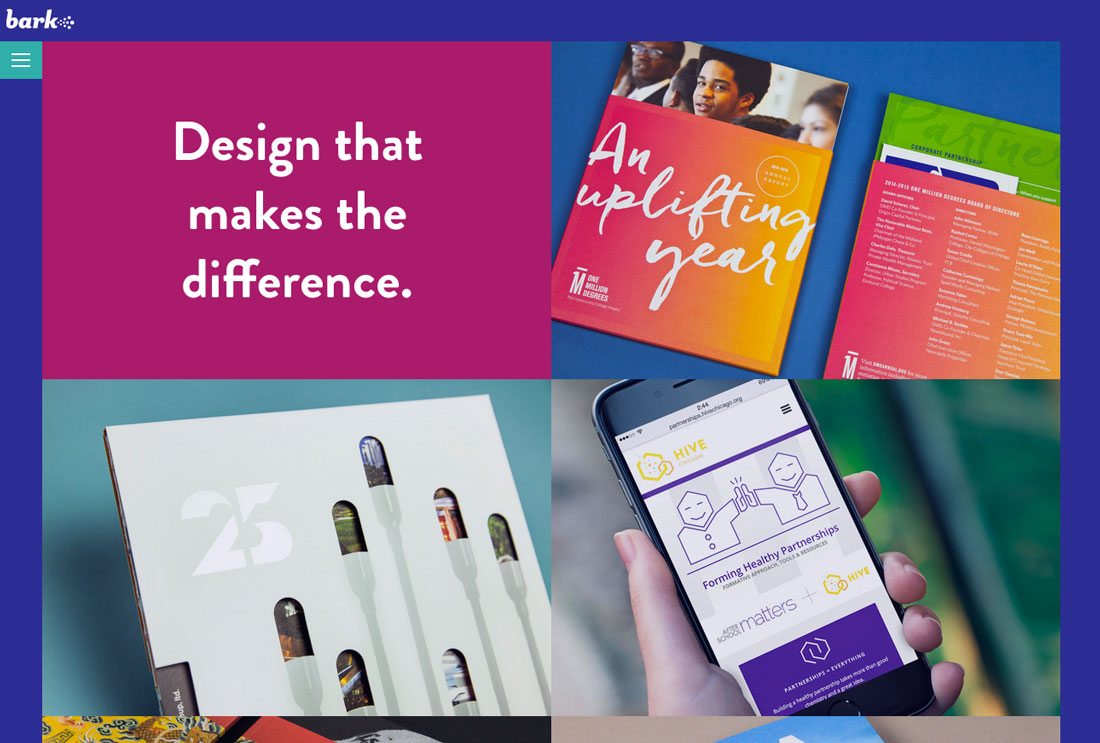
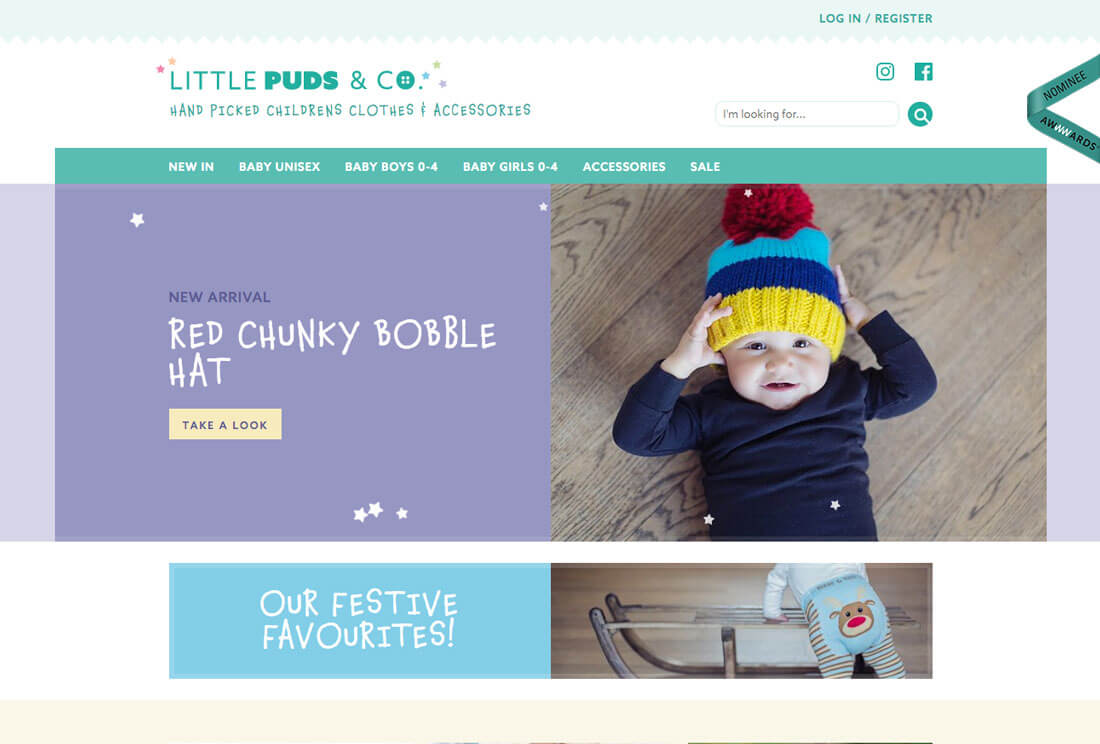
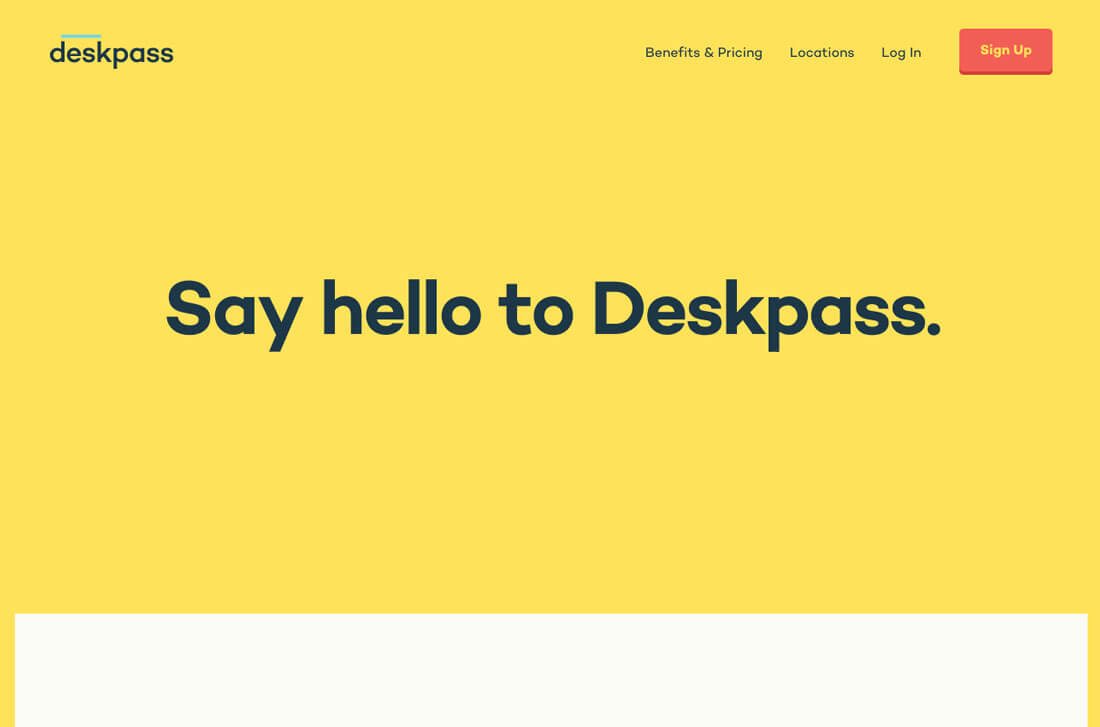
3. 层次鲜明的色彩



正如几何形状可用于创建分层背景一样,色块也可以具有大致相同的效果。明亮的颜色选择是大胆而有趣的背景选择。
这些彩色背景可以用于多种目的,从吸引用户进入设计到为可能缺乏图像或其他视觉元素的空间添加视觉兴趣。
这种趋势的基础植根于最近对设计产生重大影响的其他色彩趋势。许多颜色和图层都具有材料设计的感觉(或来自平面设计风格的一些延续)。这种趋势的合并和转变是一种自然的演变,并且很容易合并,因为它更多的是对现有网站的调整,而不是彻底的检修。
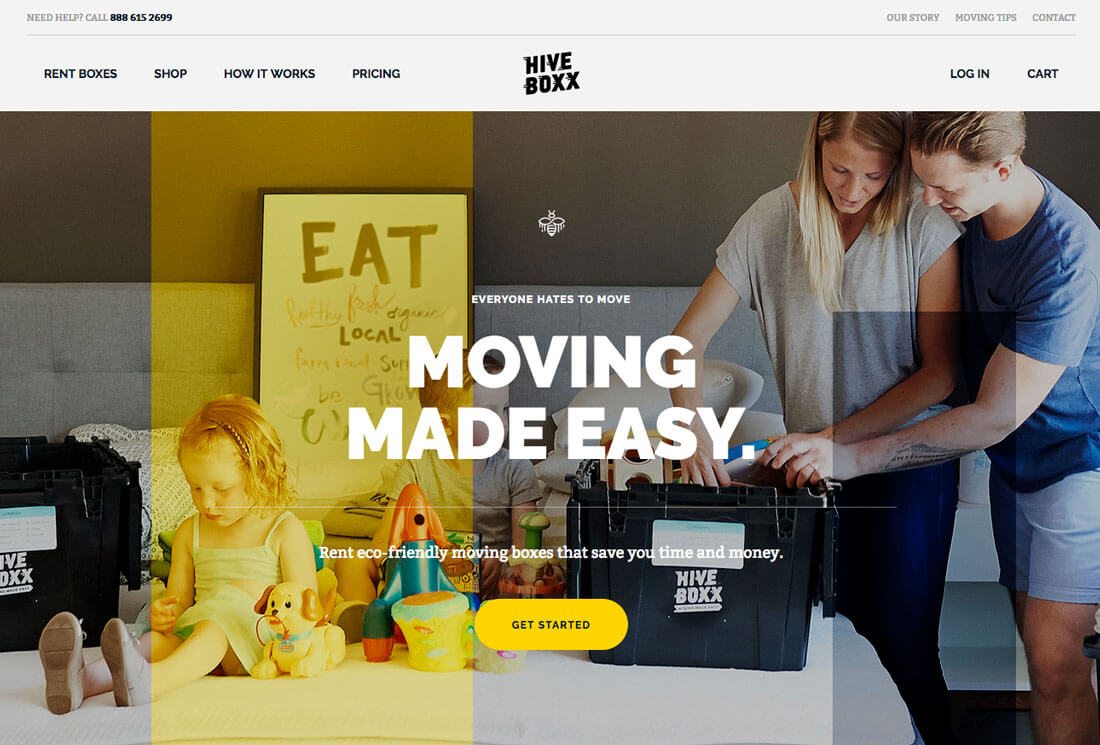
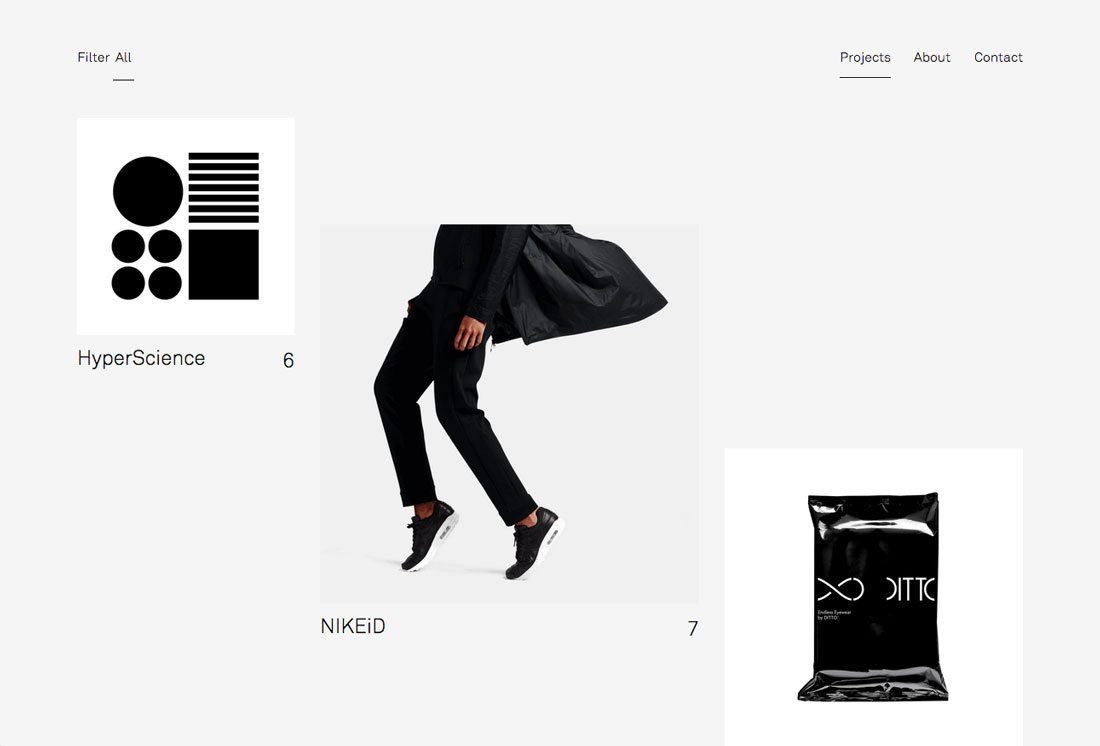
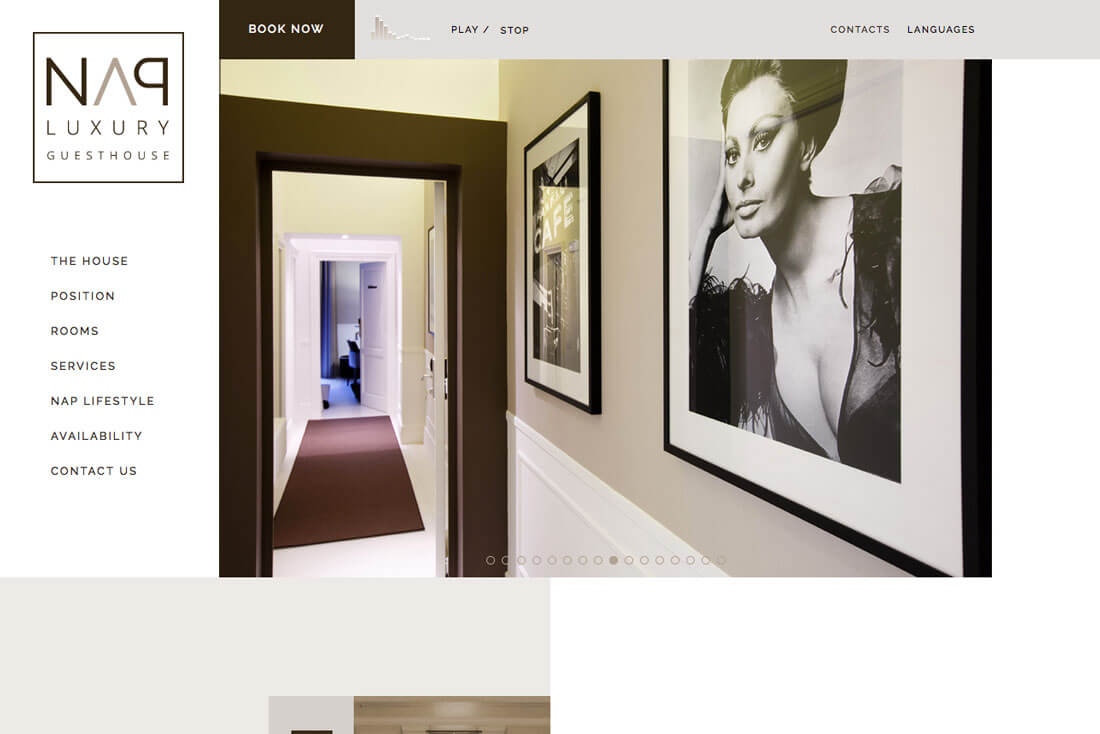
4. 不对称



脱离电网!(或者至少调整它,使一切不那么对称。)
背景不一定要有一堆完美排列的微小元素或图案。它不一定是纯色或图像。
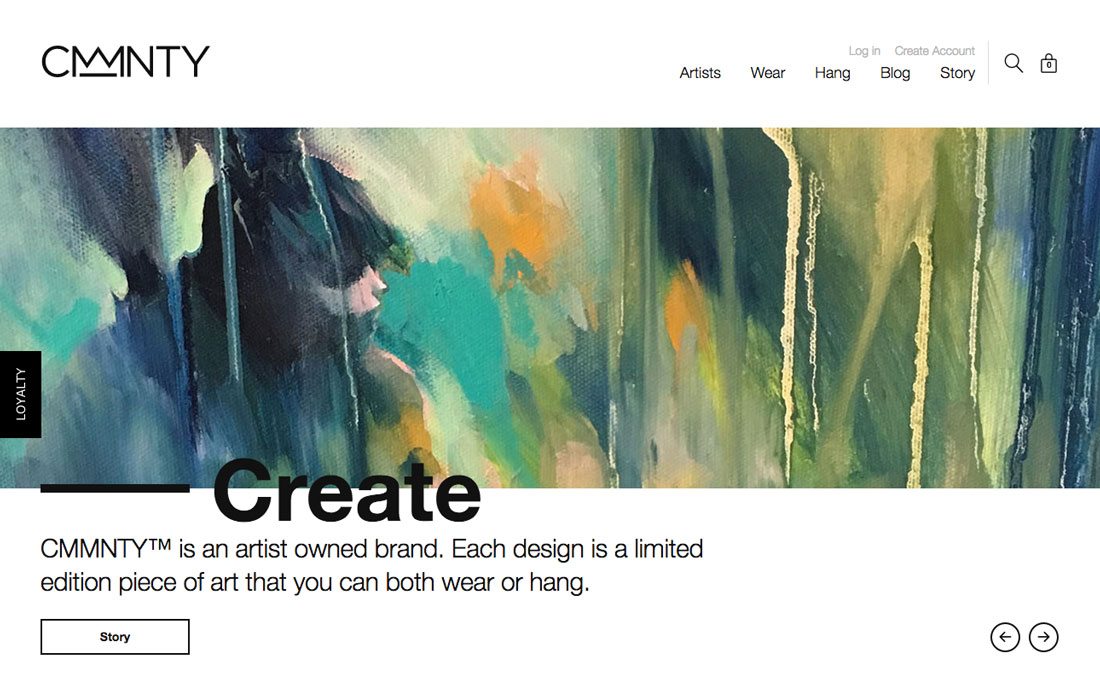
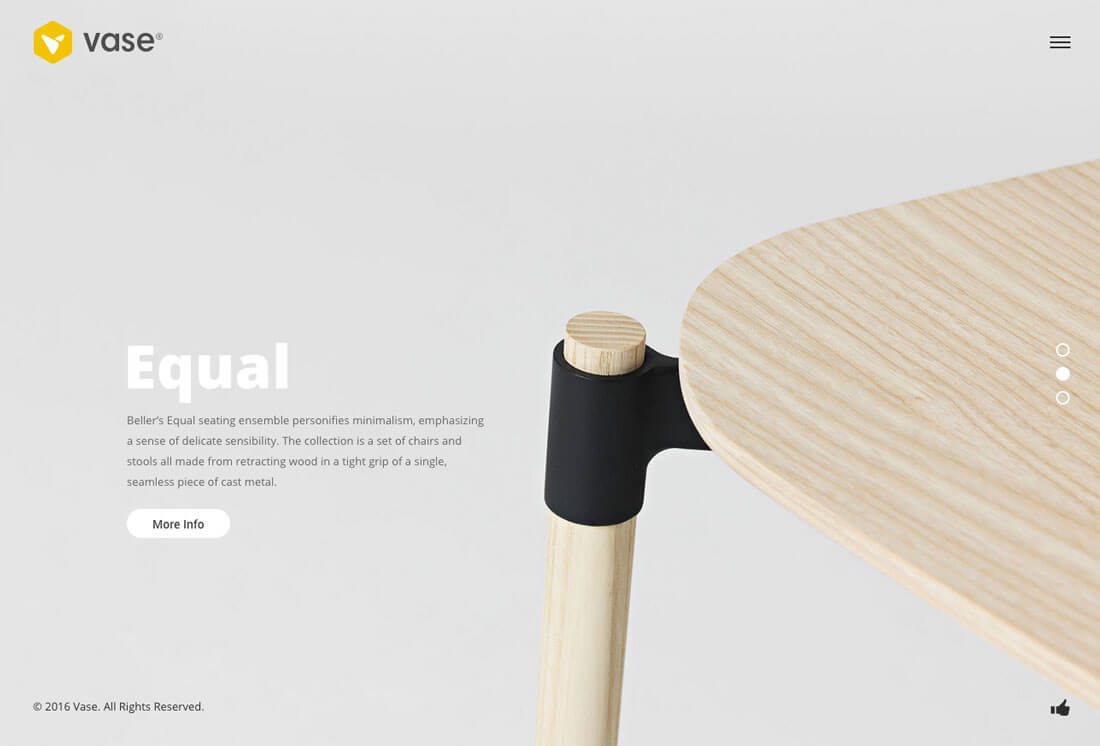
它可以是这些元素的组合,以一种无法从中间削减的完美平衡方式定位。选项可能包括一个英雄图像,它不占据屏幕的整个宽度,一侧的空白比另一侧更多,就像 Nap Luxury Guesthouse 所展示的那样。它可能看起来像 CMMNTY,其中文本元素和空白具有相同的平衡力,几乎迫使用户查看字母。它可能是带有文本和号召性用语的超大产品图像(例如花瓶)的微妙偏移。
无论设计如何组合在一起,都要从平衡的角度考虑背景,而不是千篇一律。尝试一些不同的东西。不对称通常是大胆的、令人惊讶的和视觉上有趣的(尤其是有这么多完全对称的选择。)
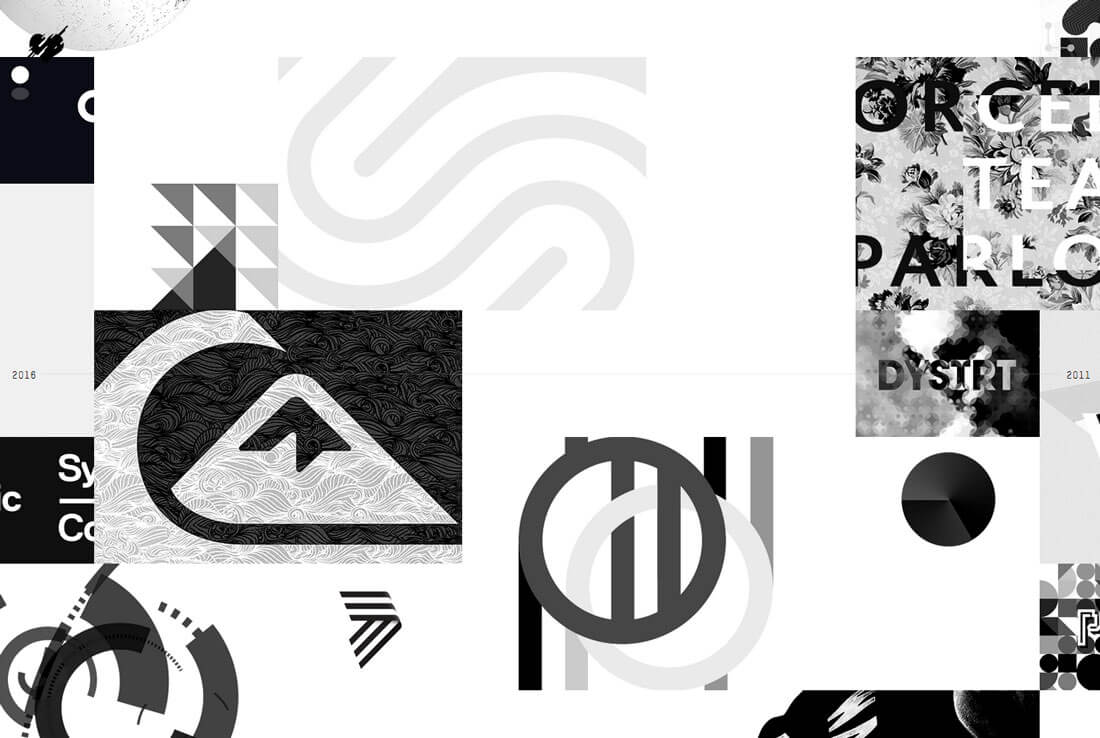
5. 抽象艺术



没有很好的背景想法吗?尝试一些抽象的东西。将颜色、形状和花饰结合起来,形成有趣的视觉效果,但可能看起来一点都不像。
在设计网站时,您需要一个视觉差异化因素,以便当用户访问网站时,有一些有趣的东西吸引他们的注意力。如果设计看起来与其他一切都一样,用户可能没有任何理由留下来。
给他们一些好看的东西。将其与令人难以抗拒的文字配对,让他们想要参与设计。敢于大胆、与众不同、有趣。
结论
您的网站设计是否存在陈旧、过时或过度使用的背景样式?(承认这一点没关系;我们所有人在某些时候都会遇到这种情况。)
现在是时候用更现代的背景风格来刷新设计了。使用上面的例子作为灵感来尝试不同的东西,并创造一些甚至可能超出你舒适水平的东西。


