打破 8 个以上网站设计神话:旧观念与现代最佳实践
有一些关于网站设计的想法似乎永远不会消失,尽管它们不再那么真实了。有些概念还没有经受住时间的考验,是时候重新审视我们是否应该再采用它们了。
人们喜欢滑块吗?简单=简约设计吗?您真的需要在导航中包含网站的每个页面吗?有相当多的东西需要打开!
在这里,我们将探讨一些网页设计神话并分享现代最佳实践,这样您就不会陷入任何这些老式陷阱。
1.用户喜欢滑块

您最后一次推进滑块甚至单击滑块是什么时候?
虽然滑块仍然是一种流行的技术,但它们并不是真正有用。滑块或旋转传送带的访客参与度极低。
Yoast提出了一个非常令人信服的理由来消除它们:
只有 1% 的人真正点击滑块
滑块呈现过多信息并可能导致混乱
他们可能会减慢您的网站速度
访问者可以跳过重要的网站消息
滑块的所有这些挑战使我们得出一个可靠的结论:有更好的方法。
您可以想出更具创意的设计解决方案。获取您要放入滑块中的信息,并使用视差滚动创建屏幕,或创建多个登陆页面来为滑块内容创建不同的渠道。
只是不要陷入滑块陷阱。它尖叫着设计师和用户的犹豫不决。
2.设计只是让事情变得漂亮

好的设计不仅仅是画在画布上。虽然它应该美观,但真正好的设计是实用且美观的。
当您创建看起来不错的东西时,您是否考虑了完整的用户体验?访客将如何与设计互动?通过视觉提示,他们能否做到他们期望的事情?
挑战自己,不仅仅从视觉角度思考设计过程。当您开始绘制项目时,请考虑功能与视觉效果。它每次都会创造出更好的设计。
使用良好的视觉效果来帮助解决用户痛点或找到关键信息。这包括从图像到颜色到版式选择的一切。
3. 简单等于简约设计

简单的设计不一定是最小的设计。
两者都是很棒的设计理念。(我们经常在这里强调简单的设计技术如何有助于设计良好的项目。)但是,仅仅因为简单并不意味着它是最小的。
简单的设计很容易理解,视觉效果或界面不会太复杂。这正是您有效沟通并帮助网站访问者参与所需要的。
极简设计是一种美学,去除所有不必要的视觉效果,打造时尚、流线型的外观。
极简主义就是视觉表现,而简单可以是视觉和功能性的。对于大多数设计师来说,有机会使用这两种设计理念。
4. 用户不滚动

在很长一段时间里,所有实用的建议都表明网站设计必须将所有相关信息放在滚动条上方。否则,用户永远不会看到它。
滚动规则已更改。
桌面屏幕(主要是水平)与手机或桌面屏幕(通常是垂直)上的滚动深度不同。
用户在决定坚持设计或放弃之前,非常擅长快速滚动和浏览内容。(你几乎可以把它想象成快进电视广告,快速滑动几下看看是否有什么值得停下来的。)
这意味着您需要在每个页面的多个位置提供高度有趣的内容。顶部适合那些浏览一下就走的用户,页面上的其他位置适合那些快速浏览页面的用户。
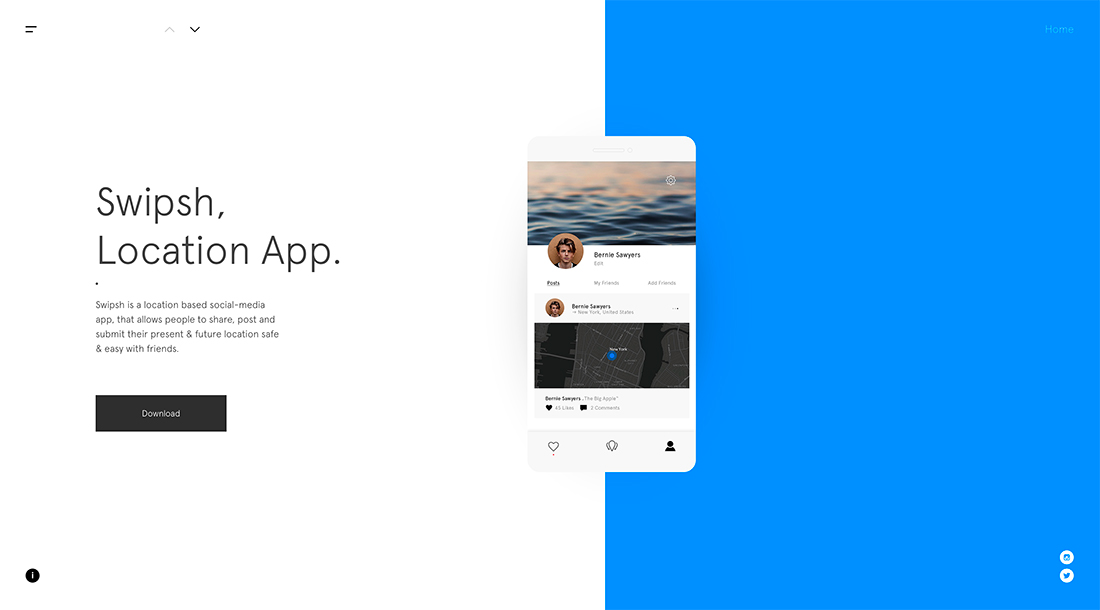
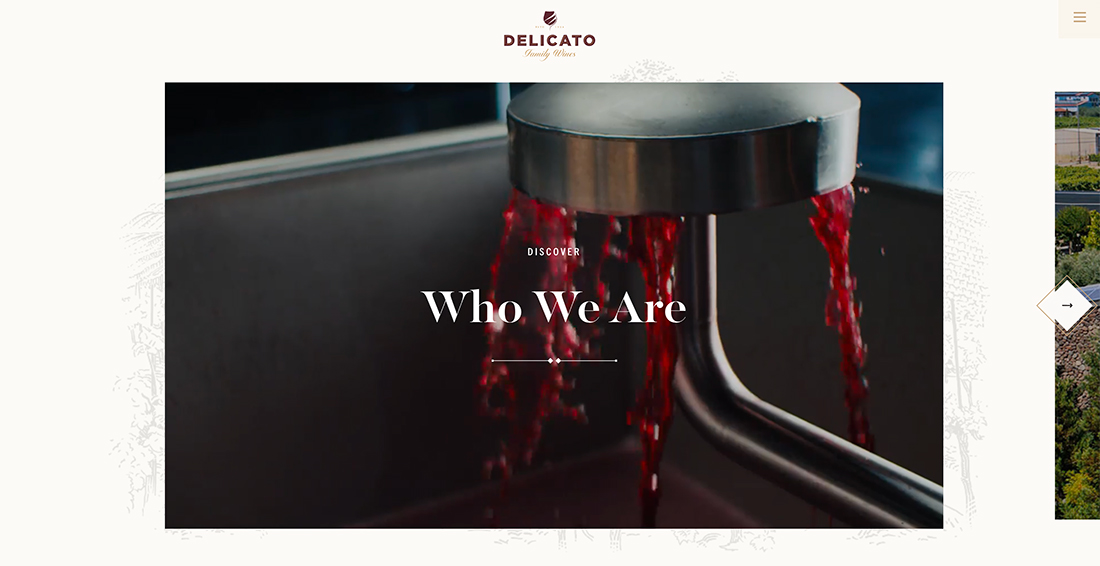
如果您确实担心用户不滚动,请提供鼓励用户滚动的说明或视觉提示。上面的 Gngn 通过左下角的滚动指令以及时间轴点来完成此操作。
更重要的是,以一种视觉上有趣的方式创建这些信息片段,几乎迫使用户停下来看看。这为您提供了第二次机会将访问者转变为完成转化的人。
5.一切都需要在导航中

Amazon.com 可能是唯一一个可以摆脱似乎不断发展的导航级别的网站。(甚至零售巨头也开始简化其大型菜单。)
在导航中呈现太多选择可能会让人不知所措,并且实际上会对网站访问者产生相反的影响,这意味着他们会离开网站而不是完成操作。
更好的选择是在主导航中放置一些最受欢迎的链接,并为那些看不到他们正在寻找的内容的用户提供一个突出的搜索选项。将搜索包含在主菜单中或靠近主菜单的位置,这样如果他们找不到任何东西,它就成为一个明显的解决方案。
另一个好处是,这使得导航菜单更加干净,并且在移动设备上更易于处理,并且无需提供完全不同的选项列表。
6.网页排版需要使用无衬线字体

您有多少次听说必须在网站上使用无衬线字体?(太多了,对吧?)
虽然这曾经是正确的,但今天却是一个神话。借助高分辨率屏幕,您可以轻松查看和阅读网站上的几乎任何字体(只要颜色和对比度正确)。使用无衬线字体的原因主要在于低分辨率屏幕,这可能会使其他一些字体难以阅读。
所以,加油吧!如果适合您的项目,请使用衬线、脚本或新颖的字体。
7. 重要的是主页

网站设计中的另一个衰退趋势是使用单页网站,在主页上获取所有信息。仅当您的内容数量有限时,这才是一个好主意。
大多数网站都可以为用户提供多个页面和入口点,从而提供更好的服务。虽然有些人会通过输入 URL 或链接直接访问该网站,但许多其他人会通过搜索找到您的网站。
更多包含更多定向内容的页面可以帮助正确的网站访问者找到您的网站和他们想要查看的内容。这包括从博客文章到您的联系方式或关于页面的所有内容。
如果您开始发展业务或希望网站上有更多内容,单页设计也会受到限制。多页面结构将更容易随着时间的推移而成长和发展。
8.您的网站需要社交媒体源

该网站设计元素几乎与滑块一样流行 - 社交媒体在网页上提供信息。
想一想:在网站主页上放置 Facebook feed 版本会给您带来什么好处?
为网站访问者提供一个按钮以轻松在社交媒体上分享内容或关注帐户可能会很有帮助,但他们不需要查看您网站上的提要。由于不同的原因,这是两个不同的平台。
结论
为了确保您拥有现代化的网站设计,了解用户研究和模式、您自己的网站分析和趋势非常重要。单独使用这些元素都不足以推动设计的方式和内容,但它们组合在一起就是强大的工具。
过时网站最明显的标志之一并不是随着用户习惯和行为的变化而演变。技术和设备的使用往往会推动这种情况的发生,因此请特别注意您在访问其他网站时所看到的内容,以帮助确定您的网站是否需要进行一些调整。


