如何设计可读的网站内容
设计内容不仅仅是让东西看起来很棒。您必须创建人们真正会阅读的设计,并帮助他们参与内容。有时,说起来容易做起来难。
人们的注意力通常很短,你不应该指望他们能消化屏幕上的每个字。但你可以使用某些设计技巧和元素来帮助用户尽可能多地阅读。
建立具有规模和规模的层次结构

可读的设计从多层次的文本开始。建立思想的层次结构将帮助用户浏览文本。
较大的尺寸是一种视觉提示,告诉用户首先阅读某件事,因为它是最重要的。大多数用户的眼睛会自然地从较大的元素移动到较小的元素,从而形成良好的视觉流动。
在设计中充分利用 H2、H3 和 H4 标签,并为可用于分解大文本块的副标题创建一致的比例。
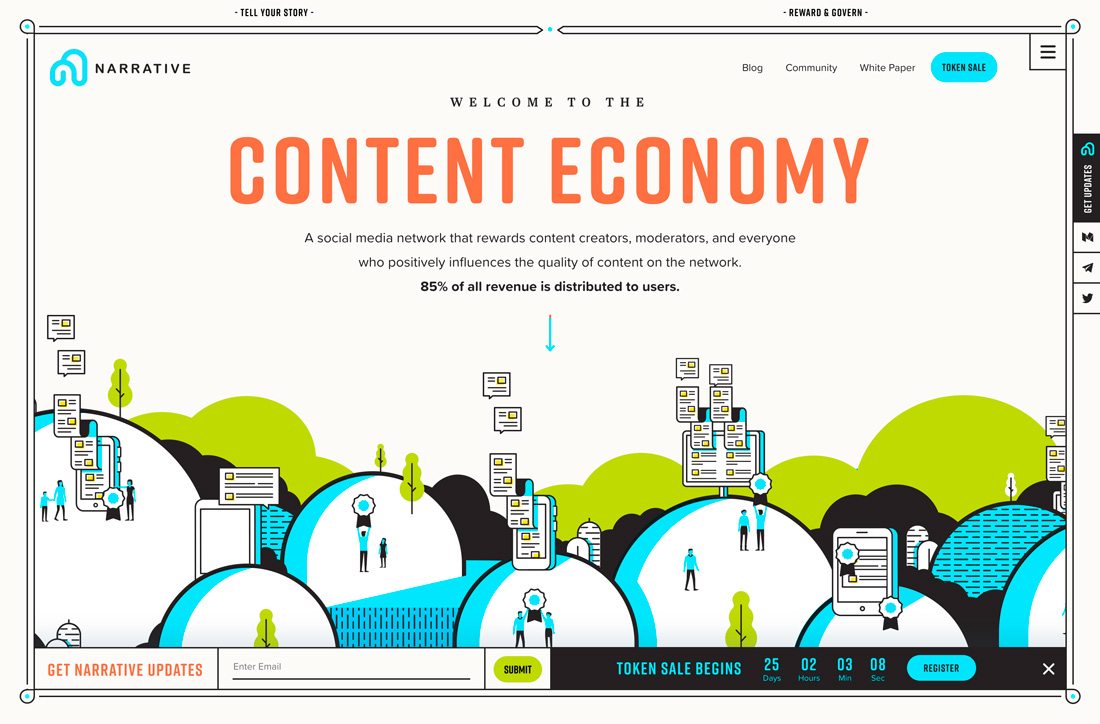
创建具有一致文本位置和大小的比例可以使用户更轻松地导航文本。对于主页上的长内容甚至短内容(例如上面的叙述)都是如此。
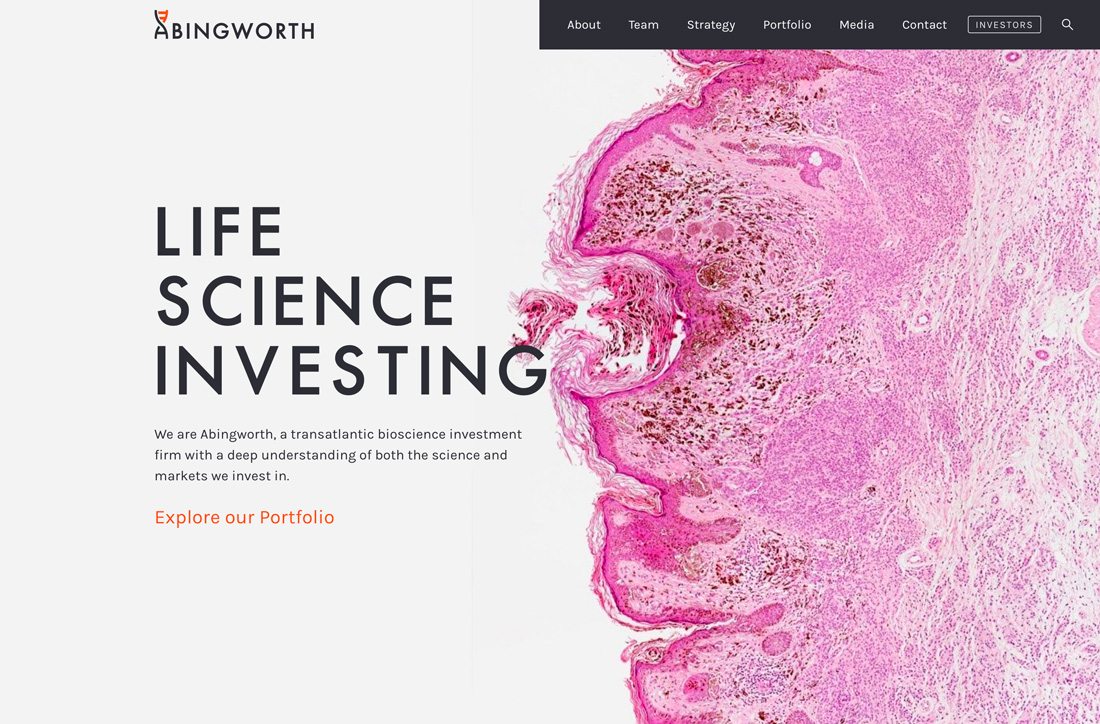
请注意主页的英雄区域有四个不同级别的文本。有一个彩色大标题,上面有一个简短的片段。然后,正文内容的样式带有额外的粗线以进行强调。由于字体的粗细、大小和比例,大多数用户会按以下顺序看到单词:标题、粗体文本、正文、标题片段。
选择可读的字体

虽然有趣的新颖字体或精心设计的脚本可能会很有趣,但它并不总是最终用户的最佳选择。
可读的字体最有可能被实际阅读。
原因如下:
高度可读的字体更容易扫描。
不同尺寸的字母形式很容易看到。
字母不会连在一起,也不会产生尴尬的空间或形状。
这些字体很常用并且易于用户使用。(即使是相似但不属于同一家族的字体对于大多数用户来说也看起来很熟悉。)
可读字体的特征包括:
标准重量——不太厚或太薄
常见的 x 高度 – 不太矮或太高
更圆润的字母形式——使“o”具有圆形形状
轻微倾斜或无倾斜
字母距离不太近或太远
查看这些特征,您可以发现几乎任何类型类别都可能包含可读选项。您不必只坚持使用衬线或无衬线;其他字体的混合实际上很好。只需确保测试您计划在该字体中使用的单词,以确保它们易于阅读。
为扫描者堆叠内容

堆叠内容又回到了层次结构。但有一个额外的元素——在堆叠内容时考虑文本和非文本元素。
如果用户在屏幕上看到文本块和图像,则图像几乎总是首先引起他或她注意的东西,因此以有助于用户从图像移动到页面的方式堆叠元素非常重要。文本。
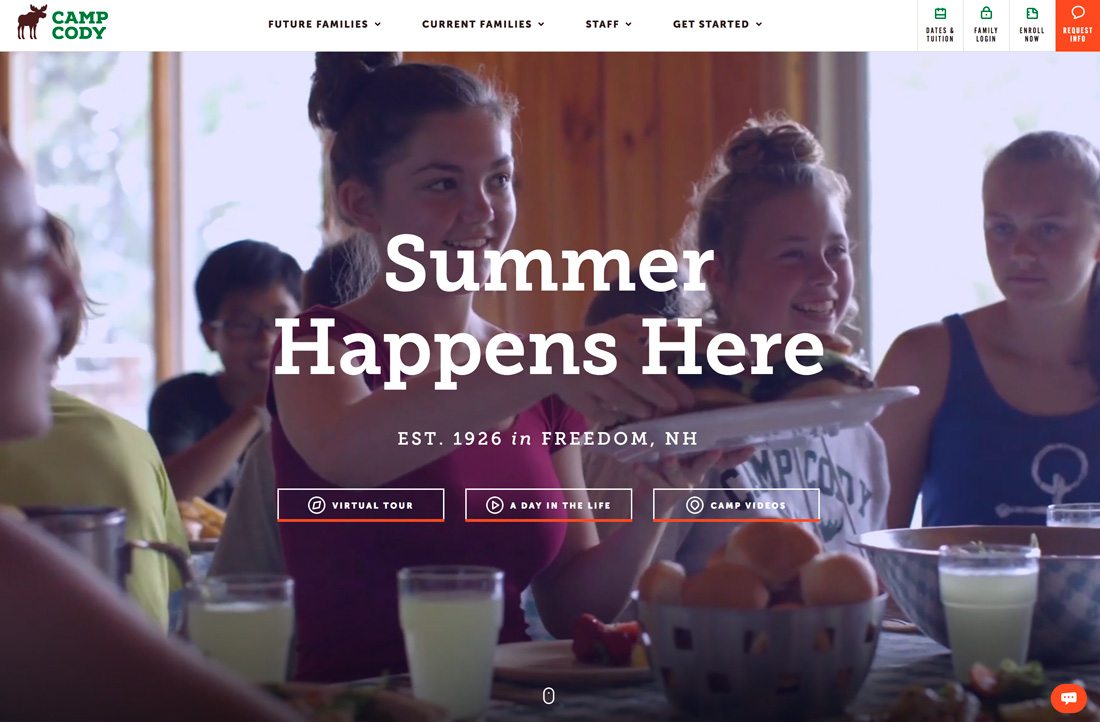
新西兰阿尔茨海默氏症患者(上图)使用堆叠来吸引用户到达主要标题。请注意文本如何位于三人图像的中心。您的目光首先会落在面孔上,然后落到里面有文字的微妙动画圆圈上。然后他们的目光会转向更小、更次要的文本块。
事情是这样的:当你第一次看到这张图片时,所有这一切都发生得如此之快,以至于你可能根本没有想到它。大多数用户在决定是否与内容交互时都会以相同的方式扫描整个屏幕。
增强视觉效果

真的想确保用户看到您的内容吗?以有意义的方式整合文本和视觉效果。创建一个英雄图像,使用有趣的视觉效果、不寻常的颜色搭配或动画和字母的组合来让用户停下来。
设计师有时会犯的错误是将每个元素分离到自己的盒子或空间中。通过将它们与其他元素集成来增强视觉效果,以获得更加身临其境的设计。
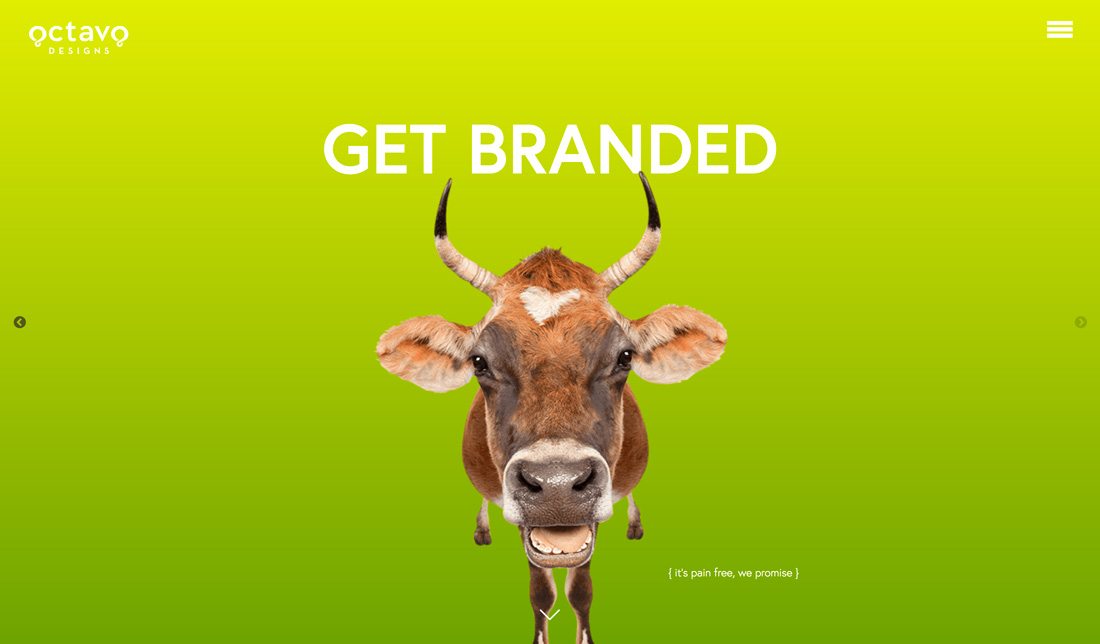
上面的 Octavo Designs 有一个您无法避免被吸引的主页。首先,在明亮的彩色背景上有一头看起来非常有趣的牛。文本在很大程度上是图像的一部分。(它实际上触及了顶部的牛角。)这种视觉效果和文本的结合将用户吸引到内容中,让他们想要更多。
保持台词(和想法)简短

在规划设计时,要在短时间内思考。每个页面或屏幕都应该集中于一个想法和简单易读的文本块。
以鼓励阅读的方式为用户构建和组织想法:
使用一到三句话的段落
合并项目符号列表
使用小标题来分解大块文本
包含互动链接
突出或加粗关键点
为了清晰和简洁起见,编辑所有副本
创建焦点

每个设计都应该有一个焦点。焦点是几乎每个用户都会首先看到的设计部分。它通常具有高度视觉效果或与屏幕上的其他元素形成鲜明对比。
在上面的示例中,阿宾沃斯使用亮粉色斑点作为焦点。它之所以引起人们的注意,是因为它的颜色和好奇心(它是什么?),也因为它与屏幕另一侧的白色开放空间形成鲜明对比。
设计的焦点应该是最好的图像、插图或动画,并与关键信息相关。焦点应该确定设计的内容以及用户应该关心的原因。因为这是用户首先看到的地方,所以它为他们如何(以及是否)与设计交互奠定了基调。
结论
创建用户实际阅读的内容不仅仅是屏幕上的文本。它是文字和视觉元素的结合,可以吸引用户,帮助他们了解设计的内容,然后决定继续与之互动。
虽然听起来很多,但这一切都发生在几毫秒内。有研究表明,大多数用户的注意力持续时间与金鱼一样- 8 秒 - 充分利用这段时间阅读易于阅读的内容。


