20 多个前沿个人网站设计可以激发您的灵感
想要创建一个令人惊叹的作品集吗?或者也许您只是想更新您的个人网站或博客。我们收集了 20 个出色(且前沿)的个人网站设计,以激励您并帮助您在处理新项目时突破极限。
这些设计涵盖了一系列专业、设计美学和行业。
因此,无论您是网页设计师、插画家、医疗专业人士还是产品设计师,我们都会有一个个人网站设计来激发您的灵感!
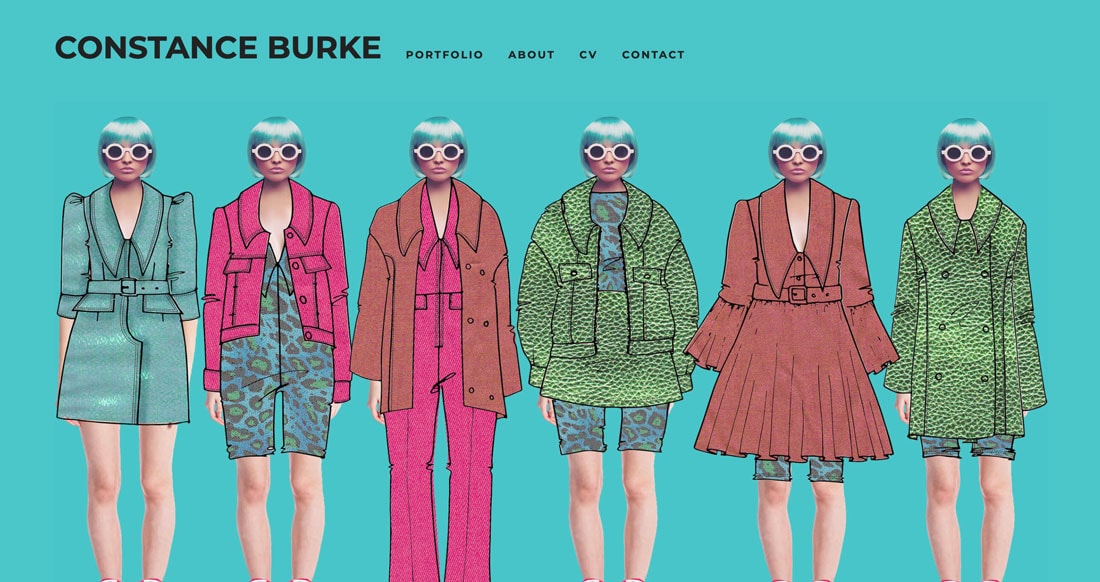
1.康斯坦斯·伯克

康斯坦斯·伯克 (Constance Burke) 的网站干净、古怪、视觉上引人入胜。她的时装设计以“模特”为亮点,通过匹配的颜色选择和重复,这些“模特”几乎融入了背景。导航很清晰,可以让您快速找到正确的信息。古怪的风格需要很大的机会,但足以从一开始就吸引你。
2.吉莉安·霍布斯

吉莉安·霍布斯将极简主义发挥到了极致,而且很美。当你有一些简单的事情要说时,这种方法可以产生比多层元素竞争注意力更大的影响。它是如此简单,以至于您几乎被迫四处点击才能了解更多信息。
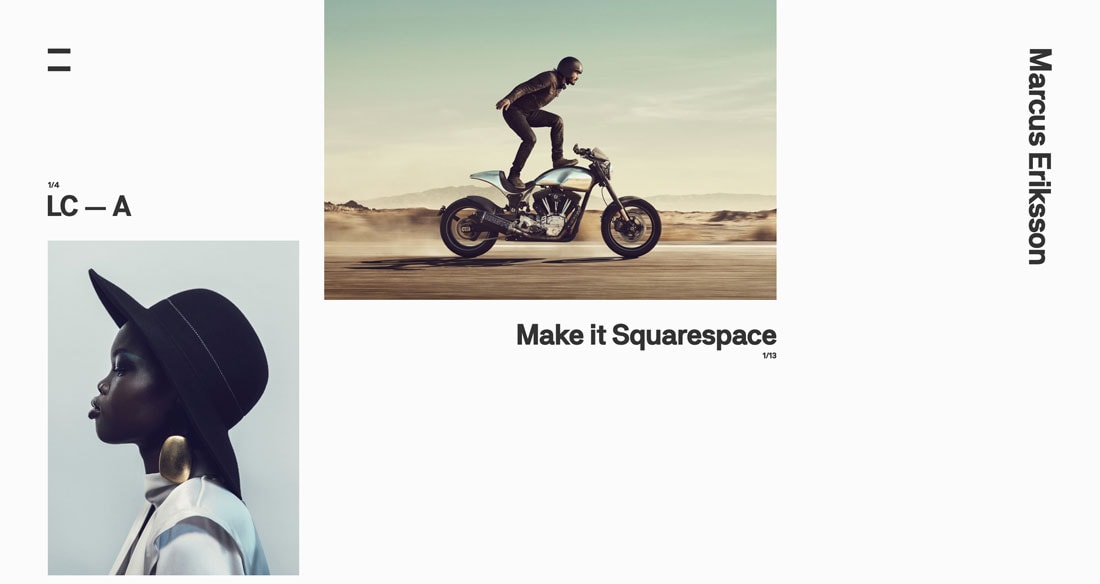
3.马库斯·埃里克森

当您的个人网站展示像马库斯·埃里克森这样的照片时,请给它们足够的空间来展示。这个设计的有趣之处在于,网格看起来是破碎的,但一点也不麻烦。它实际上增强了视觉体验。
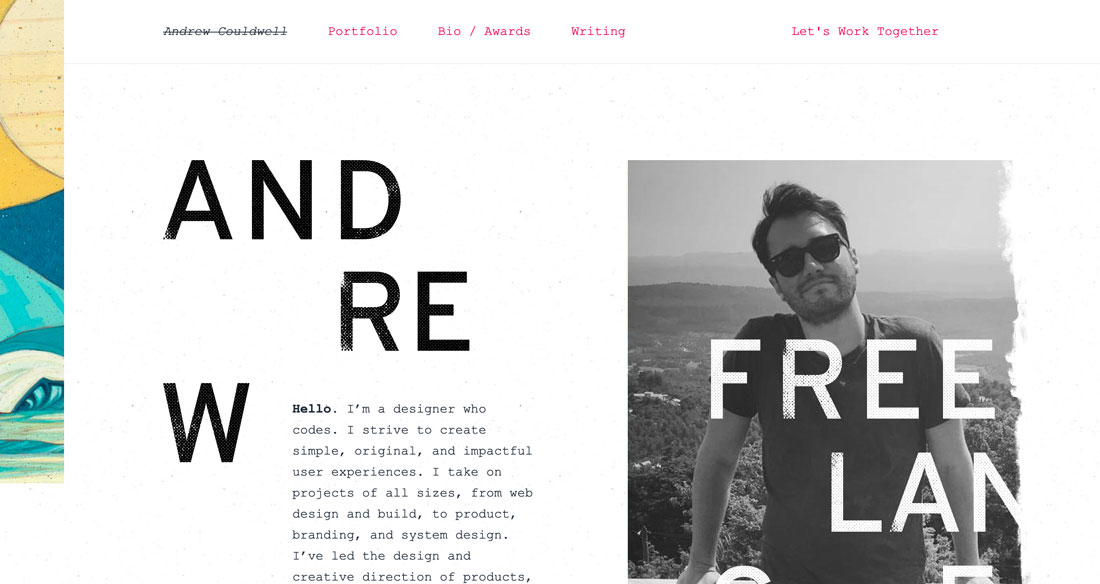
4.安德鲁·科威尔

安德鲁·科威尔 (Andrew Couldwell) 冒险为自己的名字设计了有趣的字体。 (这不是你通常会推荐的东西。)但风格和流程都是恰到好处的。它展示了他的创造力——这毕竟是一个创意组合——以及创造交互式用户体验的能力。
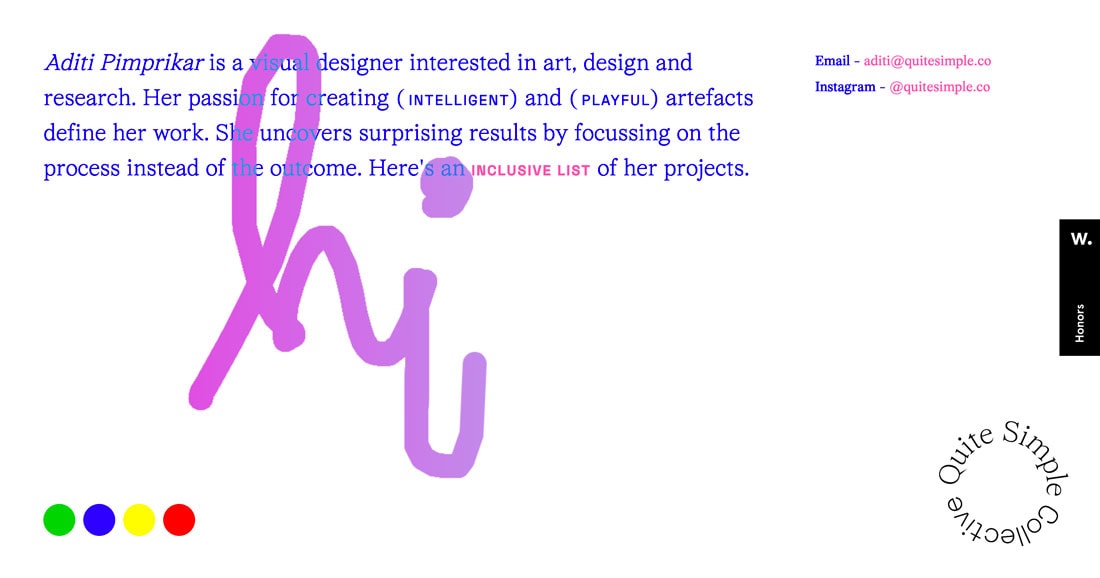
5.阿迪蒂·平普里卡

Aditi Pimprikar 的个人网站根本不是您所期望的。她将主页变成了虚拟白板,你可以在思考她的工作时在上面画画。这是一个让用户参与设计的很酷的实验。 (我承认我在玩耍并尝试画画。)
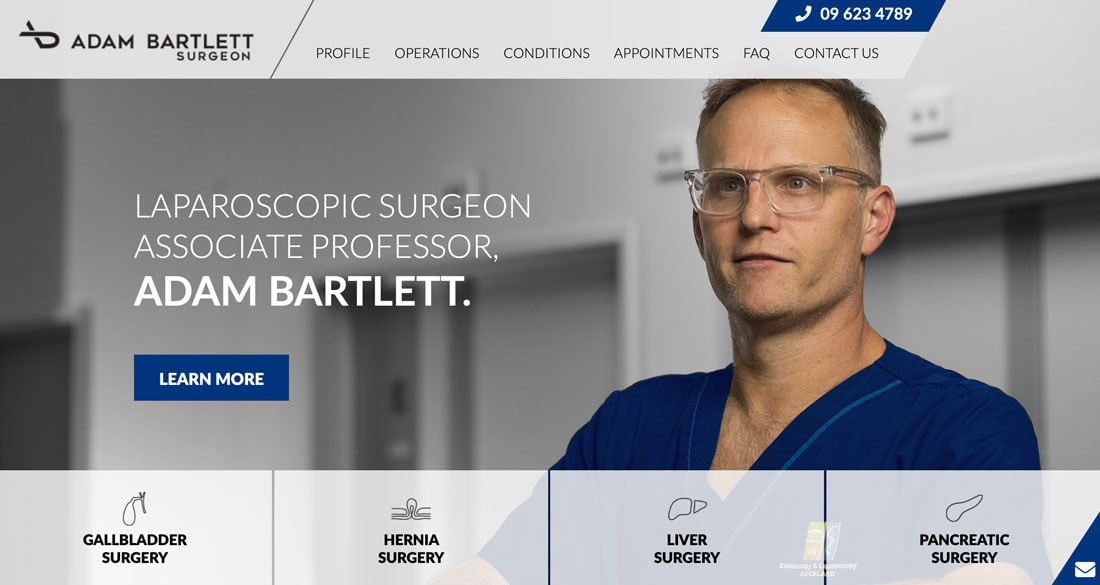
6.亚当·巴特利特

Adam Bartlett 的个人网站设计采用反向导航菜单,除了完整的顶部菜单外,页面底部还有超大按钮。这项技术的好处是,在单击其他元素之前,您的眼睛会直接看到您可能需要的元素(手术类型)。使用这么多导航工具可能很棘手,但这里的设计使其有效。
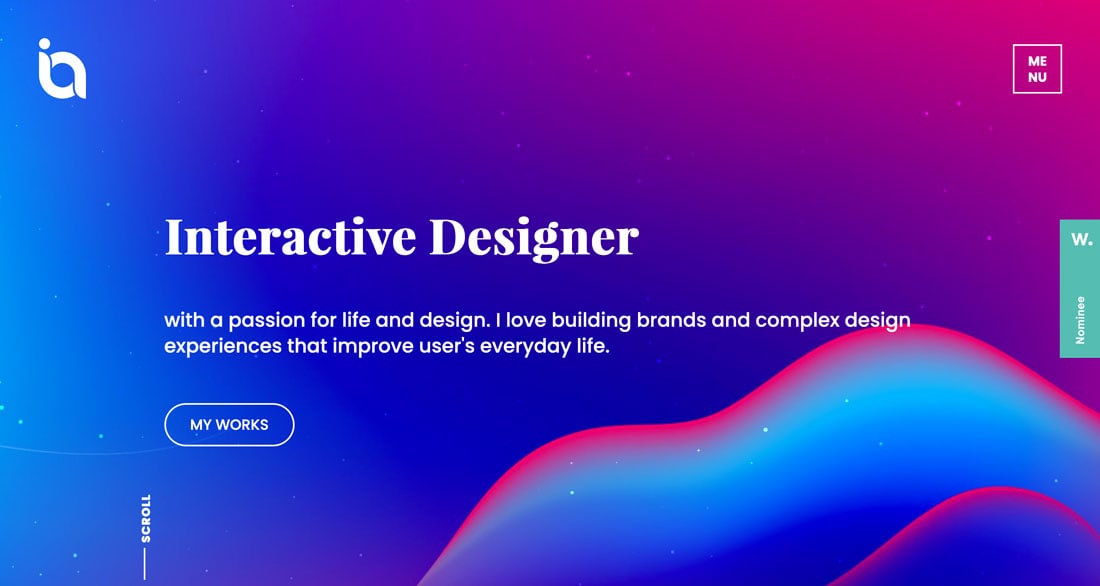
7. 伊沙德·艾哈迈德

Irshad Ahamed 通过一个充满微小动作和动画的网站展示了互动空间的技能,以取悦用户。调色板大胆而强烈,有助于吸引眼球。每个交互元素都做得很巧妙,特别是因为有很多动画,但它不会竞争或变得令人难以承受。
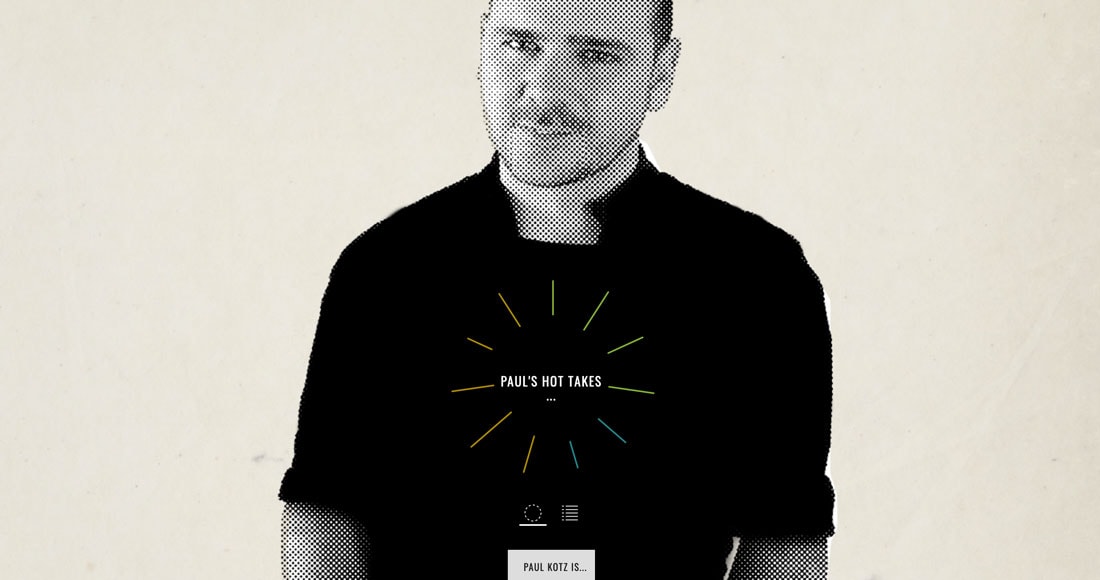
8.保罗·科茨

Paul Kotz 有一个快速聚焦的个人网站。中间有一个大图像,没有导航。但你可以切换按钮来查看他的“热门作品”。 (这是一个非常好的功能。)如果您同意他的观点……或不同意……请点击查看他是谁。这是一个单页设计,可以让您点击很多内容。
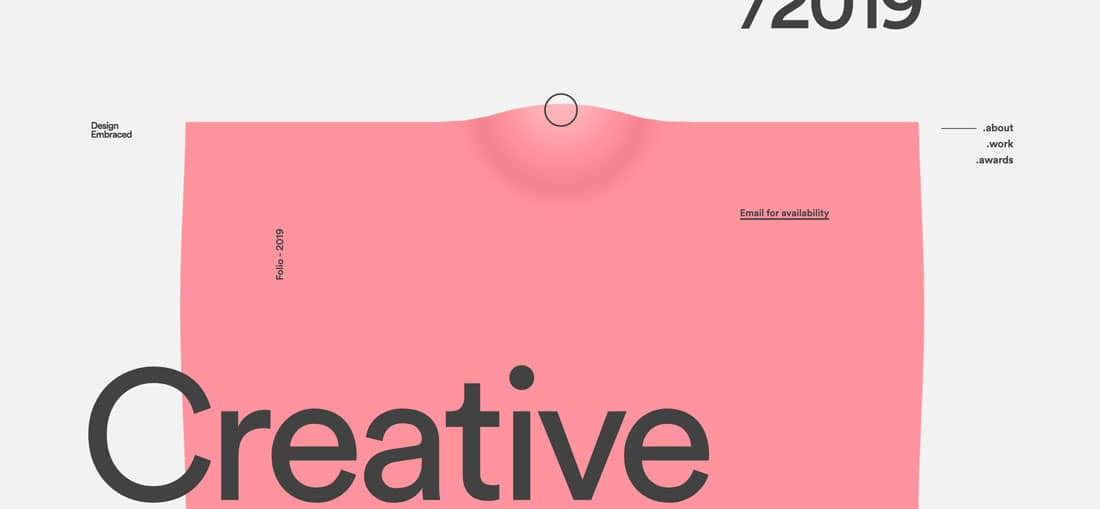
9.安东尼·戈德温

安东尼·戈德温的个人网站使用了时髦的滚动动作。当您在屏幕上移动鼠标时,您会看到一个凸起或气泡。按住可滚动。放手留在原地。这是单页设计的一种时髦表现。
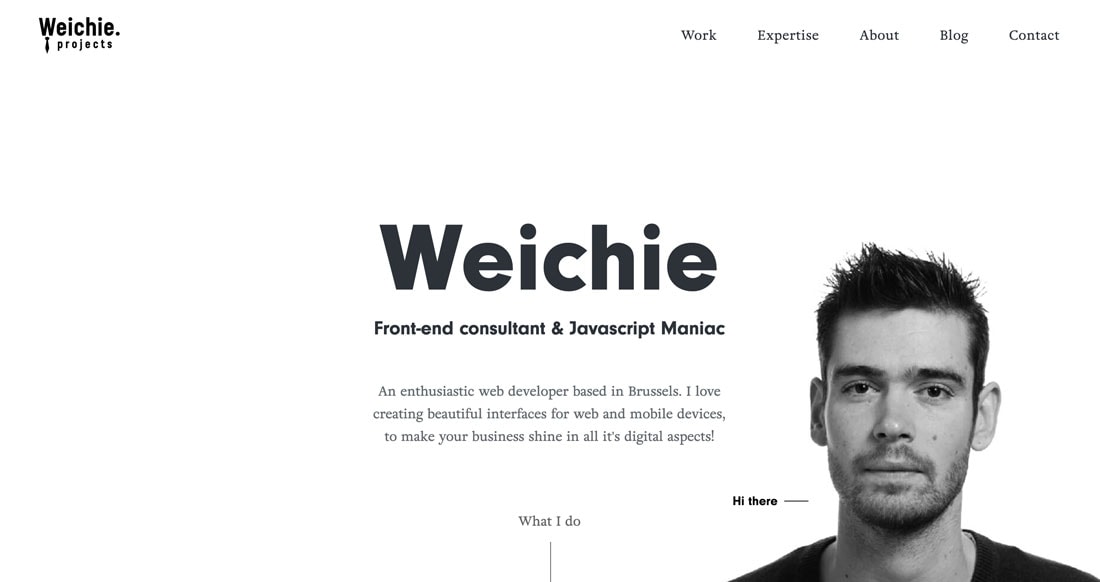
10.鲍勃·韦奇

乍一看,Bob Weichie 的设计非常简约。然后他的图像变形到屏幕上,有点像科幻节目中的东西。卖!
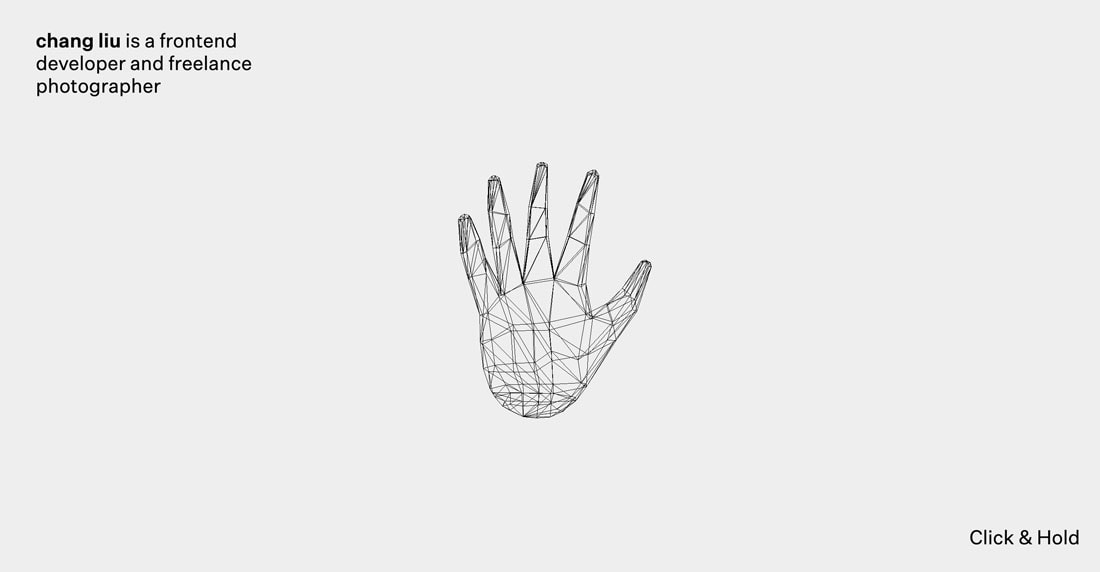
11. 刘畅

刘畅通过大量的视觉提示创造了很酷的互动体验。玩转主页上的手部动画,因为它转变为更传统的作品集设计。
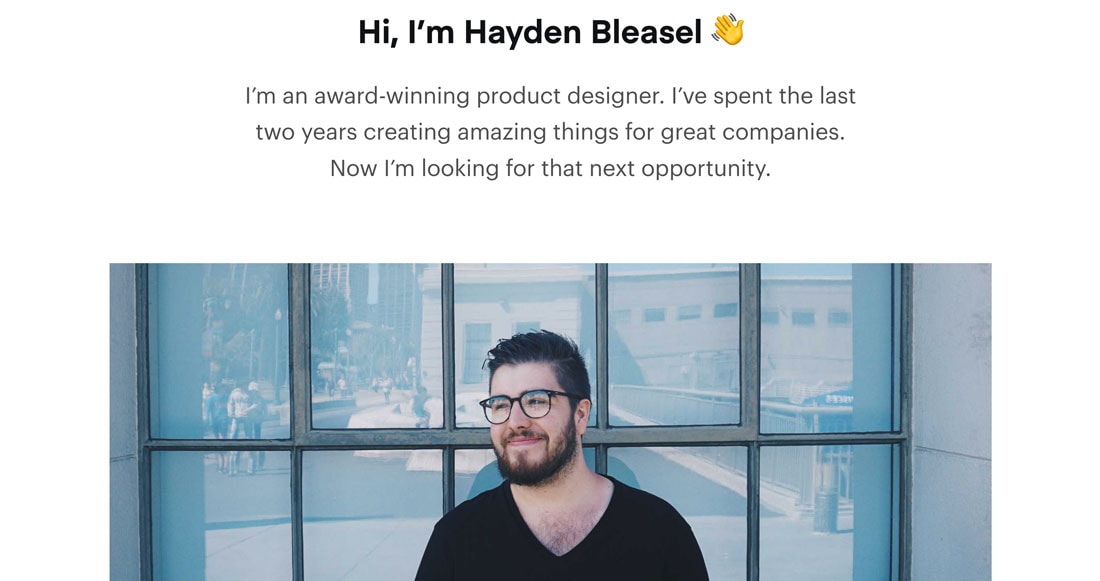
12.海登·布莱塞尔

海登·布莱塞尔 (Hayden Bleasel) 的个人网站采用了不同的方法,使用空白、叙述,然后列出音频剪辑和采访,以帮助您确定是否想雇用他进行演讲或就业。
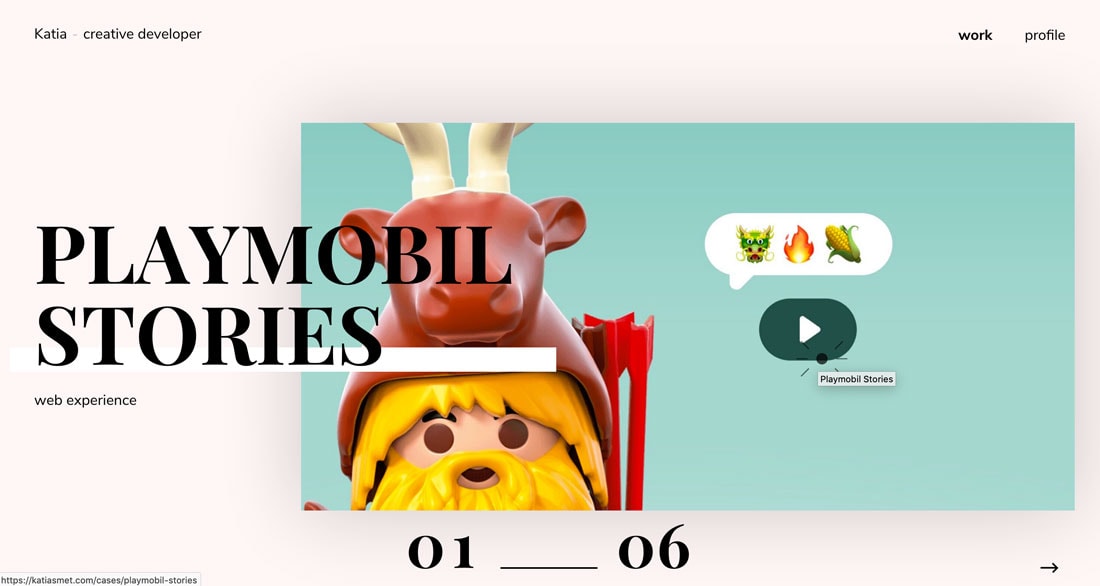
13.卡蒂亚·斯梅特

Katia Smet 的个人网站充满了互动性。元素弹跳,从左向右滚动,然后单击播放。发生了很多事情,但很难不去看。
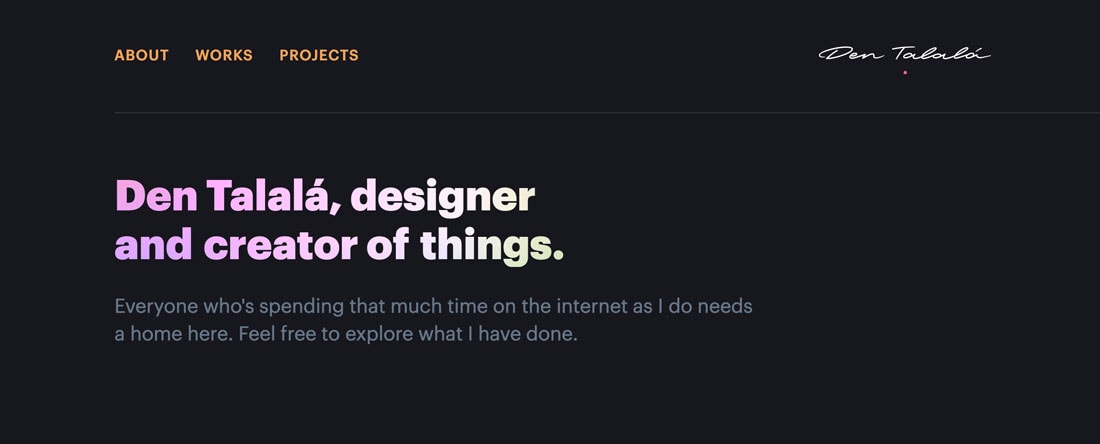
14. 登塔拉拉

如果您想要另一个极端,Den Talala 的个人网站简单且易于浏览。卷轴上方唯一真正值得一看的是他的名字和信息的凉爽、缓慢的颜色变化渐变。 (这非常好。)
15.迪诺·巴利亚纳

Dino Balliana 用一组疯狂的图像吸引用户进入个人网站。当你试图弄清楚视觉效果发生了什么时,有一些流行的小故障动画会让你感到惊讶。这既危险又有趣。
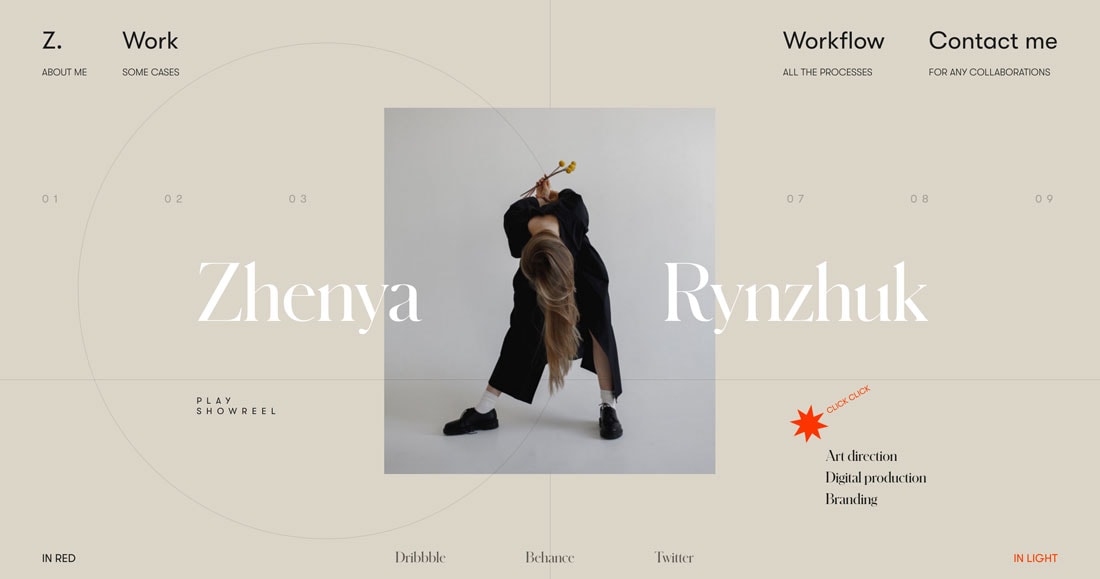
16.热尼亚·林朱克

zhenya Rynzhuk 的网站上发生了很多事情。但它足够微妙,没问题。然后是复活节彩蛋。将鼠标悬停在图像上即可查看她作品的动画拼贴画。
17. 迈克·巴斯格罗

迈克·布拉斯格罗 (Mike Brasgrow) 的个人网站让他看起来像个大名人。它时尚而优雅,展示了您可以在何时何地看到他的现场表演。视差滚动让您保持移动,证明有时简单和时尚是最好的。
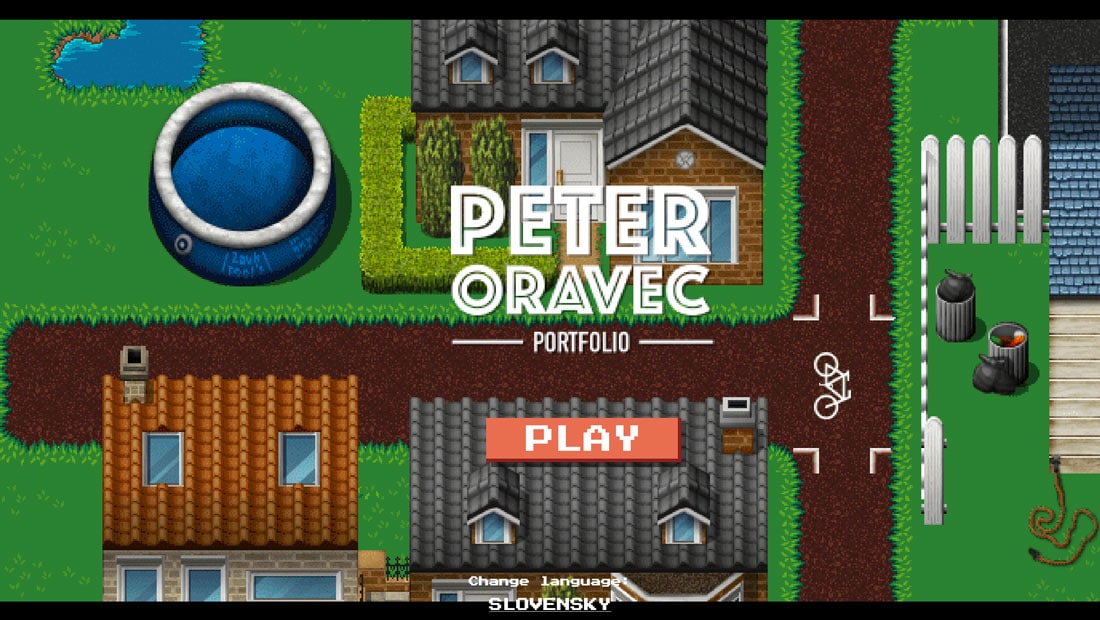
18.彼得·奥拉维克

Peter Oravec 的作品集是一款游戏——说真的!互动体验需要一点时间才能玩。但这非常有趣。
19. 炫耀

Hyun Io 使用简单的单页个人网站格式,其中主菜单中的元素合并到屏幕上。动画很清晰,这是处理没有太多内容的设计的好方法。
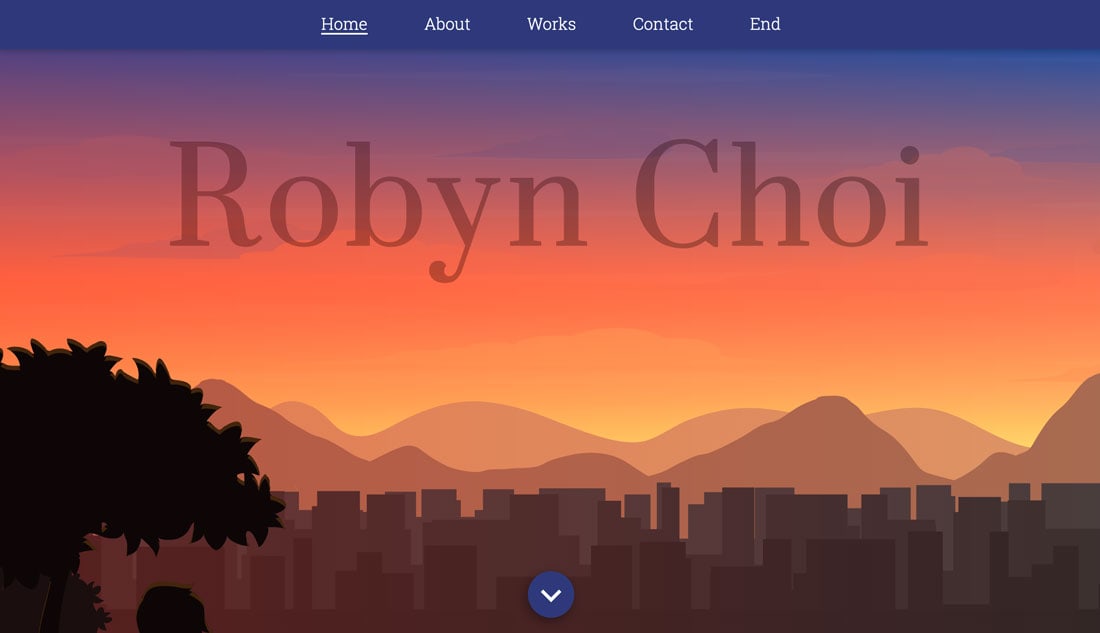
20.罗宾·崔

有时候,设计就是很美。这就是 Robyn Choi 个人网站所提供的服务。这些插图很可爱,因为滚动动作会带您以逻辑信息簇的形式浏览她的简历。
结论
确保访问上面您喜欢的每个示例并浏览这些网站。这些个人网站之所以如此出色,很大程度上是因为设计和令人惊叹的用户体验的结合。 (你必须点击周围才能获得完整的用户体验。)


