科技初创公司“独角兽”网站设计的 10 个趋势
你可以从初创公司“独角兽”身上学到很多东西。这些公司创造了数十亿美元的收入。彻底改变行业的人。并改变了您的工作和管理日常生活的方式。
他们解决常见问题的方式。他们用来保持相关性的策略。他们用来创造数十亿收入的商业模式都令人着迷。但我们不会谈论这些业务方面。
今天,我们来看看科技行业一些最受欢迎的初创独角兽公司的网站。我们注意到这些网站的一些趋势。当然,这一定与这些公司背后的巨大成功有关。
让我们尝试找出这些顶级初创公司如何以及为何使用特定的网站设计趋势。
1. 极简内容设计

网站设计中的极简主义并不是什么新鲜事。众所周知,使用大量空白的简约设计是减少混乱的最佳方式。我们现在看到越来越多的初创公司也将这种策略融入到他们的内容设计中。
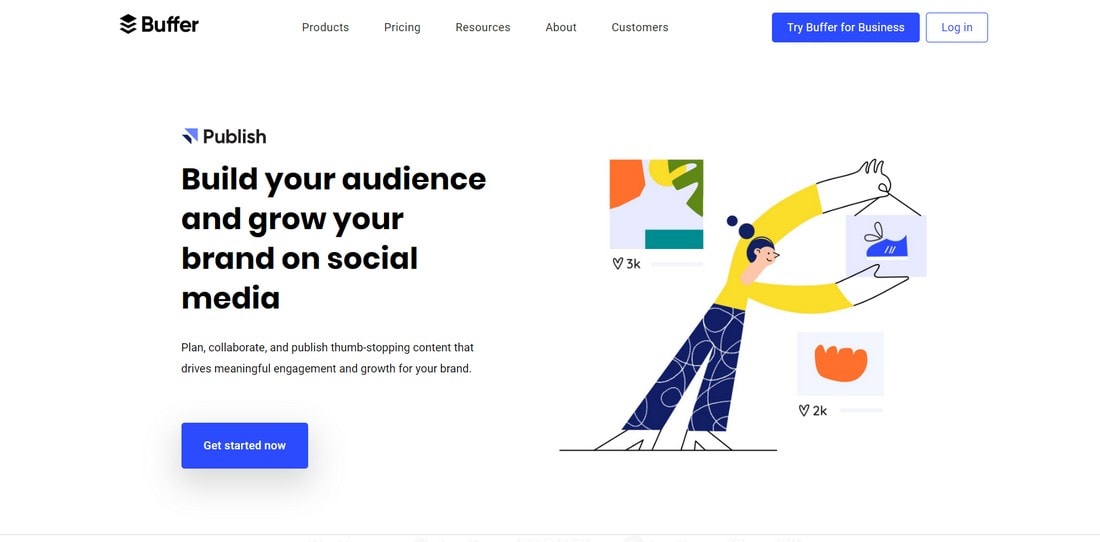
Buffer网站是极简内容设计的一个很好的例子。该网站在网站上半部分简要介绍了该工具的功能。然后继续解释该应用程序的主要功能。
Buffer 没有使用大量标题、明亮的图像和多段落描述,而是使用漂亮的插图和仅由一两个句子组成的简短描述。该网站还使用纯白色背景,有效突出显示其所有内容。
最小的内容设计不仅使用户更容易消化网站的内容,而且创造了平静和轻松的用户体验。
2.创意插画

您可以在每个初创网站上看到的一件事就是手绘插图。毫不奇怪,这些美丽的插图能够取代图像,尤其是那些糟糕的库存照片。因为这些插图有助于创造更难忘、更友好的用户体验。
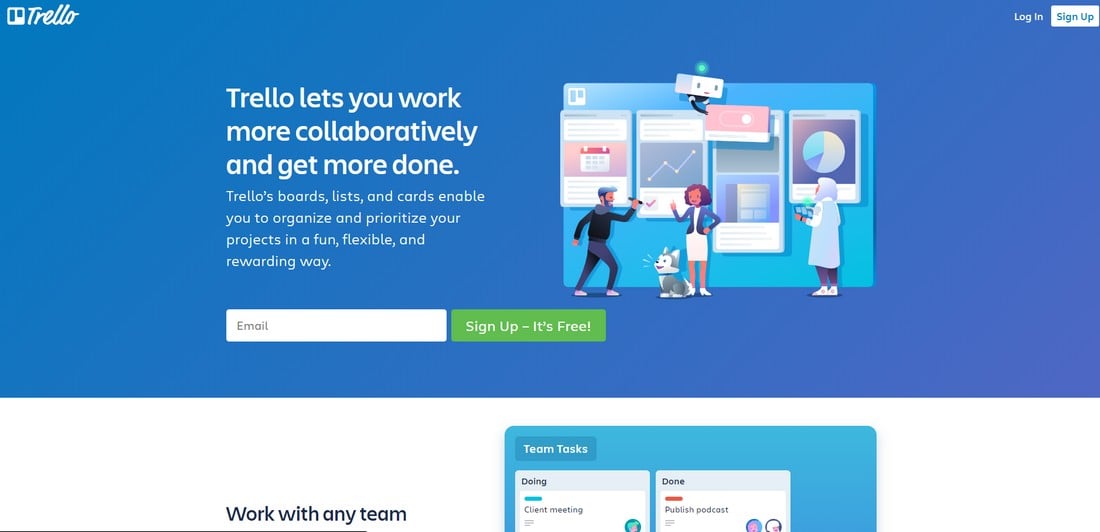
Trello 网站以非常有创意的方式使用插图。它使用插图来展示产品及其可爱的吉祥物。
MailChimp 和 Buffer 等许多其他科技初创公司也在整个网站设计中使用插图。令人惊讶的是,这些网站使用的插图比显示实际产品的屏幕截图还要多。在某种程度上,这有助于品牌营造一种神秘感并引起人们对产品本身的兴趣。
3.双色配色方案

我们访问的几乎每个初创网站都有一个共同的特征——它们共享一种仅由两种颜色组成的配色方案。
不久前,营销人员和网页设计师确信某些颜色有助于提高参与度。例如,人们普遍认为红色是 CTA 按钮的最佳选择。
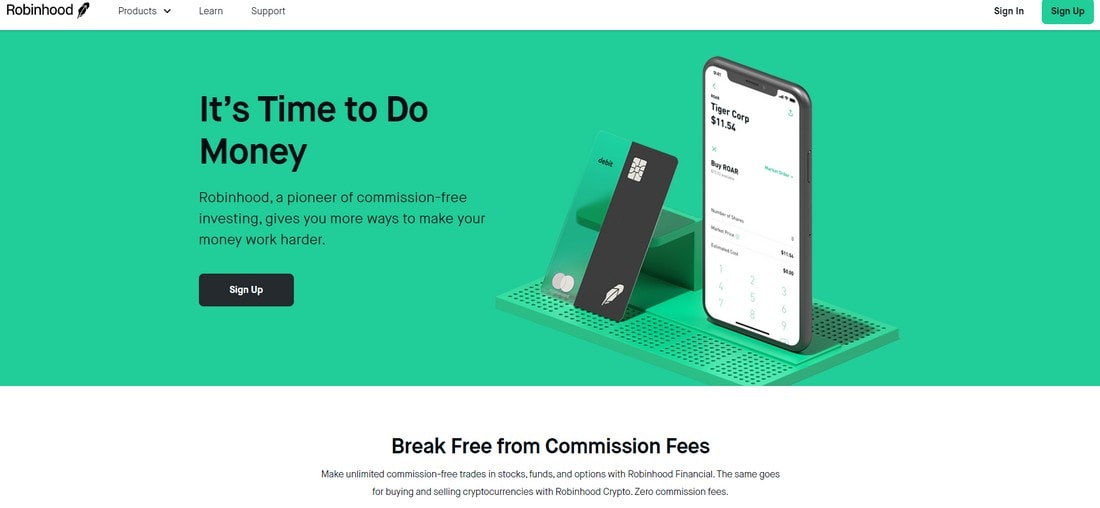
今天,情况有所不同。以 Robinhood 网站为例。它在整个设计中仅使用黑色和绿色两种颜色。它只是使用相同设计策略的众多科技创业网站之一。
当只使用两种颜色时,您可以更自由地专注于更重要的事情。比如内容的安排和按钮的位置。此外,它也与整体简约设计非常契合。
4.独特的动画

当您认为动画网站的时代已经结束时,Slack、Dropbox、Robinhood 等网站让动画再次变得重要起来。
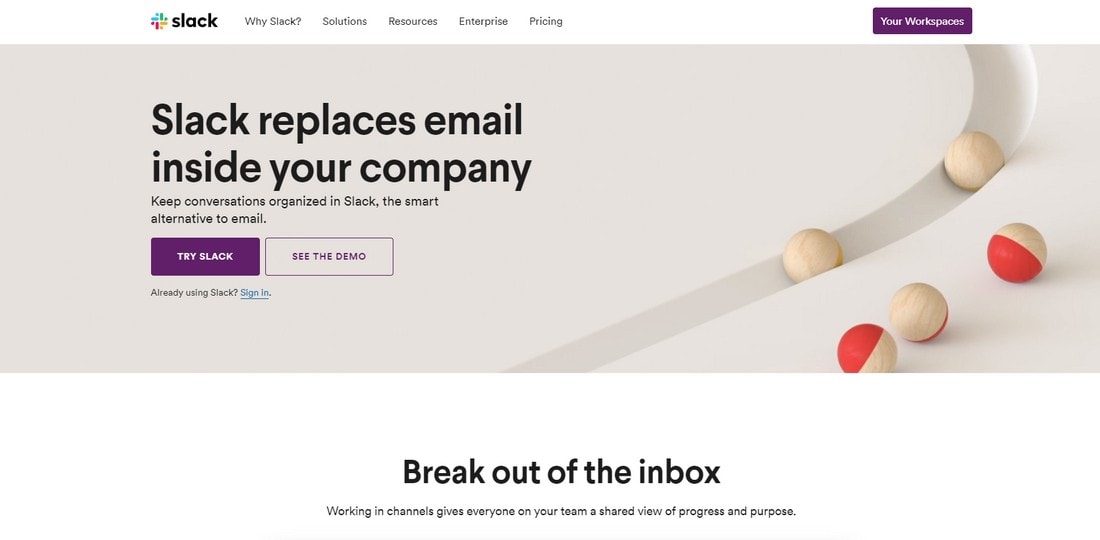
动画是吸引用户注意力的好方法。例如,Slack在其网站上使用了一种非常奇怪但有效的动画。实际上,观看起来非常令人着迷。
向下滚动时,您会看到另一个动画视频,其中显示了消息的堆叠和组织。这是展示 Slack 能力的巧妙方式。
如果使用得当,动画会非常有用。即使是像移动箭头这样的简单动画也足以引导用户,鼓励他们探索网站的更多内容并提高参与度。
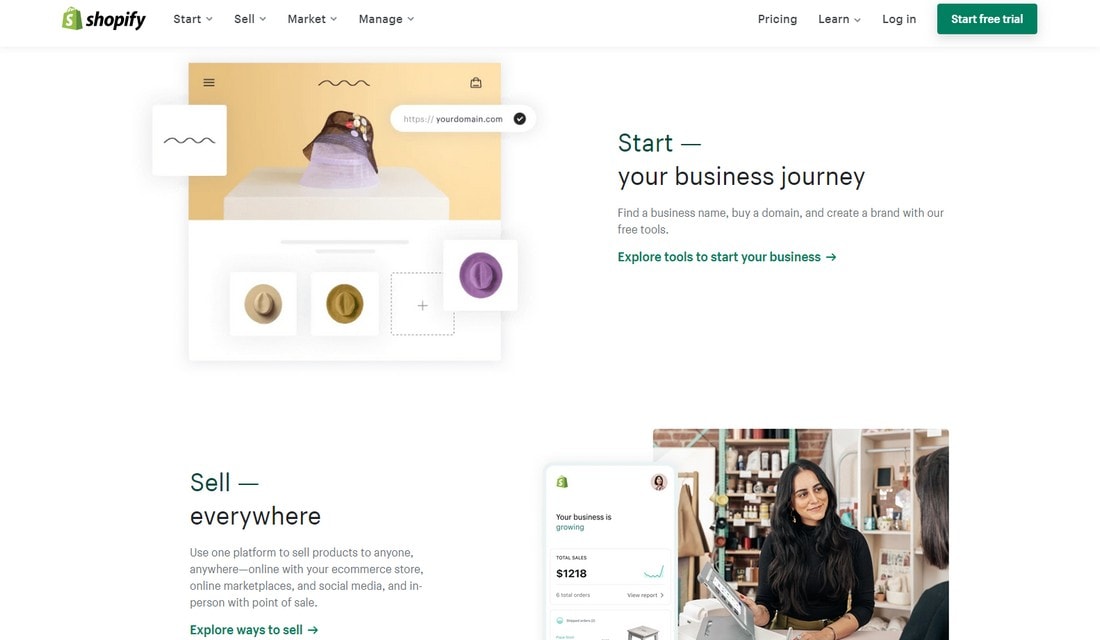
5. 功能演练

网站中展示应用程序或服务功能的演练部分是初创公司或 SaaS 网站的常见部分。受欢迎的创业网站在这方面表现出色,提供了产品的简化说明。
Shopify 网站有一个类似的功能演练部分,展示了应用程序的功能以及它如何为用户带来好处。这个过程通过逐步的部分以及微妙的动画进行了简化。
我们探索的大多数其他网站都共享类似的功能演练部分,只有一些小的变化。
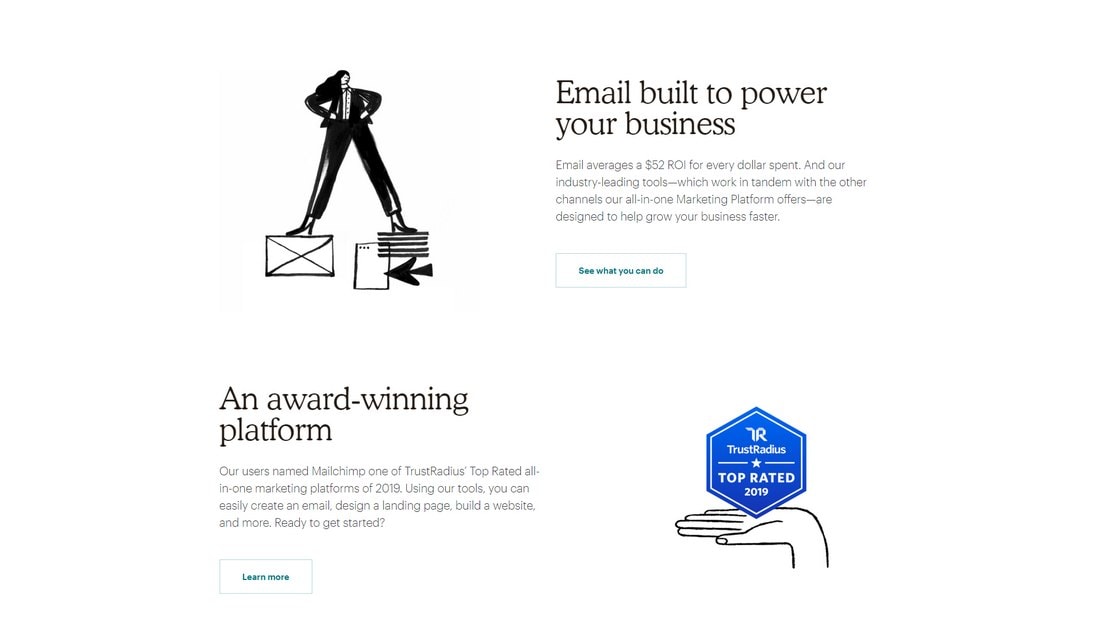
6. 多个号召性用语(CTA)

网站的号召性用语应包含在网站的上半部分和网站的底部。这是被证明有效并被设计专家所接受的做法。好吧,至少过去是这样。
我们看到许多初创网站现在使用不同的方法,在整个网站设计中包含多个 CTA。 MailChimp 网站只是其中之一。 Slack、Trello、Squarespace 和许多其他公司都使用相同的策略。
更多的 CTA 显然意味着更多的用户参与。然而,始终存在一个关于它如何影响转化率的问题。当您将访问者引导至网站的不同部分时,他们可能不会到达您希望的位置。通常是用户注册页面或定价页面。
然而,大型初创网站使用漏斗状的网站设计。这将用户从一个页面带到下一个页面。所有这些都通向最终的转换页面。
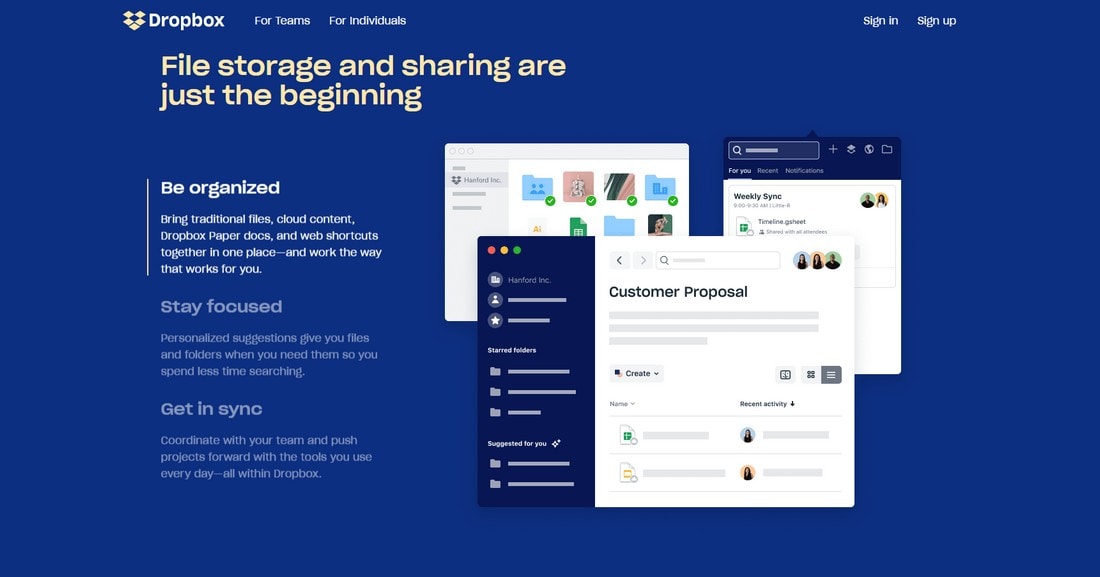
7.柔和的色彩

在经历了平面色和材质色的趋势之后,配色方案的最新趋势是柔和的颜色。
Dropbox 过去的网站设计非常简单。但该公司现在正在为其网站采用更现代的方法。最新的改版使用柔和的颜色作为背景以及不同的网站元素。
尽管这种新的柔和色彩趋势有助于创造更加平静和优雅的设计,但你不应该指望它会持续很长时间。新的色彩趋势占据主导地位只是时间问题。
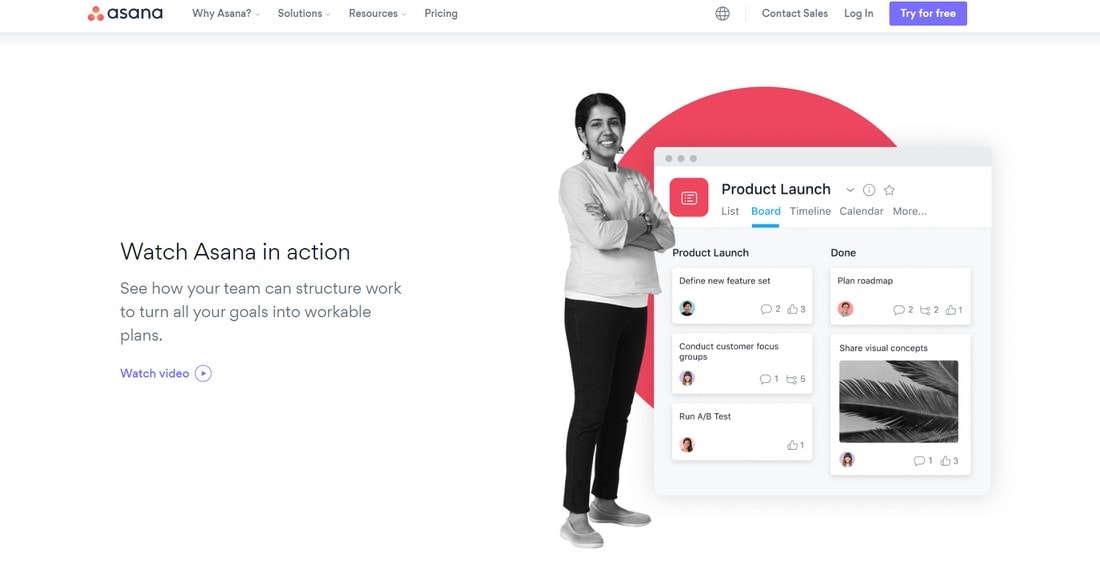
8. 讲解视频

向 SaaS 网站添加讲解视频是吸引更多访问者并将其转化为用户的最佳方法之一。 Dropbox 的讲解视频证明了这一点,该视频吸引了超过 1 亿用户。
那是很久以前的事。当时,只需将视频嵌入网站就足以吸引更多人观看。但是,用户现在的期望有所不同。
这可能就是为什么 Asana 以及其他许多应用程序使用巧妙的策略来突出显示解说视频。该网站没有直接嵌入视频,而是在网站上专门设置了一个专门用于“操作方法”视频的部分,以获得更多点击和观看次数。
这是一个可以完成两件事的策略。它吸引访问者的注意力并告诉他们视频的内容。它有助于减小页面大小以加快加载时间。
9. 简化的副本和表格

我们在大多数科技初创网站中注意到的另一个常见趋势是简化的副本。这些网站使用非常简单的单词和简短的句子来描述产品的用途和功能。
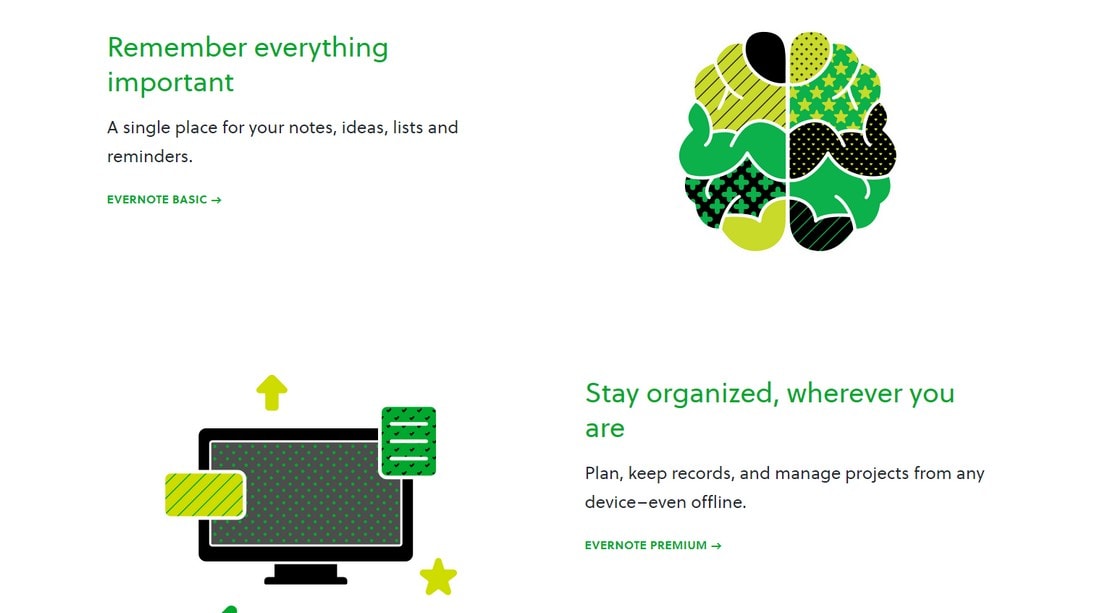
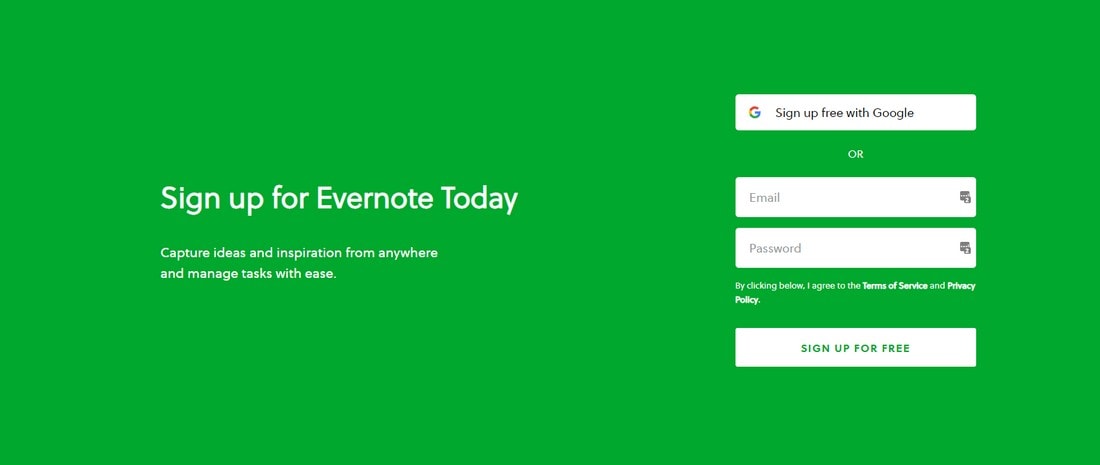
即使是最大、最复杂的在线服务网站现在也使用短标题和简短的描述。 Evernote 在这方面做得最好,它对产品进行了简短的解释,并使用了大图标。

这不仅仅是关于副本。甚至注册表单现在也比以往更加简化。注册表曾经有好几页长,但现在已减少到只有两三个表单字段。
简单性在吸引更广泛的受众方面发挥着关键作用。当您的目标受众是国际受众时,这一点尤其重要。
10.全屏图像背景

想象一下,如果互联网上的所有网站都使用相同的超简约设计,白色背景和柔和的颜色。那么互联网将是一个无聊的地方。盲目追随设计潮流是没有创意的。有时,如果可以帮助您更好地解释您的业务,最好坚持旧的设计趋势。
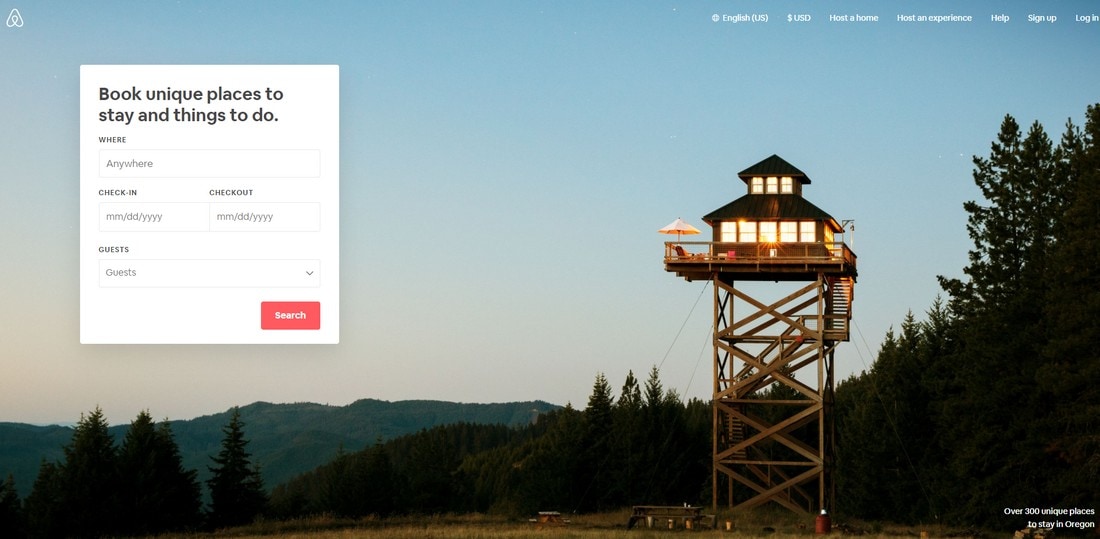
这正是 Airbnb 对其网站所做的事情。该网站使用大的全屏图像作为标题部分的背景。这是一个聪明的策略,因为它有助于创建平台所提供服务的形象。

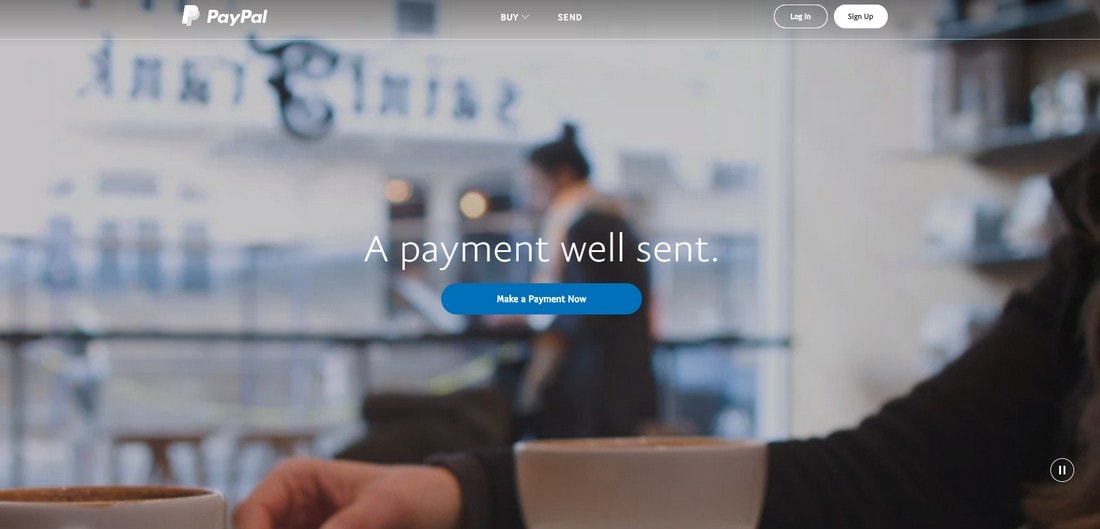
我们也不能忽视视频背景。一些最大的初创公司,例如 PayPal 和 Lyft 仍在使用视频背景他们的网站。我们注意到的一个有趣的事情是,顶级品牌网站使用的背景视频通常包含与业务无关的视觉效果。
我们不确定这是否是一种激发好奇心的聪明策略,或者只是懒惰的设计选择。我们会让您决定。
综上所述
这些只是您第一眼就会注意到的一些趋势。如果您仔细观察,您会发现这些网站之间有更多惊人的相似之处。这确实让您想知道遵循设计趋势的重要性。
尽管如此,这些初创公司足够聪明,可以通过网站创建自己的身份,使自己脱颖而出。这是制作成功网站的关键。创建身份并为用户提供简单而难忘的体验。
希望您能够从这些初创公司那里学到一些好的想法和趋势,以便将来将它们应用到您自己的项目中。


