10 个正在消失的网站设计趋势
网站设计趋势的尝试和融入项目可能会很有趣,但如果你不小心,这些元素可能会给项目带来过时的外观。有时,流行趋势来得快,去得也快!
在这里,我们将看看一些正在消失的网站设计趋势。 (这是一件好事。)
如果您的网站上有这些元素,那么可能是时候考虑刷新了。
1. 不那么微妙的阴影

阴影不需要那么明显。
与许多其他设计趋势一样,极端之间似乎有潮起潮落。设计师从拟物化元素到平面设计,从长阴影到大阴影。现在,更微妙的阴影开始发挥作用(值得庆幸的是)。
元素上阴影的目标应该是帮助增加一层深度或将其从背景中提升以增强易读性。好的阴影是设计的一部分,但通常并不明显。
摆脱不那么微妙的阴影是一件好事。
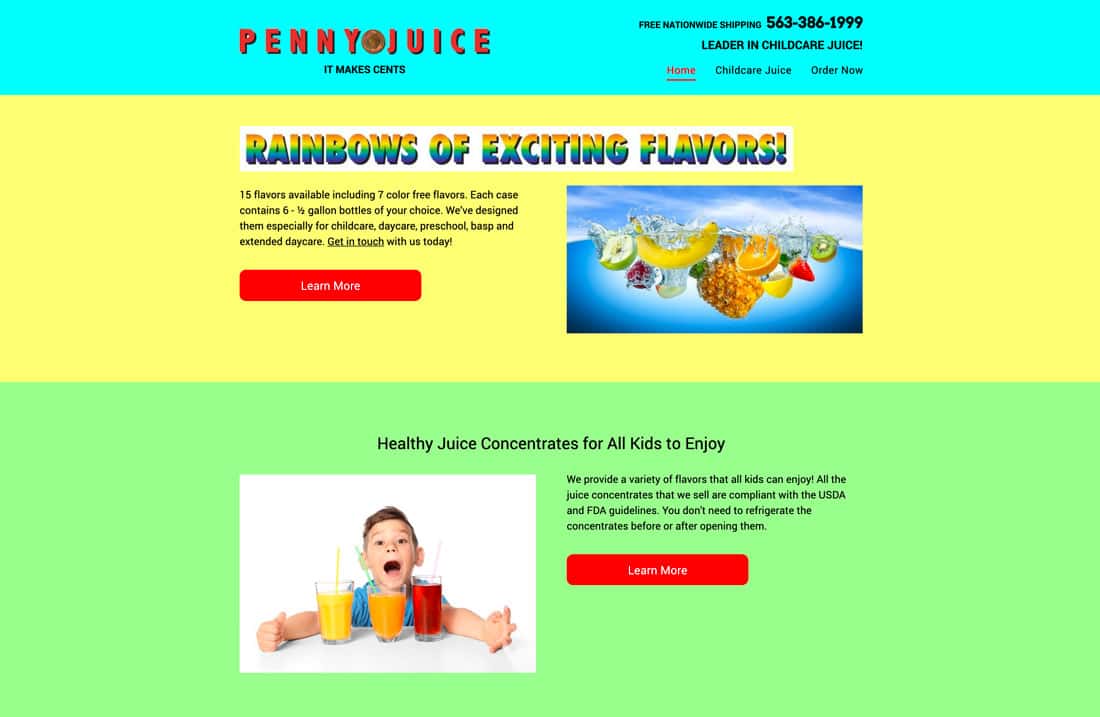
2. 太多疯狂的颜色

2018 年和 2019 年最大的趋势之一是使用大胆、明亮的色彩。
但设计师们正在缩减一些规模,增加流行色彩,减少引人注目的调色板。
这种转变可能是因为使用可能不符合组织标准的大量调色板来品牌化网站的困难,或者可能是因为一切都开始看起来与具有粉红色、黄色和亮蓝色的类似调色板相同。
3. 闪烁视频
首页视频的趋势似乎并没有放缓,但所有其他网站上曾经出现过的快节奏闪烁视频正在消失。
闪烁视频的问题在于,对于许多用户来说,它可能有点太多了。当所有东西都以每小时 100 英里的速度移动时,你应该看什么?
虽然这适用于某些网站 - 如果内容侧重于高速或高节奏环境 - 它不应该是默认设置。放慢速度,让网站访问者有机会欣赏屏幕上的动作。
使用视频讲述故事并传达设计的整体信息。不仅仅是填充主页英雄标题空间。
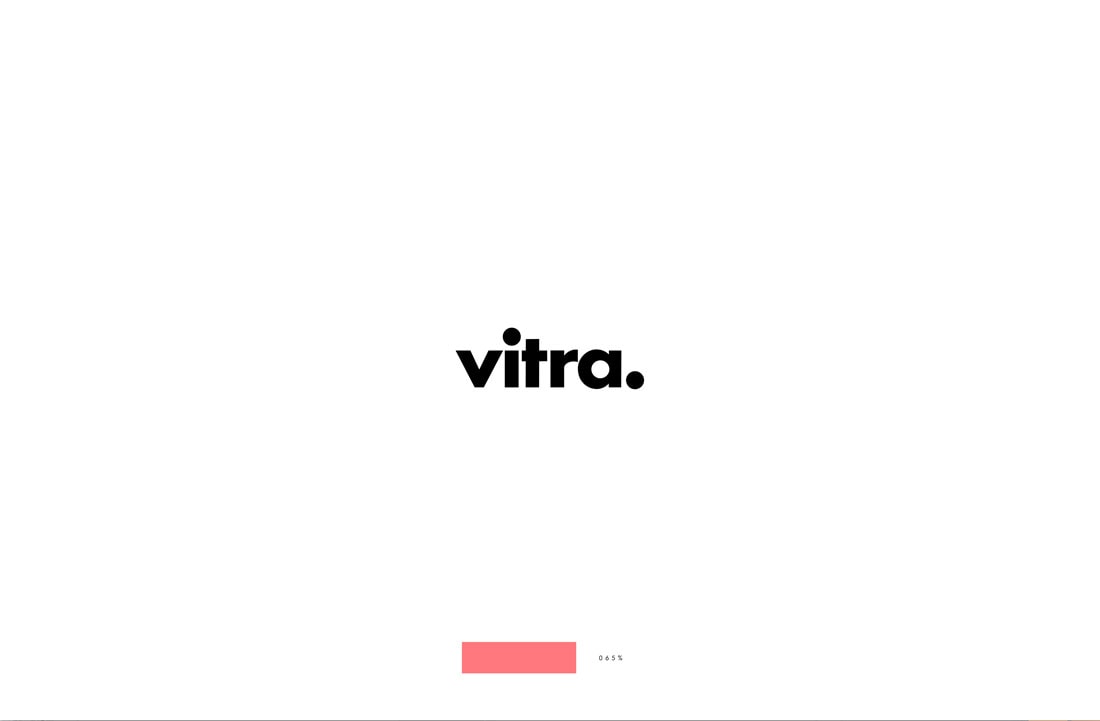
4. 加载动画

再见,加载动画!
这种趋势正在消失,并且不太可能卷土重来,原因有两个。
更多的人可以更方便地访问高速互联网,因此观看动画的人就更少了。
加载动画只是一个信号,表明您的网站速度很慢并且需要改进。
5.无限滚动
对于一个漂亮的长滚动网站来说,有一些话要说。移动设备上的感觉很好,并且提供了一种不间断的方式来参与内容。
但卷轴不需要永远持续下去。无限滚动的网站很快就会变得烦人。
其中许多设计都存在用户体验问题——在滚动、导航、加载时间和问题中迷失方向,以及太多信息而没有清晰的点击/点击路径。无限滚动很容易让用户迷失(并且您的网站将失去转化)。
另外,从长远来看,无限滚动不利于搜索优化。
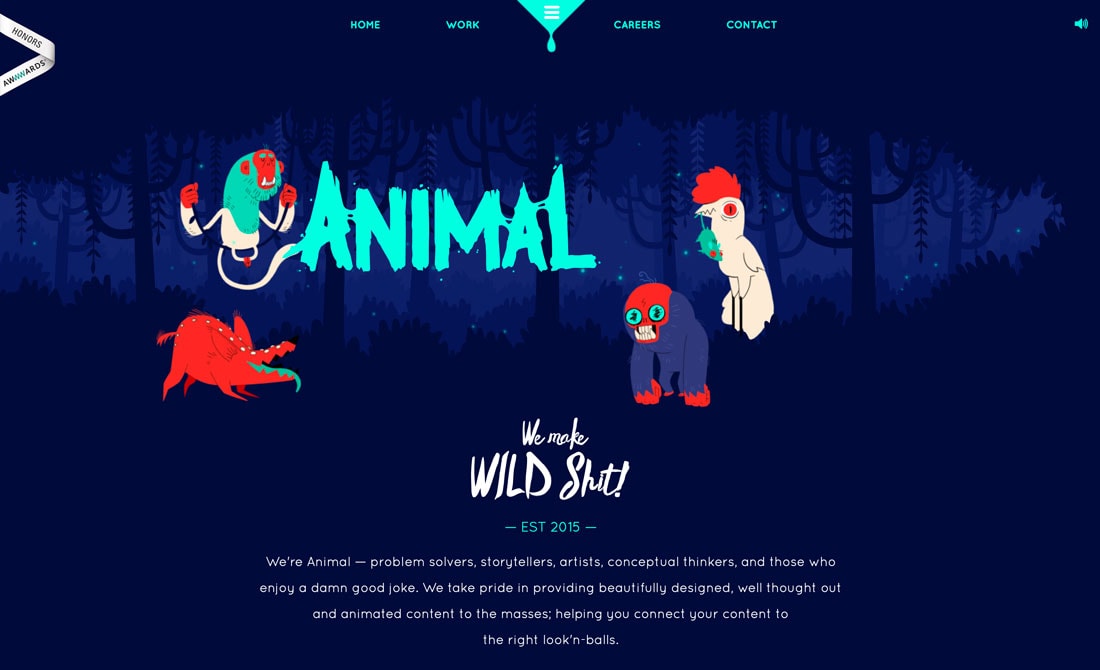
6. 移动端动画

是的,动画可以很酷。
不,设计中的每个元素都不需要动画效果。
其中许多人在移动设备上的行为仍然很奇怪。
值得庆幸的是,越来越多的设计师正在接受这一点,并减少移动设备上的动画效果。虽然其中许多技术在桌面上看起来很棒,但在较小的屏幕上却没有吸引力。
7.滑块
如果您的客户和我一样,他们喜欢英雄主页滑块。 (我一直试图说服他们不要这样做。)
所有这些滑块的问题在于它们对整体设计或内容没有贡献。那里几乎没有发生任何参与。这更像是一个不选择应该位于页面顶部的内容的借口。
滑块在移动设备上也可能存在问题,这可能就是为什么我们最终开始看到更少的滑块。有时动画不起作用。通常,元素的对齐和层次会导致可读性问题。文本可能会变得非常小,尤其是当滑块图像不是用代码构建并且是平面图像时。
总的来说,这是一个长期存在的设计问题。感谢每个放弃这一趋势的人。
8. 侧边栏
已经扔掉你的侧边栏了!
这一切都与可用性有关。在移动设备上,侧边栏会下降到屏幕底部,大多数用户可能会在此处访问您的网站。这些内容虽然被认为位于桌面设备页面的顶部,但在移动设备上却消失了。
它也是用户“被训练”忽略的广告和其他内容的所在地。
因此,设计师正在放弃它们,并更好地利用空白、边距和全角设计选项。
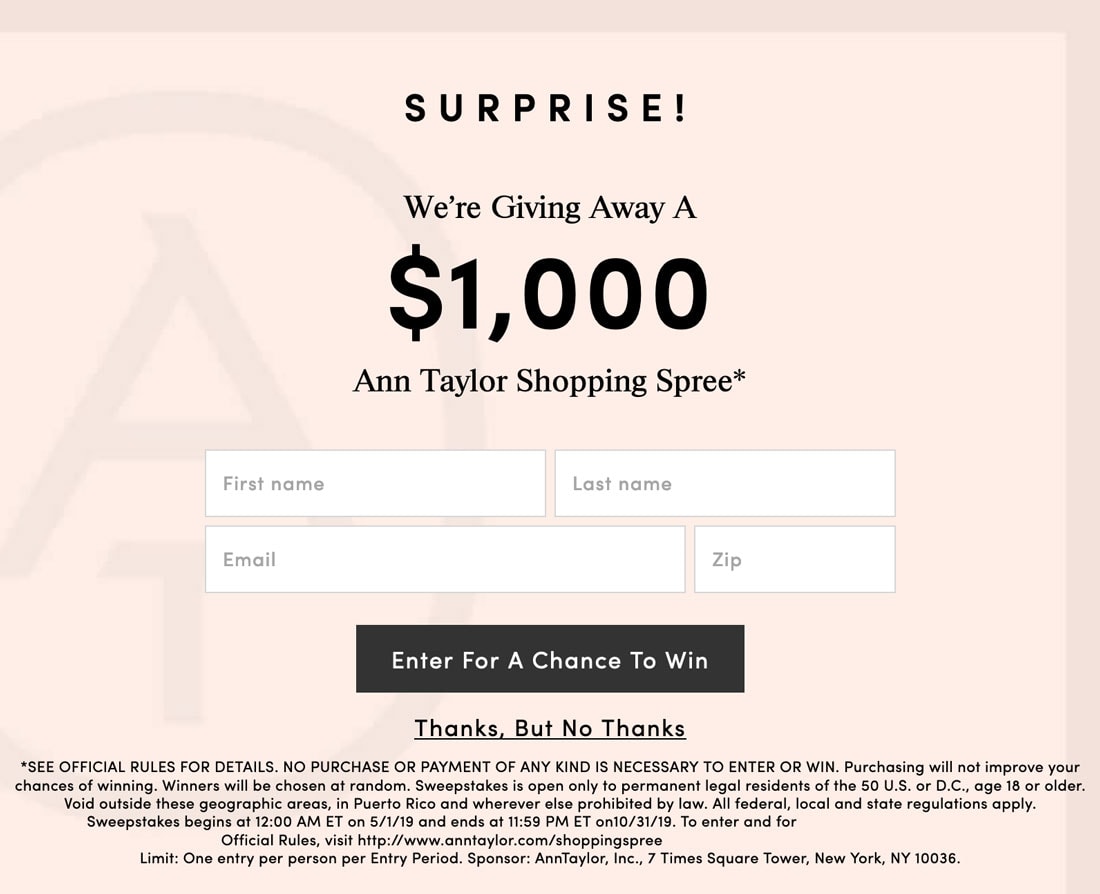
9.深色图案按钮

由于网络上关于深色图案的讨论如此之多,信誉良好的设计师正在回避专门为欺骗用户而设计的元素。
深色图案的示例可能包括一个用于用户不执行的操作的大按钮,以及一个用于用户想要执行的操作的小链接,或者一个很小的“x”,用户可以点击或单击他们所在的元素试图摆脱。
值得庆幸的是,现在这些元素似乎少了很多。
10.图标超载

图标是一个很棒的工具,但可能不应该是设计中唯一的图形元素。
在某个阶段,似乎所有其他网站都在设计中使用了整个 UI 图标套件。这是不必要的矫枉过正。
现在,设计师正在重新考虑图标的使用,更多地采用基于重音的方法来处理此设计元素。这是一件好事。
结论
您还厌倦了哪些其他网站设计趋势?
现在是快速清点网站项目并提出更改和调整建议的最佳时机,这些都是旧网站的明显迹象。即使是很小的改变也能产生很大的影响并保持设计的新鲜感。


