打破的 3 条高端网站建设设计规则
大量的设计规则深深地印在你的脑海里。更多资深设计师建议的东西、设计理论的元素,或者一路上在课堂上学到的经验教训。但也许你真的应该打破其中一些规则?
设计趋势和概念随着时间的推移发生了很大变化。尤其是技术进步改变了一些规则。设计是一个不断发展的过程,今天有效的东西明天可能会改变。考虑到这一点,您实际上应该尝试打破以下三个设计规则。
1.使用无衬线字体进行网页设计


每个网页设计师都曾经说过,你需要在网上使用无衬线字体。现在情况已经不再是这样了。打破这个规则!
可读字体的良好组合是新规范。这包括衬线、无衬线甚至新颖和脚本样式。选择正确字体(或字体调色板)的关键是选择易于阅读的字体样式。
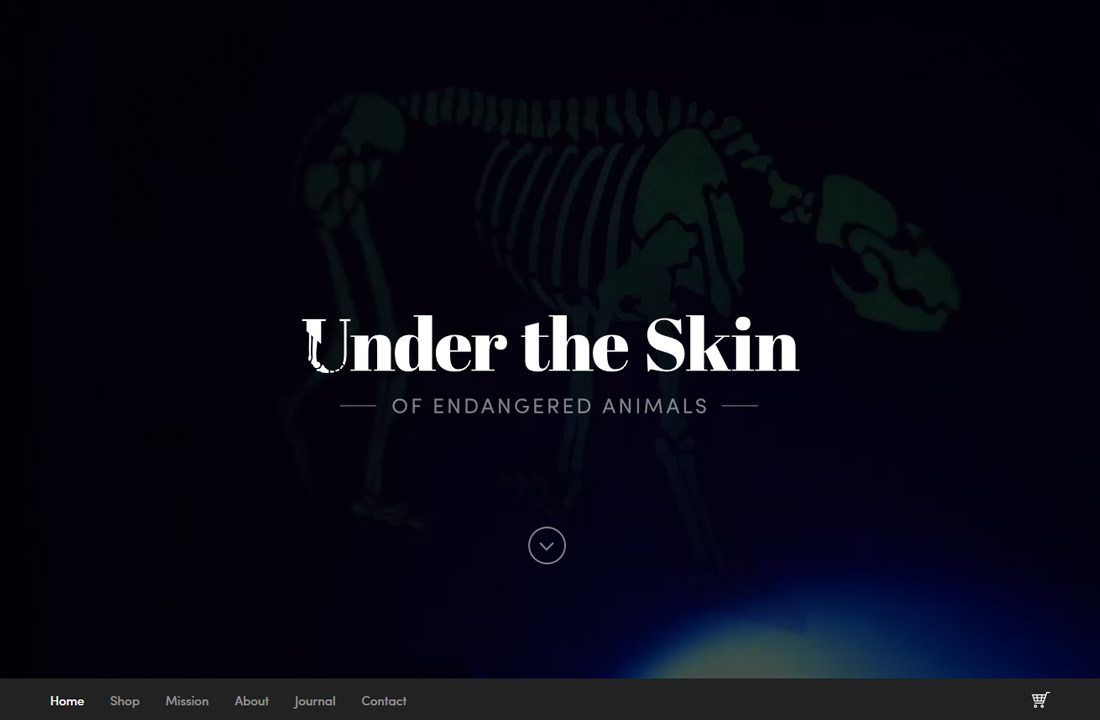
也有研究支持这个想法。专注于用户体验、研究和培训的 Nielsen Norman Group 的 Jakob Nielsen表示,更好的屏幕正在改变网站设计排版指南的格局。以下是该研究的结论:
在线排版的旧可用性指南很简单:坚持使用无衬线字体。由于计算机屏幕太差而无法正确渲染衬线,因此尝试以正文大小显示衬线类型会导致字母形状模糊。
不幸的是,新指南并不像旧指南那么明确。关于衬线字体是否真的比无衬线字体更好,易读性研究尚无定论。
衬线字体和无衬线字体之间的阅读速度差异显然很小。因此,没有强有力的可用性指南支持使用其中一种,因此您可以根据其他考虑因素做出选择 - 例如品牌或特定印刷风格传达的情绪。
因此,继续打破旧的无衬线规则。在考虑选择哪种字体以及它是否具有高度可读性时,需要注意以下几点。
选择中等或常规粗细的均匀笔画宽度。超轻或超薄的字体可能难以阅读。
坚持平均 x 高度。让它变得超级瘦和高可能会带来可读性问题。
寻找一致且足够的字母间距,不要过度使用连字或花体。
对小块文本使用华丽的字体,并且仅具有明确的意图。
对于较大的副本块,请选择衬线或无衬线字体。选择字形独特、易于一目了然的字母。
2. 远离大胆的背景


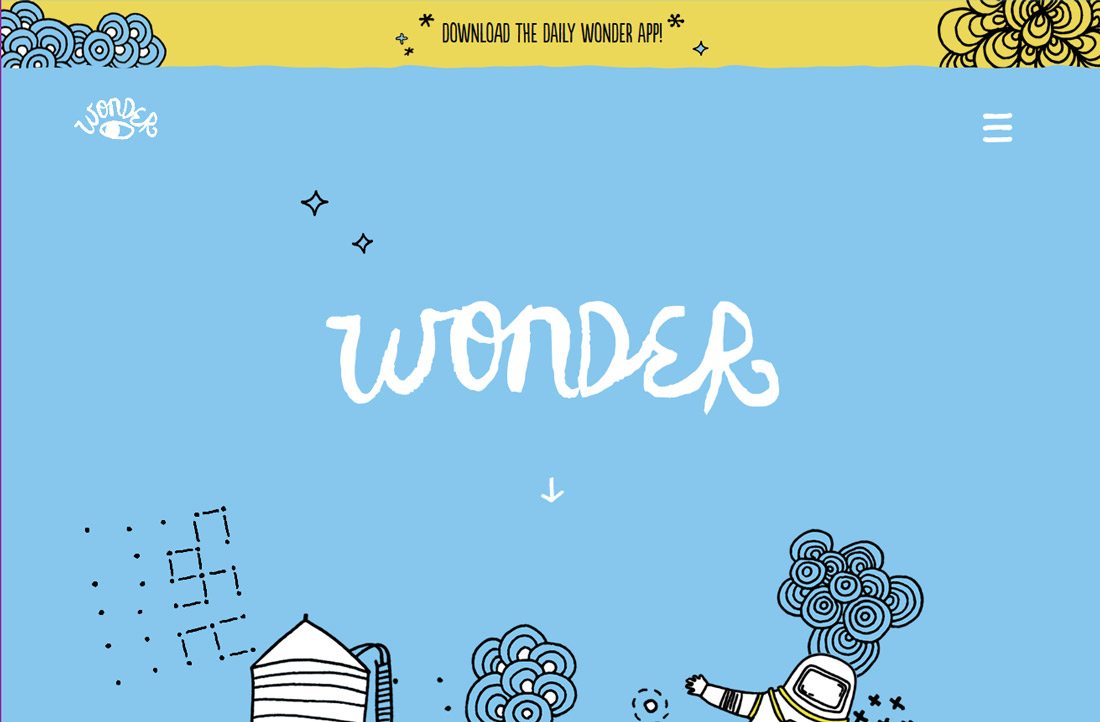
有一段时间,网站背景唯一可接受的颜色似乎是白色和浅色中性色。决不!
大胆、明亮的背景颜色可以成为很棒的背景元素。颜色可以给用户留下良好的第一印象,为设计定下基调,并且是打破相同的旧设计模式的一种有趣的方式。
这个可打破规则的第二部分是限制调色板中的颜色数量。虽然拥有独特的品牌调色板是个好主意,但您也可以通过单独的设计项目获得更多活力。
Material Design 背后的调色板与更大胆的颜色选择的使用相结合,开辟了被认为是优雅和俗气的东西。更多颜色是可以接受的。越来越多的网站和大品牌正在使用颜色来帮助创造有趣且引人入胜的体验。用户似乎很喜欢它。
虽然您确实需要一个简单的调色板作为一致性标准,但请为特定项目添加一些额外(且更明亮)的颜色。您不必重新设计所有品牌材料以具有明亮的紫色或绿色背景,但您可以通过多种方式将更流行的颜色融入到项目中。
考虑彩色照片叠加。
选择明亮的标题颜色。
将中性背景换成更令人难忘的背景。
对按钮或号召性用语元素使用更明亮的色调。(它们不必都是红色或蓝色。)
使用色块悬停状态来鼓励互动。
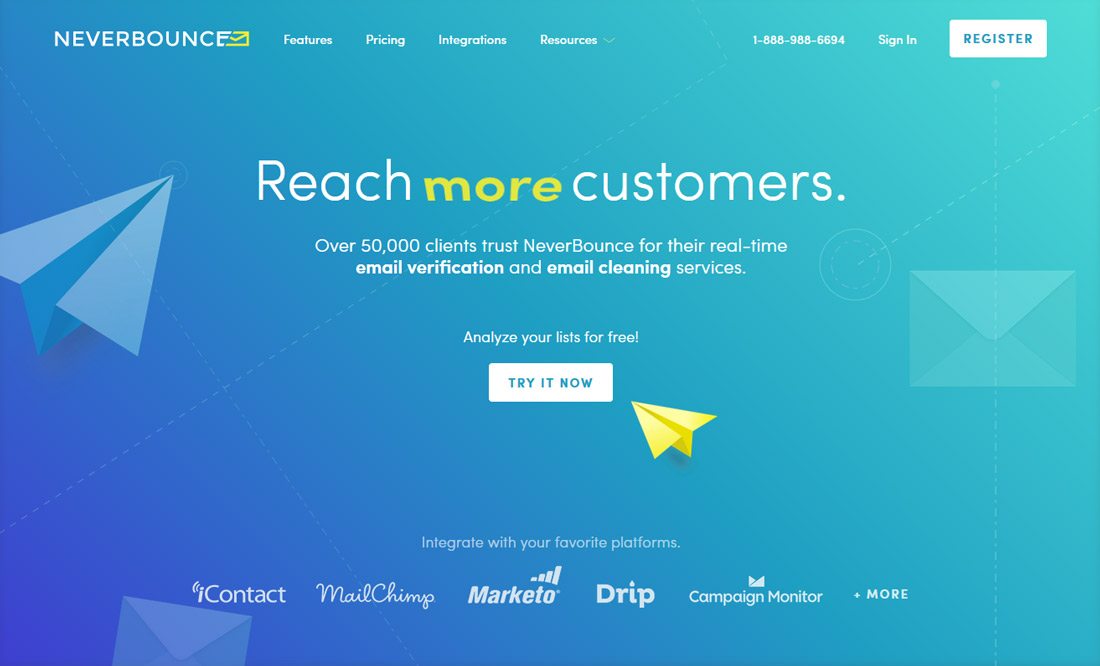
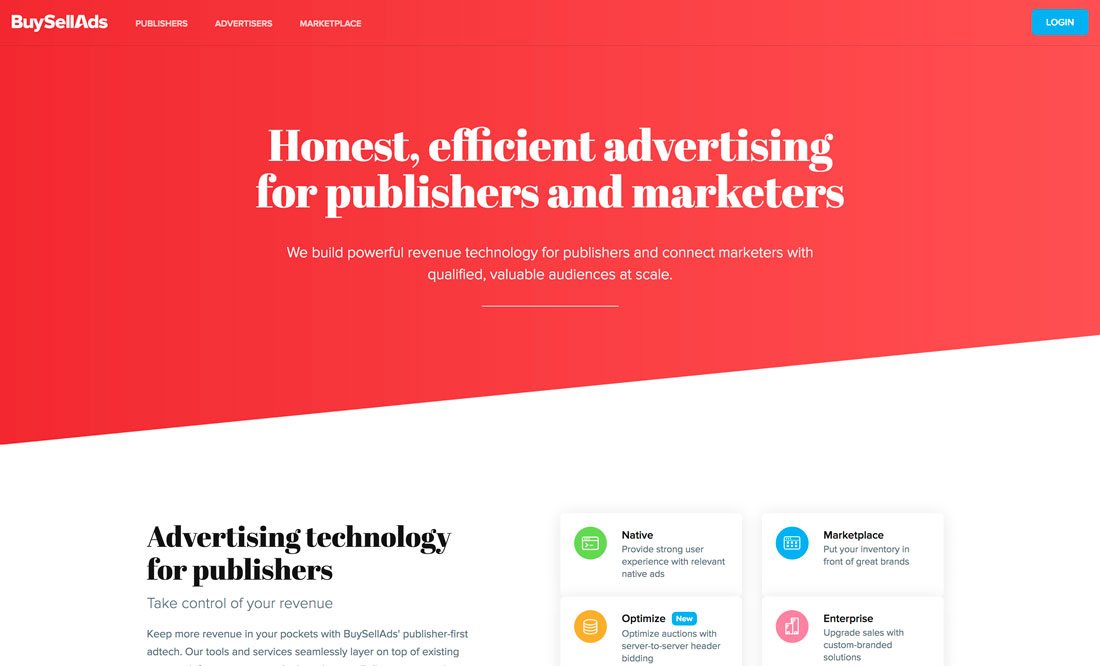
3.创造对称平衡


在我的设计生涯早期,太多经验丰富的设计师都推动了完美对称设计的力量,以创造和谐与平衡。回想起来,其中许多概念都很无聊而且太安全了。
不对称可以帮助您创造更多的视觉兴趣和平衡,而无需中间分开的设计。虽然有对称的地方,但通过重量、空间和相互对抗的元素创造平衡可能会更有趣。
为了在设计项目中充分利用不对称性,请考虑以下因素来创造和谐感和视觉流动感:
平衡元素和空间。与空白搭配时,重元素会感觉更加平衡。
按照预期设计,强调眼睛的运动。想想人们如何阅读,从左侧较重的元素和文本开始,然后“移动”到右侧。
使用颜色来创建焦点。
将所有东西放置在网格上,以营造一种组织感和流动感。
注意体重。不对称设计不应该给人“不平衡”的感觉。用户应该轻松地浏览内容。使用导航等静态元素为不对称元素创建容器。
结论
打破设计规则可能是令人振奋的……也可能是灾难性的。通过考虑项目或设计的目标,就打破(以及何时)打破什么规则做出正确的选择。打破规则将如何让这个项目运作得更好?它是否增强了可用性、功能或用户理解消息的能力?
如果答案是肯定的,那么您的项目可能是打破规则并尝试新的和不同的东西的完美画布。不要因为无聊而破坏设计规则。(这确实不是做任何事情的好理由。)


