网站设计中最小化导航的 10 个优点和缺点
一段时间以来,网站设计发生了变化:导航和菜单正在缩小。尽管有人反对汉堡菜单图标,但最小的导航样式和元素越来越受欢迎。
尽管并非所有最小导航元素都使用这种样式,但它无疑是我们在过去几年中看到爆炸式使用的视觉样式。
但这有效吗?您是否应该考虑为项目使用最少的导航?在这里,我们将通过使用示例来了解一些优点和缺点。答案可能不像你想象的那么简单。
设计趋势:极简导航

最小的导航样式可以以不同的方式呈现,但最流行的可能是汉堡包图标。
这种具有三条堆叠线的小草皮已经变得非常常见,大多数用户都可以识别它。但当涉及到最小化导航时,共同点似乎就到此为止。汉堡图标已经发展到只包含两行,在屏幕上有不同的位置(可以在左侧、右侧或中间),并且有时与其他导航元素组合。
其他时候,最小导航根本不使用汉堡包。立即,很容易看出有很多用于最小化导航的选项,但没有太多的一致性。因此,这种趋势可以创造大量的设计机会……和挑战。
最少的导航优点
在很多情况和网站设计方案中,使用最小的导航效果都很好。最小导航允许引人注目的设计而不混乱,并且这个概念正在成为更普遍接受的用户模式。
小导航元素已成为常态

由于移动设备的主导地位,小型导航元素已成为常态。通过手机访问网站的用户习惯于简化和最小化的菜单项,包括隐藏在汉堡式图标中的菜单项。
一旦用户流程或模式被普遍接受,网站访问者就不必担心可用性或困惑。虽然最小化导航在小型设备上很常见,但它提出了一个问题:桌面屏幕上是否有不同的期望。
用户确切地知道您希望他们做什么

只要用户了解您想要或需要他们通过设计做什么,最小的导航样式就非常有效。但请注意,最小并不意味着“没有”导航。
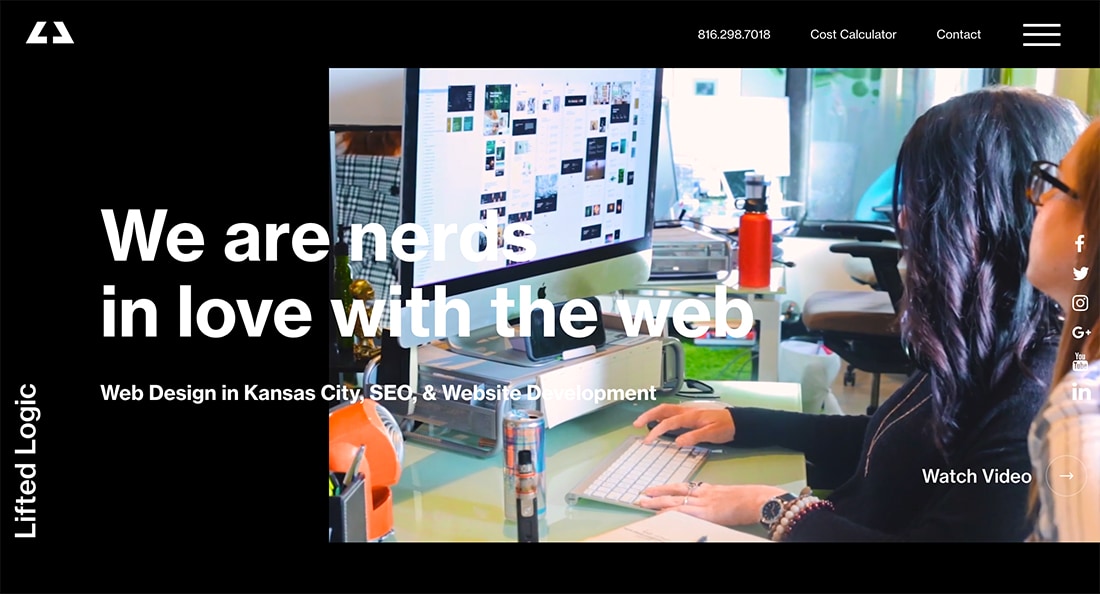
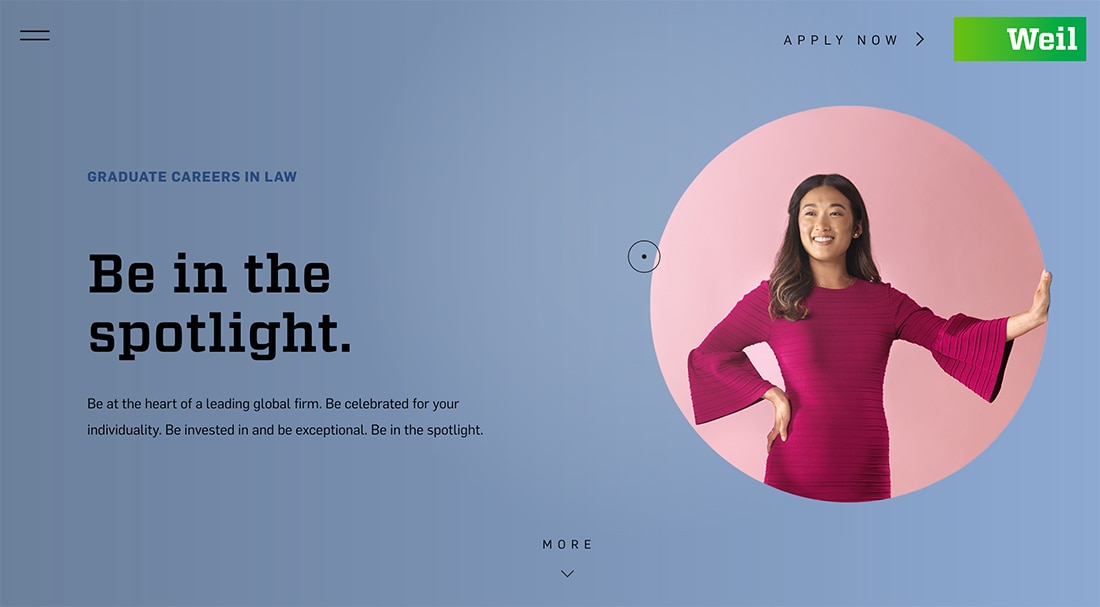
上面 Lifted Logic 的简约风格导航显示了如何高效和有效地使用汉堡菜单来隐藏一些元素,同时主要项目仍然位于屏幕顶部。这种中间地带、简约的风格使设计易于使用,并创造了清晰的用户旅程。
弹出式和滑出式导航可以提供更多信息


最小化导航的最大优点之一是,当用户需要时,它可以扩展为更具包容性的样式,并提供额外的上下文和信息。
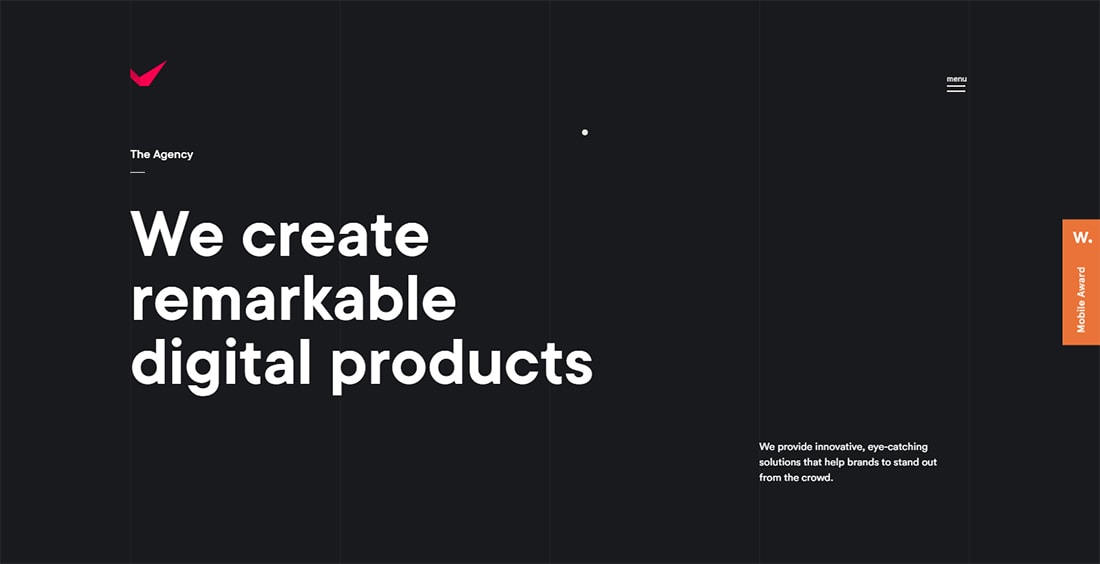
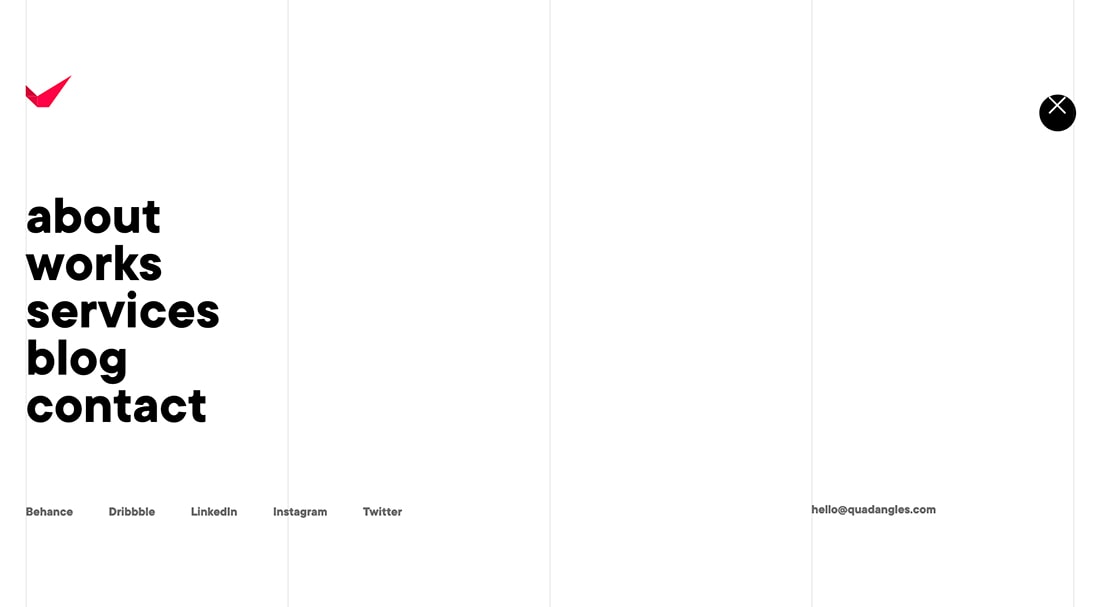
这个概念在上面的四边形设计中非常有效,它在扩展的导航弹出菜单中提供了整个网站内容以及社交媒体的链接。
最少的导航为设计提供了更多空间

最小导航的最佳设计元素之一是它清理了画布的其余部分,因此设计可以呼吸和流动。您不会因为在屏幕顶部添加白条或淡化照片以容纳小文本按钮而感到压力。
这种干净的画布可以为设计做一些特殊的事情提供坚实的背景,让您不用担心导航是否妨碍或者即使它可读。
最小的导航力量让您考虑其他“入口点”

最后,最小化导航让您考虑其他方法来让用户专注于网站旅程。这可能包括整个设计中可点击的号召性用语、鼓励跳转到其他内容的卡片或按钮元素,或者将用户引导到其他页面的方案。
考虑到这个计划进行设计可以帮助您重新思考和重塑转换,并专注于网站和用户之间的关键操作/交互。即使设计没有通过迭代阶段,思考最小的导航计划也可以帮助您集中项目目标。
最小的导航缺点
最小化导航并不适合每个项目。选择这种风格(或不选择)的很大程度上取决于内容和个人喜好。但有一些更深层次的原因可以解释为什么最小化导航可能不是最好的解决方案。
有些用户找不到他们想要的东西
最少导航的主要问题是用户可能会迷路。对于许多了解“主页”按钮是网站图标的用户来说,有些用户似乎无法返回。
对于每一个导航元素都是如此。在转向最小导航样式进行重新设计或设计调整之前,请先查看您的分析和流量。有多少人在使用这些元素?他们都使用它们吗?这可以帮助决定您的前进计划。
降低内容的优先级
最少的导航也会在某种程度上降低内容的优先级。大多数用户认为导航元素是网站设计中最重要的页面和内容。
但如果什么都没有呢?他们如何知道下一步该导航到哪里?
如果设计的其余部分不能帮助用户找到他们正在寻找的东西,这可能会产生问题。最小的导航需要设计其余部分的支持才能真正有效。
参与度可能较低
考虑尝试按钮式导航设计,而不是汉堡包图标。
这看起来像是一个微小的布局调整,但可以用最少的导航来解决最大的问题之一——低参与度。根据设计,按钮更易于点击。改变设计并保持功能不变。测试一下。有更多用户点击吗?
潜在的负面 SEO 影响
页面上的单词越少,机器人和索引引擎阅读和理解您的内容的机会就越少。虽然这可能会对搜索引擎优化产生一些影响,但影响通常较低。
如果用户快速跳出或因为找不到内容而不再坚持设计,那么对 SEO 的影响最大。请注意,因为这可能是一个滑坡。
它可能会在繁忙的设计中迷失方向
如果整体设计拥挤或繁忙,最少的导航就会带来挑战。如果没有很大的重量来携带菜单项,这种风格可能会在设计中迷失方向,使其变得无效。
因此,您确实会在白色或深色框中看到更多的粘性导航栏,即使只有少量的选择,以确保在播放视频、高色彩或动态图形或带有发生了很多事情。
结论
就我个人而言,导航的深度和主导地位取决于内容。没有深度页面的小型网站可能不需要它,尽管我几乎总是觉得对于电子商务网站来说这是必要的。 (商店和购物车菜单项应始终存在。)
另一个真正的因素是观众。年轻的受众或主要通过手机访问您的网站的受众更有可能轻松查看和使用最少的导航。 (传统菜单在这种格式下效果不佳。)另一方面,桌面用户可以从导航菜单中的文字和选项中收集有关您网站的大量额外信息。
这使得这个话题变得困难。虽然最小化导航在所有设备上变得越来越流行,但对于许多人来说,更好的选择可能是在台式机等大型设备上使用更“完整”的导航样式,在手机或小型设备上使用最小化样式。
与任何新想法或概念一样,请注意您的分析和用户。如果您转向更简化的导航格式并且用户停止访问设计中的多个页面或关键页面,您可能需要重新考虑该决定。相反,您可能会发现导航并不是用户旅程中真正的影响因素,简约的风格就很好,而且更美观。


