快速提高网站可访问性的 5 个技巧
许多网站设计师和开发人员刚刚开始了解网站可访问性的重要性,在很长一段时间以来,网站设计的这一重要方面一直受到小众关注,但近年来,它已成为设计思维的前沿。
如果您刚刚开始了解网站的可访问性,请不要感到难过。因为即使是世界上最大的品牌也常常没有注意到这一点。事实上,一名盲人起诉了达美乐,因为他们的网站与屏幕阅读软件不兼容。而且,理所当然地,他赢了!
网站旨在供所有人访问。特别是对于残疾人来说。而且,作为一名网页设计师,您的工作是确保您制作的网站能够为所有受众提供服务。
在当今时代,对网站可访问性有一个基本的了解对于所有网页设计师和开发人员来说都很重要。继续阅读,我们将帮助您入门。
什么是网站可访问性?
WCAG 和 ADA 是您在了解网站可访问性时会遇到的两个术语。它们代表网络内容可访问性指南 ( WCAG ) 和美国残疾人法案 ( ADA )。这些指南是作为网站设计标准而创建的,目的是让残障人士也能访问这些网站。
当使网站更易于访问时,您需要密切关注设计的许多方面。包括网站的代码、您在网站设计中使用的颜色、字体大小、与旧版浏览器的兼容性等等。
无论您是大型企业品牌还是小型企业网站,使网站符合网络可访问性标准现在至关重要。
它为什么如此重要?
第一起网络无障碍 ADA 诉讼发生于 2017 年,并一路上诉至联邦法院。这一切都是因为网站与屏幕阅读软件不兼容。
想象一下,对于视障人士来说,如果无法从网站订购他们需要的产品,该是多么令人沮丧。尤其是在疫情大流行的时期,网上购物是安全购物的唯一途径。
让残障人士可以访问您的网站不仅是为了避免诉讼,也是为了更好地为您的客户提供服务。
以下是一些测试和提高网站可访问性的快速提示。
1.测试您的网站
让您的网站易于访问的第一步是进行网站审核,以了解哪些设计领域需要改进。
即使您使用了干净的代码并遵循标准的网页设计指南,您的网站仍然可能缺少一些重要元素。就像使用屏幕阅读软件时帮助描述图像和视觉效果的媒体替代标签一样。
运行网络可访问性测试将帮助您找到这些缺失的元素,以便您可以开始改进您的网站。

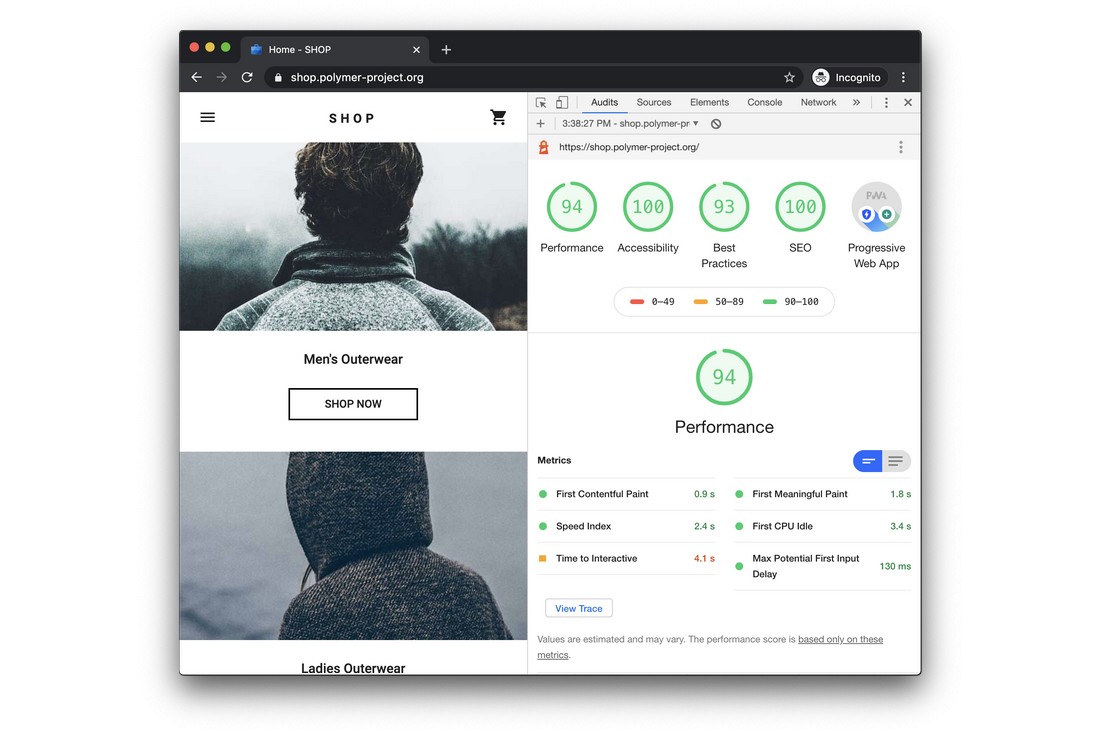
一个好的起点是使用Google Lighthouse工具,它可以让您免费运行网站审核。除许多其他方面外,它还检查网站的可访问性。您还可以使用WAVE 工具或aCe 可访问性工具,它们专为测试网站的可访问性而构建。
2. 使用网络辅助解决方案
如果您的企业面向更广泛的受众,最好找到更好的解决方案来测试您的网站,而不仅仅是依赖免费的在线工具。
此外,随着时间的推移,随着要求和建议的变化和发展,您还需要确保合规性。
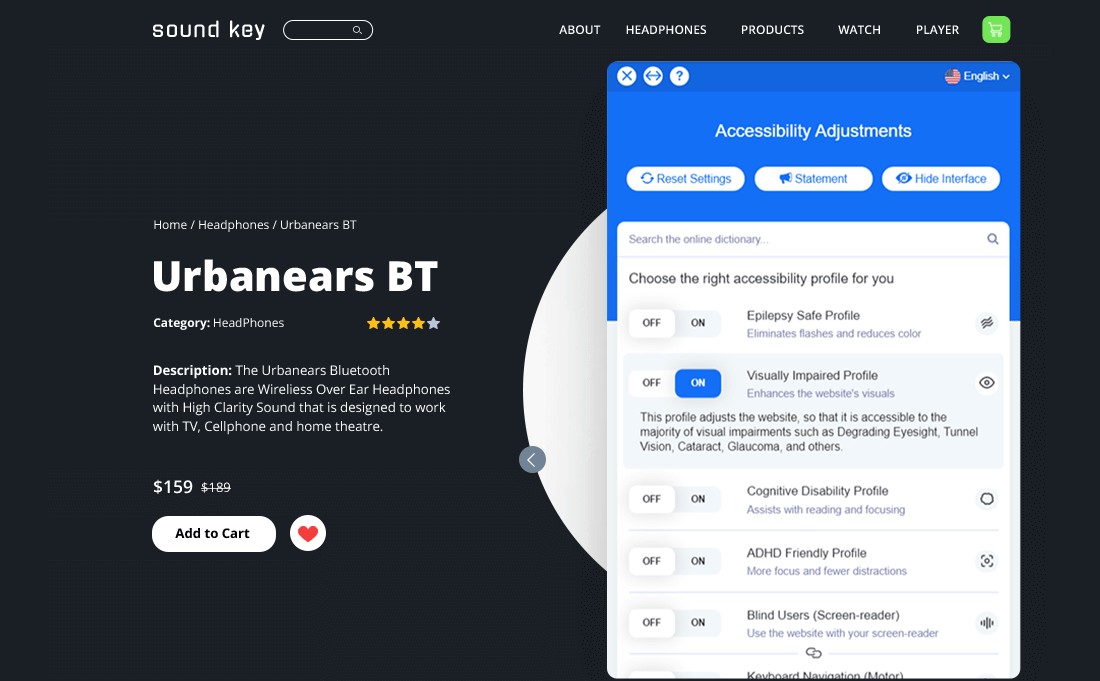
此外,一旦您认识到网站上需要改进的领域,您就必须聘请网页设计师、用户体验设计师和开发人员来实施更改。解决此问题的一种更经济、更快速、更简单的方法是使用像accessiBe这样的网络辅助功能工具。

accessiBe 可以与您的网站集成,自动扫描和优化您的设计以实现网络可访问性。它使用强大的 AI(人工智能)来改进屏幕阅读器软件的网站内容、优化键盘导航并调整许多其他用户体验设计元素。

如果您是自由网页设计师或代理机构,使用 accessiBe 等服务是让您的网站更快速、更轻松地访问的好方法。
3.优化网站用户体验
用户体验设计师的角色常常被许多品牌和企业在制作网站时忽视,直到遭到一波诉讼的打击。
即使是网页设计师也应该对用户体验设计(UXD)有一定的了解,以确保优化网站内容以提供更好的体验。
需要关注的一些最重要的领域是:
导航:清晰的导航是网站的重要组成部分。使用汉堡菜单和大型菜单等新型导航时要小心
文本:找到理想的字体和字体大小,使您的文本在所有平台、设备和浏览器上都可读
表单:确保为每个字段添加标签以使表单更易于访问
按钮和链接:避免使用图像作为按钮。并使用清晰的文本、颜色和 URL 建立链接
4.选择色盲友好的视觉效果
视力障碍和色盲是世界上最常见的两种残疾。但设计师经常忘记让这些人可以访问他们的网站内容。
在为您的网站设计选择视觉效果时,您应该始终考虑这一点。从背景和内容的对比度到图像中使用的颜色,一切都应该仔细选择,以使不同类型的视觉障碍能够理解它们。
例如,一些网站使用颜色来突出按钮和链接的重要性。对于色盲者来说,这些按钮意味着完全不同的东西。

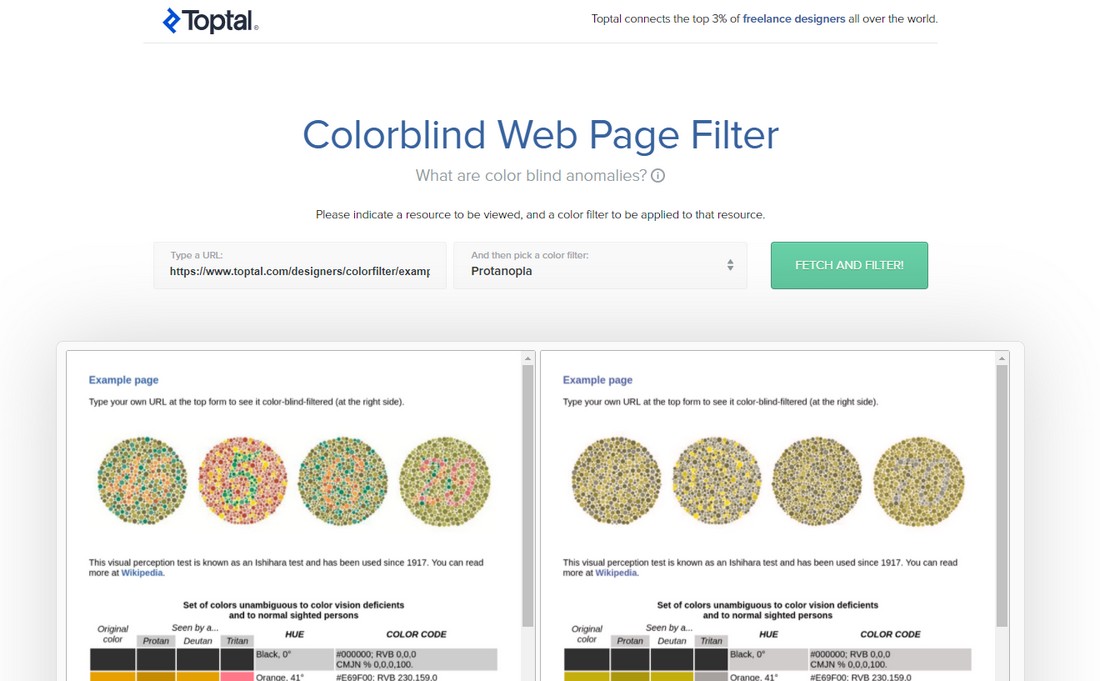
色盲网页过滤器是一个简单的免费工具,您可以使用它预览网页,以了解色盲人士如何看待您的内容。您还可以使用其他工具来优化色盲的内容。
5.使用内容管理系统
网站的灵活性也在网络可访问性方面发挥着作用。有了更灵活的网站,就可以更轻松地进行必要的更改以提高网站的可访问性。使用内容管理系统 (CMS) 是实现该目标的好方法。

例如,WordPress 等 CMS 软件可让您轻松定制自己喜欢的网站。借助 Elementor 等页面构建器插件,您将能够优化 Web 可访问性的设计,甚至无需编写一行代码。
如果可能,请使用 CMS 来构建您的网站。它将为您节省大量花费在网络开发机构上的资金。
综上所述
通过让更多受众可以访问您的网站,您不仅可以向更多人提供您的产品或服务,而且还可以获得针对竞争对手的竞争优势。而且,通过避免潜在的诉讼,您还可以省去很多麻烦。


