5种真正有用的响应式网站设计建设模式
响应式网站设计需要一种非常不同的布局思维方式,既具有挑战性又令人兴奋。几个世纪以来,布局艺术已经足够复杂,它是由固定元素定义的,现在随着布局变得越来越适应性,事情变得呈指数级复杂。
为了帮助您重新编程您的大脑以新的方式考虑布局,我们将看一下一些有趣的响应式设计模式,这些模式正在由网络上的才华横溢的设计师实施。
从小事做起
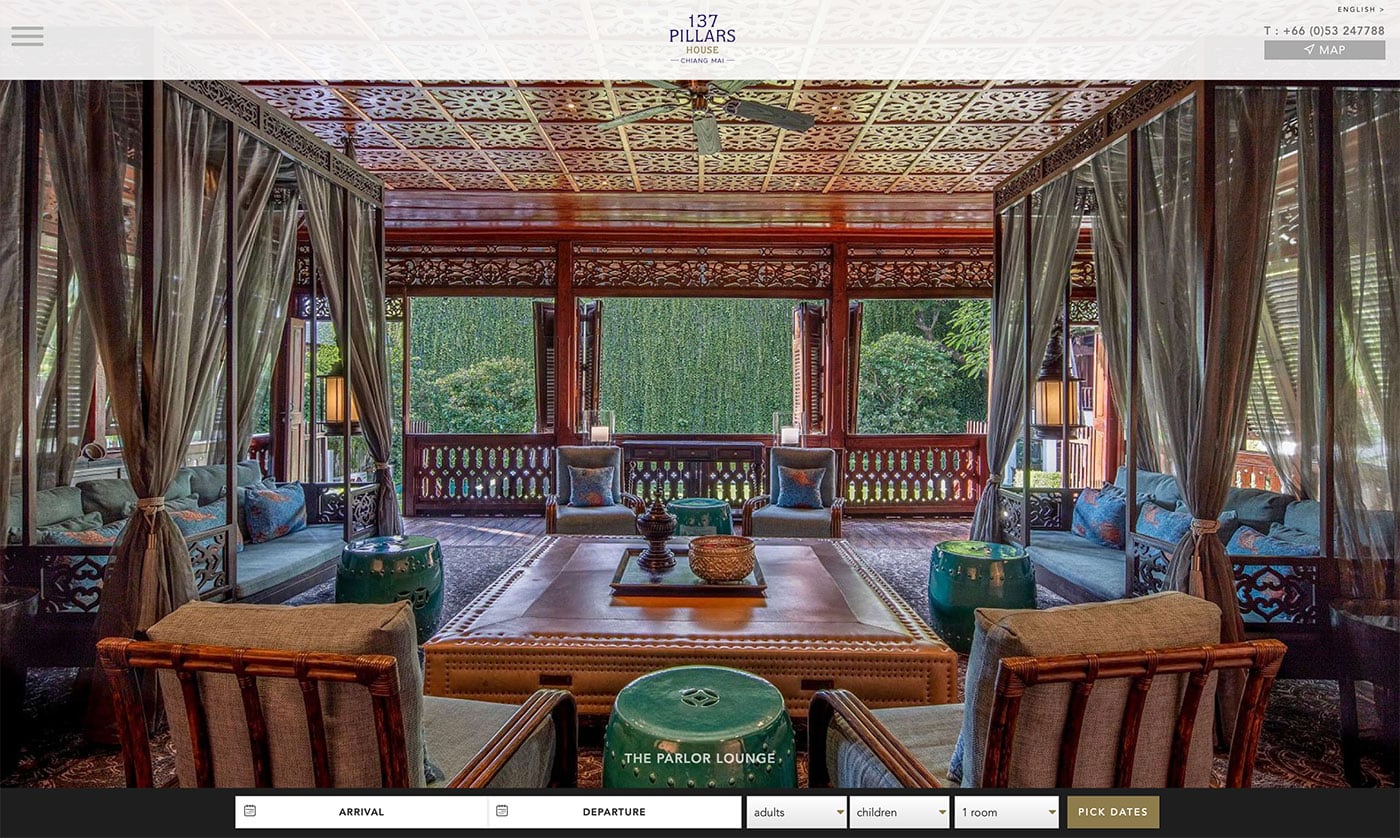
我看到实现响应式设计的最流行的方法之一是简单地为页面上的内容列分配流动宽度,随着页面宽度的减小,内容列会变得越来越窄,直到一个主要跳转到单列移动布局。我们可以在豪华酒店网站 137 Pillars House 上看到这种技术的应用。

正如您所看到的,布局实际上只经历了一次重大转变。其余的调整是非常渐进的,只是初始布局的缩小。
这似乎是许多设计师正在尝试响应式设计的领域。这是一个很好的起点,因为它比多次重大转换需要更少的时间和精力,同时仍然提供在任何视口尺寸下看起来都很棒的网页的好处。
尽管我想鼓励您冒险尝试并探索布局设计方面现在可供您使用的巨大可能性,而不是简单地调情响应能力。不要误会我的意思,上述方法没有任何问题,但进一步提高你的技能并扩展你认为自己有能力实现的目标总是一个好主意。
蒙德里安

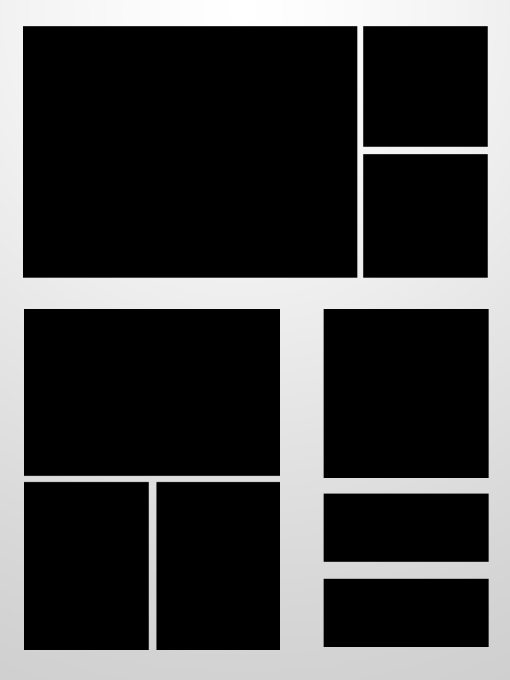
我们的第一个响应式网页设计模式是 Piet Mondrian 会欣赏的。它使用由粗线分隔的三个简单且大的内容区域。初始状态本身非常通用,并且可以在相当强烈的宽度减小下保持良好状态。
一旦对于初始状态来说变得太窄,宽屏布局就会适应并变成垂直布局。这是通过将右侧的两个较小的盒子移到大的、有特色的盒子下面来完成的。然后,此布局分解为我们标准的单列移动视图,其中每块内容都简单地堆叠在最后一块内容的下面。
基本画廊

缩略图库是一种流行的设计模式,几乎与网络一样存在。如今,设计师通常将它们保持在极简的状态:简单的矩形均匀地排列在纯色背景上。当视口发生变化时,这种格式非常容易重排。您只需减少几次列数即可。
我们在关于构建响应式缩略图库的文章中深入讨论了这个过程,因此,如果您寻找该过程的分步指南。
在野外
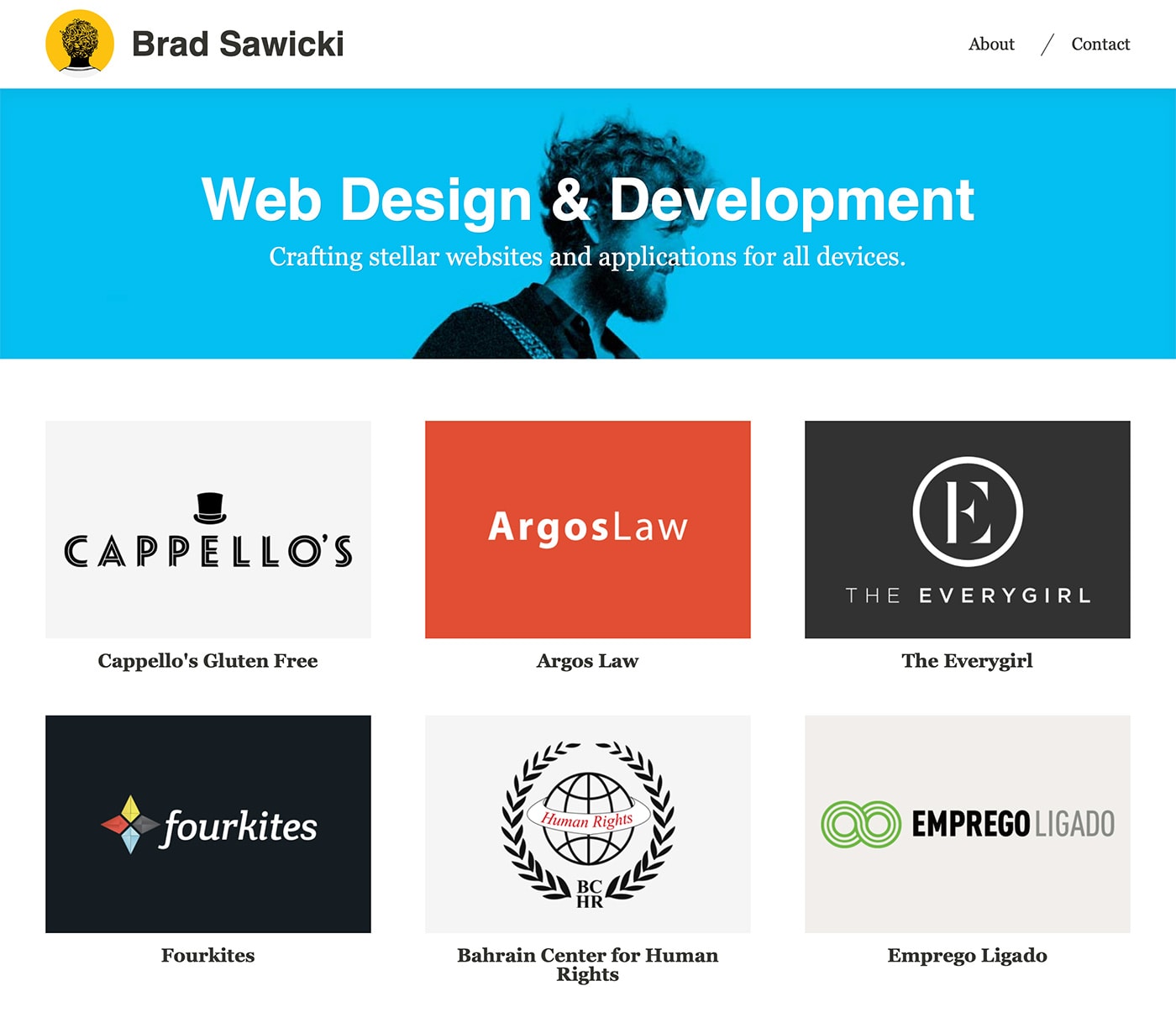
要在实际网站中查看此模式,请查看Brad Sawicki 的作品集。在他的主页上,他从一个简单的三栏画廊开始,然后折叠成双栏布局,最后折叠成单栏布局。这样做的好处是工作预览图像尺寸充分利用了可用的视口,以便观看者始终可以以漂亮的大格式看到它们。

特色商品

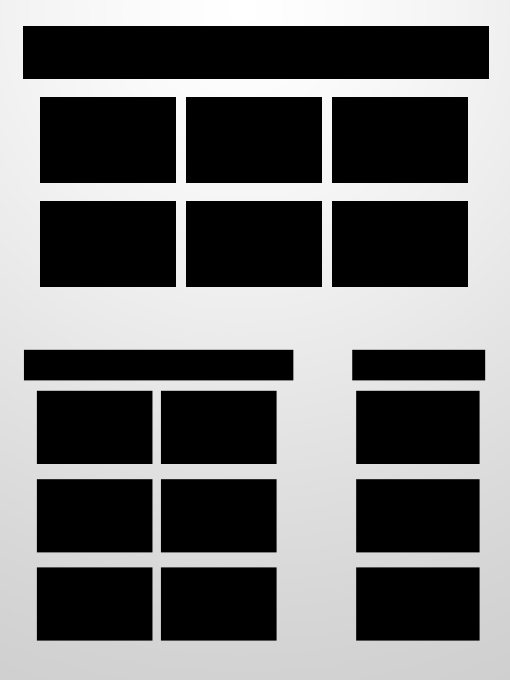
这很像画廊的布局,只是它更适合突出显示一些项目而不是几个项目。这里的示例使用了四个特色项目,但看到三个项目也同样受欢迎,甚至更受欢迎。
正如您所看到的,布局从并排的四个特色项目开始,上面有一些介绍性内容。然后它沿着画廊的路径跳到两列,最后跳到一列。请注意介绍性内容的调整方式:导航从右侧转到主标题或徽标下方的左侧。
列翻转

这是迄今为止最复杂的模式之一。布局的顶部有一些非常大的元素,可以吸引您的注意力并介绍该网站。下一部分分为三列,但当您减小浏览器的大小时,第一列翻转到其一侧,并成为位于其他两列上方的一行。
这是一个相当复杂的转变,但非常有效。您只需添加一个媒体查询,将该列中的项目向左浮动,然后清除浮动,使其他两列保持不变,就可以轻松实现这一目标。
最后一步当然是将所有内容再次回流到一个宽列。它可能需要大量滚动,但只要内容不溢出页面,那就还不错。
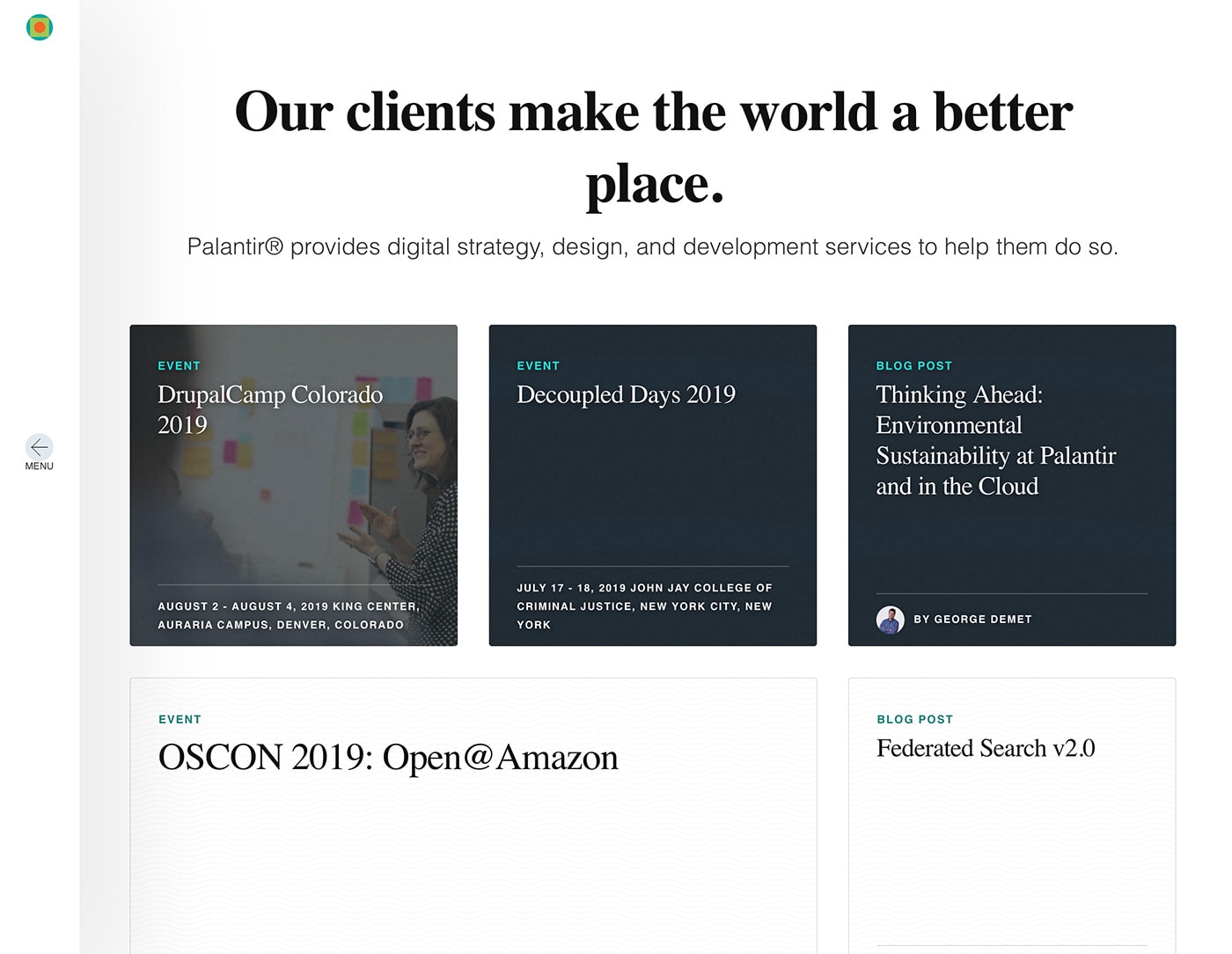
在野外
此布局的灵感来自另一家开发公司Palantir。请注意,网络开发人员首先在自己的网站上尝试响应式设计,这既可以作为客户的良好学习体验,也可以作为示例。

Palantir 是一个光辉的例子,展示了响应式网页设计的巨大转变。这不仅仅是减少列的宽度或完全消除它,它代表了页面内容的重大回流,以不断最大化可用宽度。
功能随机播放

最后一个模式是对特色项目想法的不同看法。我真的很喜欢它,因为它在第一次回流期间会产生轻微的曲线。它不是简单地放置到两列并向左浮动,而是创建了交错的两列布局,其中部分浮动到两侧。
对于单列布局,缩略图被完全删除,以更加强调文本内容。当然,这是可选的,以前的单列格式之一也可以轻松实现。
在野外
Orestis 在其网站上使用此模式。这三个特色项目是他们提供的服务,每一项都由彩色插图表示。

当您调整浏览器大小时,服务会堆叠在一起,并且图像会向左或向右浮动。这是一个有趣、古怪的网站,你必须亲自去看看才能真正感受到它是如何运作的。
更多图案

在我对这篇文章的研究中,我发现了 Luke Wroblewski 撰写的关于同一主题的 现有文章。 Luke 并没有像我在这里所做的那样查看非常具体的模式,而是做了出色的工作,真正将常见布局分解为最基本的想法并向您展示它们是如何工作的。这是一个非常伟大的作品,我真的很喜欢他展示布局在画布内部和外部如何工作的方式。
结论
我希望您现在正在全神贯注地思考响应式布局。网页设计社区花费了大量时间讨论如何通过媒体查询完成响应式 CSS 的技术方面,现在我们绝对是时候开始深入思考这个令人兴奋的新领域的实际设计方面了。
请在下面发表评论,让我们知道您对这些响应式设计模式的看法。您会在自己的工作中使用其中的任何一个吗?为什么或者为什么不?


