确保长滚动网站建设设计成功的 7 种方法
旧的“将其置于滚动之上”的口号并不总是您的内容和设计所需要的。这里有七种方法来创建一个长滚动网站,以吸引用户的注意力,并希望让他们继续滚动。
长滚动可以是吸引用户的绝佳方式。有时,最好的视觉呈现并不完全发生在滚动之上。长滚动格式是指多次滚动以捕获该内容的网站。让我们暂时搁置这个经常争论的概念。今天的用户了解如何以及何时滚动。
1. 创建引人入胜的内容

对于长滚动网站来说,成功的第一关键是高质量的内容。没有精彩的内容,其他一切都不重要。
坏消息是没有质量内容测试可以告诉您所创建的内容是否好。(用户分析将提供该信息。)
但您可以采取一些措施来帮助创建尽可能最好的内容:
讲一个有趣的故事并将其变成您的故事。
使用高分辨率且有趣的视觉效果,例如照片、插图和视频。
给用户一个滚动的理由。(许多书的章节都以扣人心弦的结尾是有原因的;它能让人们继续阅读。)
限制选择。在设计中给用户一些事情可做,但不要用太多的选择压倒他们。每个卷轴或故事阶段一个号召性用语就足够了。
写出诱人的文案。虽然视觉效果给人留下了第一印象,但文字才是让用户继续浏览内容的因素。使用动作动词并参与可操作的、相关的故事。
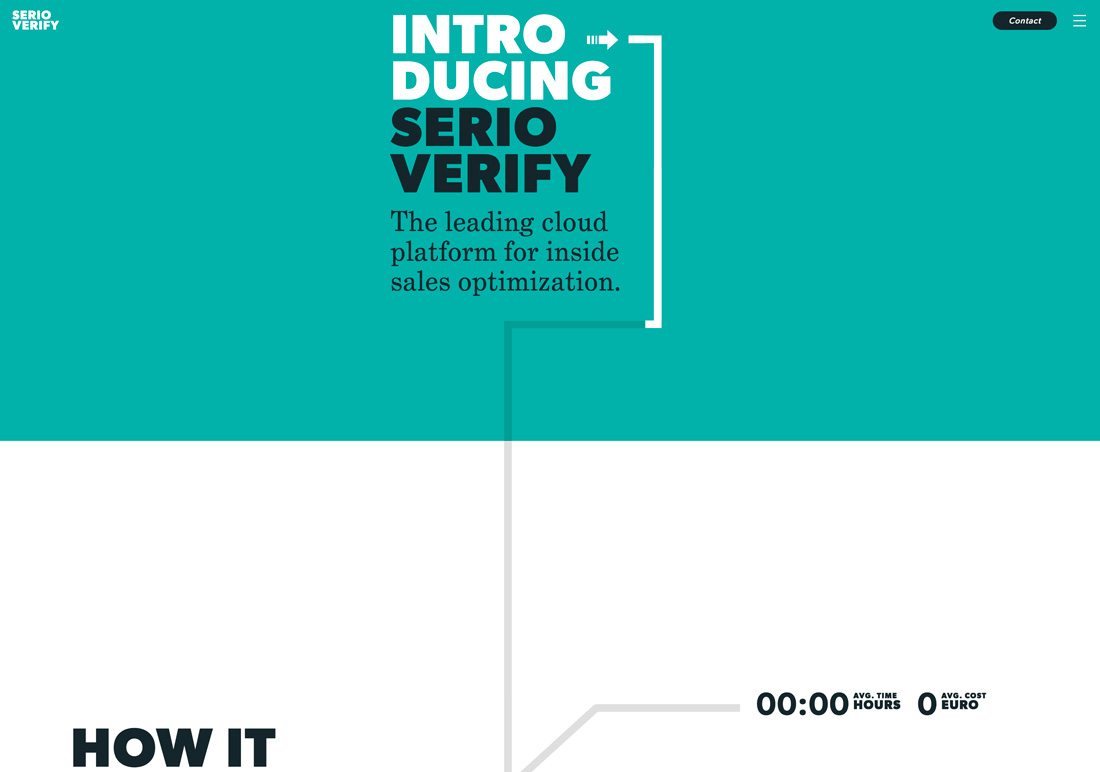
2. 构建视觉主题

强烈的视觉主题将帮助用户理解上一屏幕或滚动的故事仍在继续。视觉线索,例如共同的颜色线、箭头和连接线,甚至看起来重叠的屏幕,都可以在滚动之间创建一条视觉线。这将有助于让用户在整个设计过程中保持移动。
以下是您如何知道长滚动设计是否适合您的网站的方法。在分析中跟踪现场时间。用户在网站上停留的时间是否比实施长滚动选项之前更长?他们与更多还是更少的内容进行交互?最终期望的转化操作是增加还是减少了?
长滚动不仅仅是一个视觉主题,还应该有助于网站流量。如果没有发生这种情况,用户可能无法理解视觉主题,并且他们应该滚动,或者设计概念可能不适合该用户群。(长滚动并不适合所有人或每种内容类型。)
3. 享受互动

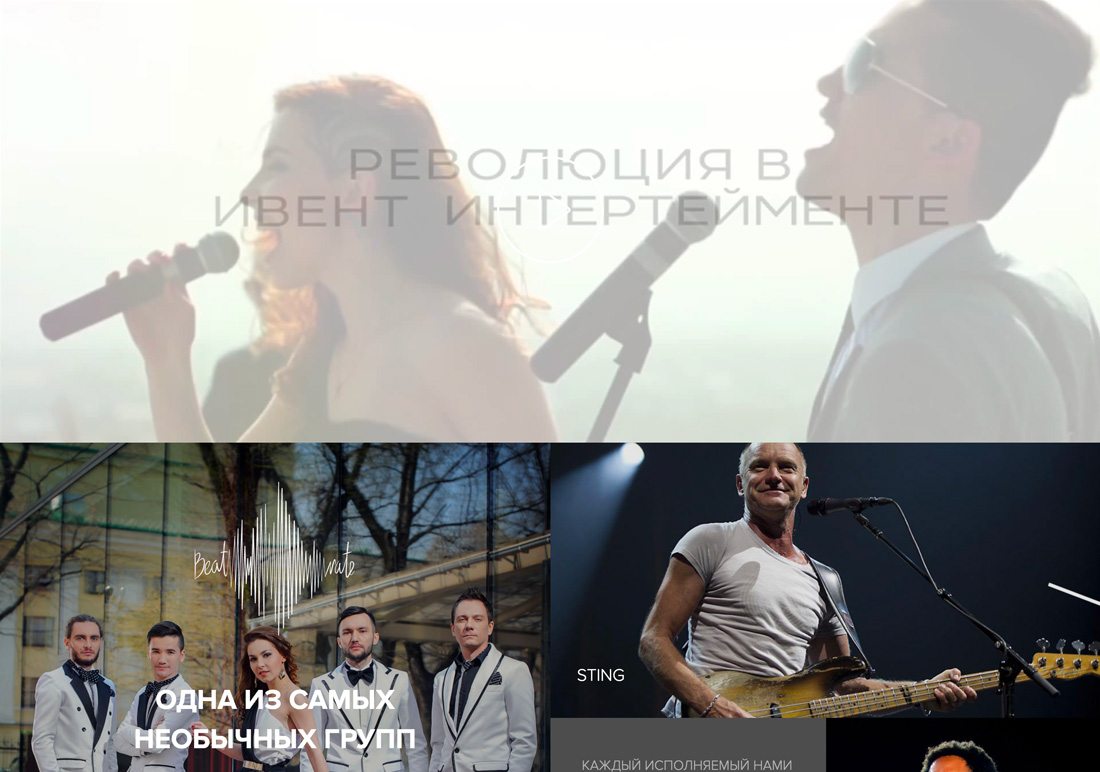
长滚动的好处之一是它有助于在网络上讲述身临其境的故事。这通常包括大量旨在取悦用户的小型交互。
从动画到滑动动作,再到滚动技术,再到屏幕上变形的图像,这些小交互可以帮助保持用户的参与度。上面的 Beatrate 使用了一些交互——视频、滚动动画框、悬停效果、旋转计数器和图像滑块。
滚动的每个不同部分都包含该内容区域特有的动画。由于元素、交互和内容不同(但仍然遵循易于理解的用户模式),因此访问者每次轻弹鼠标都会有新的事情发生。
4.使用滚动技术

设计师喜欢长滚动网站的原因之一是它们在桌面和移动设备上都能很好地工作。
许多用户实际上更喜欢在较小的设备上滚动而不是单击(或点击),因为所有信息仍然在一处并且易于访问。
使用滚动技术,例如视差、色块或混合内容类型(包含大量图像、文本或视频的交替屏幕)来保持设计流畅。通过使用和混合滚动技术,该设计向用户发出内容变化的信号,同时保持内容有趣。这些效果还可以鼓励滚动,因为用户会想看看接下来会发生什么。
通过长滚动设计,所有内容(或大部分主要内容)都位于一页上,因此您不必重新考虑弹出或隐藏的移动导航。一切都为用户准备好了。
5. 交替长短滚动

正如您可以交替滚动技术在单个滚动中创建页面或屏幕一样,请注意混合长滚动段和短滚动段。
包含快速且易于理解的短滚动元素,例如图像或带有少量大字词的块。然后添加较长的滚动元素,例如信息图或大块文本块。接下来是一个简短的号召性用语。
混合内容块的长度有助于保持流程,不会让用户感到无聊。(这个概念很像写作内容,你需要混合句子长度以防止单调或读者感到无聊。)
6. 提供路线图

当涉及长滚动网站时,用户想知道他们在哪里以及何时到达目的地。您需要提供路线图。
网站用户路线图有多种形式:
粘性导航
显示剩余内容量的点或元素
告诉用户下一步该做什么的箭头或符号
回到起点或终点的方法
7.设计明确的目标

长滚动或无限滚动的网站不应该是无休止的。设计应包括开始、结束和用户的明确目标。
无论设计看起来多么酷,它都需要给用户提供一些事情可做。(这就是你有一个网站的原因,对吧?)
在考虑设计之前,请概述最终目标应该是什么。确保长滚动设计的每个部分都能帮助用户实现该目标。看上面的示例:每个页面和每个滚动条都包含一个号召性用语按钮,该按钮位于设计的中心位置,易于查看和单击。
在多个位置放置号召性用语非常重要,因为并非所有用户都会滚动到长滚动内容的末尾。无论故事有多好,无论视觉效果多么出色,无论交互多么吸引人……大多数用户的注意力持续时间很短,并且会在几秒钟内决定是否以及如何参与设计。确保可操作元素从一开始就清晰可见,并且在设计交互的每个阶段都可以访问。
结论
虽然长滚动网站设计并不新鲜,但增强体验的方法正在不断发展。它以精彩的内容开始,以您如何策划体验结束。
请注意,长滚动技术和概念在设计和用户社区中仍然存在很大争议。权衡利弊以及该技术是否适合您的概念,然后确保一路测量分析和测试,以确保其按预期工作。


