10 个网站建设设计趋势
1.不对称网格

完美对称的时代已经结束。虽然分屏设计是 2023 年的一大趋势,但完美的对半视觉轮廓正在不断演变。
设计师正在使用更加不对称的网格图案来分割屏幕上的视觉元素。
为了使这个概念发挥作用,元素之间需要有明显的平衡,这样设计的某一方面就不会压倒一切。空间和文本元素通常会平衡视觉效果,以帮助吸引人们的注意力。
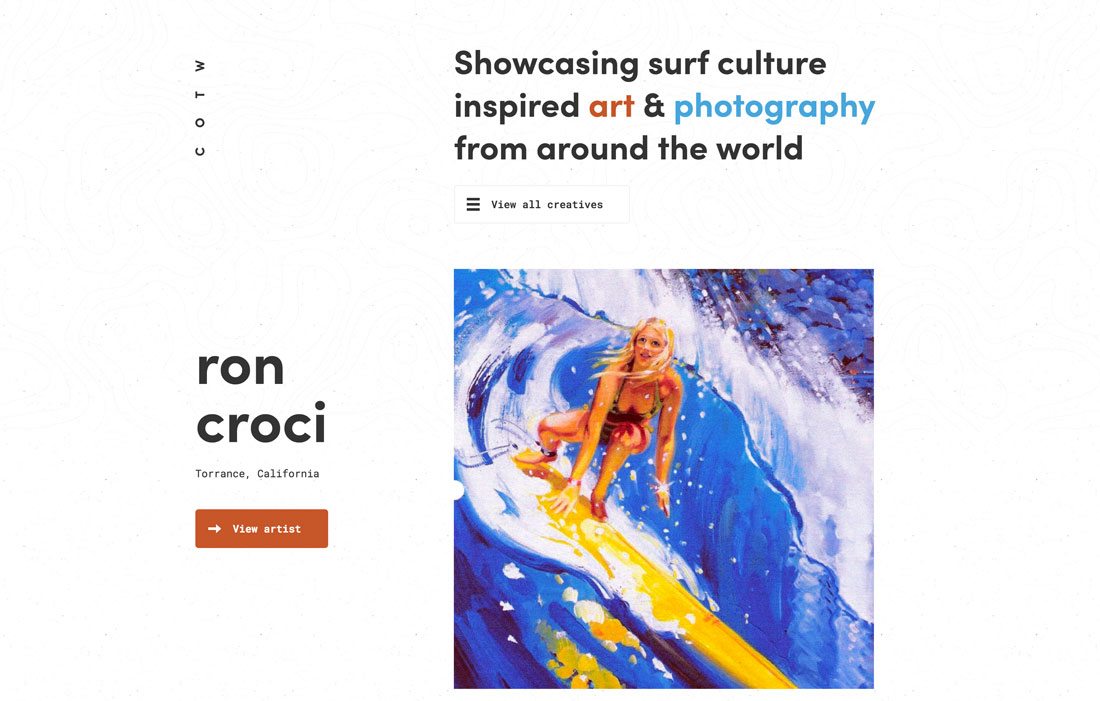
这一切都汇集在一起,因为设计仍然存在于网格中,这有助于使一切井井有条。(上面的波浪俱乐部设计中的元素是以这样的方式组织的,这就是为什么不对称设计感觉如此平衡的原因。)
2. 颜色更鲜艳

明亮的色彩似乎是想要坚持下去的设计趋势。它是平面设计的重要组成部分,对于材料设计同样重要,并且这两个概念仍然是许多项目的一部分。
即使没有平面或材质的特征,大胆的颜色也是引人注目的,可以帮助吸引用户进入设计。明亮大胆的色彩选择给人耳目一新的感觉,对年轻用户有吸引力。
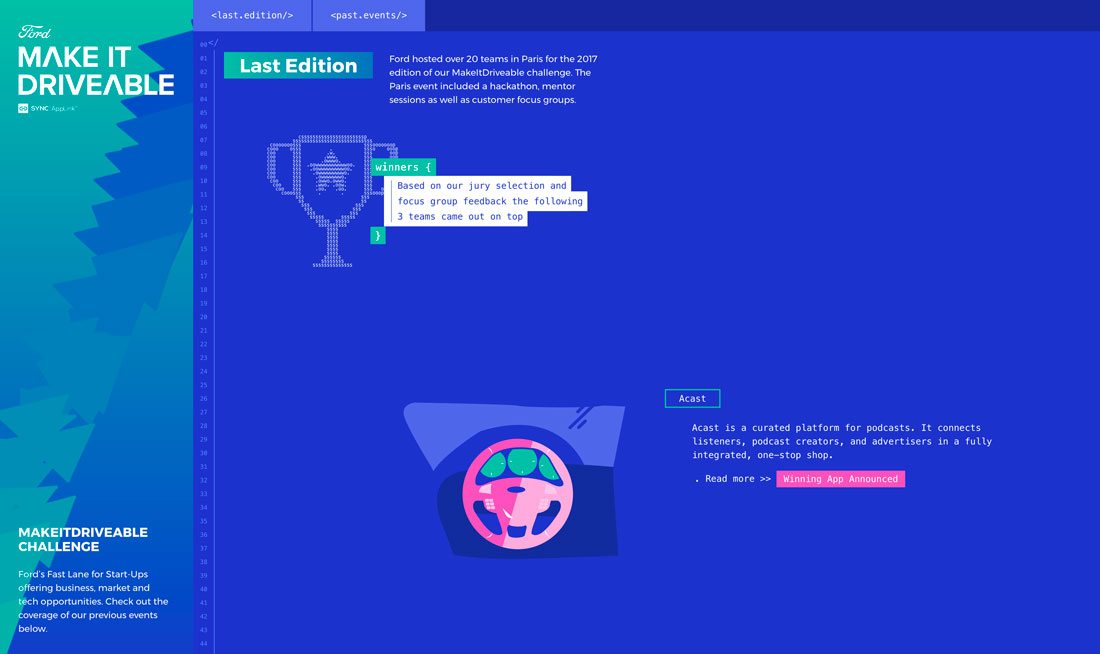
这些颜色选择还可以创造出意想不到的美感,并为可能不以这种色调闻名的网站和公司创造一种更时髦的氛围。福特(上图)给人的印象并不是一家进步、时尚的公司,但“Make it Driveable”微型网站的设计却散发着这些情感。
3.底部粘性元素

应用程序和移动网站底部的所有这些小广告也正在进入桌面和平板电脑设计。不仅仅是屏幕下方位置的广告,聊天框、弹出窗口、通知甚至导航元素都粘在屏幕底部。
这个不那么显眼的位置是主要的观看区域,移动设备的使用已经让用户知道这些类型的展示位置是可以接受的。
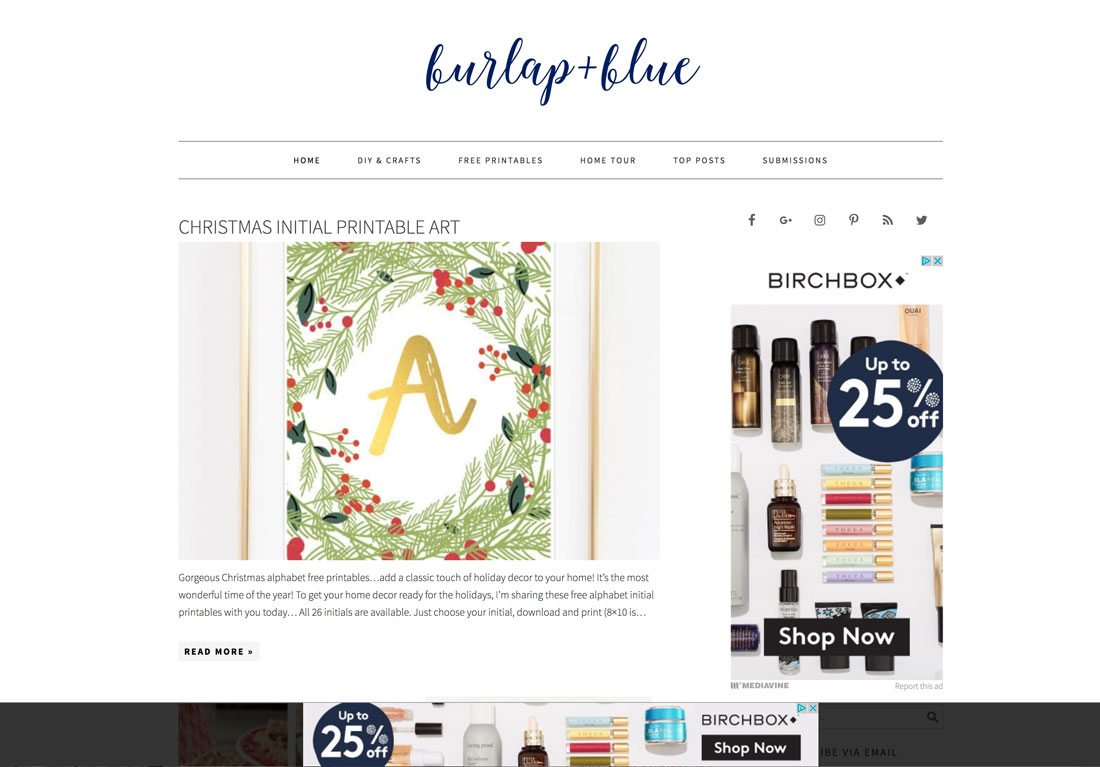
如果有效的话。屏幕底部的广告,例如上面 Burlap and Blue 博客中的广告,看起来比铭牌横幅要少得多(并且少在您面前)。用户仍然可以看到它,但它不会遮挡内容。
4. 语音和自然语言搜索

网页设计的未来并不是 100% 视觉化。其中一些是可以听到的。
从设计可以“听到”和理解语音命令的界面到合并模仿自然语言的搜索词,整合语音和语言的世界对于网站设计项目来说势在必行。
虽然其中一些其他趋势到 2024年底可能不会更受欢迎,但语音和自然语言搜索的使用率和受欢迎程度只会增长。您应该现在就开始计划,以便能够轻松地将其合并到未来的项目中。
5. 流体形状

虽然更清晰的多边形形状和几何形状在 2017 年很受欢迎,但具有更流畅外观的柔和形状甚至动画也越来越受欢迎。
更平滑的线条是多边形趋势的自然发展。今年早些时候,当 Design Shack 推出多边形形状趋势时,描述中写道:“这种多功能趋势最好的部分之一是,每一种设计都如此不同。...多边形通常是平面的二维形状,尽管在网站项目中一些多边形会动态移动并且似乎具有更多的 3D 特征。”
同样的特征也适用于更多的流体形状;关键的区别在于,每个形状不是由尖锐的相交线组成,而是由贯穿整个设计的平滑曲线组成。
6. 微妙的动画

小而简单的动画可以给用户带来惊喜和愉悦。它们还可以帮助提供信息并引导用户更积极地参与设计。
但微妙的动画并不是隐藏滞后时间的加载功能,而是设计本身的运动。
从悬停状态到动态图像,再到栩栩如生的插图,微妙的移动可以成为帮助创建用户参与度的绝佳工具。为了在设计中充分利用微妙的动画,请遵循几个基本规则:仅选择一个动画“技巧”并坚持下去,动画应该感觉逼真并模仿物理定律,不要强迫声音或点击动作动作并确保动画可靠循环播放,以便用户知道动画何时完成。(这表明他们可以继续做他们来到该网站的首要任务。)
7.SVG 图像

可缩放矢量图形作为网站的实际图像类型变得越来越普遍。SVG 是轻量级矢量图像,无论屏幕尺寸或分辨率如何,都可确保图形、图标和徽标看起来像素完美。
所有高分辨率显示器都促进了这种文件格式的兴起。
SVG 还可以很好地处理静态和多媒体图像体验,包括 3D 图像、电影图片、徽标动画和 360 度摄影。
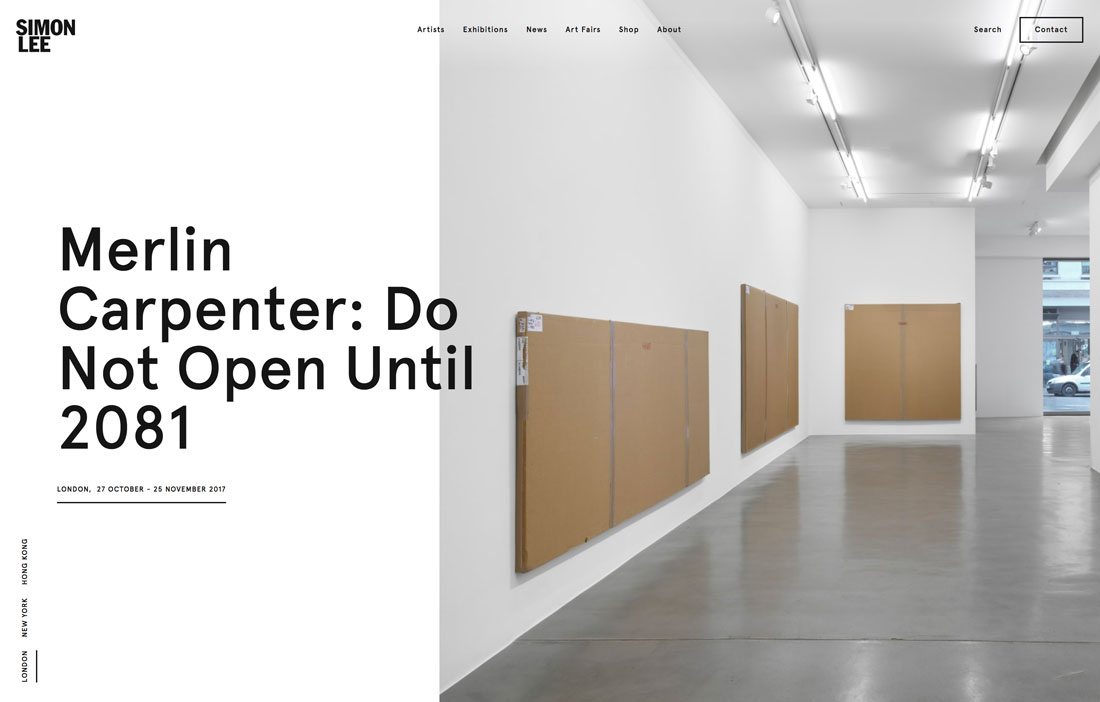
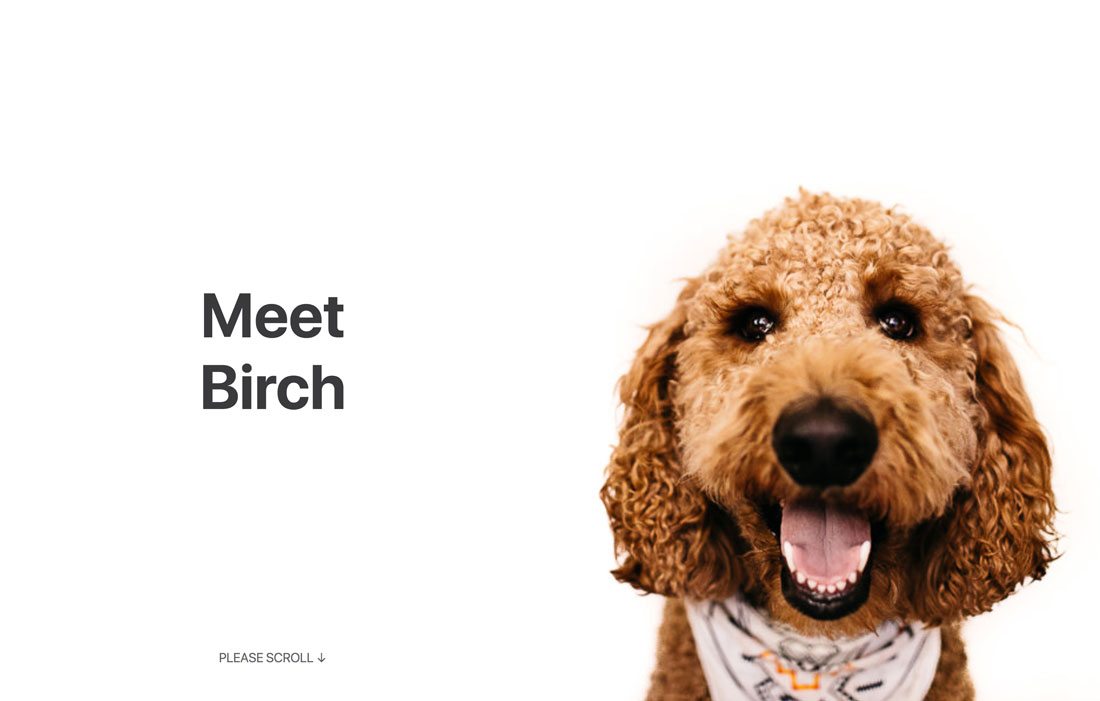
8.分屏桌面,堆叠移动

分屏设计模式越来越受欢迎。甚至是更加完美的分体款式。
这些设计之所以如此受欢迎,是因为它们在桌面屏幕和移动设备上都提供了出色的体验,因为分割的内容可以并排显示并且堆叠得同样好。(这样,用户就可以获得一致的、但特定于设备的体验。)
虽然许多早期的分屏设计是真正的分屏,但许多设计师选择分屏,再加上带有文本或品牌的附加顶层,以提供更具深度的效果。
9.更多滚动动画

视差滚动动画非常流行,以至于一些设计师开始回避它们。但这并不意味着您必须完全放弃滚动动画。
还有很多其他方法可以使用滚动来鼓励用户参与。(你也可以混合一点视差;只是不要对此疯狂。)
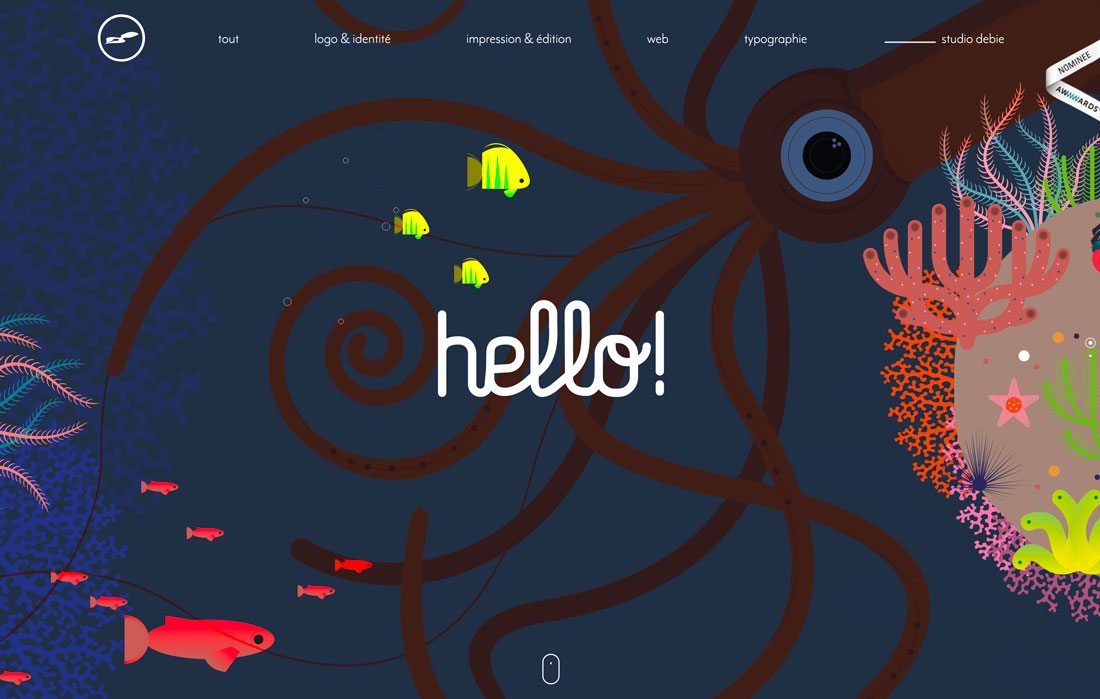
Doggo for Hire(上图)使用滚动动画,当用户滚动时,它会将五彩纸屑落在狗身上。卷轴决定了五彩纸屑落下的速度(甚至还决定了落下时狗脸上的表情)。快速滚动以获得视频式体验;放慢滚动速度以查看屏幕左侧的所有内容。
寻找更多滚动动作灵感?在这里找到它。
10.没有极简主义的白色空间

设计师喜欢留白。(我们很多人也喜欢极简主义……即使客户不太喜欢它。)
妥协的办法是设计时留出大量的空白,但又不那么简约。通过在拥有大量空间的设计中添加更多的色彩和设计元素,可以让人感觉更加饱满。
设计日历在空间利用方面做得很好,同时将内容和元素打包在一起 - 确保单击示例并滚动查看它的实际效果 - 这样就有足够的空间让超大元素呼吸。
设计师还通过许多其他方式来处理空白。回顾一下上述许多其他趋势,以及其中有多少空白发挥了作用。
结论
新的一年的开始是否激励您尝试新事物?这会是你的决心之一吗?
只要确保谨慎使用设计趋势即可。有时最好的想法很快就会过时。另一些则最终给人一种更永恒的感觉;语音界面可能会持续一段时间。尝试一下,对现有设计进行更改并享受乐趣。这就是玩转设计趋势的意义所在。


