在网站设计中有效使用小文本的 6 种方法
目前网页设计的最大趋势之一是超小型,“微小”文本元素已成为一种流行的想法,但这种设计趋势引发了一些争论。
毫无疑问,较小的文本尺寸可能会导致一些可读性问题。但如果做得好,一小块微小的文本实际上可以帮助创建视觉重点,并将用户吸引到设计的某些部分。
加入我们,让我们看看微小的文本趋势,并通过示例提供一些设计灵感。
1. 创建层次结构和组织

虽然超大文本一段时间以来一直是主页和标题的主要选项,但现在出现了在桌面显示器的第一个屏幕上提供更多信息的转变。(造成这种情况的原因之一可能是屏幕尺寸不断增加,为设计师提供了更多的画布可供使用。)
这就是“小”文本的用武之地。使用不同的尺寸和比例比例进行排版可以创建独特的视觉流,通常是从大字体到小字体。通过使用一层微小文本(通常小于 14 到 16 点的常见正文字体大小),您可以创建一个额外的点供用户查看。微小的文本,特别是与其他文本大小一起使用时,可以吸引用户,因为它是不同的。
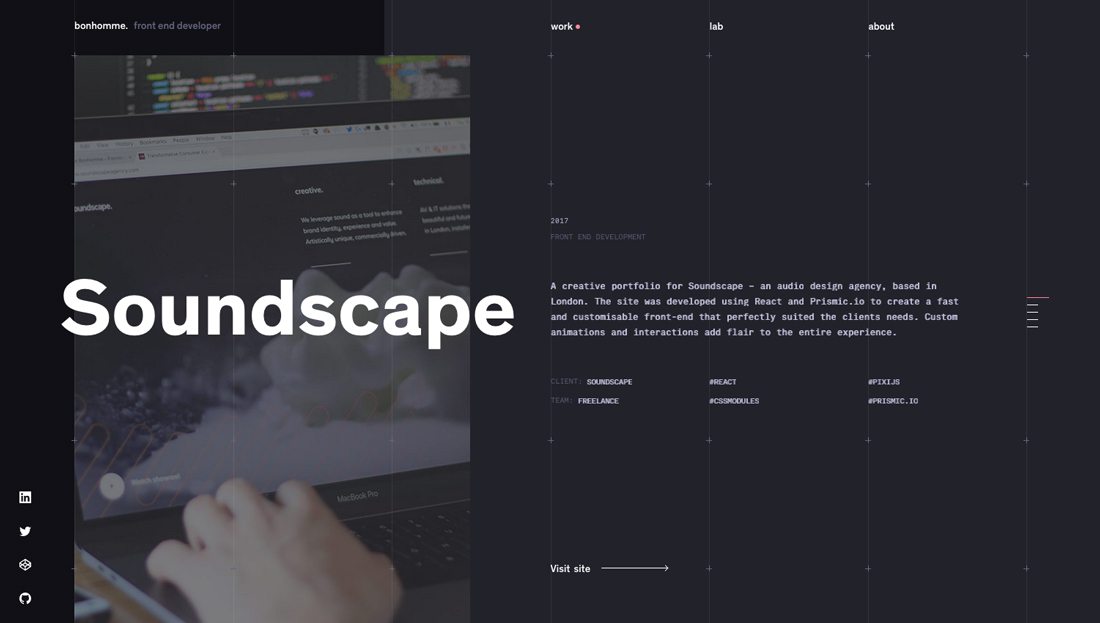
Maxime Bonhomme 在作品集网站设计中使用微小的文字。最小的文本元素提供有关项目的关键细节,而较大的文本元素提供工作的描述。请注意微小的文本元素是如何工作的,部分原因是每个副本块周围的空间和收缩量。
2. 让你看起来

有时,微小的文字是故意设计的,目的是让您多看一眼或多看一眼。
因为它通常是意想不到的或与用户在许多其他网站上看到的不同,所以设计元素会吸引您。
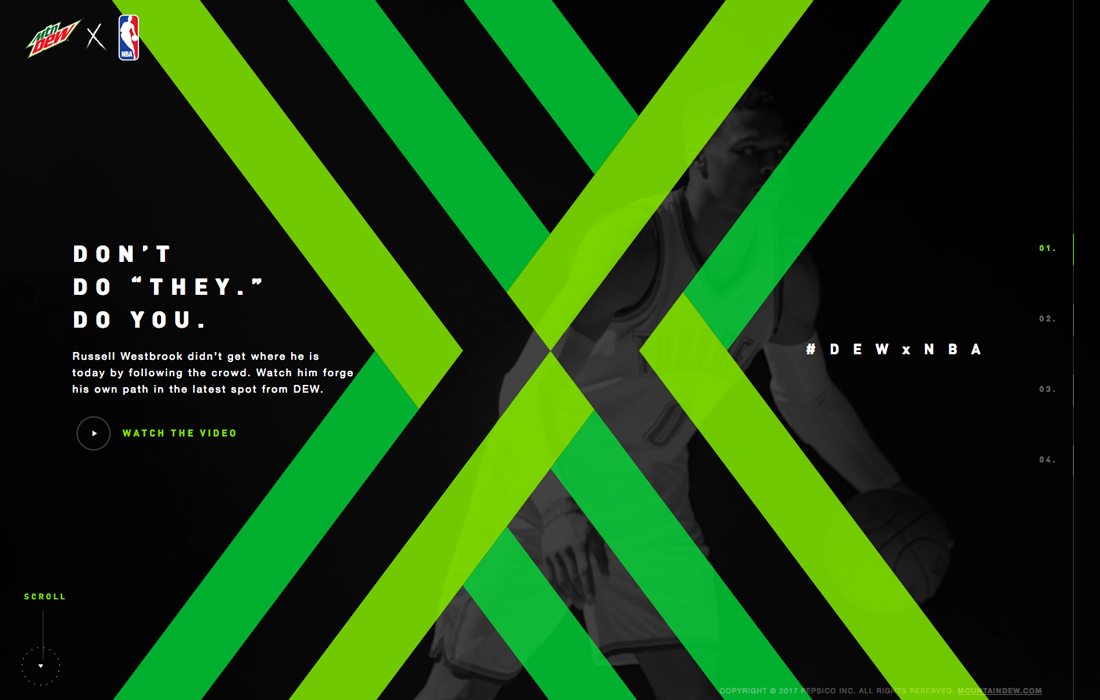
Mountain Dew,一个不怕前卫的品牌,采用了超小标题的处理方式。它确实让你看起来。标题与 X 的顶点完美契合,创造出一种独特的眼球运动模式,从 NBA 球员视频屏幕上移动的动作到标题再到品牌标识符。即使号召性用语很小,但用户不会感到不舒服,因为它感觉是故意的。
3. 创建引人入胜的导航

虽然许多网站已经完全从主页上剥离了导航,转而采用汉堡包/隐藏式菜单项,但使用微小的文本可以使某些元素重新显示在屏幕上,而不会让人感到打扰。这是设计模式中的潮起潮落之一,从一个极端走向下一个极端。(下一个会是超大导航吗?)
在导航中使用小文本可能会很棘手。它需要足够大,以便轻松阅读和点击。使用易于阅读的简单字体也很重要,因为小文本对眼睛来说可能有点困难。
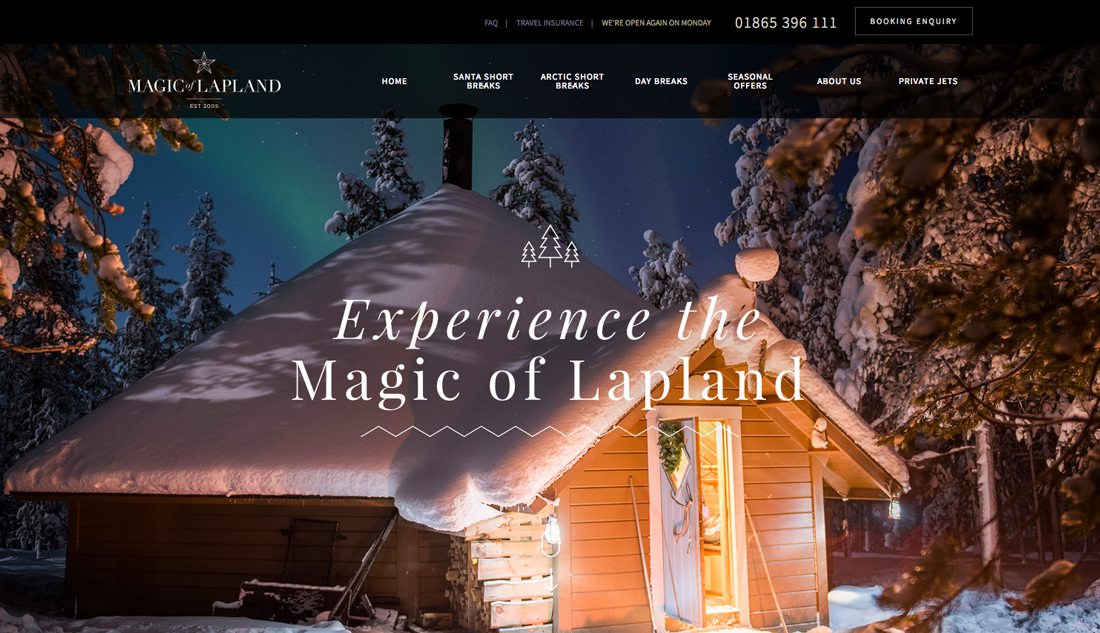
Magic of Lapland 在主菜单栏中找到了一个很好的中间立场,其中包含微小的文本元素。每个元素周围都有足够的间距 - 有些甚至使用双层 - 深色背景上的简单白色无衬线有助于提高可读性。在旅行者的主导航上方还有第二层“不太重要”的小文字。
4.展示空间

当画布很大时,小文本效果最有效。小元素和广阔空间之间的对比可能令人惊叹。大块的小文本可能会刺耳且难以阅读,因此请保持文本元素简洁。
色调文本的使用也应该有明确的目的。在进入这种设计趋势之前,问问自己:为什么我在这里使用小文本?它对我的网站设计有何贡献?
如果你对这些问题没有可靠的答案——“因为我想”不算——那么你应该考虑其他的事情。
Moonfarmer 用微小的文字展示了空间,做得非常漂亮。该设计使用两层排版和大量开放的画布来营造一种氛围,并在用户单击或滚动之前向他们介绍内容。微小的文字只是设计中吸引您驻足观看的众多细节之一。由于元素之间存在巨大的对比,因此对可读性的担忧为零。
该设计还做了一件需要牢记的重要事情:您不必在任何地方都使用微小的文本。将其视为一种特殊的艺术元素。Moonfarmer 在主页上使用了微小的文字,然后在设计的其余部分将相同的字体提高到更常见的尺寸。
5. 当文本不是最重要的元素时

有时屏幕上最重要的元素不是字母。文本相对于视觉元素来说是次要的。
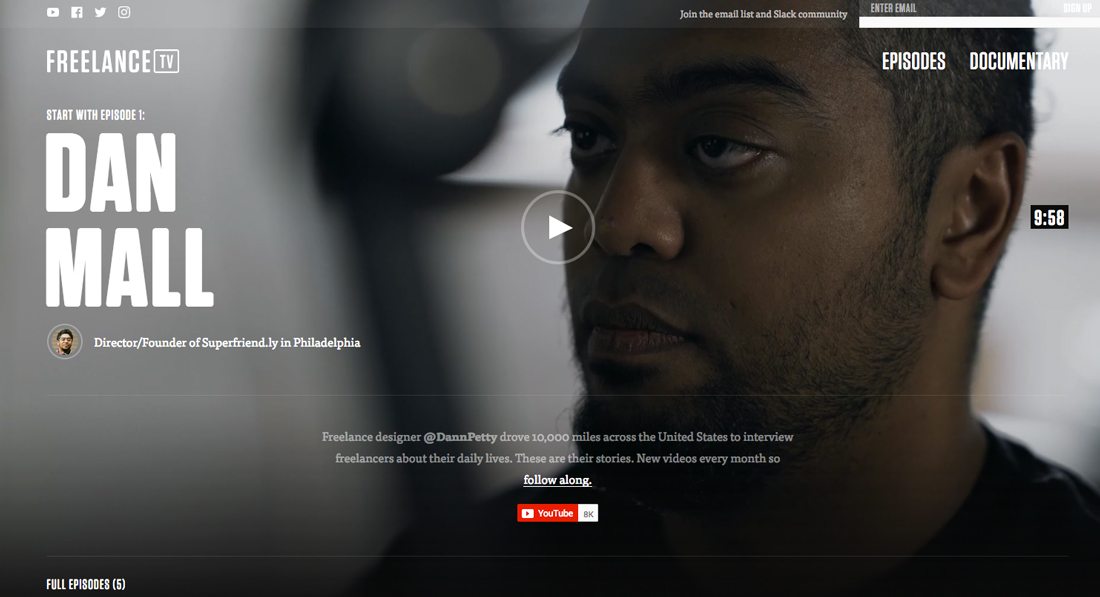
Freelance TV 是一个完美的例子,展示了如何使用小文本来帮助用户,同时允许另一个元素作为设计的主导部分。对于这个项目,视频是重要的元素。小文本作为一个元素来提供附加信息,并通过静态文本块鼓励注册,无论主页上的剧集如何,该文本块都会出现。
6. 创建视觉元素

文本元素主要是为了阅读而存在的。这是完美的、合乎逻辑的。
但有时文本元素可以作为视觉元素的一部分,而它们是否被阅读并不那么重要。(这需要规划和大量的设计对话,所以不要一时兴起处理这个概念。)
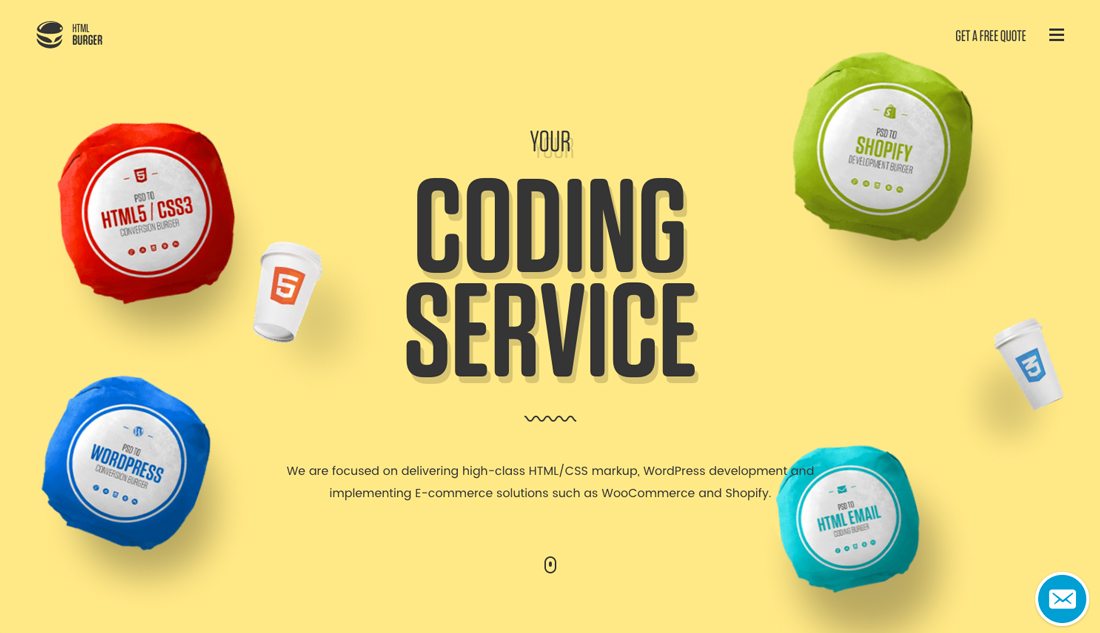
HTML Burger 使用多层小文本。小文本用作描述符,并采用超大标题处理。每个“汉堡”包装纸中都使用了微小的文字来创建很酷的视觉元素,并提供有关公司业务的更多信息。这是一个你不常看到的设计轮廓,但在这种情况下,它是有影响力的。(但这种技术很难实现;谨慎操作。)
结论
变小还是不变小?这可能是一个艰难的决定。虽然小文本的使用存在争议,但小排版有适当的用途。为了确保微小的文本在您的设计中发挥作用,请为其留出足够的空间,使用高度可读的字体,并使用其他设计提示来帮助用户理解文字。
最后,如果您打算尝试使用小文本,请谨慎使用。这并不是一种可以帮助您将更多内容塞进设计中的技术。它最有效地与有目的的放置中的小文本块一起使用。


