10 个独特+创新的网站布局理念
这个想法已经流传了一段时间——网站设计千篇一律,有点无聊。让我们深入研究一些可以打破常规的独特且创新的网站布局!
归咎于用户模式、太多的项目和太少的设计师,或者只是客户希望他们的网站看起来像他们已经看到和理解的东西。但一切并没有失去。尽管有些人对现有的东西很感兴趣,但设计师仍在尝试并享受网站设计的乐趣。
今天,我们将打破常规,深入探讨十种具有独特或创新理念的网站设计。如果不出意外的话,它应该会让你摆脱你可能拥有的任何创意陈规。
分割主页

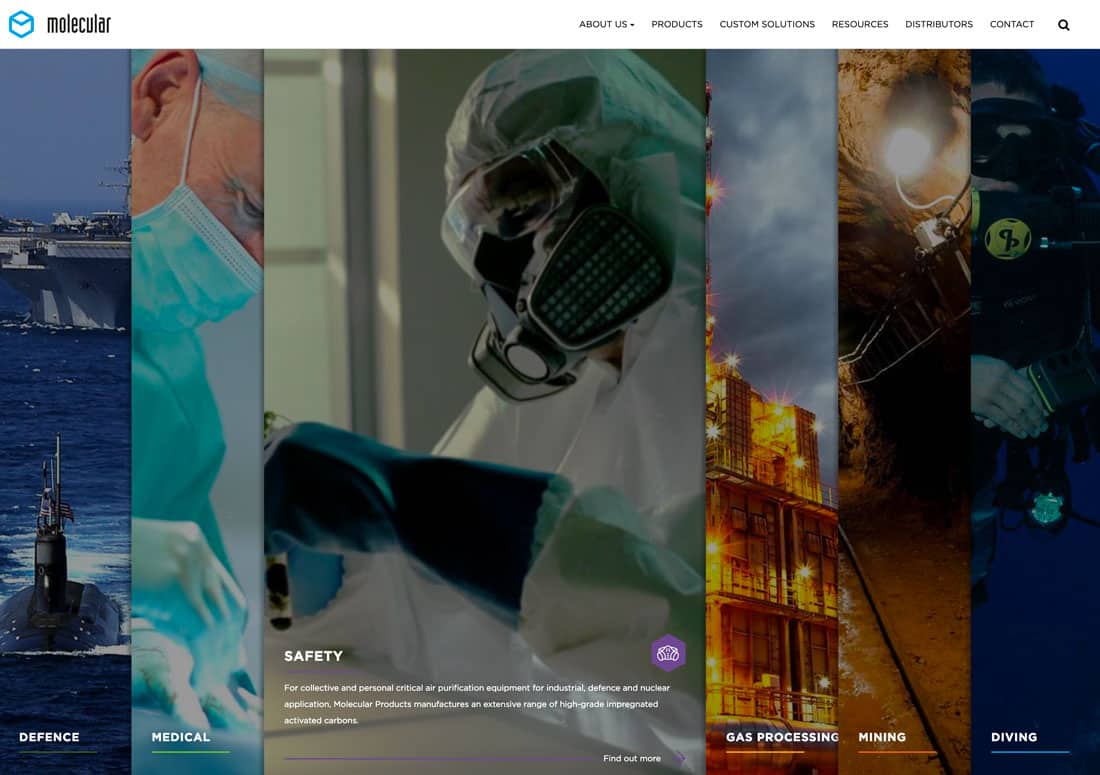
绝大多数的主页设计都有一个巨大的英雄图像或视频和几个大词来吸引用户进入设计。
但是,如果您有多个故事要讲怎么办?
Molecular 通过六面板主页颠覆了这一概念。它的工作原理是创新地使用悬停操作来打开每个面板以显示更多信息,同时缩小其他面板。设计也很吸引人。当这些静态图像被“打开”时,它们会转换为视频元素。(这让我浏览每个视频只是为了看看出现了什么视频。)
这种设计解决方案是分解大量复杂信息的独特方法。它非常直观,可以引导用户找到所需的内容,并且在此过程中不会让人感到不知所措。
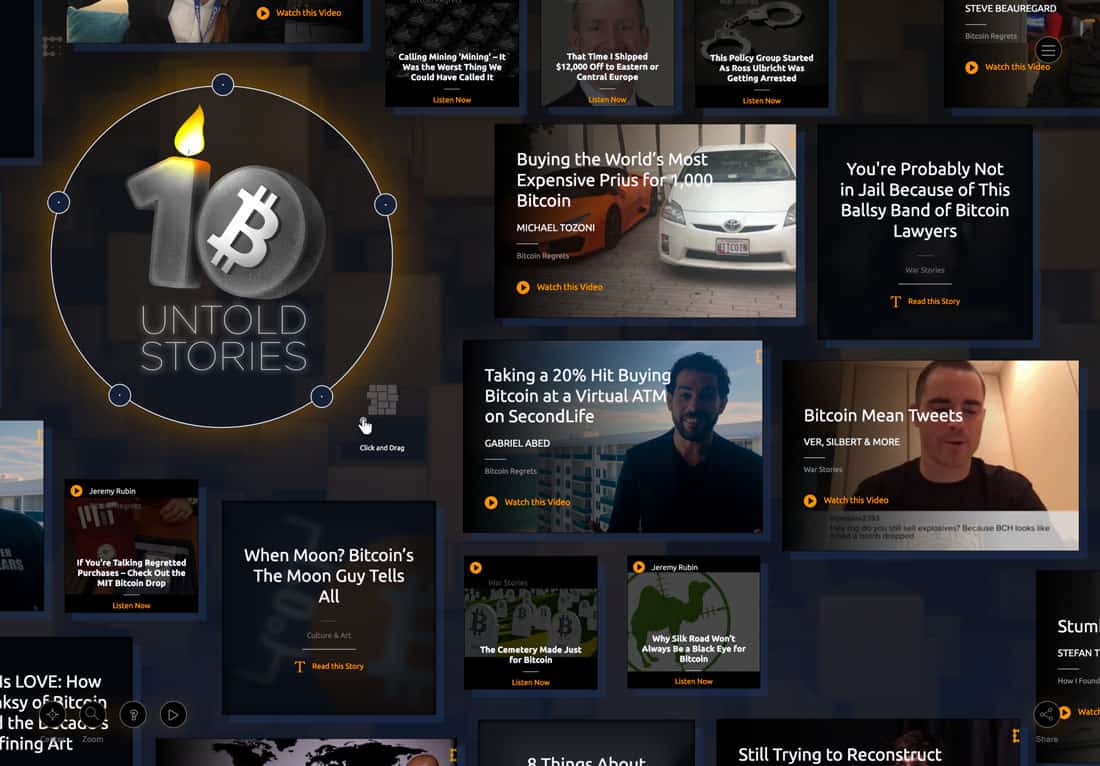
海量卡牌

卡片式设计模式一度非常流行,但有些褪色并再次被重新发明。比特币的历史是在游戏板风格的画布上大量展示纸牌。
没有导航,没有声音或循环视频,只有几十张带有标题的卡片(有些带有照片)希望您会点击。
对于某些人来说,这种治疗可能看起来有点难以承受。但如果这就是全部想法呢?交互式画布显示比特币正在发生很多事情。
然后记下所有的小标题。它们感觉很像社交媒体标题诱饵,标题为“7 个最佳比特币讲解视频”和“比特币的历史(由 7 个最具标志性的模因讲述)”。
即使您从未点击过任何卡片,我的猜测是您会发现自己正在研究这种移动的工作原理、缩放和中心切换背后的逻辑是什么以及这种非传统用户模式是否在您的项目中占有一席之地。
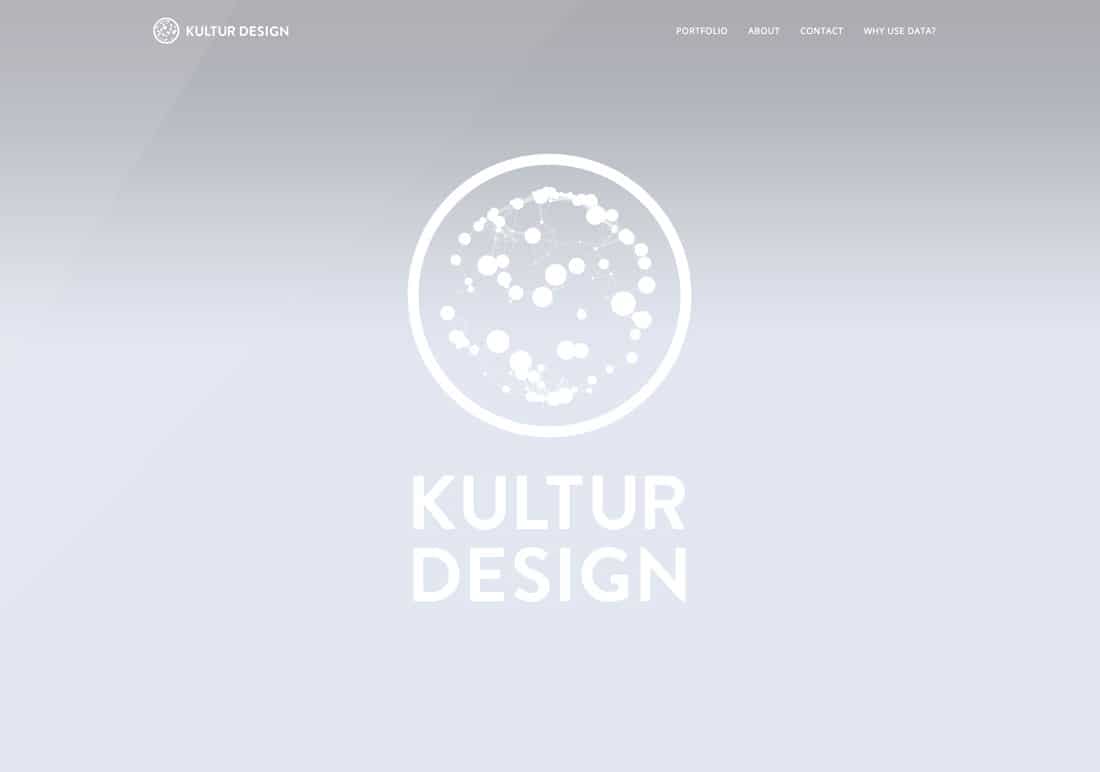
超级极简主义

这只是一个大标志。没有颜色。没什么可看的。
但无论如何我很感兴趣。
该网站设计将极简主义发挥到了极致,同时仍然提供了有趣的用户体验。它可能是柔和的调色板或地球仪风格的动画,但设计的简单性让我想看看这个作品集网站上的特色项目。
有时,缺乏信息可能会激起我们的好奇心。
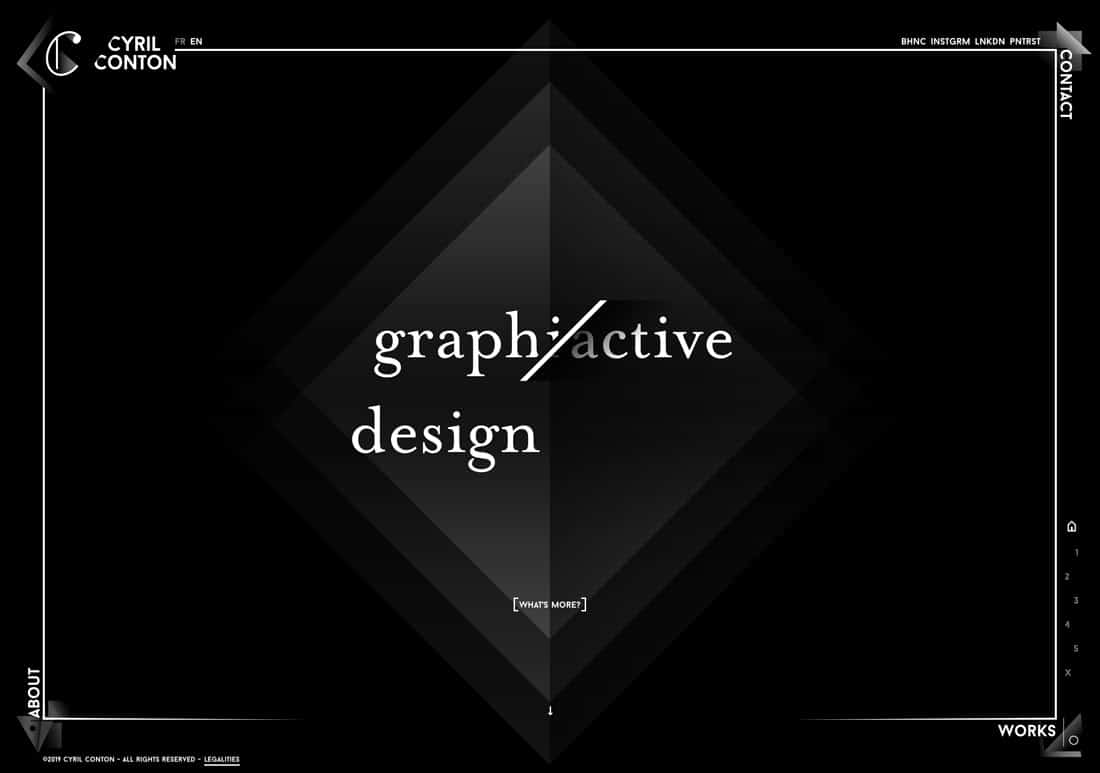
打破常规

这个网站打破了我数不清的设计规则。但我一直在看着它。
有改变的字体、奇怪的单词缩写、文本重叠奇怪的区域、背景缺乏对比度、过度的渐变、同时移动的多个动画和一些微小的字体。
但我一直在看着它。
我的猜测是,如果您点击进入,您也会这样做。
常见的指导意见是,如果你想打破设计规则,那就打破一个;然而,在这里,它们似乎都被美丽地打破了。这种风格的网站设计存在一定的风险,最适合作品集网站或为您提供更多创作自由的网站。
混合新旧学校

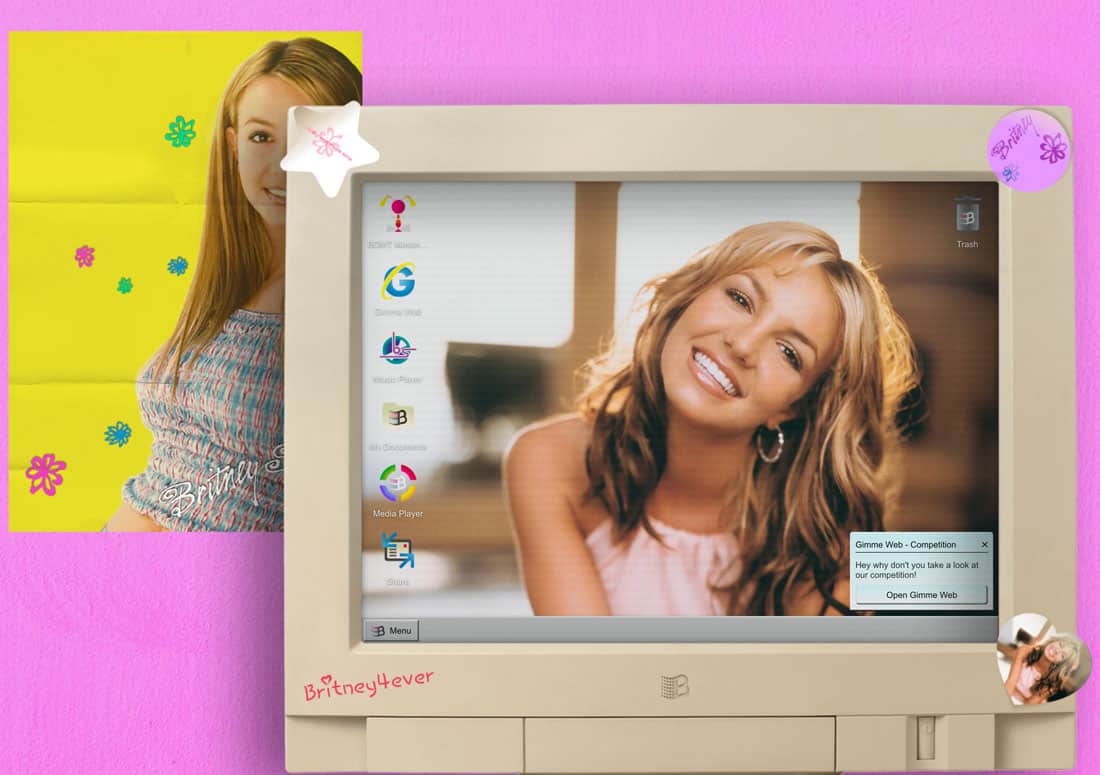
是的,这就是 1999 年左右的布兰妮·斯皮尔斯。
该网站是一个 Spotify 项目,结合了老式美学,但使用人工学习和机器人来帮助您找到合适的播放列表。
虽然我们都同意这种设计风格并不是你今天真正关注的——它是如此朴素和四四方方,对吧——它因为那种老式的感觉而脱颖而出。为什么新技术会为这种风格的游戏提供动力?
这种阴阳效应是有趣而大胆的。它具有怀旧性,能够勾起用户的美好回忆。(另一方面,这个时代之后出生的任何人都无法理解它。)
平铺背景

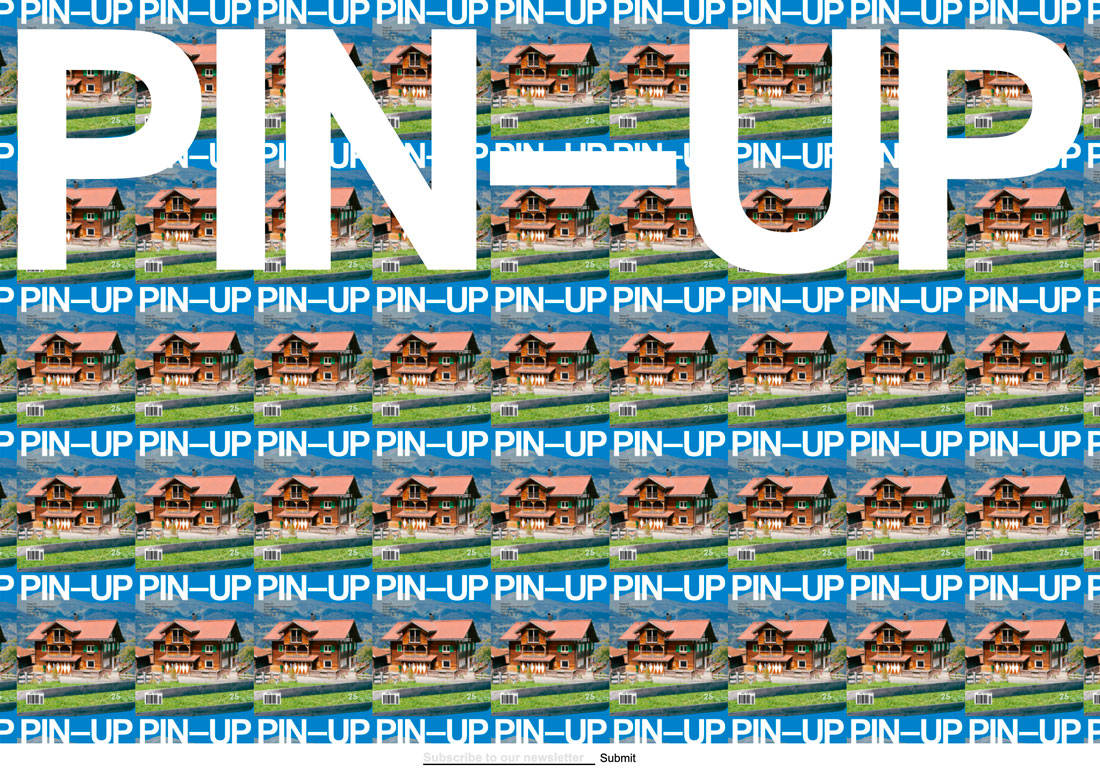
该设计大胆且引人注目。Pin-Up 杂志将其封面平铺在主页上。滚动一点,就会弹出一个更大的,只是乞求被点击。
该网站的风格相当野蛮,但易于阅读。
它很丑陋,但我还是喜欢它。
这是权衡受众和设计目标的地方之一,可以引导您走上一条意想不到的道路。想想这些杂志封面;它们本身并没有那么有吸引力。但压倒性的设计带来了焦点。主页上缺乏元素几乎迫使用户滚动(并且导航确实弹出)。
这种设计可以缩小到平铺的背景,而不是“外面的”。但这是一个很好的例子,说明并非所有事物都必须具有相同性。这一款让你看起来很引人注目,因为它响亮而大胆。
空间与不对称

打破网格或规划不对称网格。
Lasse Pedersen 网站的美丽虚无是惊人的。
网站总是试图通过大量不同内容的切入点来进行销售。这些都不存在。查看屏幕或滚动。就是这样。两个选择。干净利落。
这里的风险在于,用户选择的是离开设计,但屏幕上的流程以及简单的滚动指令应该足以绘制至少一击鼠标。
这种设计的简单性的吸引人之处在于它似乎对用户的要求并不高。您可以真正查看这些图像,如果您通过主页,如果您想了解更多信息,会有一个小联系按钮。
显示全屏照片

大多数整页英雄图像和视频都被困在屏幕顶部的浅色或深色标题栏之间,其中包含导航元素以及与下面的下一个内容元素的某种类型的分隔。
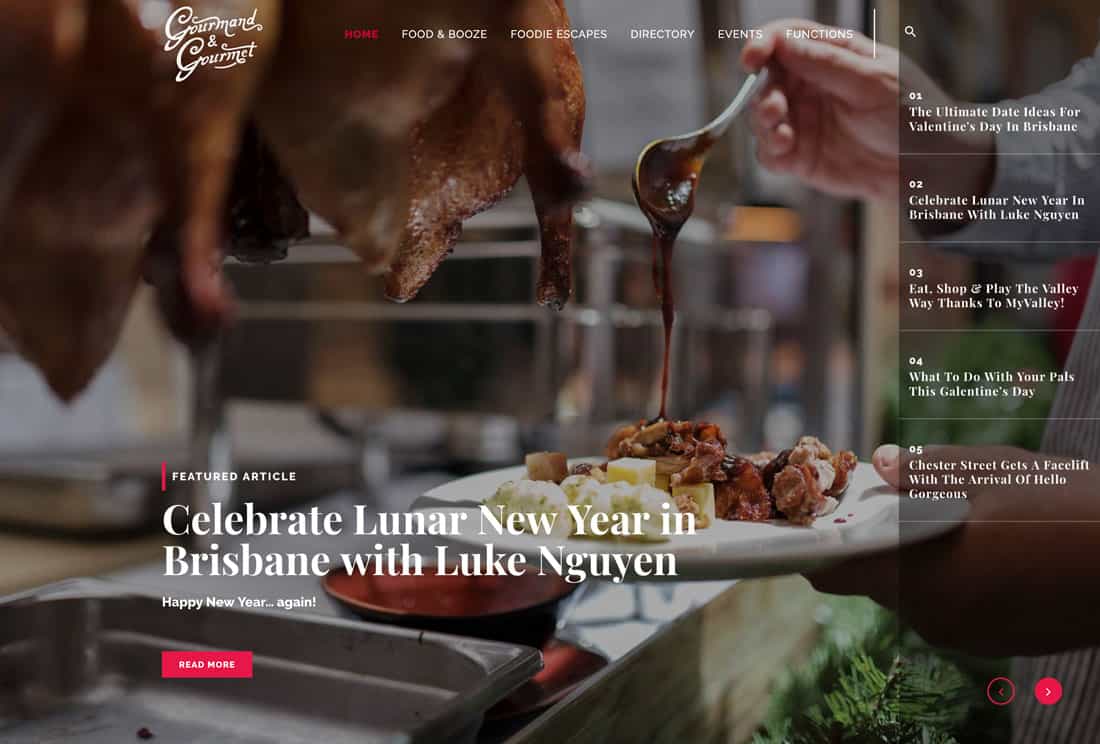
Gourmand & Gourmet 使用全屏图像,周围没有所有容器化元素。
虽然没有特别的标头,设计感觉很大,但这是一个棘手的配置。想想将文本放置在图像的不同部分是多么困难,现在您必须使用显示文本以及较小的导航元素来完成此操作。
这种类型的网站设计采用完美的图像集,但可以提供很多视觉价值。
翻转照片位置

该系列中所有独特和创新的网站设计的共同主题之一是它们对共同想法提出了新的看法。希望它们是您可以使用的概念和元素。
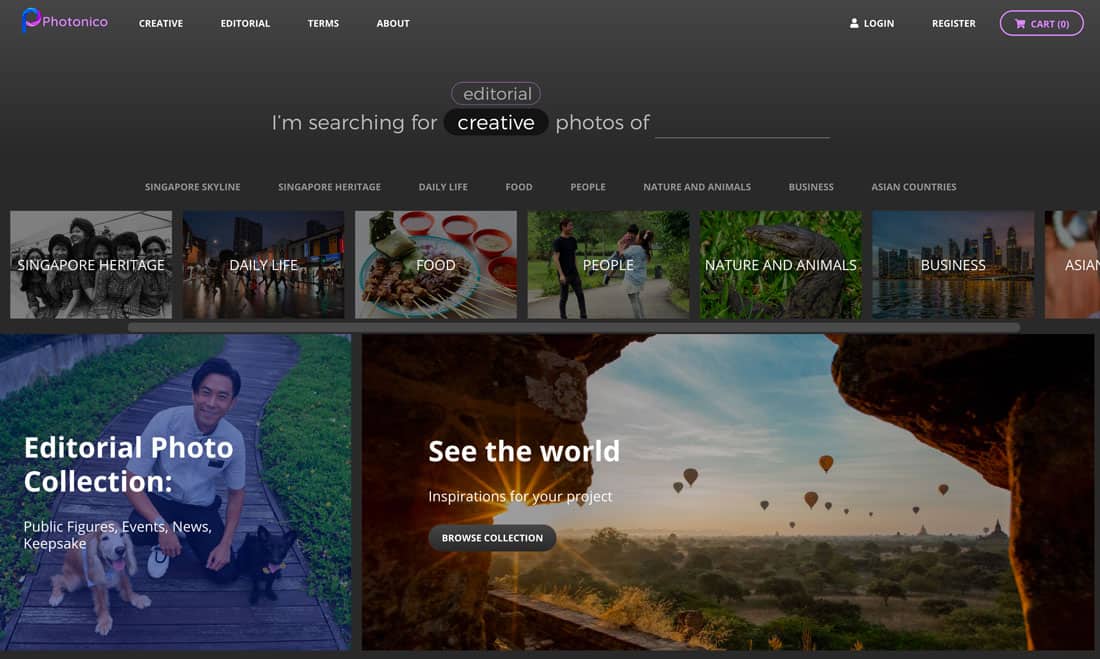
Photonico 使用简单的设计来展示照片。不同之处在于,较小的图像位于顶部作为导航形式,而大照片位于下方。
这会创建一个从顶部到底部的良好流程。(尽管如果他们去掉照片导航上方的文本导航,我可能会更喜欢它。)
这表明您不必做同样的事情来获得相同的结果。主页上的每个元素都是为了让用户更深入地了解网站而设计的。
该设计的最佳部分实际上可能是您参与时发生的交互。输入搜索词,屏幕就会切换。由于漂亮、快速的动画、简单的深色背景和静态搜索栏,感觉就像一页设计。
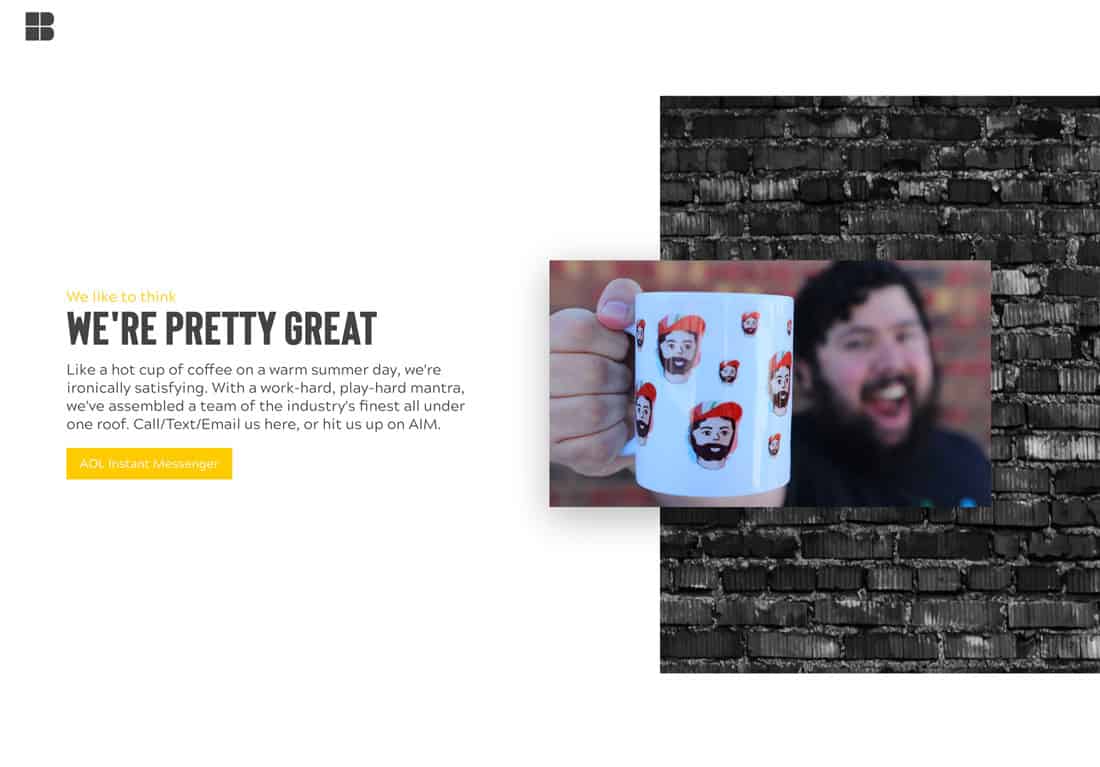
傻一点,玩得开心

设计一些快乐且有吸引力的东西。超越理论通过文字、图像和号召性用语来做到这一点,这有点出乎意料——请通过 AOL 联系我们(哈哈)。
将其与明亮的色彩和充足的开放空间相结合,设计是一种纯粹的乐趣。
它还使用不对称图案和分层元素来创造深度和兴趣。
结论
准备好开始从事新的、不同的事情了吗?虽然这里介绍的所有不同的网站设计理念都各有利弊,但您可以从每一种设计理念中汲取一些东西。
最重要的想法就是尝试一下。并非每种设计每次都能产生出色的结果,但敢于尝试不同的东西是有价值的。


