单页网站设计:10 个技巧 + 想法
对于适合单个页面的小型网站来说,有一些近乎神奇的东西。它们优雅、易于导航,并在封闭的空间中提供最佳的用户体验。
虽然曾经有一段时间我们回避单页网站,但用户再次拥抱它们(谢谢你,移动设备!),你也应该这样做。
我们正在研究十个技巧、想法、示例和建议,以帮助激发您下一个网页设计工作的灵感。现在可能正是保持简单并采用单页策略的最佳时机!
1. 用“页面”思考

在设计单个滚动网站时,请考虑“页面”。
每个滚动条都应该提供类似页面的体验,专注于单个元素。这为网站设计创造了独特的组织感和流程感。
Cote 通过明暗交替(或完整照片)分隔的“页面”完美地做到了这一点。用户在滚动时可以直观地知道一个内容的结束位置和下一个内容的开始位置。
2.较长页面的时间轴导航

当谈到单页网站时,它们并不总是内容匮乏。一些最好的单页设计是较长滚动、较长格式的网站。
对于这些项目,请考虑时间线导航,以便用户始终知道他们在内容流中的位置。它可以让您轻松追踪您所在的位置,以及在有内容需要重新检查时如何返回。
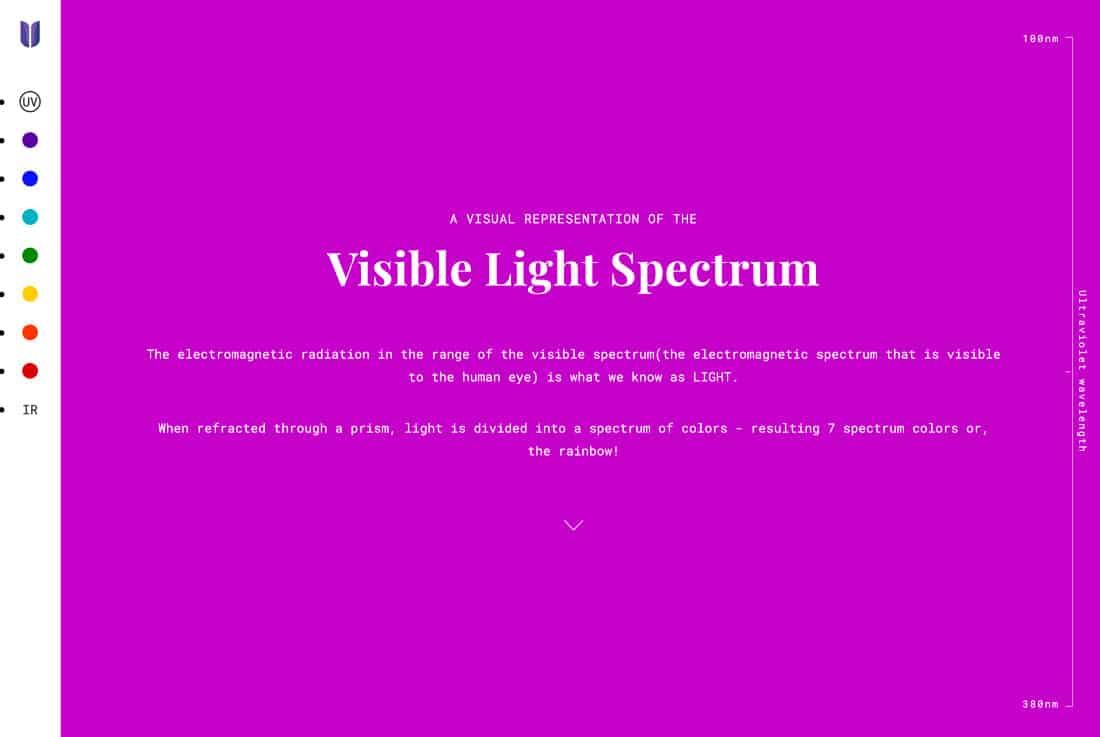
UV Hero 在这方面做得很好,它具有高度可视化的时间线导航,显示可见光谱上的每种颜色,因为它与设计中的内容相关。最好的部分是什么?您可以单击任何颜色并直接跳转到该内容。
3. 页面导航

单页网站不需要缺乏常见的用户界面元素,例如菜单,尽管许多网站似乎都缺乏。
您仍然可以合并传统外观的菜单(它可以帮助用户流动和搜索)。不同之处在于菜单链接跳转到单页设计的特定部分。对于喜欢以这种方式导航的用户,他们甚至不知道您已经创建了这个巧妙的技巧。
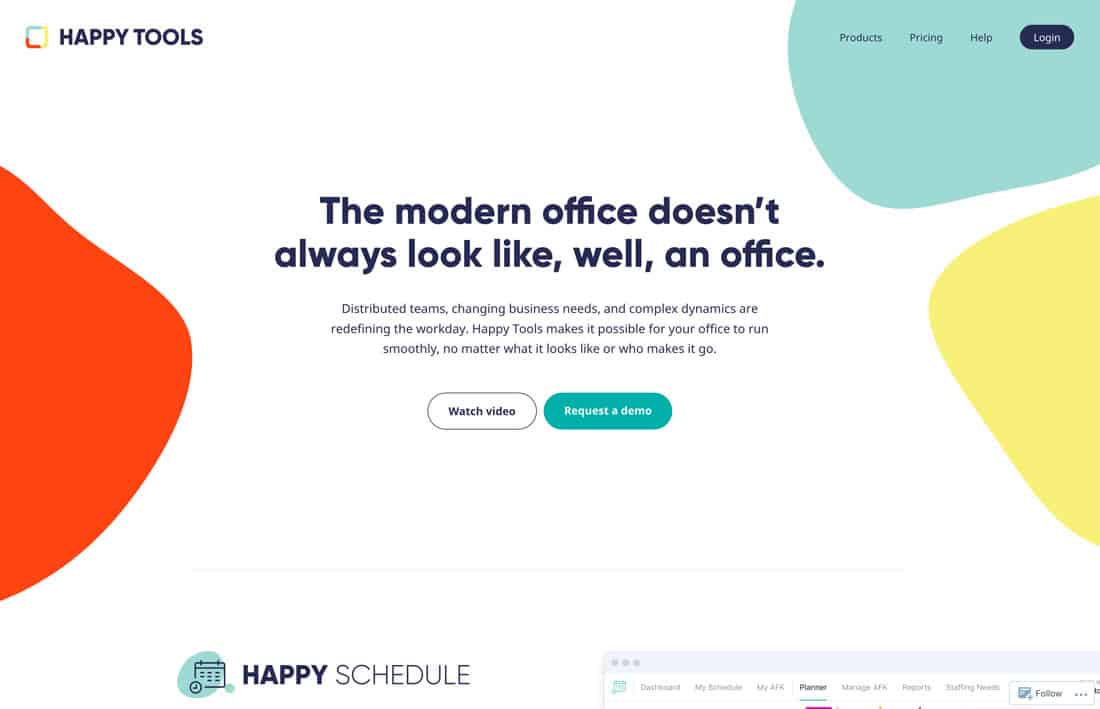
Happy Tools 看起来像一个多页面网站,但它全部包含在一个页面上。该菜单运行得非常好,为用户提供了导航选择。
4. 使其具有高度互动性

如果您希望用户继续滚动,交互式元素可以是鼓励该操作的技巧。
从视频到视差效果,再到动画或游戏化的触动,交互性可以鼓励更多的运动和现场时间。对于单页设计尤其如此。
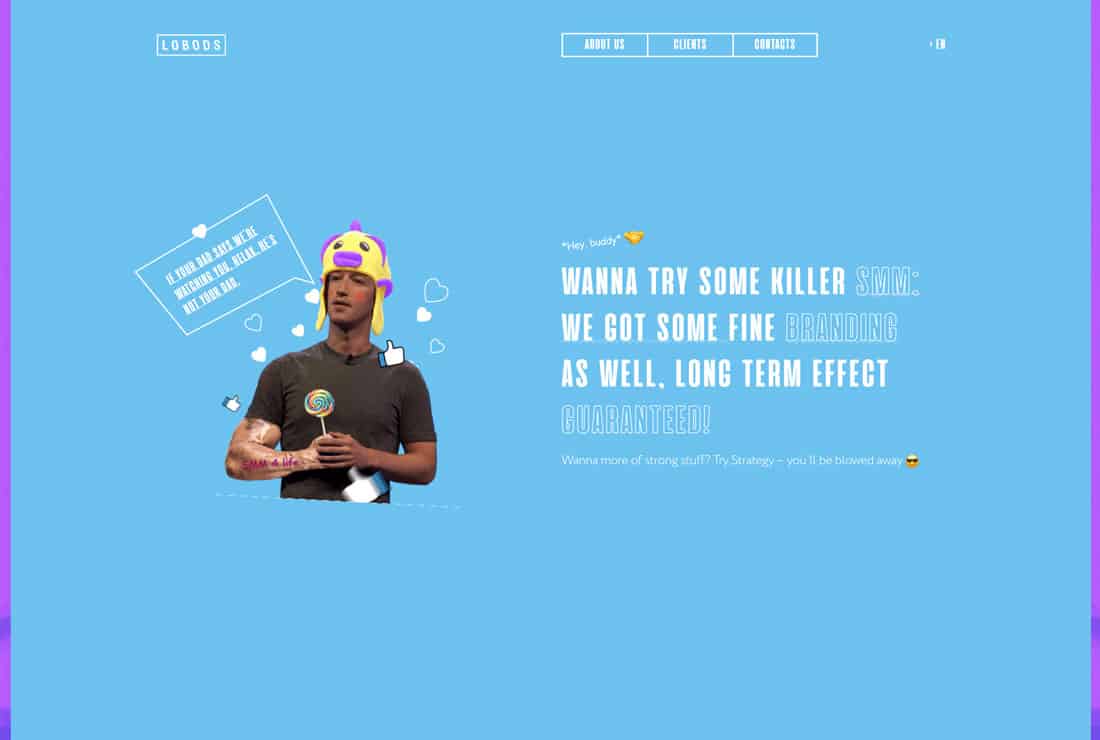
Lobods 的风格很傻,但互动性很强。有悬停动画、幻灯片和弹出元素以及滚动文本。所有这些都以一种帮助用户轻松浏览内容的方式组合在一起。(这种设计的另一个好处?它包含足够的空间,因此更容易看到微妙的动作和交互。)
5. 一切都在一个屏幕上

如果您没有很多内容,则全部在一个屏幕上的单页设计可以提供良好的用户体验。
将此网站设计视为一个包含一些信息的大型导航元素,然后是站外链接或联系链接。它非常适合即将推出的设计或简单的作品集登陆页面。
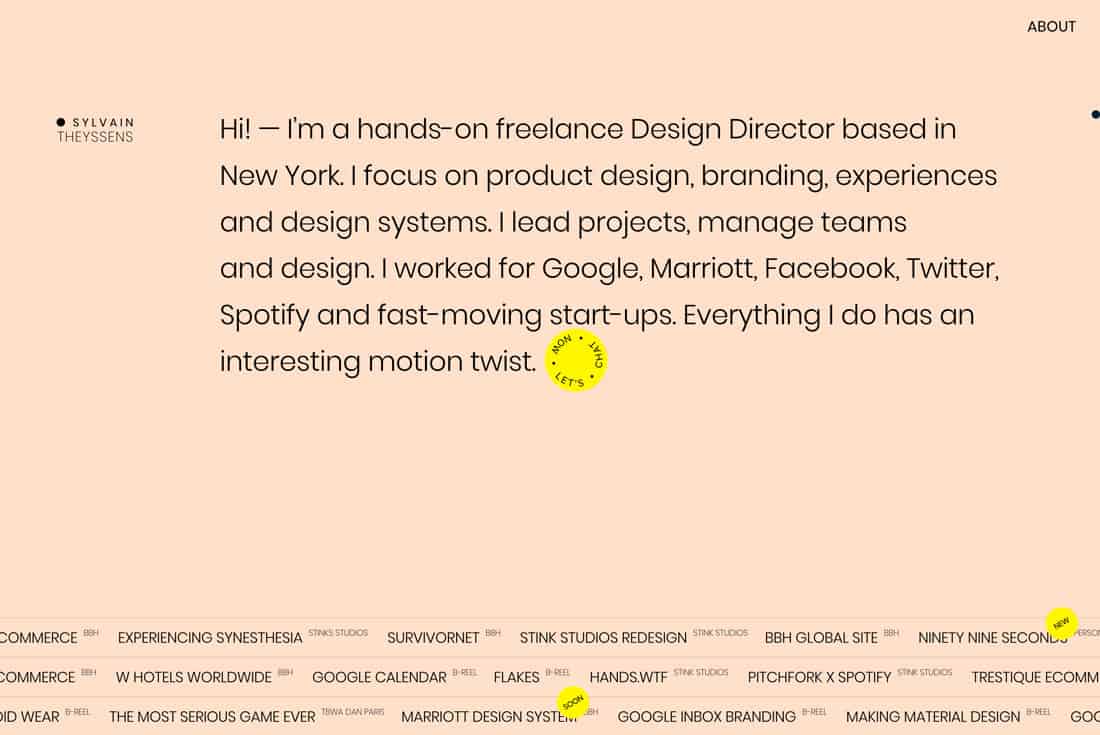
Sylvain Theyssens 在他们的作品集设计中就是这样做的。(它实际上有两个页面:一个可爱的“屏幕保护风格”动画,通过鼠标移动变成主要设计。)该页面简单、信息丰富且令人印象深刻。单屏设计为您提供您需要了解的一切,而无需任何额外的干扰。
6. 即将推出的设计

说到即将推出的网站,这是单页设计的完美用途。
在大多数情况下,即将推出的页面没有太多内容——可能只是徽标和简介或联系信息。在大多数情况下,这可以很好地适合一个页面,并且可以有效利用用户时间,直到主站点上线。
绿色变色龙正是这样做的。由于很酷的动画和有趣的文本使用,one=page 设计特别好。它创造了一种期待感并激发好奇心——这正是您在即将推出的页面中所希望的。
7. 有点时髦

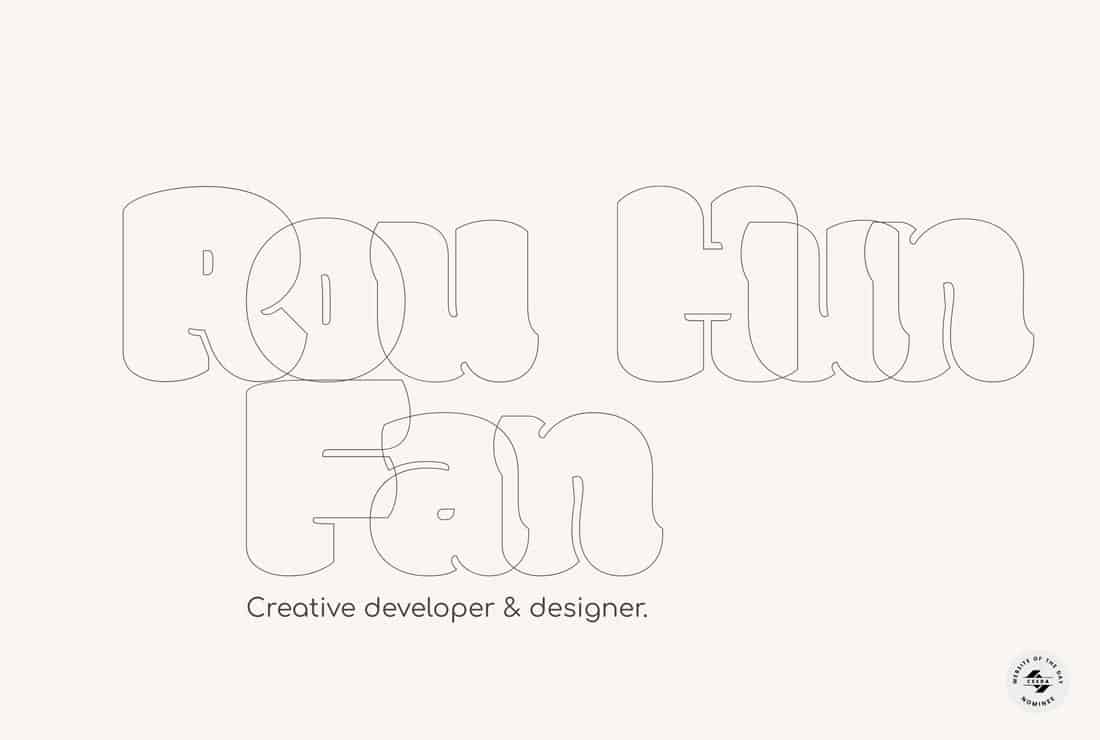
如果您想尝试一些不同或时髦的东西,单页网站可能是一个很好的游乐场。不寻常的显示器非常适合较小的设计,因为您最终不会过度使用“技巧”。
范柔魂使用特殊的字体和背景网格来突出他的信息、作品集和作品。创意展示和简约风格足以鼓励短时间滚动,非常适合作品集。
8. 让用户有事可做

为了保持参与度并保持用户对设计的兴趣,请在单页网站上让他们做很多事情。
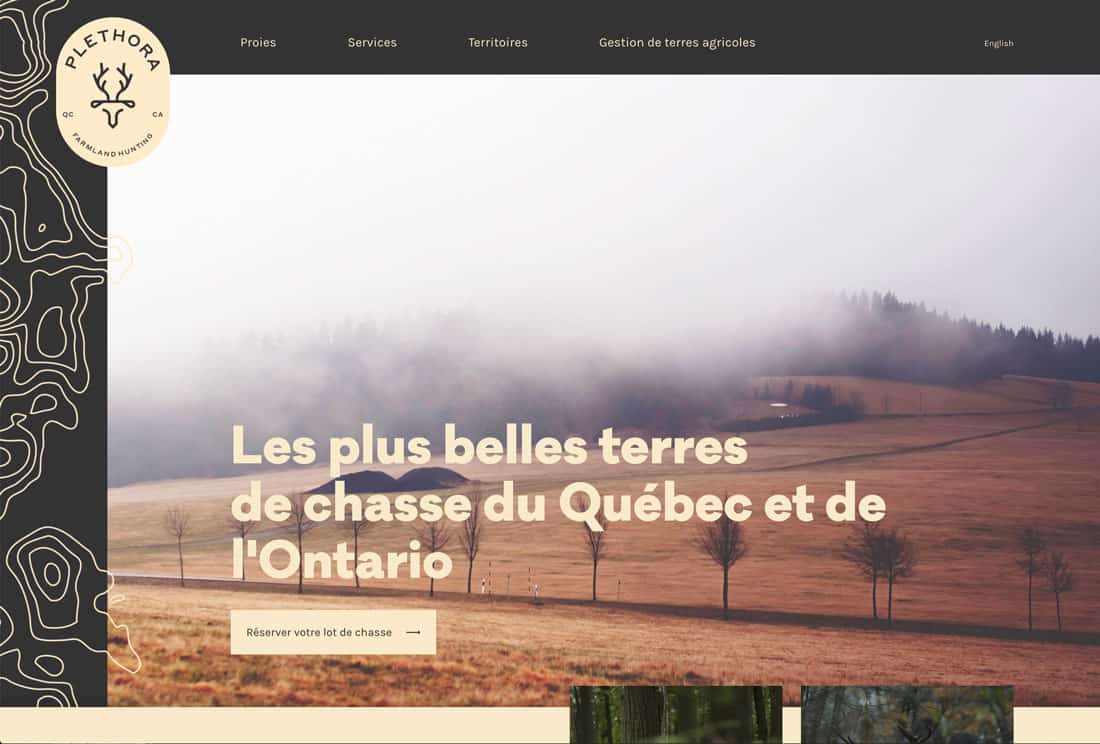
许多这些设计的一个失败是它们只是长长的信息卷轴。将其分解为可点击的元素、号召性用语和要做的事情。这些元素不仅可以帮助您弄清楚用户想要从设计中获得什么(以及他们是否满足您的预期目标),还可以帮助他们保持更长时间的交互。
Plethora 用大量的卡片式按钮打破了长页面的滚动,以预订旅行套餐。每个点击交互都用箭头标注,以创建一致的用户体验。
9. 保持井井有条

由于网站的所有内容都在一个页面上,因此设计很容易失控。但它也可以为内容创建一个有组织的画布。
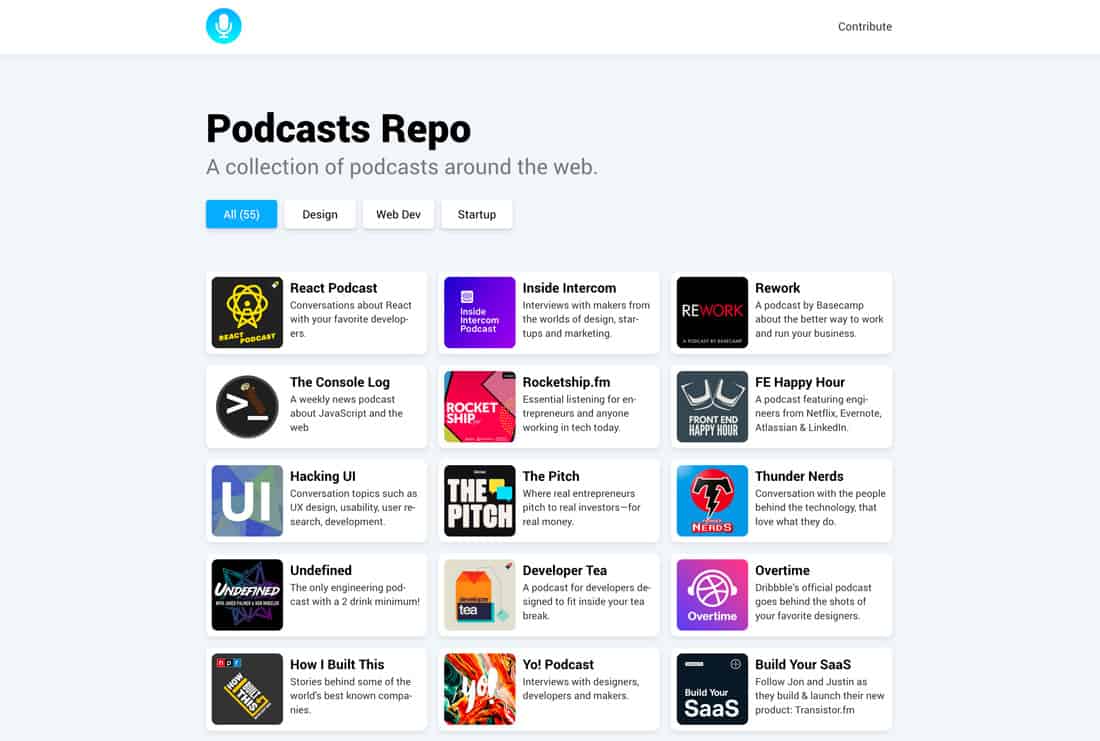
当涉及到处理一页时,紧密的网格和统一的结构可能是您最好的工具。使用它们以易于用户导航和理解的方式对内容进行组织和分组。
Podcasts Repo 在这方面做得很好,有一个完美的播客网格可供选择。该网站具有足够的灵活性,具有这种网格和样式,可以根据需要增长到尽可能多的内容项,而不会变得不堪重负。
10. 明智地利用空间

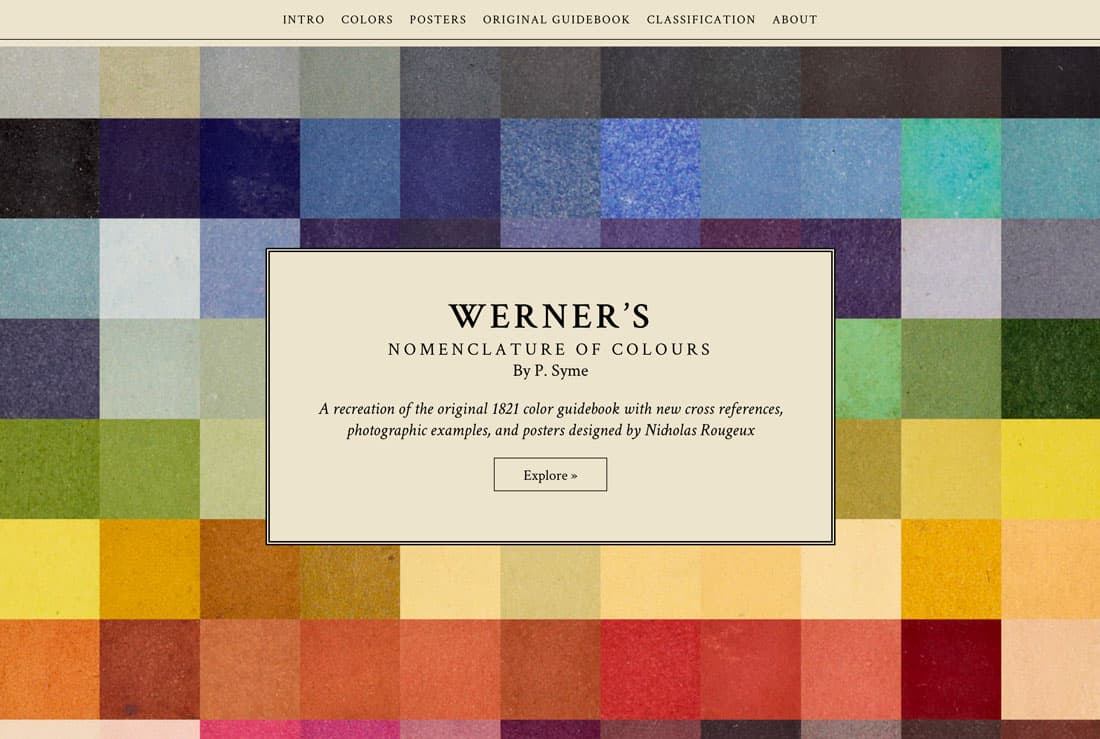
对于较长的滚动或一页设计,最重要的设计考虑因素之一是空间的使用。内容的间隔需要确保内容变化清晰、操作可识别并且所有内容都易于阅读。(请记住,过多的滚动可能会导致一定程度的眼睛疲劳。)
维尔纳的颜色命名法是一个包含大量内容的单页网站。该网站实际上是 1821 年一本书的复制品。空间使这一设计得以实现。
具有清晰网格和大量空白的类别和小节增强了可读性和扫描性。这里有很多东西,但由于整个空间的利用,感觉很平易近人。
结论
单页网站设计可能正是您所需要的,可以分解您一直在从事的一些较繁重的项目。这种风格适用于从即将推出的网站到作品集的任何内容。它适用于任何没有大量内容的网站。


