分屏网站设计:持续增长的趋势
具有分屏美感的网站设计是一种不断发展和增长的趋势,分屏设计的好处有很多,包括移动兼容性和用户友好性。另外,其中许多设计看起来都很棒!
趋势的转变表明,有很多不同的方法可以创建用户喜爱的有效分屏设计。将此视为您对新的改进时代的分屏设计的介绍!
分屏设计的好处


分屏设计越来越受欢迎,因为它们非常有效。当用户需要立即查看两部分内容时,它们效果很好。同样的想法也适用于需要用户做出选择才能继续的内容,例如选择内容路径。
设计师使用分屏设计是因为它们很有效。使用分屏设计的主要原因是:
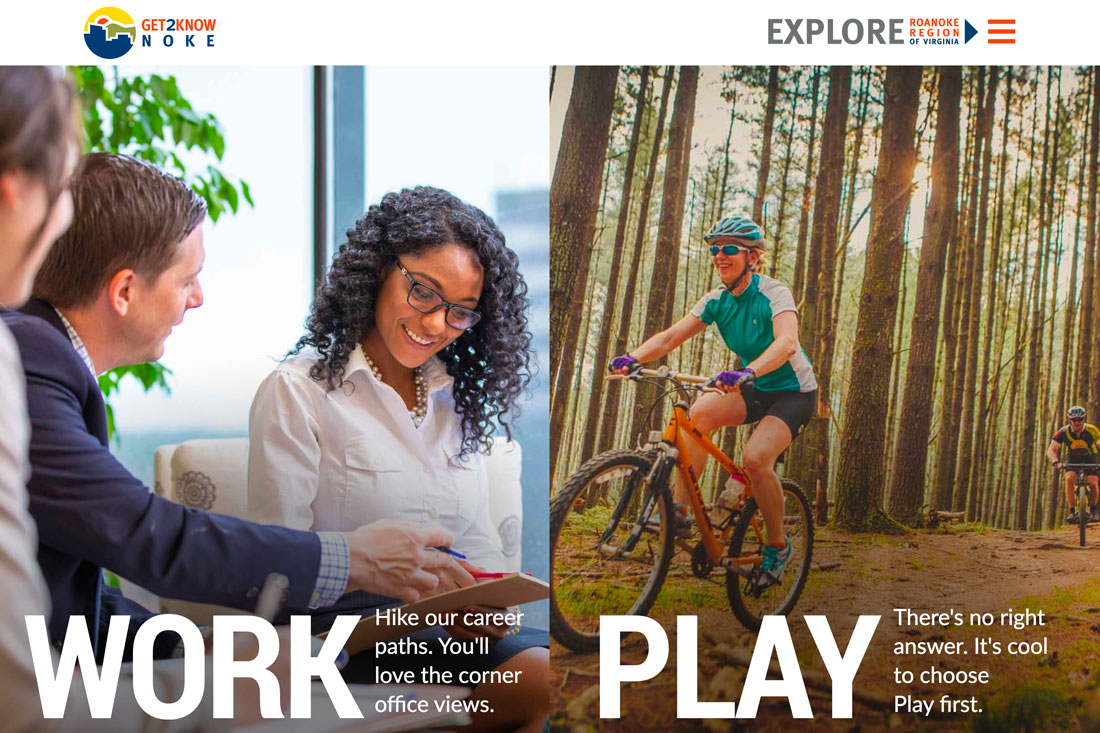
鼓励用户做出选择——选择这个或那个
突出显示垂直图像
在桌面和移动设备上创建共同的体验
建立独特的视觉流程(号召性用语)
建立与其他设计技术和趋势兼容的设计模式
创建一个从众多全屏英雄主页中脱颖而出的视觉效果,或区分网站上的内容类型
分屏设计的伟大之处在于它们可以完美地与响应式格式配合使用。您可以在桌面上获得双重内容,并在移动屏幕上获得堆叠内容。无论使用哪种设备,用户都不会因为更改设备类型而感觉自己错过了任何事情。
“经典”分屏设计

将分屏设计美学称为“经典”可能还为时过早,但考虑到网页设计趋势的发展速度,这并非没有道理。
自 2015 年以来,我们一直在这里撰写有关分屏设计的文章。它被列为2017 年顶级设计趋势和2018 年您需要尝试的趋势。你还在等什么?
这就是我们当时(和现在)喜欢它的原因:
分屏设计对于响应式框架来说是一个不错的选择。在较大的屏幕上,设计是分开的,但在较小的屏幕上,面板可以堆叠。
根据提供的内容制作鼓励点击的动画和效果很容易。
两个对称面板可以轻松地为整个站点设计创建模块化轮廓并组织块内的内容。
宽屏分割不均匀


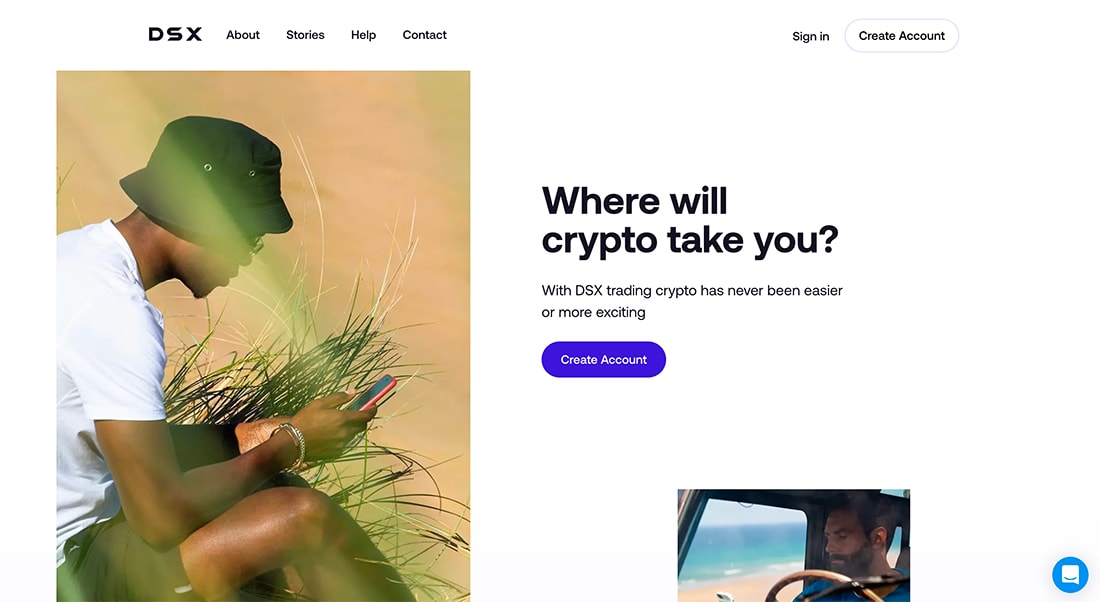
分屏设计不仅仅将宽屏的纵横比切成两半;许多设计师正在尝试不对称的开叉,为一侧或另一侧增加一点额外的重量。
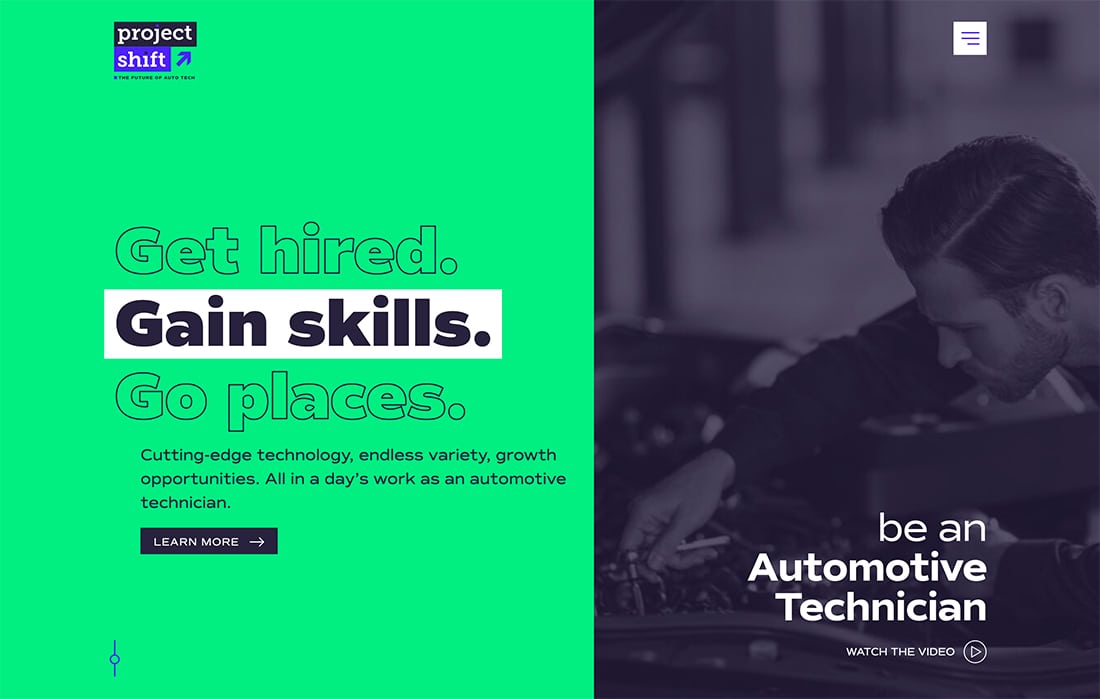
这可能相当明显,例如上面 DSX Global 的示例,或者具有更微妙但仍然不对称的拆分,例如 Project Shift。两者都同样强大。
为什么转向不均匀分割?不对称平衡可以帮助以独特的方式吸引人们的注意力。这有助于提供视觉焦点并首先吸引用户看到关键内容。
这两个示例中需要注意的另一件事是,分屏的较小一侧使用的照片暗示了设计中较重一侧的运动。将其与分体两侧的重量相结合,您就可以进行不那么微妙的移动,将您引导至屏幕上的特定内容。
假分裂


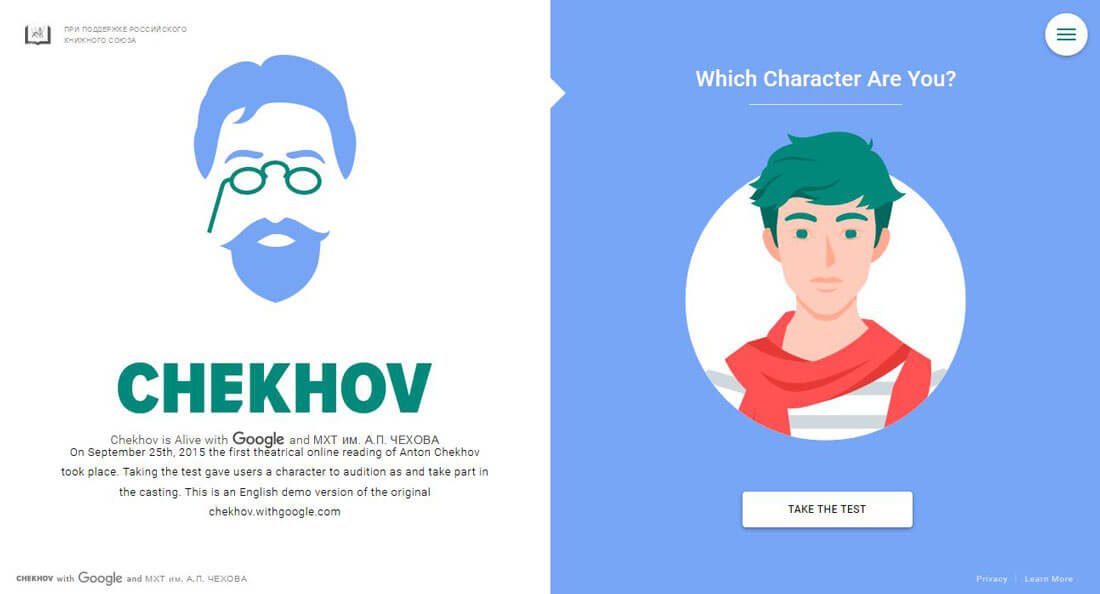
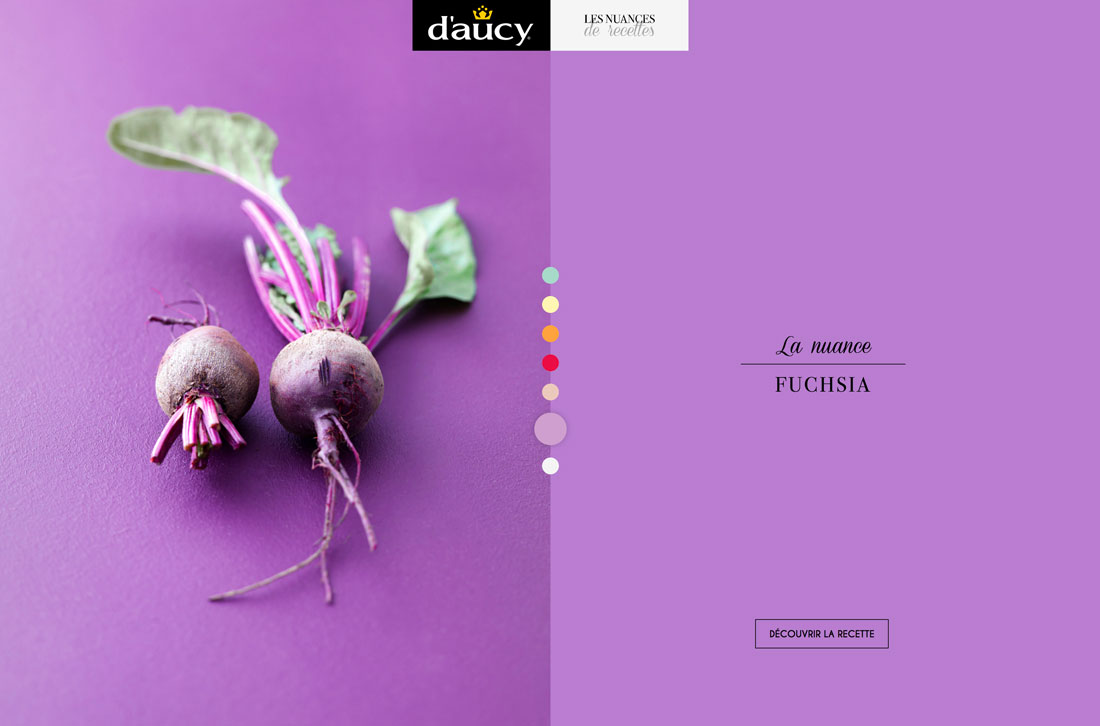
分屏设计美学如此流行,以至于一些网站正在模仿它。这种设计趋势的关键概念之一是选择:用户可以使用屏幕上的两个选项之一来输入设计。
这正在转向一种纯粹的审美变化趋势,实际上只提供一种内容选择,但仍然使用这种设计带来的视觉效果。
一开始你可能会认为这是一个坏主意,但最终的设计是如此令人惊叹,即使没有选择功能元素它也能工作。这些项目在移动设备上的堆叠变化看起来同样令人惊叹。
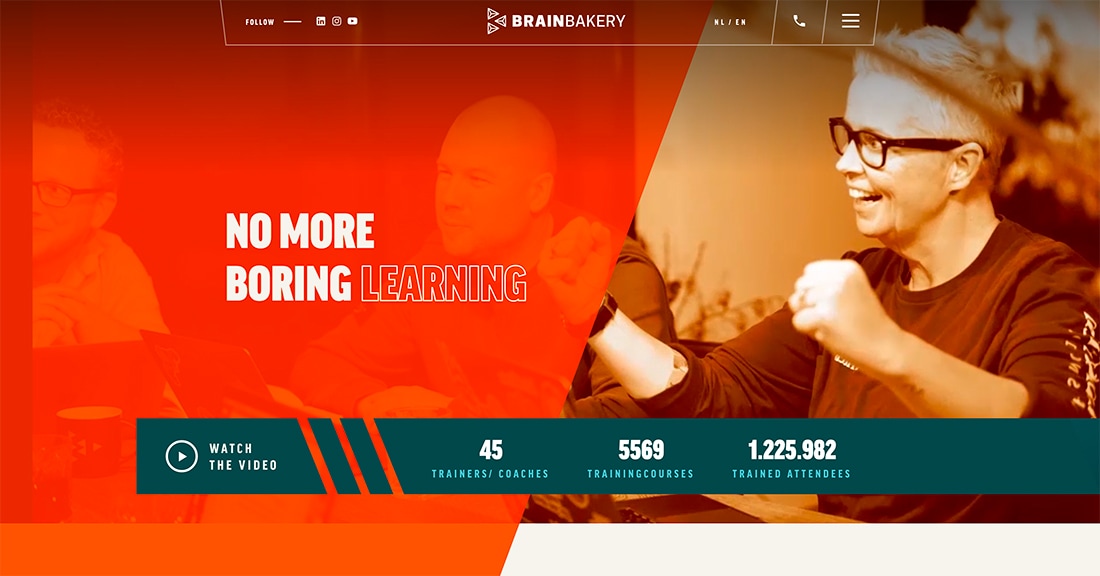
上面的例子以不同的方式实现了这一点。Brain Bakery 使用冷色叠加来实现这一点(您可能会说这根本不是分割),而 Mad Bush 使用照片/空白组合来创建分割。
分层分屏


您可以将分屏设计与另一个重要的网站设计趋势 - 分层结合使用。
虽然这种技术确实需要谨慎,因为如果组织不好,它可能会变得混乱,但如果做得正确,它可能会非常有吸引力且看起来很有趣。
使用图层和分屏时,考虑功能很重要。分裂的美学和层次感如何协同工作?您是否使用它们为用户创建附加功能?(后者的答案应该是肯定的。)
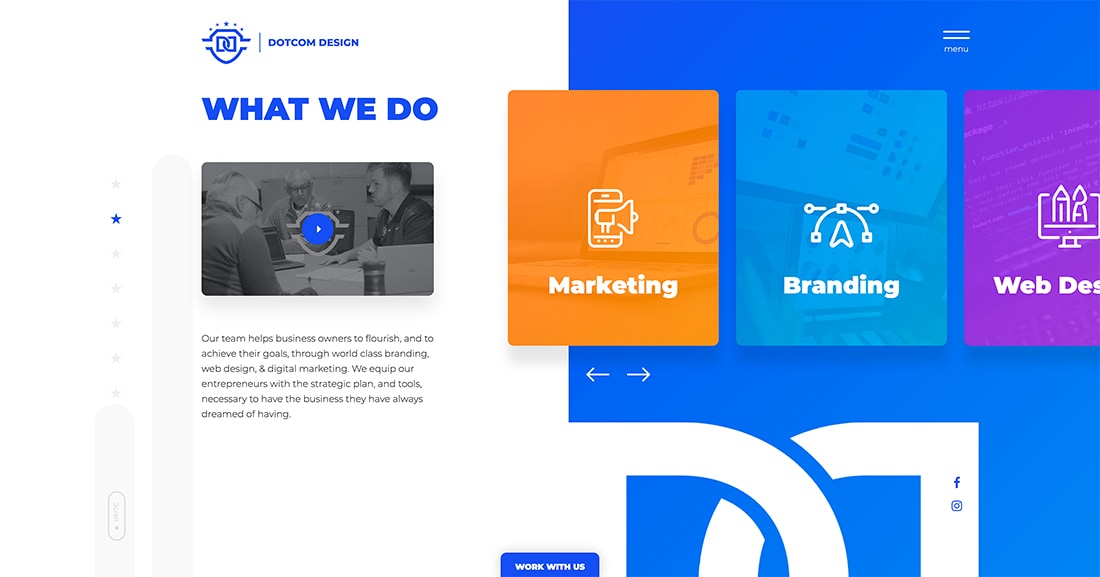
当您将设计整合在一起时,最好使用具有对比色的背景图层进行分割,并使用顶部的其他元素以获得更高的交互性。这是 Dotcom Design 设计的根源。
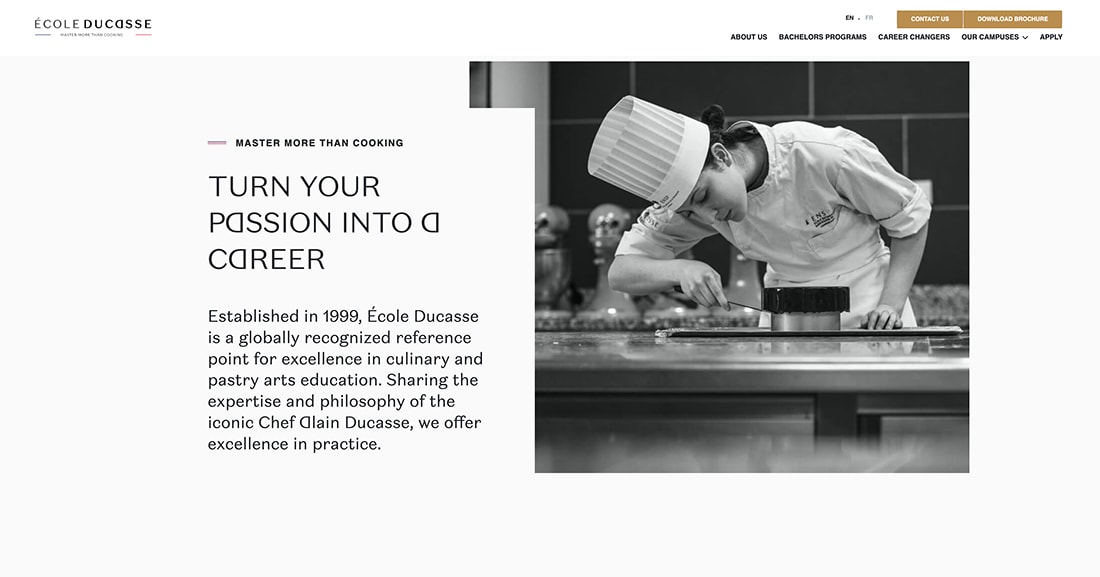
杜卡斯学院的做法有所不同,对象延伸到屏幕的一半(图像和文本框架),然后相互交叉到另一个平面。更简单的方法很容易理解,并且让一切都井井有条。另外,分屏设计在卷轴下方延续,具有更传统的外观。
具有多个点击区域的分屏

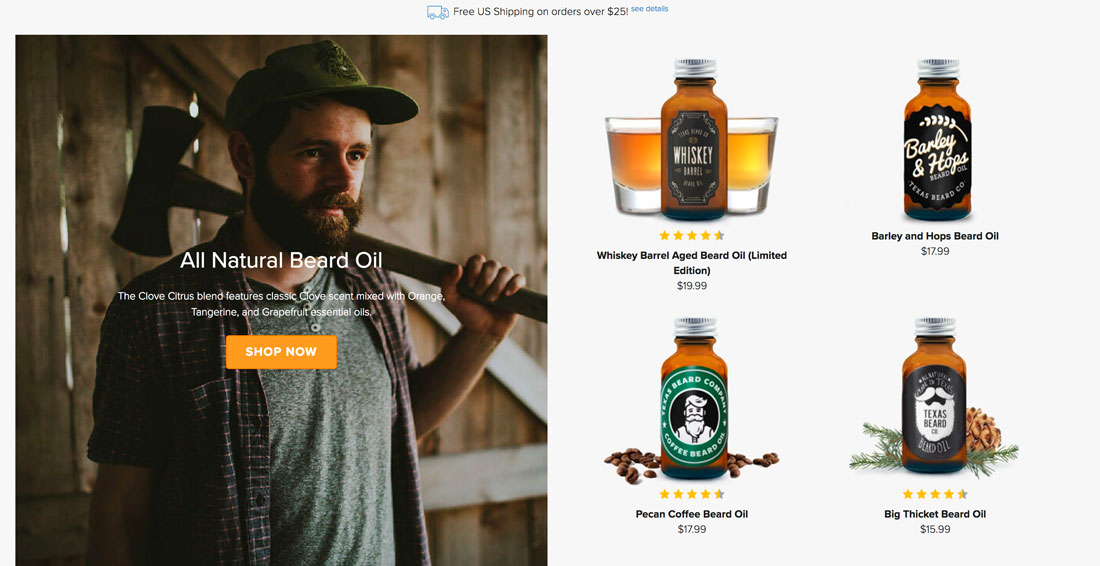
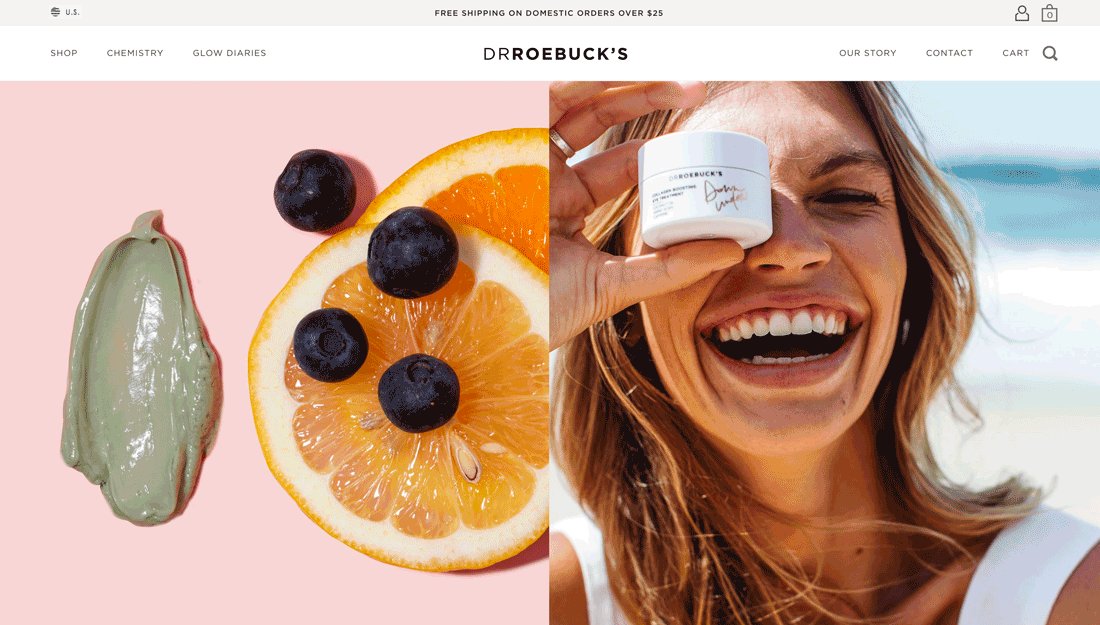
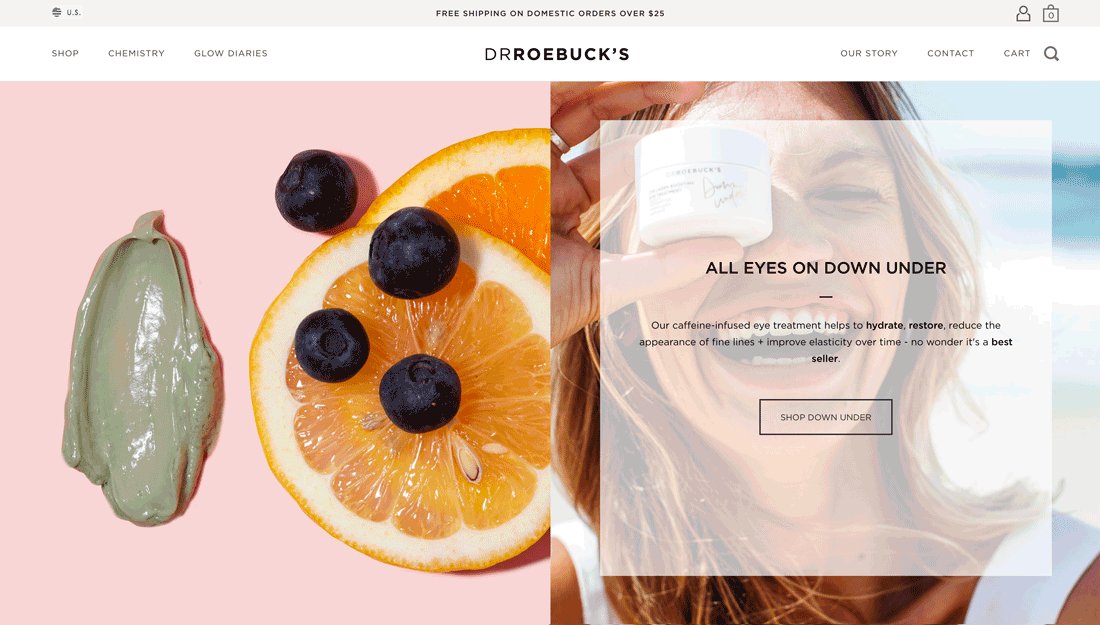
分屏设计趋势的最大转变之一是一些较新的设计中有多个点击区域。最初的分屏每个屏幕有两个 CTA,这些分屏通常包含其他信息和可点击区域。
上面的示例显示了一个分屏,其中包含强大的图像和消息以及电子商务链接。它在桌面上看起来很棒 - 大图像吸引您,在移动设备上堆叠起来也很漂亮,带来更愉快的购物体验。
不那么明显的分屏

并非所有分屏设计都非常明显。(请考虑,这既是一种用户体验趋势,也是一种视觉趋势。)
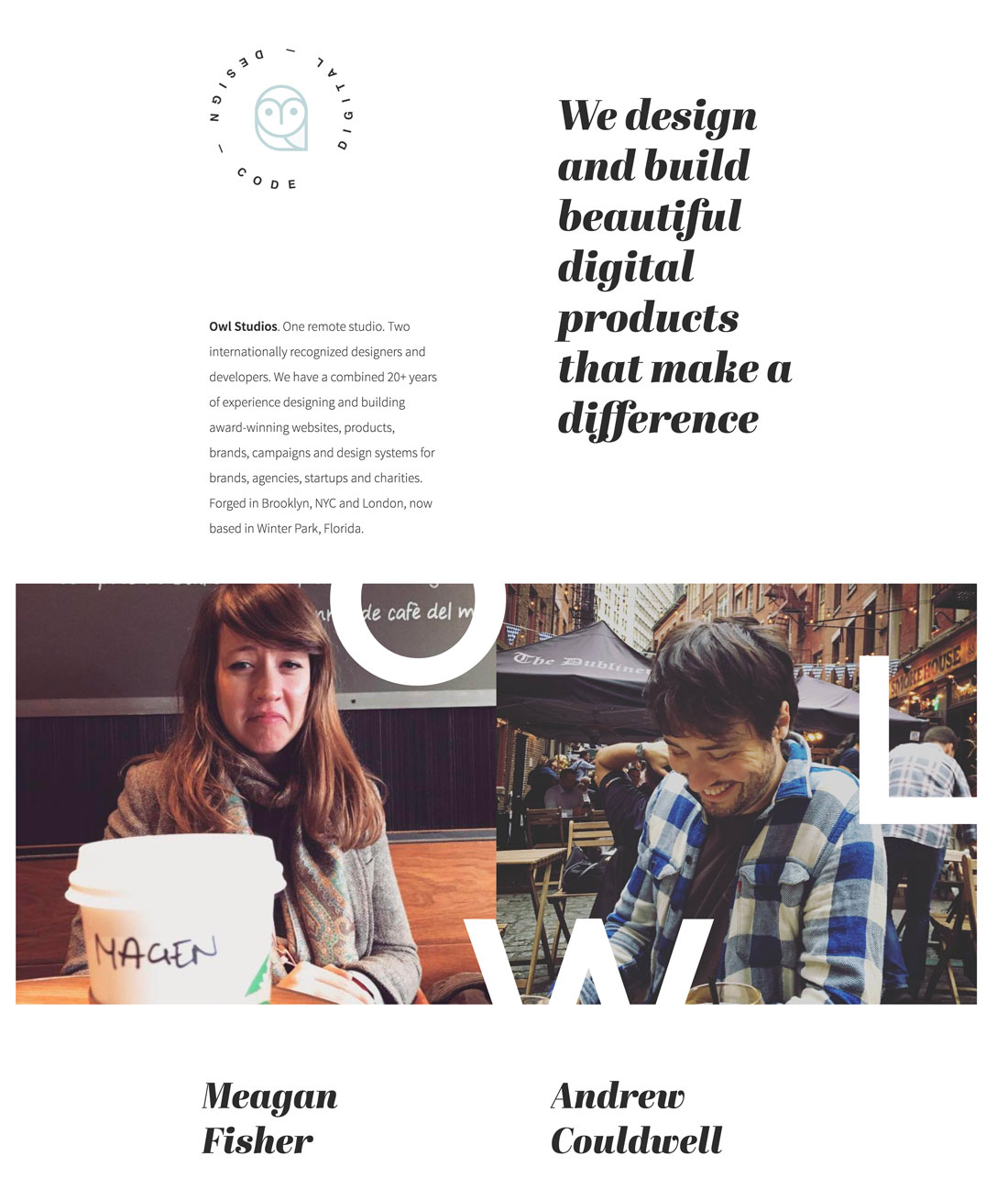
在最小的设计轮廓中,可以使用网格来建立分屏,但没有颜色或图像,“屏幕”看起来就像一个。上面的 Owl Studios 在这方面做得很好。卷轴上方,看起来是单屏设计,卷轴下方,在移动端,分割就变得更加明显。
这种分屏设计非常漂亮,并且在所有设备上都具有很高的可用性。这正是您应该通过此网站设计趋势来实现的目标。
不断发展的分屏


虽然第一个分屏设计相当简单且对称,但这已经不再是故事的全部了。设计师仍在使用一些等重的分割,但也使用不在屏幕中间的分割。
有些具有更多的锯齿形图案、基于网格的分割(想想四分之三和四分之一的屏幕)以及具有不相等内容权重的分割屏幕。还有一种转向更简约设计的分屏。
最初的分屏往往有点沉重,因为它们的设计目的是带领用户通过适当的内容渠道进行旅程,并且内容需要帮助他们到达那里。现在,这种选择正在变得更加精简。
警告

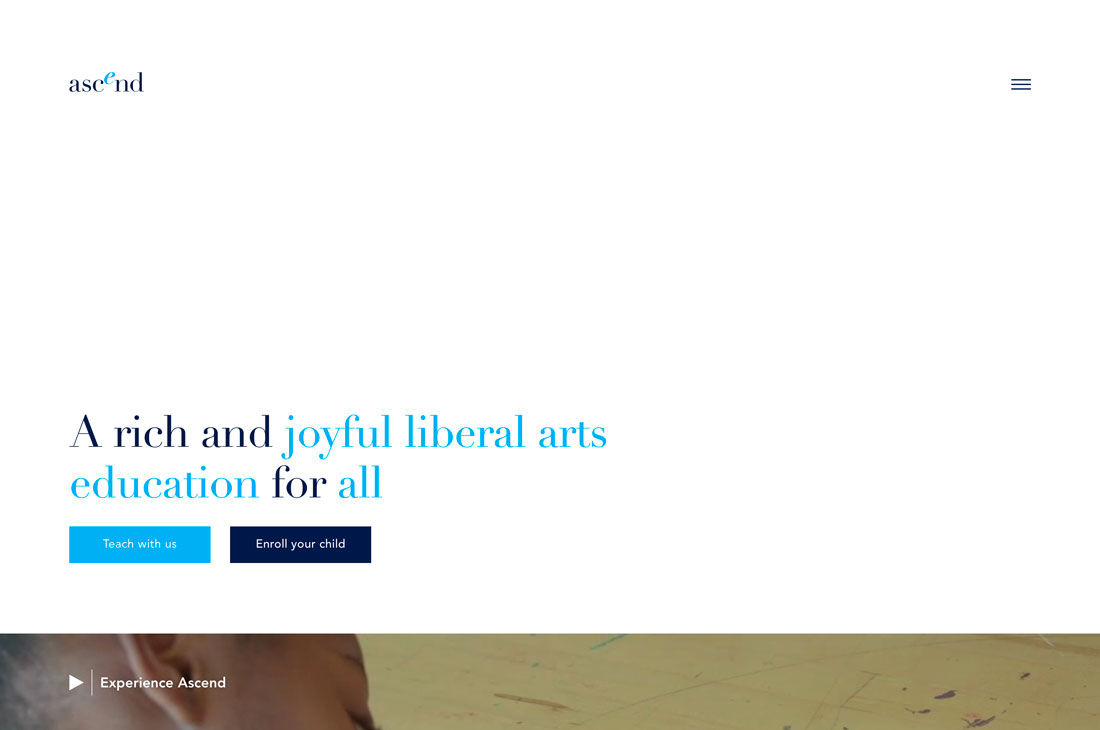
虽然使用垂直分屏可以创造一些令人惊叹的用户体验,但您应该警惕水平分屏。这些可能会变得尴尬并且很快就会变得有点混乱!
上面的例子实际上是一个不错的网站,并在滚动条下方使用了分屏原理,但前两个“屏幕”不够。空白区域太多,没有足够的消息来鼓励滚动,而且缺乏移动用户体验。该设计在此处使用垂直分屏效果会更好,保留空白区域和 CTA 以及视频旁边的内容。
水平分屏通常会留下图像区域宽但不高的图像。这是一个很难在移动屏幕上工作的宽高比。虽然您可以让它与可靠的计划和不同的作物一起工作,但它可能会带来两种不同的用户体验。
大多数用户希望所有设备上都有相同的网站。如果您计划创建不同的体验(即使只是图像或文本),请与您的团队进行良好的对话,并确保这是该项目的最佳设计选择。
我们喜欢的 12 种分屏设计
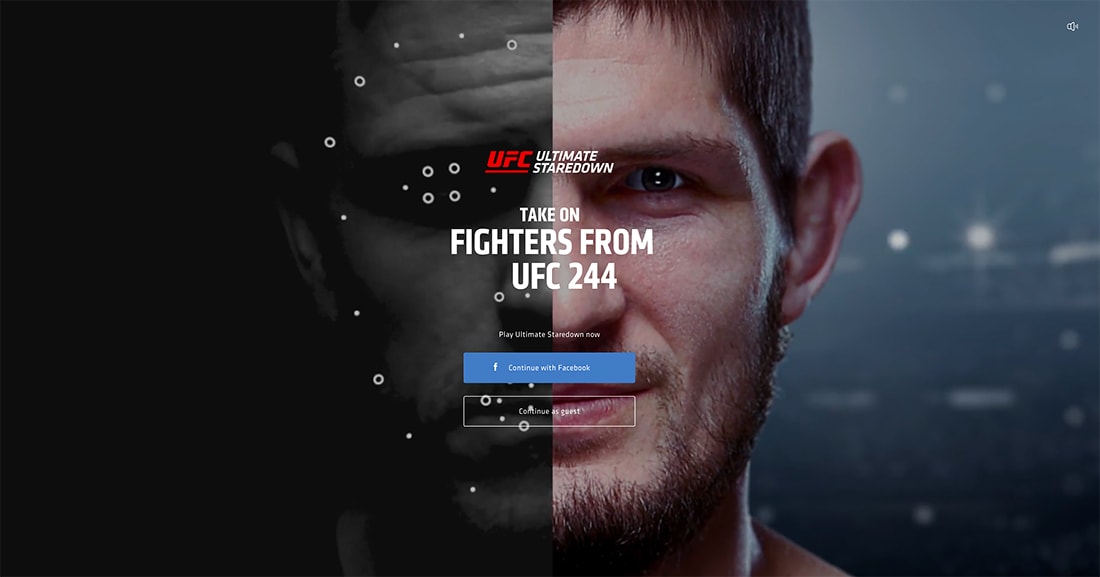
UFC凝视

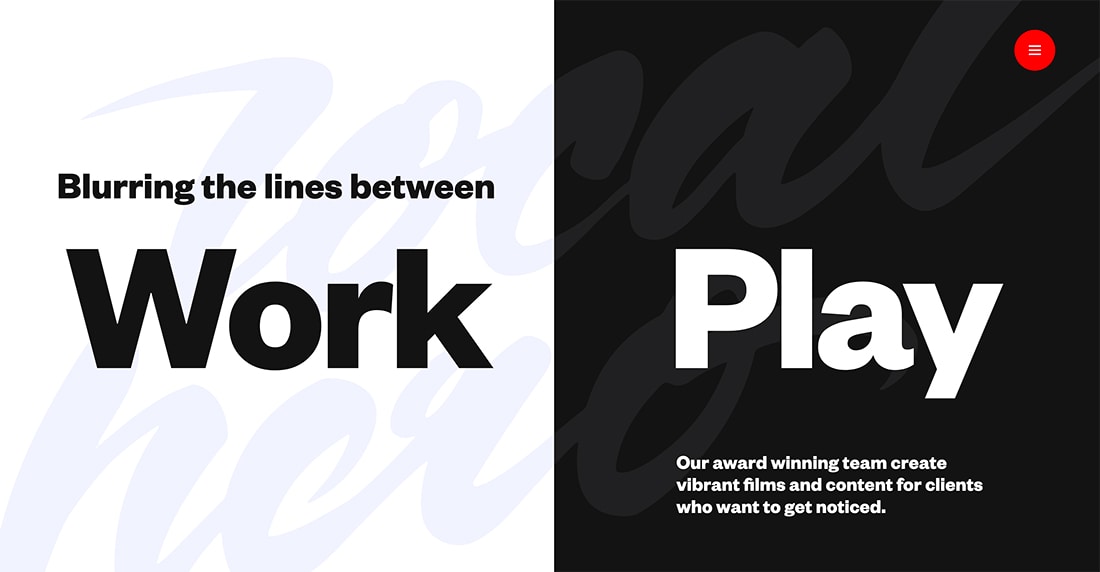
本地英雄工作室

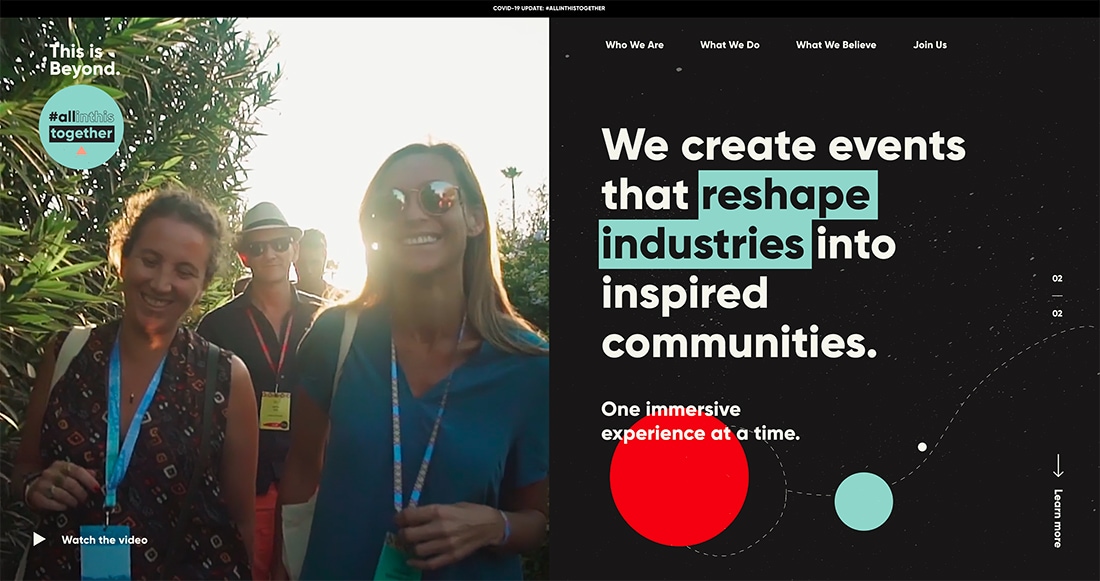
这就是超越

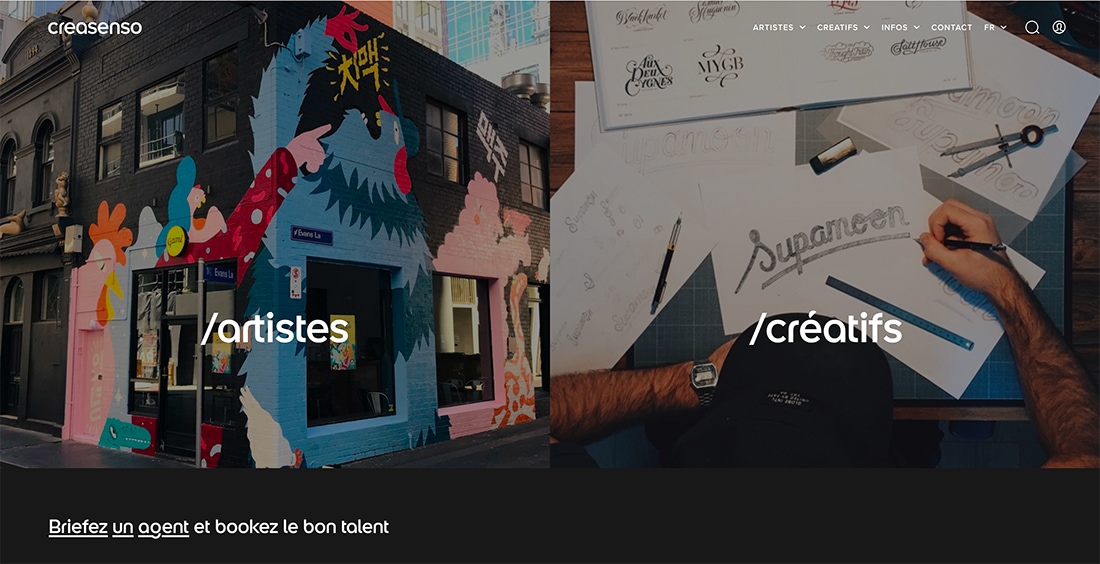
克雷森索

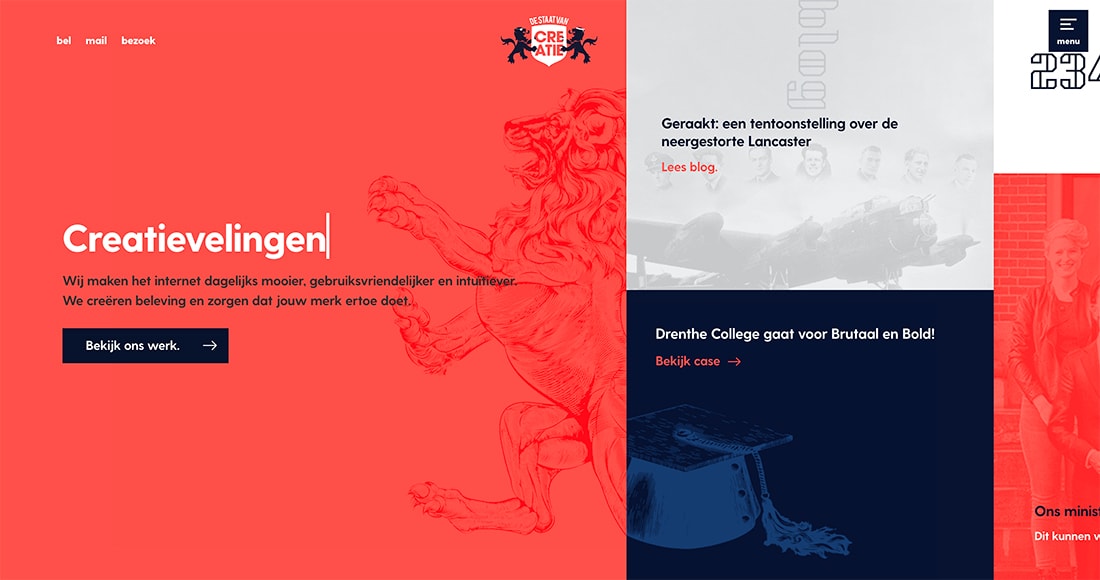
创意国家

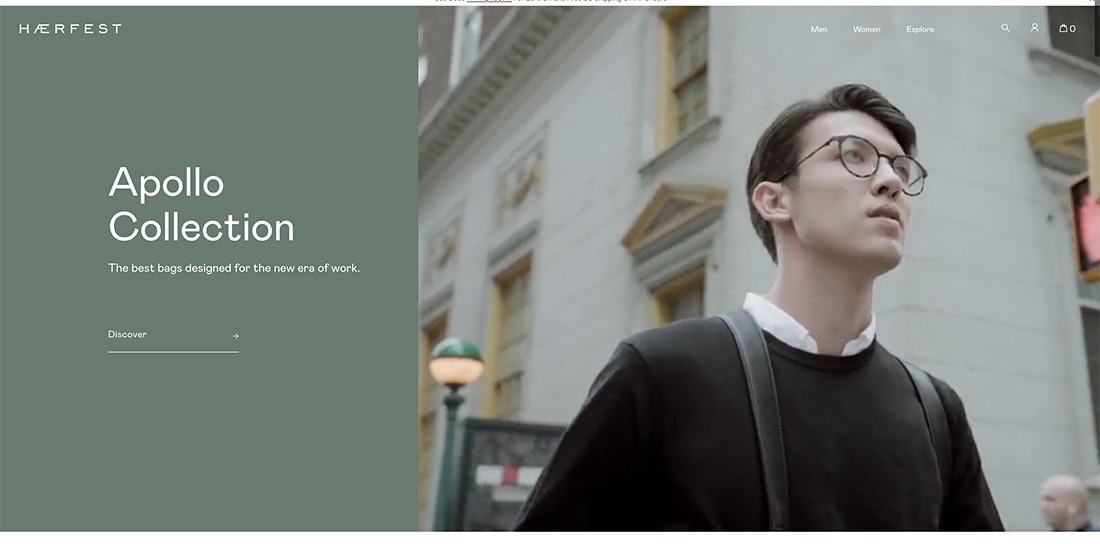
哈尔费斯特

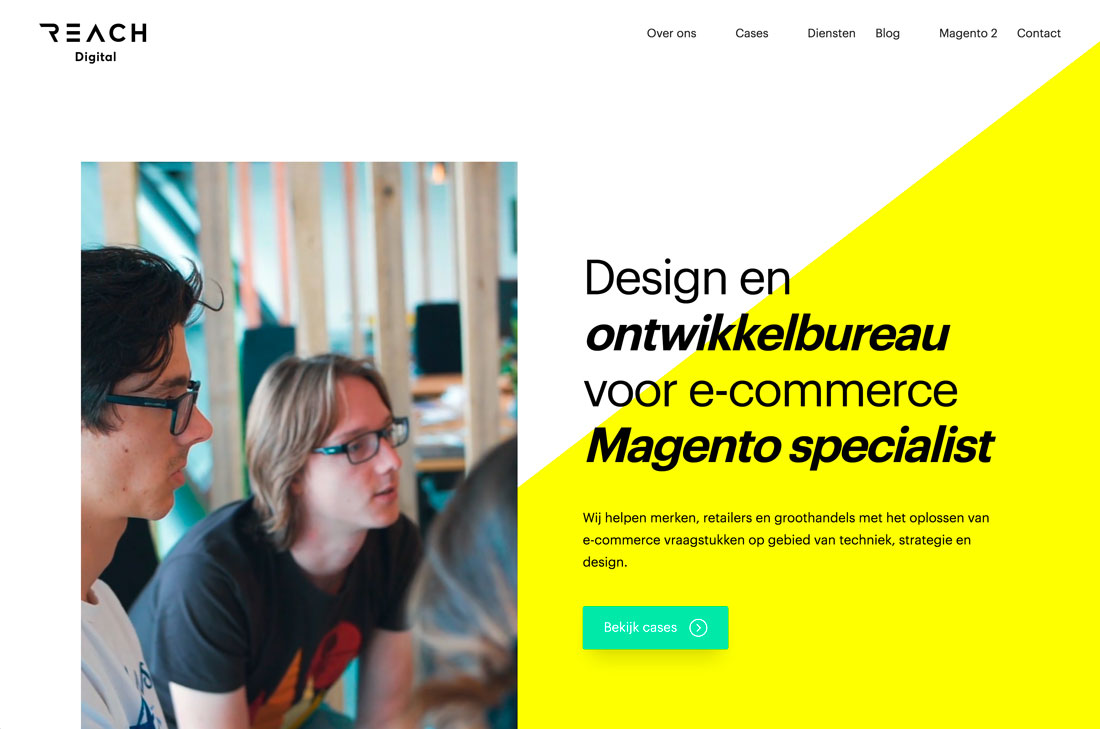
达到数字化

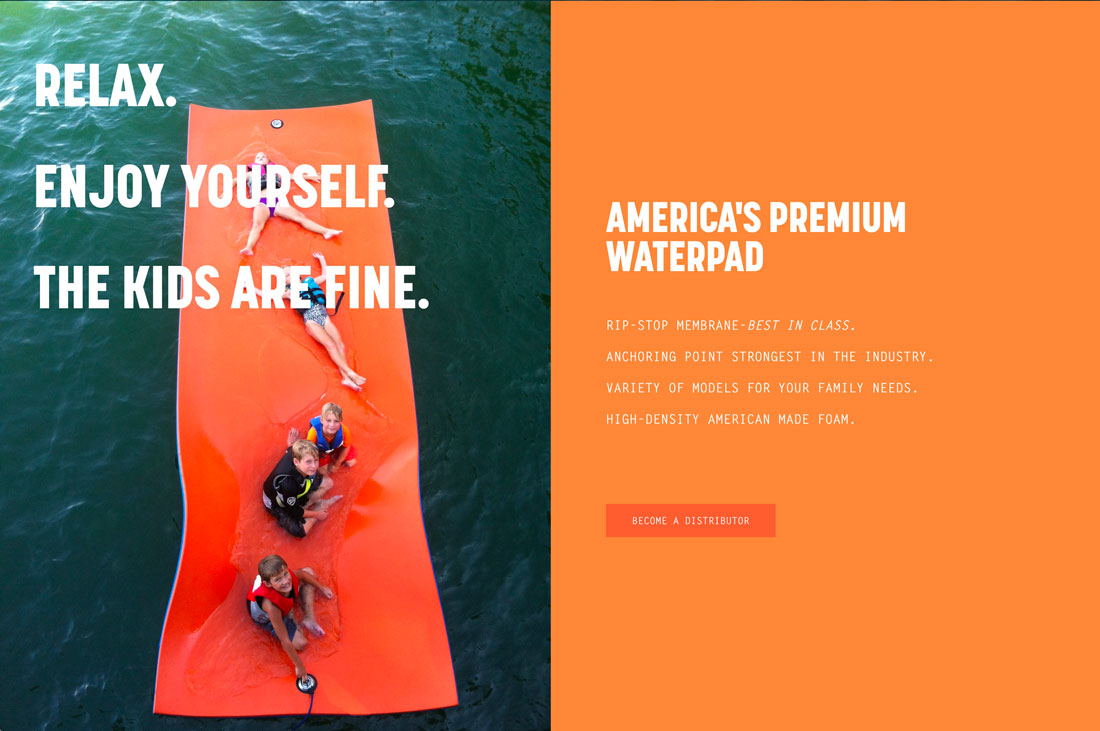
天堂垫

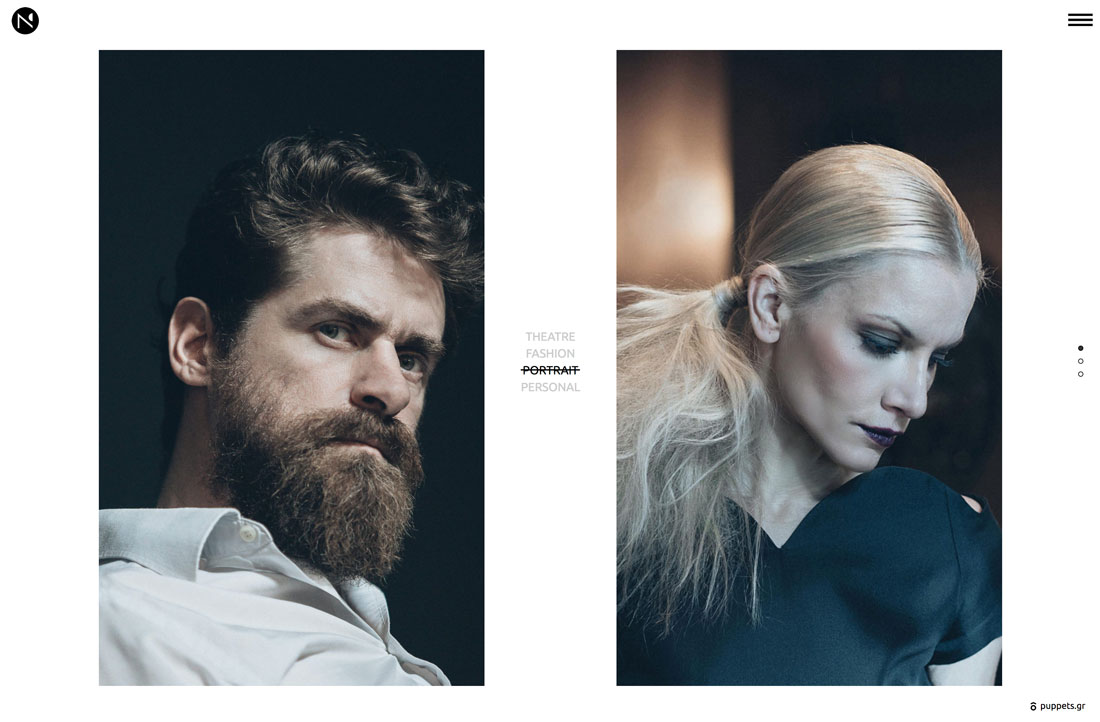
尼科斯·潘达扎拉斯

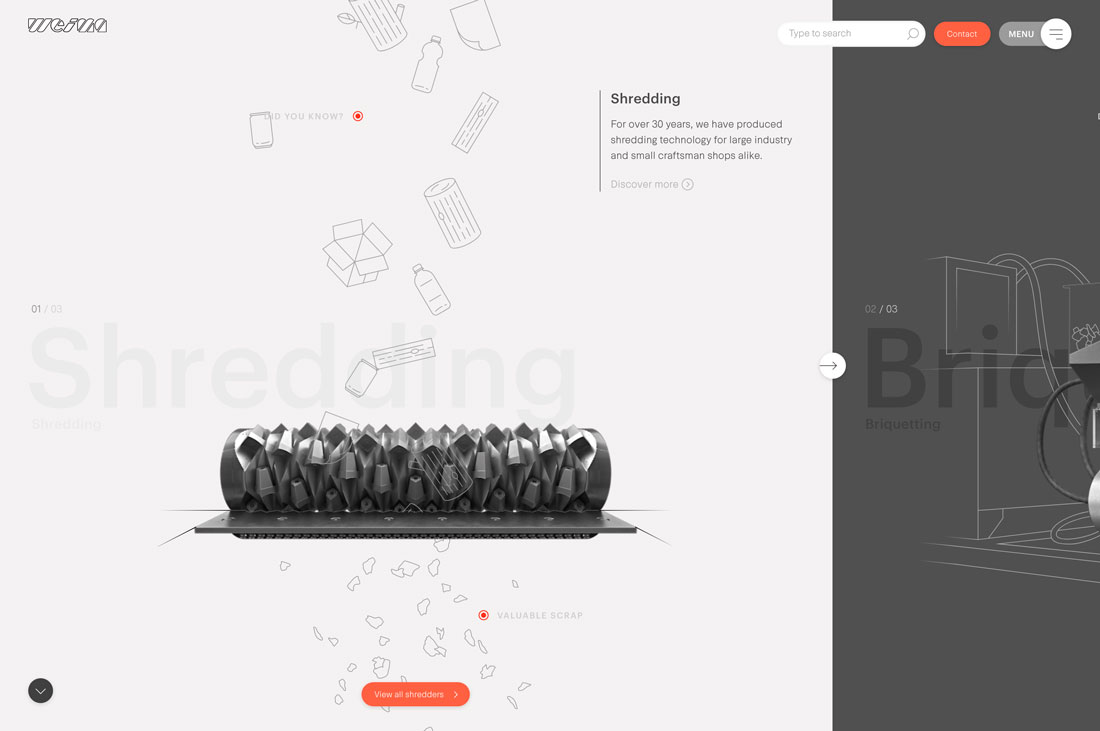
威马

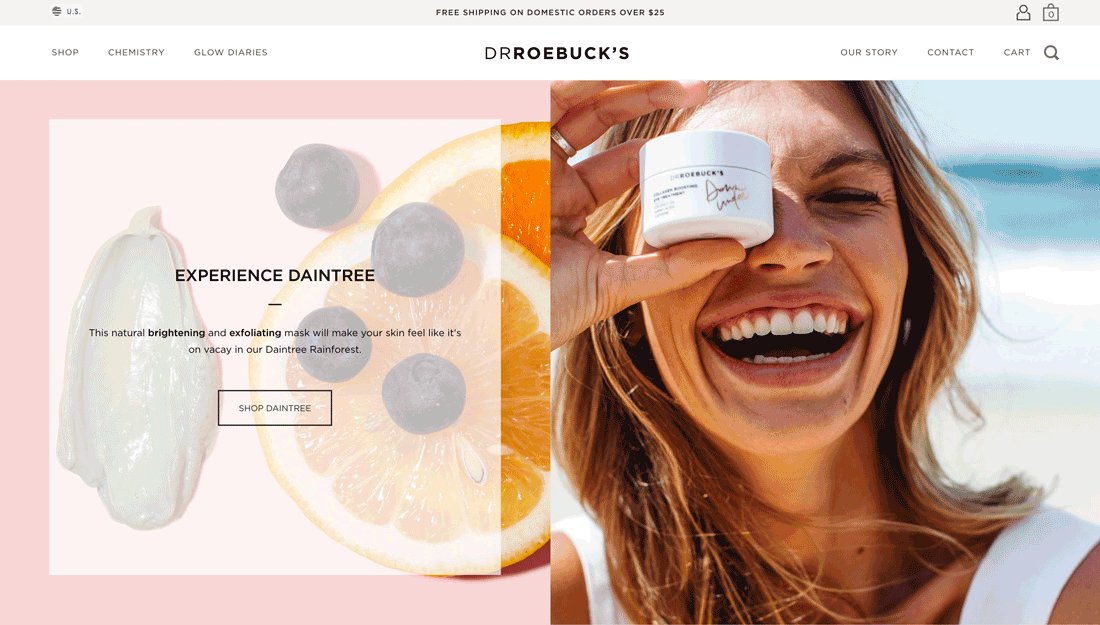
罗巴克博士的

结论
分屏设计的最大优点是它是一种高度通用且现代的选择。想到我们已经讨论和观察这个网站设计趋势一段时间了,而且它还在不断发展,这真是太好了。
在考虑分屏时,功能通常是驱动因素。随着更纯粹的美学分屏的出现,这种情况开始变得不那么真实了。无论您选择设计的逻辑如何,请记住与用户一起进行测试,以确保他们了解应该对设计采取哪些操作和交互。
最后,虽然分屏设计趋势在宽屏桌面显示器上最为明显,但这些元素在移动设备上“落下”和堆叠的方式至关重要。不要忘记将这种体验也适当地移植到更小、更垂直的设备上。


