网站建设设计配色方案的 10 个最佳工具和技巧
为网站找到完美的颜色组合可能是一项具有挑战性的任务,尤其是当您试图使特定的设计符合客户的要求时。我们挑选了一些很棒的配色方案生成工具,供您轻松创建完美的调色板!
如果您在寻找网站设计的完美配色方案时遇到困难,请不要感到难过。如果您不是调色板专家也没关系。您只需要找到一组合适的工具来完成这项工作。
但是,在您疯狂使用颜色工具之前,让我们弄清楚在为设计选择正确的颜色组合时需要考虑的一些事项
选择配色方案的重要性
为网站或任何类型的设计选择配色方案都不应该随意进行。您应该密切注意寻找适合企业或其代表的行业、文化、品牌和理念的正确颜色。
无论您做什么,您都不希望最终得到这样的网站。

您能相信这实际上是一个自杀热线目录网站吗?显然,任何访问此类网站的人可能会因为看到该设计而感到更加沮丧。
即使您的设计不是那么糟糕,您也需要从外部角度来真正看到您在为网站设计选择颜色时所犯的错误。
例如,您知道颜色对人类情绪有很强的影响吗?
色彩心理学
色彩心理学是一种解释某些颜色如何影响我们的情绪或说服人们采取行动的理论。
研究表明,人们在查看产品后的前 90 秒内会下意识地做出有关产品的决定。90% 的判断仅基于颜色。
有没有想过为什么商店里那些大的“待售”标志总是红色的?这是因为红色是少数能够立即引起人们注意的颜色之一。
为什么与环境相关的组织和房地产企业在其品牌中使用绿色?嗯,这当然不是因为草和树的颜色。这是因为绿色代表着成长、财富、和平和健康。
了解色彩心理学将对您的网站设计的成功发挥重要作用。因此,在选择配色方案时,了解如何利用它来发挥自己的优势。
选择完美配色方案的技巧
在为您的网站设计选择正确的颜色组合时,您还需要记住许多其他事项。就像选择一种能够持续很长时间的配色方案,而不是盲目追随当前的流行趋势。
选择配色方案时需要记住以下几点。
让设计对色盲人士更友好
在设计中使用颜色时,设计师几乎总是忘记色盲人群,并且常常忽视它对商业概念的影响程度。
当马克·扎克伯格设计 Facebook 时,他使用蓝色作为用户界面的主色,因为这是他眼睛能看到的最丰富的颜色。马克·扎克伯格是色盲。
不要将少数人排除在大多数人之外。让所有人都能理解您的设计。
想想你的观众
仅仅因为一个流行的网站使用了很棒的颜色组合,并不意味着您可以将其用于您的设计。你需要考虑你的受众。
如果您的网站面向国际受众,您应该尝试选择适合不同文化和种族的颜色。例如,在西方国家,黑色代表奢华和大胆。在印度文化中,相同的颜色代表邪恶、消极和缺乏能量。
寻找代表品牌的颜色
最后,您网站设计的主要目标应该是将您的品牌或业务信息发送给访问者。因此,通过将品牌颜色与色彩心理学相结合来选择颜色,以帮助实现该目标。
现在,正如所承诺的那样,这里有一些您可以用来为您的网站设计选择配色方案的最佳工具。
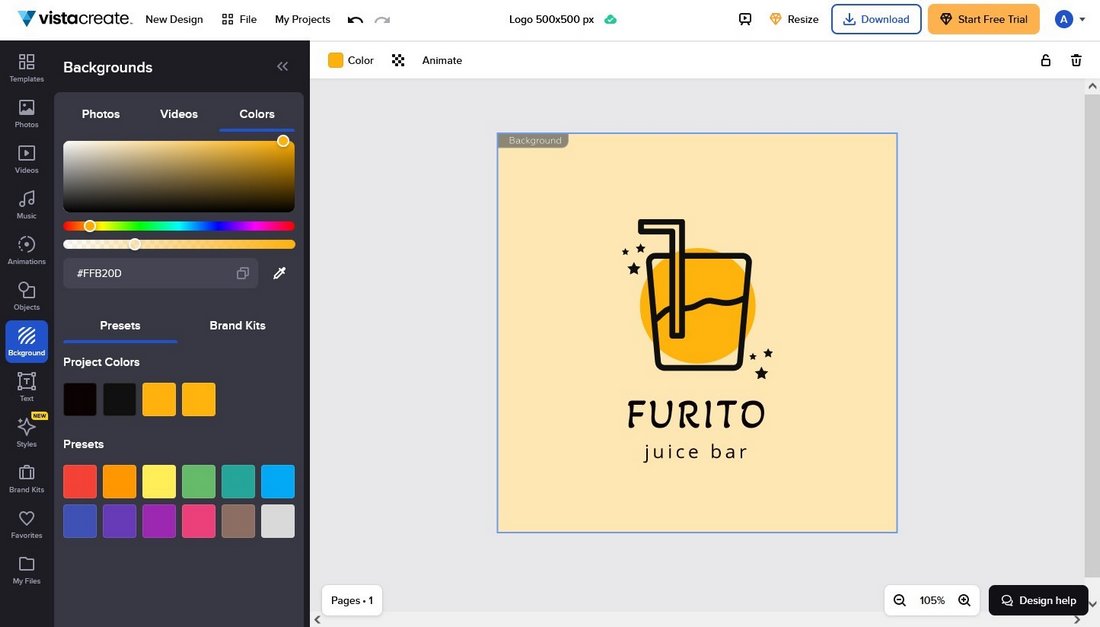
1.Vista创建

最适合:初学者
VistaCreate不仅仅是一个配色方案选择器,它还是一个功能强大的设计工具,即使是初学者也可以使用互补配色方案创建出色的视觉效果,无论是网站徽标、横幅还是信息图。
VistaCreate 将成为您网站或社交媒体营销的各种设计任务的首选解决方案,因为它附带了数千种预制设计模式,可满足任何需求。然后,您可以通过添加所需的配色方案、字体、图像、动画效果和更多元素来定制您的设计。它为网络、iOS 和 Android 提供了慷慨的免费版本,这意味着您甚至可以在支付一毛钱之前测试其几乎所有功能。
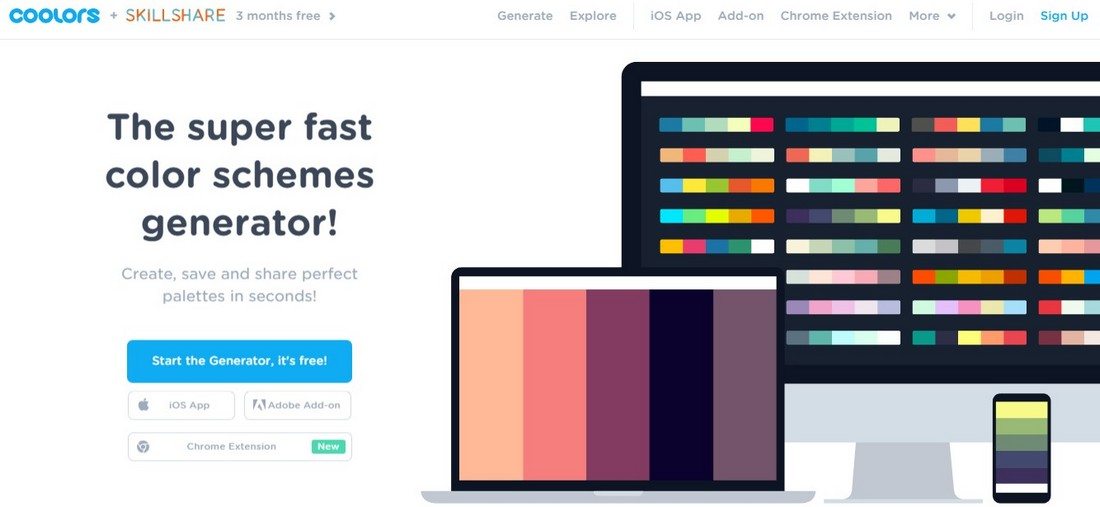
2.冷却器

最适合:初学者
Coolers 是一个快速的调色板生成器,您可以使用它立即为您的网站设计创建出色的配色方案。
您可以使用该工具轻松创建漂亮的颜色组合,而无需任何经验。或者,您可以探索其他设计师创建的配色方案,并为您自己的项目复制他们的调色板。
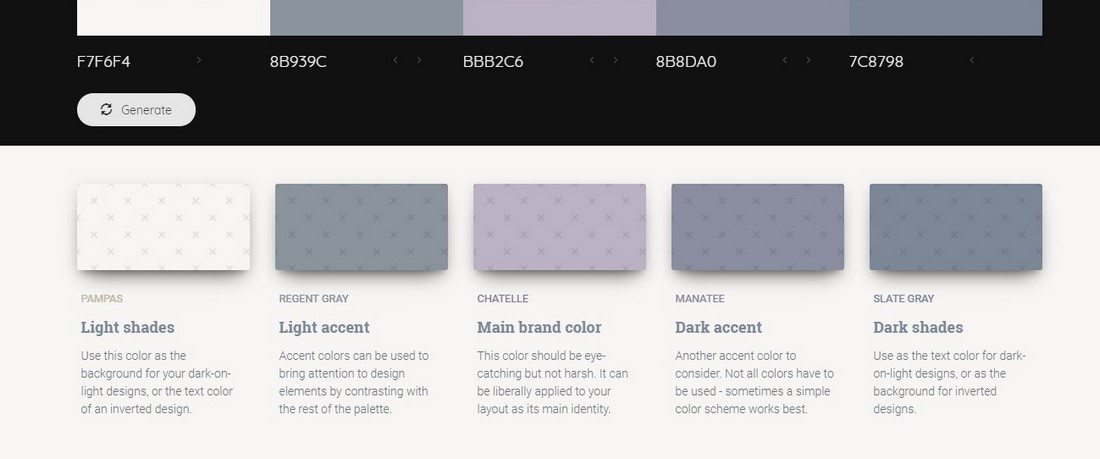
3.色彩心灵

最适合:网页和 UI 设计师
Colormind 通过探索调色板中超越基础的颜色,将普通配色方案生成器提升到一个新的水平。
随机或手动生成配色方案后,该工具可让您详细了解调色板中的每种颜色,同时建议在阴影、高光和背景中使用哪些颜色。它还可以让您看到某些 UI 组件(如按钮和选项卡)的颜色可能是什么样子。
对于网页设计师和用户界面设计师来说,这都是一个很棒的工具。
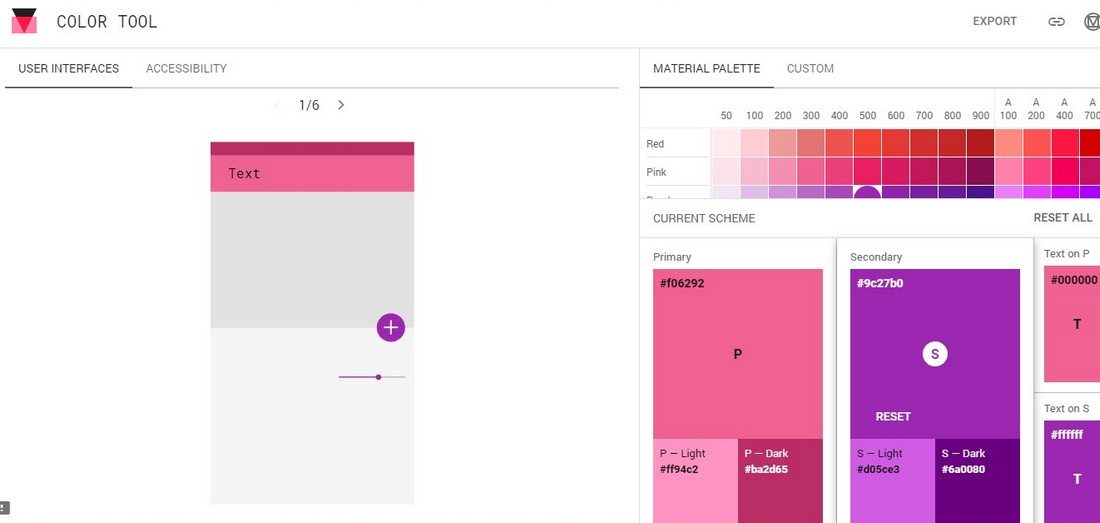
4.材质颜色工具

最适合: UI 设计师
这是一个专门为用户界面设计师寻找配色方案而设计的工具。但您也可以使用它为您的网络应用程序或网站设计创建材质调色板。
该配色方案生成器具有智能预览模式,可让您查看所选颜色在实际设计中的外观。这将节省在您自己的设计中应用和预览颜色的时间。
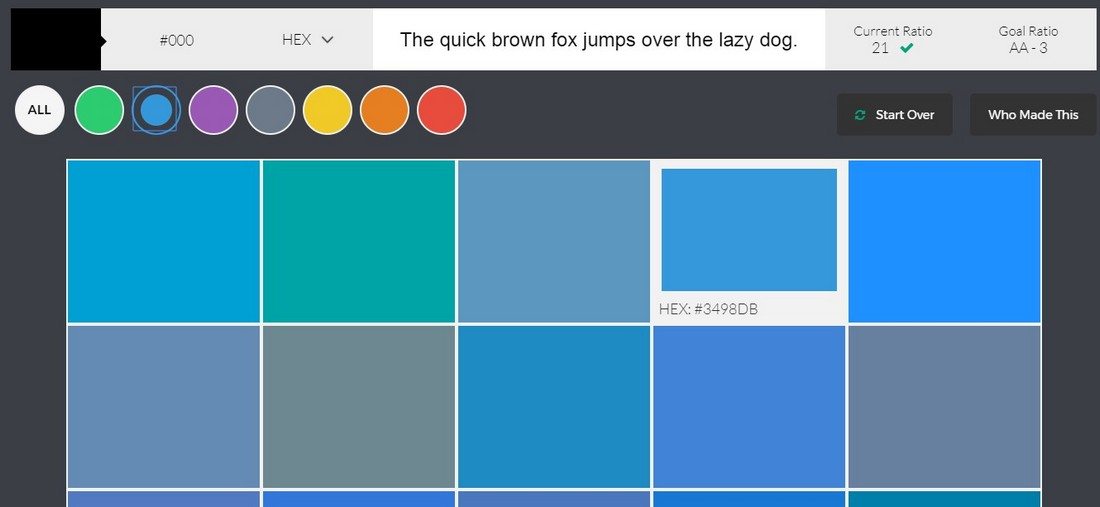
5.色彩安全

最适合:初学者
Color Safe 是一个有趣的工具,可帮助您使用符合 WCAG 准则的颜色创建配色方案。
对于想要遵循将前景色和背景色保持在 4.5:1 对比度(AA 级)规则的设计人员来说,这可能是一个重要工具。生成器将帮助您找到符合这些准则的完美颜色。
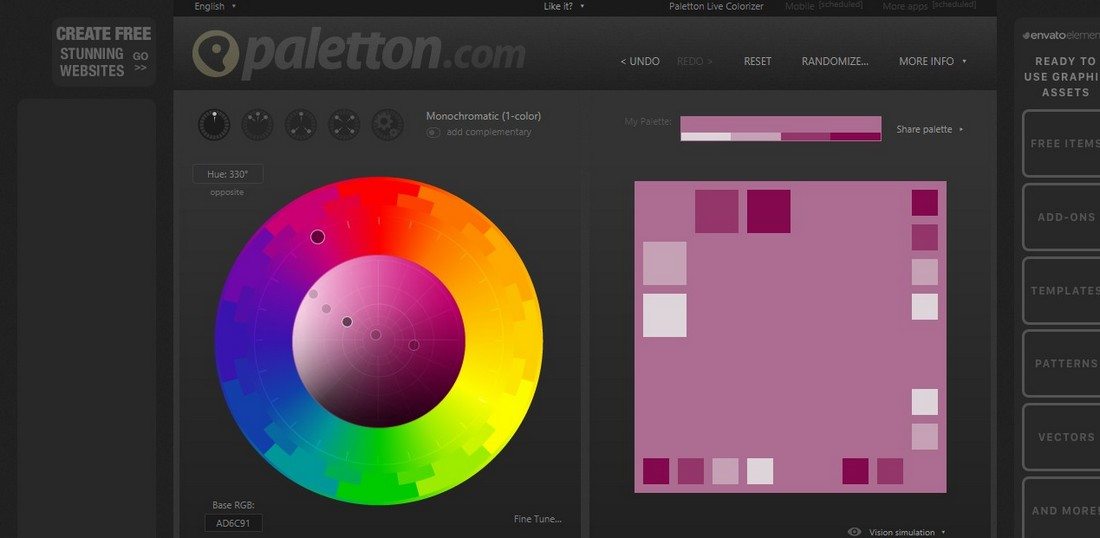
6.帕莱顿

最适合:高级用户
Paletton 是一款先进的调色板生成器,具有一组自定义功能,最适合喜欢尝试颜色的经验丰富的网页设计师。
该工具可以通过单色、相邻色、三重色等进行定制和查看。选择配色方案后,您还可以运行模拟来查看色盲者以及不同屏幕条件下的颜色效果。
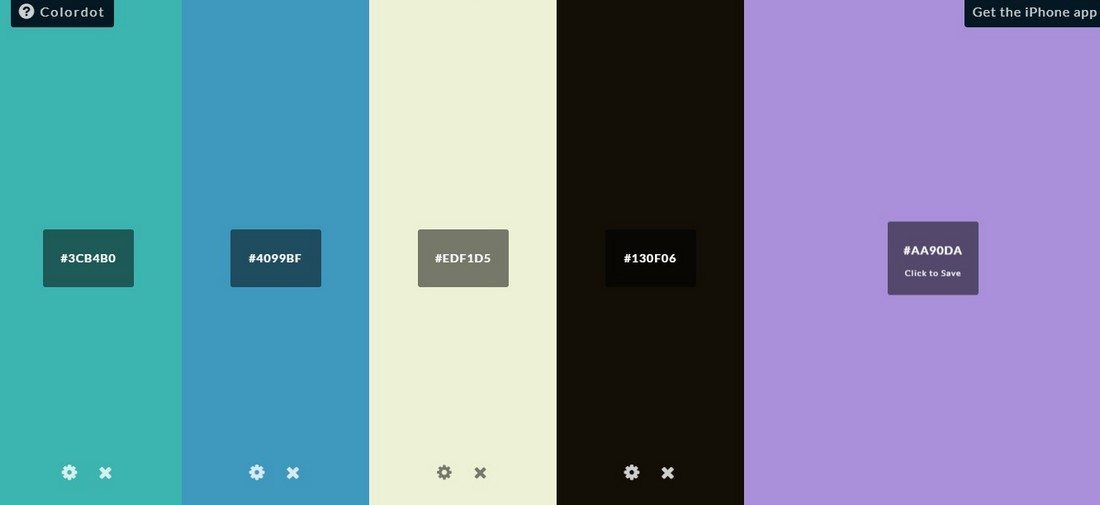
7.彩点

最适合:初学者
这个简单易用的配色方案生成器非常适合任何希望根据自己的直觉立即生成调色板的网页设计师。
首先,您只需在屏幕上移动鼠标,直到找到您喜欢的颜色,然后左键单击即可选择该颜色。您可以继续单击,直到选择所需数量的颜色。
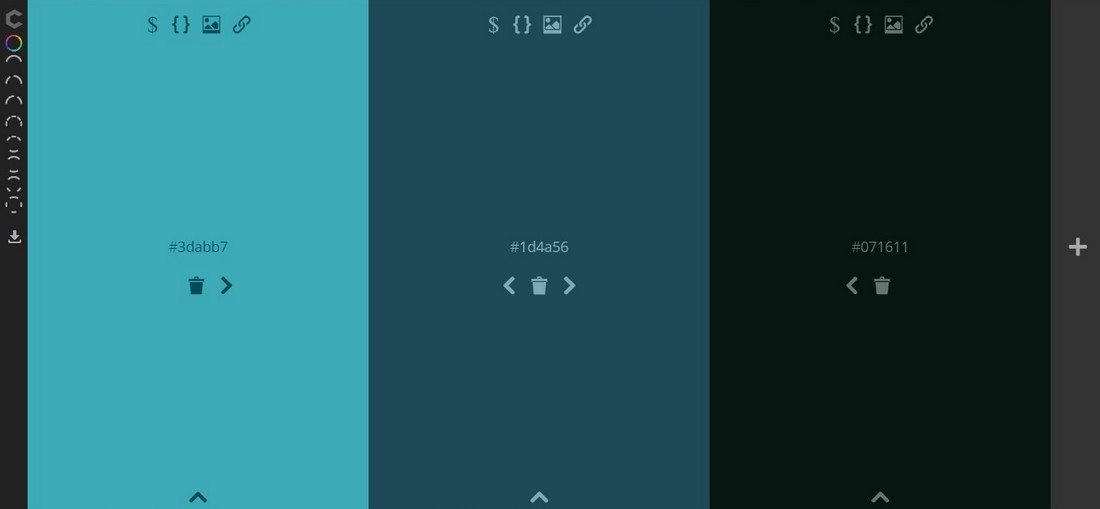
8.颜色代码

最适合:初学者
颜色代码是另一个用于快速选择配色方案的简单工具。它的工作原理与 Colordot 工具类似。
然而,Colourcode 工具使定制更进一步,它允许设计人员立即找到单色、模拟、三色、四色和其他颜色样式的颜色组合。
选择配色方案后,您还可以将调色板下载为 .scss、.Less 甚至 PNG 格式。
9.调色板

最适合:初学者
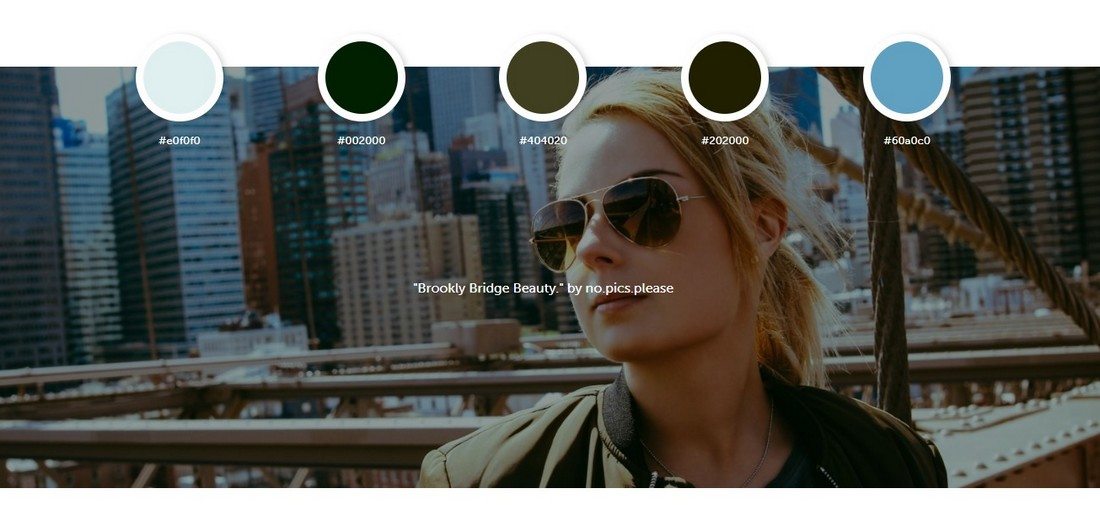
Palettr 与其他配色方案生成器不同。该工具可以让您根据主题或地点(例如纽约、巴黎、罗马或冬季和夏季)生成配色方案,而不是手动选择颜色。
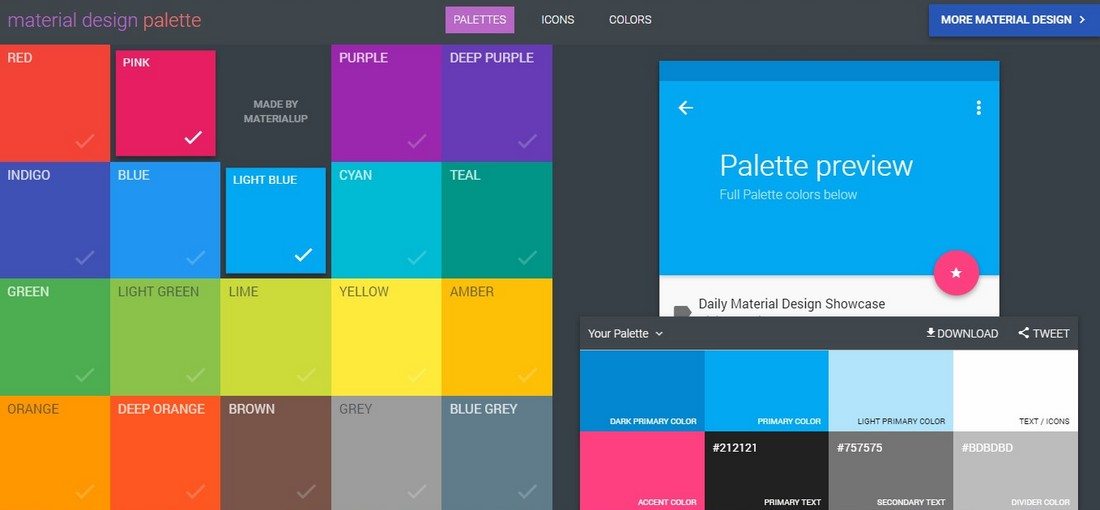
10.材料设计调色板

最适合:初学者
如果您计划基于材料设计制作网站或应用程序设计,那么这个调色板生成器将会派上用场。
一旦您选择两种颜色作为主要和次要颜色,Material Design Palette 将为您提供实时预览,了解这些颜色在现实设计中的外观。然后,您可以将调色板下载为 CSS、SVG、SASS、LESS、PNG 等。
交给你
在遵循我们的提示并使用这些工具时,还要密切关注客户的品牌标识。设计网站时最重要的是要代表品牌和公司。
此外,尝试探索世界上一些最好的网站设计。看看他们如何使用颜色并向他们学习。并始终不断尝试。


