创建令人惊叹的网站标题的 7 个技巧
网站标题通常是用户首先看到的东西。它可以成就或毁掉用户体验、您的品牌等等!
为了帮助留住用户并让他们不断完成设计,您需要创建一个令人惊叹的网站标题。而且不仅仅是在主页上。在设计的每一页上。(请记住,大量用户不会首先访问您的主页。)具体操作方法如下。
1.使用令人惊叹的图像

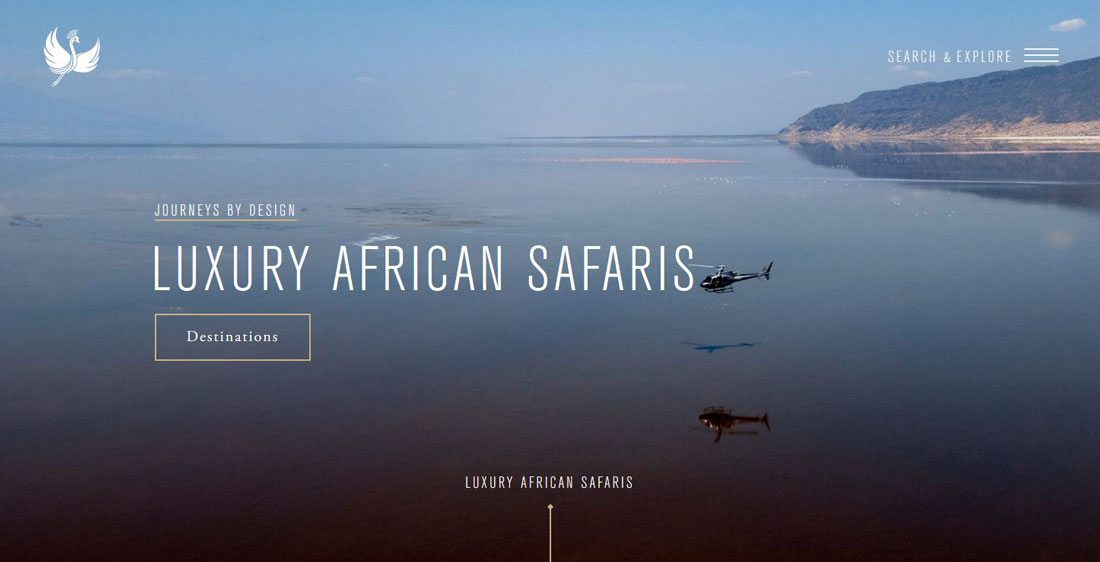
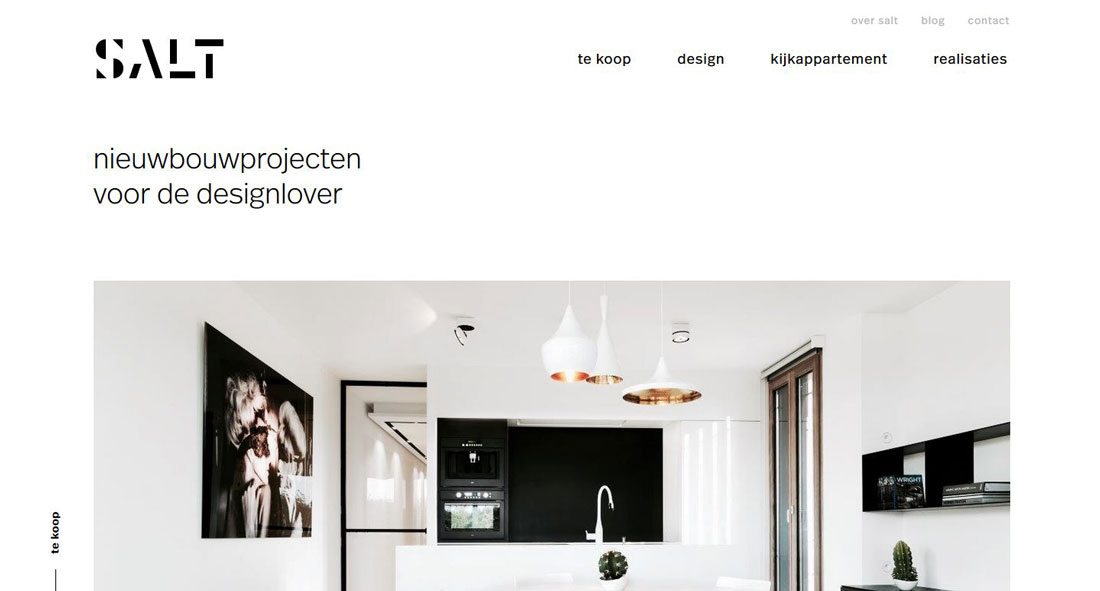
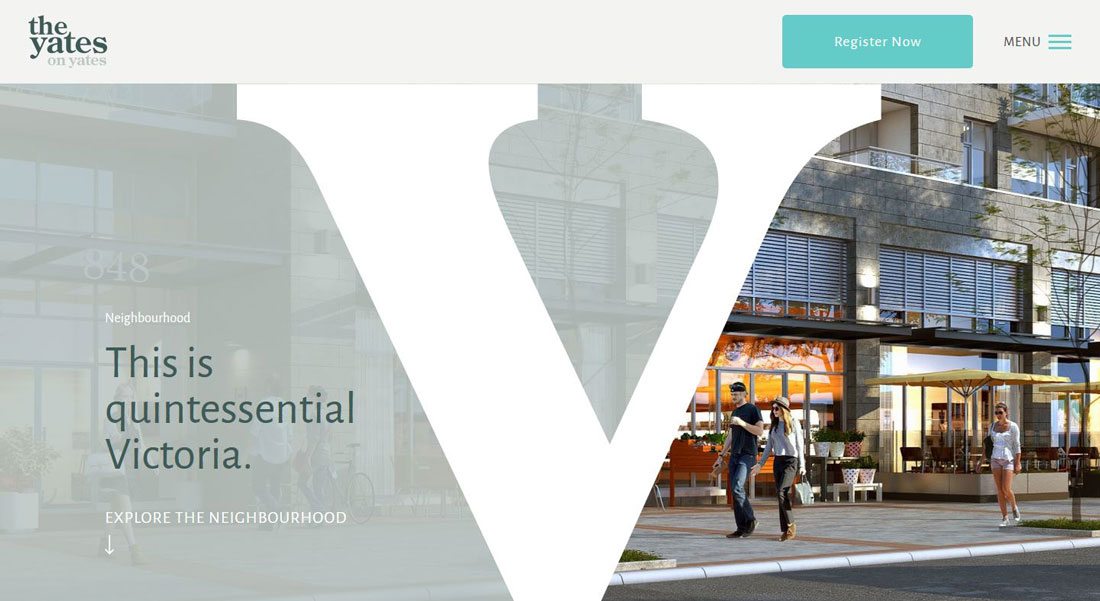
出色的图像总是给人留下良好的第一印象。无论您选择照片、视频、动画还是其他“艺术”元素,每个标题都应该以用户想要查看的图像开头。
标题图像不仅仅是一张漂亮的图片。它是通往该页面上所有内容的门户,甚至可能是设计中更深入的内容。
单独的图像是一个很好的起点,但您必须将其与其他元素配对才能真正充分利用内容。标题中可能出现的其他元素包括:
文字或标题
徽标或品牌标识符
按钮或号召性用语
导航元素
搜索
选择清晰、高分辨率的图像,并为文本或按钮等其他元素提供充足的对比度。人们喜欢看到面孔,因此如果可能的话,请考虑展示人们使用您的产品或服务或与您的产品或服务互动的情况。想展示您最新的作品集项目吗?使用模型模板使其更有趣、更有吸引力。
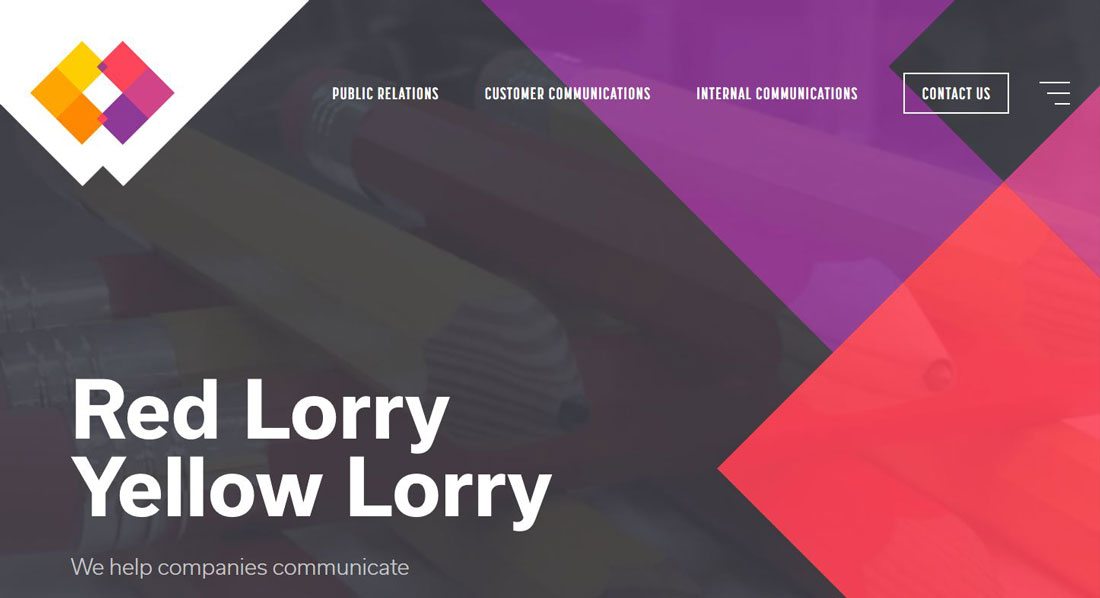
2.合并导航元素

您没有理由将标题和导航视为单独的元素;它们通常是同一视觉概念的一部分。无论您喜欢完整的菜单导航还是从汉堡包图标中弹出的内容,导航元素都应该成为标题设计计划的一部分。
当您考虑标题和导航时,还要考虑粘性导航模式。即使用户远离主标题(可以小如导航栏或大如全屏显示),他们也可以快速绕过网站设计。
标题中的导航元素将执行您可能意想不到的其他操作。由于这些通常是较小的文本或图标,因此它可以帮助在标题内建立层次结构,向用户展示如何与设计交互。
3. 创建独特的消息传递

仅仅在标题中弹出一张精美的图片是不够的。它说什么?
考虑标头的消息如何与用户沟通。
它是否告诉他们该做什么或对页面上的内容有何期望?
所有元素是否传达了易于理解的单一且统一的消息?
它是否让用户知道要在页面上执行什么操作或下一步单击哪里?
确保组合多个元素以通过一条消息创建整体效果。
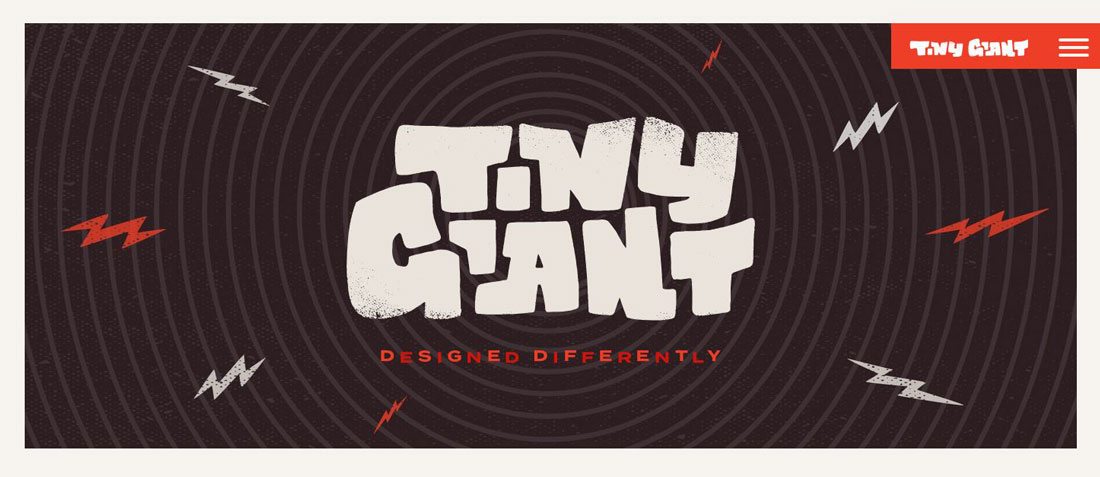
4.尝试超大字体

超大字体是强调标题的好方法。即使这些单词是简单的位置标识符,使用粗体字也可以帮助在用户开始阅读其他信息之前将注意力吸引到屏幕顶部。
虽然排版位置可能会有所不同,但请尝试在标题中坚持两个基本的排版位置。
主页选项具有比其他页面更多的排版或更引人注目的字体或不同的类型。
所有其他页面都选择具有在所有内部页面上一致的简单类型框架。
5.考虑阅读模式

根据尼尔森诺曼集团的研究,在网站上阅读往往遵循三种不同的眼球运动模式。然后,所有这些阅读模式都会根据用户在阅读时关注的任务进行调整,简单来说就是视觉流中相关部分的分组。
这两项关于用户如何查看和消化内容的研究都很重要,因为它们可以帮助您了解如何以及在设计中放置元素的位置,特别是在标题中。
首先,考虑基本模式:
F 形:用户从顶部阅读,然后阅读页面的一半,最后以 F 形从左侧垂直向下阅读。
古腾堡图:有四个活动区域可供阅读,从顶部从左到右的两个水平停止点开始,然后从右上到左下并穿过底部。(形成 az 形状。)
Z 形图案:眼睛从左到右来回移动,从设计的顶部到底部来回移动,形成多个 Z 形图案。
将元素(尤其是关键元素)放置在常见阅读模式中最热门的区域,以获得最大的用户交互可能性。然后考虑用户接下来最有可能查看的位置 - 与刚刚消化的内容相关的操作。
6. 包含可点击的元素

您的网站标题图片是否具有交互性?它是否包含可点击(或可点击)的元素来鼓励用户参与?
标题可以是号召性用语按钮或简单操作(例如电子邮件地址收集表单)的完美位置。不要过度使用可单击的元素,因为它可能会影响整体信息,但简单的单操作元素在设计的这一领域可能会很有效。
不确定标题应包含什么元素?考虑在整个设计中保持一致的所需操作以及始终可用的按钮(很像导航)。购物车按钮、帐户信息访问或联系我们按钮都是值得考虑的不错选择。
7.使用简单的图层

如何将上述所有元素(或一小部分元素组合在一起)放入标题中?秘诀就是简单的分层。最好的标题——让用户惊叹的标题——看起来很简单。它遵循设计理论的规则,并使用一种主导元素来吸引用户并支持设计技术来帮助他们实现可行的目标。
分层对象是实现此目的的一种方法。
简单的图层不仅可以帮助您为每个元素创建不同的空间,而且还可以为用户提供视觉焦点。他们会知道从哪里开始设计,哪些元素值得他们关注,哪些元素可以略过。
第一次尝试也并不总是成功。通常需要进行多次修订和测试才能创建一组有效协同工作并在页面顶部吸引用户的元素。
结论
虽然创建主页页眉通常是设计过程中最重要的事情,但内部页面页眉的工作经常会在这个过程中迷失方向。“内部”页面上的内容可能与主页一样重要,因为许多用户将通过搜索来访问您的网站设计,而不是像设计团队设想的那样通过输入 URL 并遵循导航链接。
独立和一起考虑这两种标题类型,以实现设计和谐、统一和视觉效果,让用户在登陆页面时惊叹不已。


