网站设计建设创建可转换的 Web 表单的 5 个技巧
您的网站网络表单可能看起来不错,但它能转化吗?如果您想捕获用户信息、构建订阅列表或创建快速结帐体验,则必须使用高转化率的 Web 表单。仅仅拥有看起来有吸引力的形式是不够的。它需要发挥良好的作用!
用户越来越被精心设计和功能齐全的形式所宠坏,为那些笨重、笨拙或不太实用的形式留下了很少的空间。
你是怎么做到的?以下是创建网络表单的五个技巧,有助于转化用户并扩大您的在线形象。
1.设计一栏表单

您知道用户的注意力持续时间很短。设计单栏表单可以帮助您赢得对抗干扰的战争。
CXL Institute 的一项研究CXL Institute发现,用户完成单栏表单的速度比完成多栏表单的速度快 15.4 秒。对于网站交互而言,这是一个永恒的问题,因此使用单列表单变得轻而易举。
但当你考虑设计时,它也很有意义。多列表单会令人困惑,因为用户并不总是看到从一个字段切换到下一个字段的逻辑模式,很容易跳过字段或遗漏信息,并且多列格式对于较小的表单(尤其是移动)屏幕。
所有这些都可以归结为一个简单的表单设计规则:使所有内容保持线性、垂直格式。
在表单上最后一个元素的下方,号召性用语按钮应单独占据一行,并且较大且易于查看。 (你不想错过这次互动!)
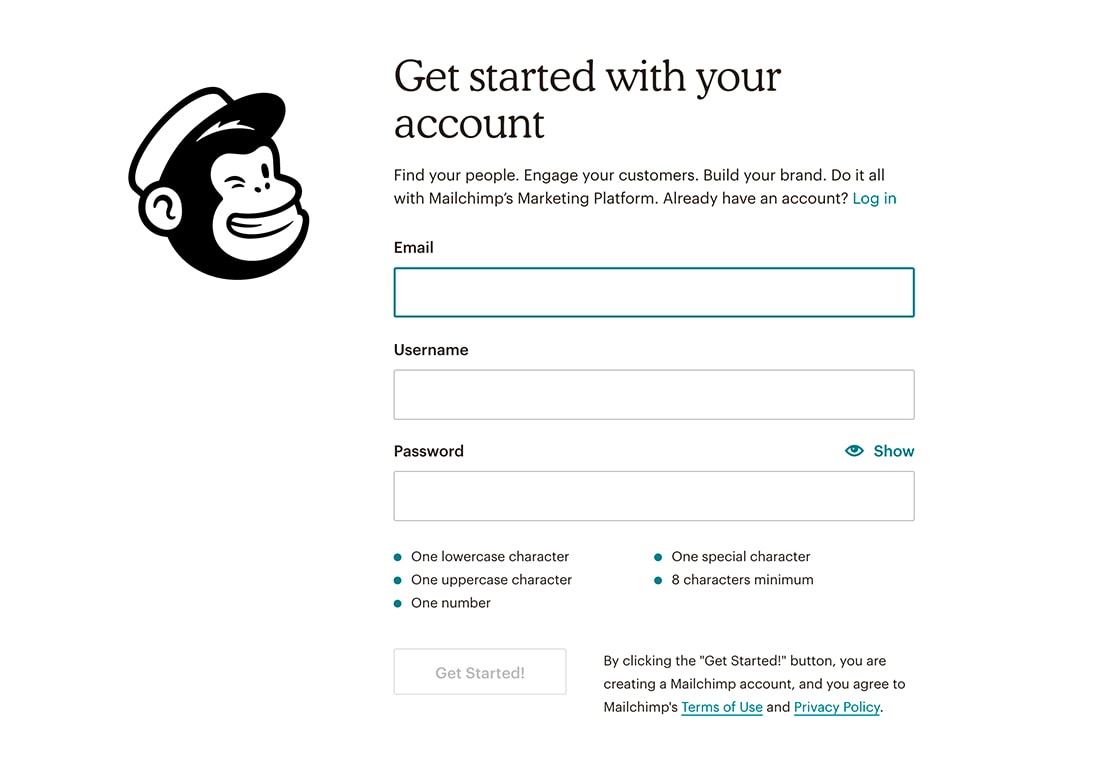
2. 用文案和空格来引导用户

扎实的文案和间距可以决定或破坏表格的可读性。
在设计方面,重点关注四件事。
确保文案的每一点都是有用的、简短的,并准确地告诉用户该做什么。没有必要对文案表现得可爱或过度解释。
包含占位符文本,以使每个字段不那么让用户感到困惑。
空间表单元素之间的距离足够远,以便每个字段都清晰且易于填写。请记住使框足够大,以便在移动设备上轻松点击。
最后,使用通用符号(例如红色星号)来注明哪些字段是必填的。不要让用户读完最后才发现他们错过了必填字段。这可能会令人沮丧并导致放弃。
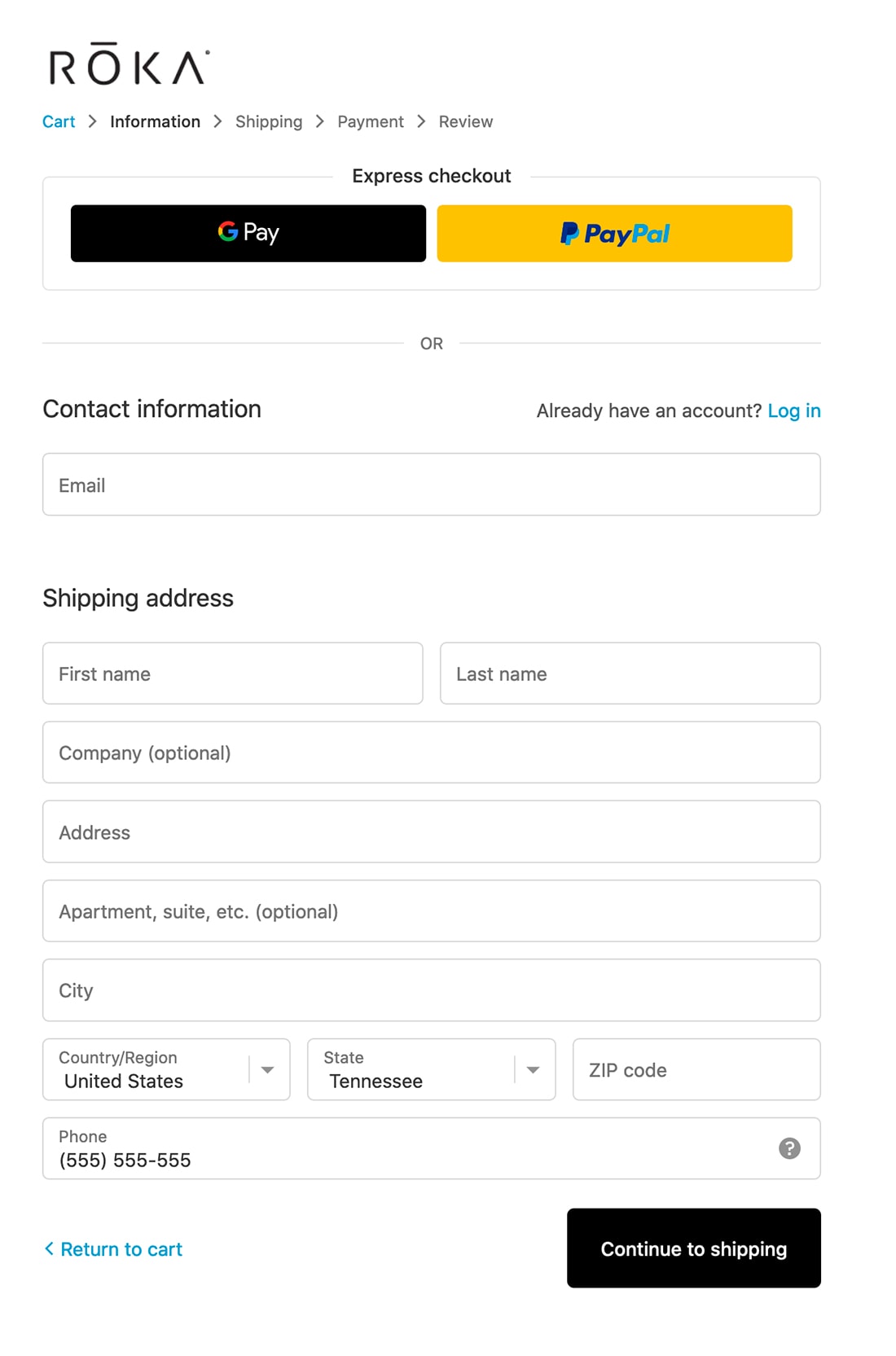
3.不要索要任何你现在不需要的东西

您现在需要多少信息?答案取决于您处于营销渠道的哪个部分,但您很可能向用户询问了太多信息。
如果您希望为电子邮件列表生成新订阅者,您现在需要的不仅仅是电子邮件地址吗? (您可以稍后跟进更多信息。)
如果您要求用户注册网站访问,您是否需要完整的个人历史记录? (从基础知识开始,如果您从未打算向用户运送任何东西,请不要向他们询问地址。)
如果您有结账表单,您真的需要用户选择卡类型吗?或者输入帐单和送货地址?消除不是绝对必要的字段,并在可能的情况下启用复选框来合并字段。
这里还有另一个选择吗?尽可能使用自动检测和预测搜索。
4.使用字段验证

字段验证可以帮助用户在转到下一个字段之前向他们显示错误。验证可确保在适当的字段中输入正确类型的内容,例如在电子邮件字段中输入电子邮件地址。
表单验证越智能,表单就有可能生成更好的信息和线索。
在验证中也留有一些回旋余地,以免让用户感到沮丧。
例如,考虑一下电话号码。标准 10 位电话号码可以通过不同的方式输入:
(000) 000-0000
0000000000
000-000-0000
但哪一个是正确的呢?只要有一点编程技巧,它们都同样可以很好地工作。 (对日期使用相同的概念。)
验证常见域电子邮件地址,例如 gmail.com、yahoo.com 等,以便如果拼写错误,它会提醒用户。
其他表单技巧包括为常见用户组设置默认值,例如国家或州(如果大多数用户来自特定位置)。
最后,使用工具提示来显示验证错误,以便用户立即知道出现了问题。不要让他们点击提交只是为了发现拼写错误或验证错误。尽一切努力使提供信息变得尽可能容易。
5.玩得开心

网站表单实际上很有趣。 (这不是一个玩笑。)
虽然许多表格往往很简单,但经常被忽视的一种表格类型是调查表格。简单的问题和简单的答案最有可能转化。
我最近向事件受访者发送了一份包含 A/B 测试的调查。有些人被要求按照 1 到 10 的等级对事件进行排名。其他人则使用表情符号从悲伤的脸到快乐的脸。后者得到的回复多出 50%。有趣多了!
使表单设计变得有趣的其他方法包括在表单周围的副本中使用诱人且可操作的语言。您想说什么来吸引人们考虑填写它?
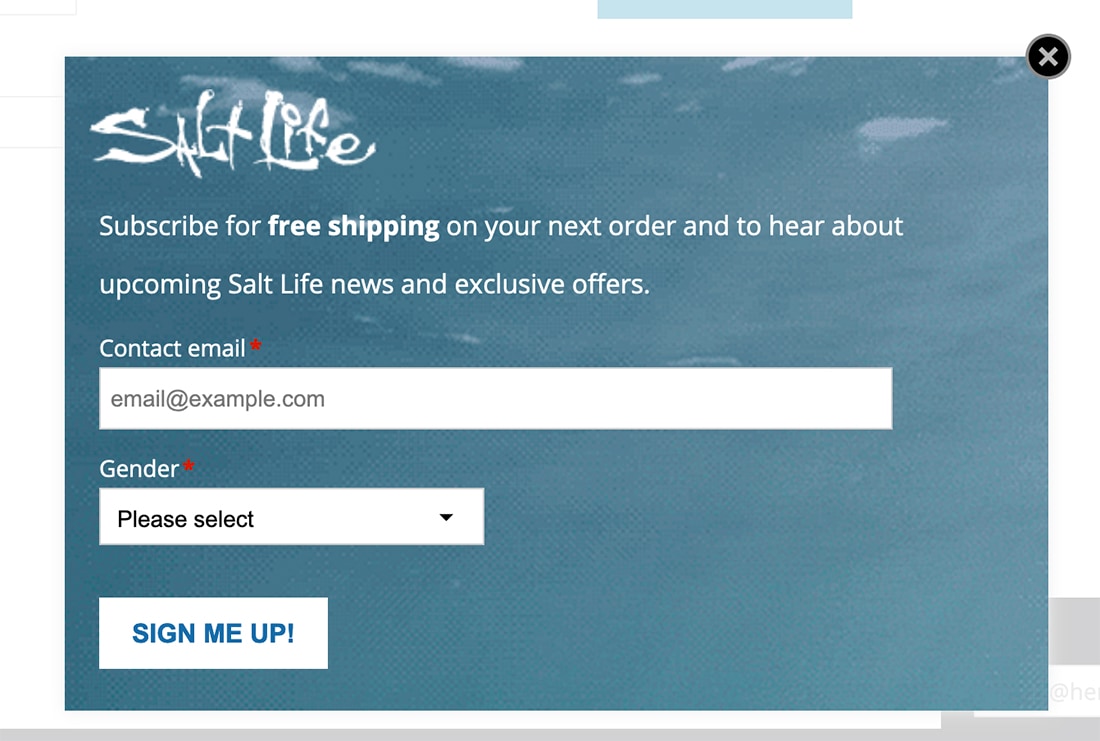
设计元素也可以帮助吸引用户进入表单。虽然许多表单可能会弹出或滑入,但设计应该具有足够的破坏性,不会融入背景的其他部分。人们需要先看到它,然后才会考虑与之互动。上面的 Salt Life 弹出窗口包含一个移动的水动画。
对于更复杂的表单,请将它们放在网站设计中自己的页面上。简单是关键。这也与认知负荷有关。屏幕上同时显示的内容越少,越容易处理和消化。
结论
表单是一种重要的网络工具,可以帮助营销过程的每个阶段,从电子邮件订阅形式的初始联系到购买。与任何其他网站设计工具一样,长期成功的关键是密切关注表单以确定它们是否有效。
跟踪表单的分析、注册和转化,以确保您的设计能引起用户的共鸣。如果表单没有产生所需的操作,请对设计和功能进行一些测试,以确保它传达了您所要求的内容并正常工作。
祝你好运!


