网站联系我们页面设计的 11 个技巧
看看分析,您的联系页面很可能是网站上访问量最大的页面之一。
这是有充分理由的。访问者将寻找联系页面来获取有关您的公司或业务的更多信息、找到您的位置或取得联系。
现在是坏消息。这是网站设计中经常被忽视的部分。太多的网站不关心联系页面,导致错失机会和转化。
您现在可以通过这些创建可用联系页面的提示来解决这个问题。
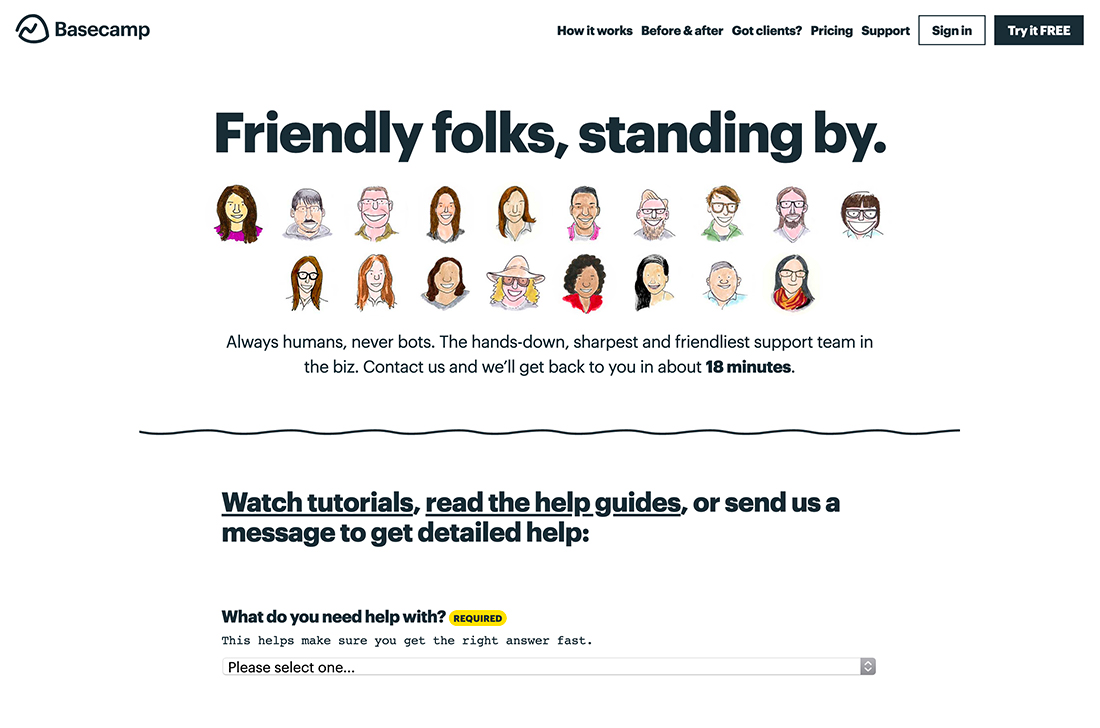
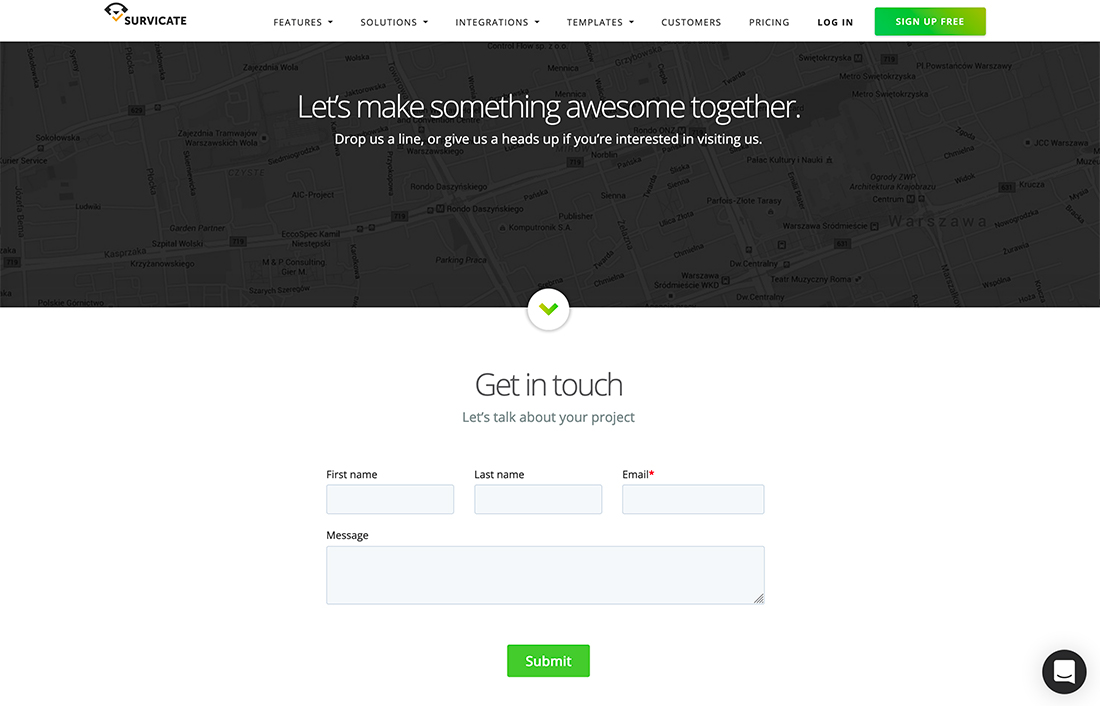
1. 让它变得有吸引力

最好的联系页面是热情、友好且有吸引力的。您希望用户参与并找到正确的方式与您联系。
使用发出邀请的语言来寻求问题、信息或支持。如果有多个选择,帮助引导用户联系正确的人或部门。
吸引参与的设计元素包括提出问题的热情语言。明亮的图像和充足的空间。
避免尝试在联系页面上进行或完成销售。它的设计方式应该使用户可以找到他们正在寻找的东西而不会感到压力。请记住还要关闭联系页面上以销售为导向的弹出窗口。
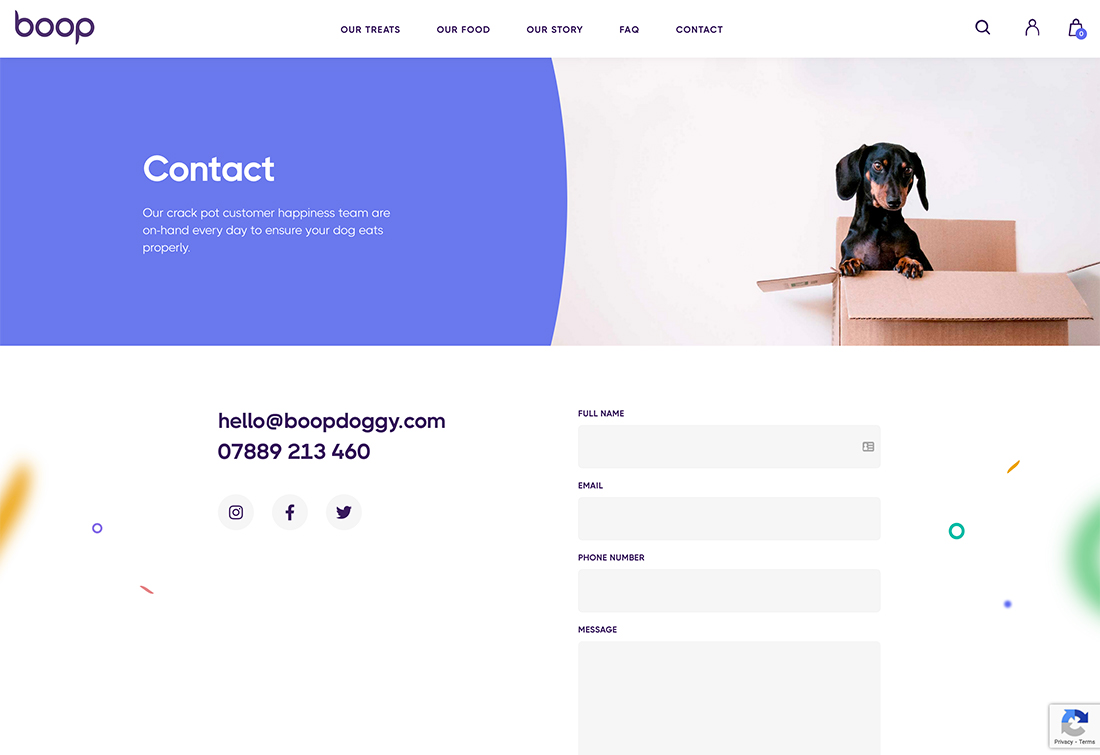
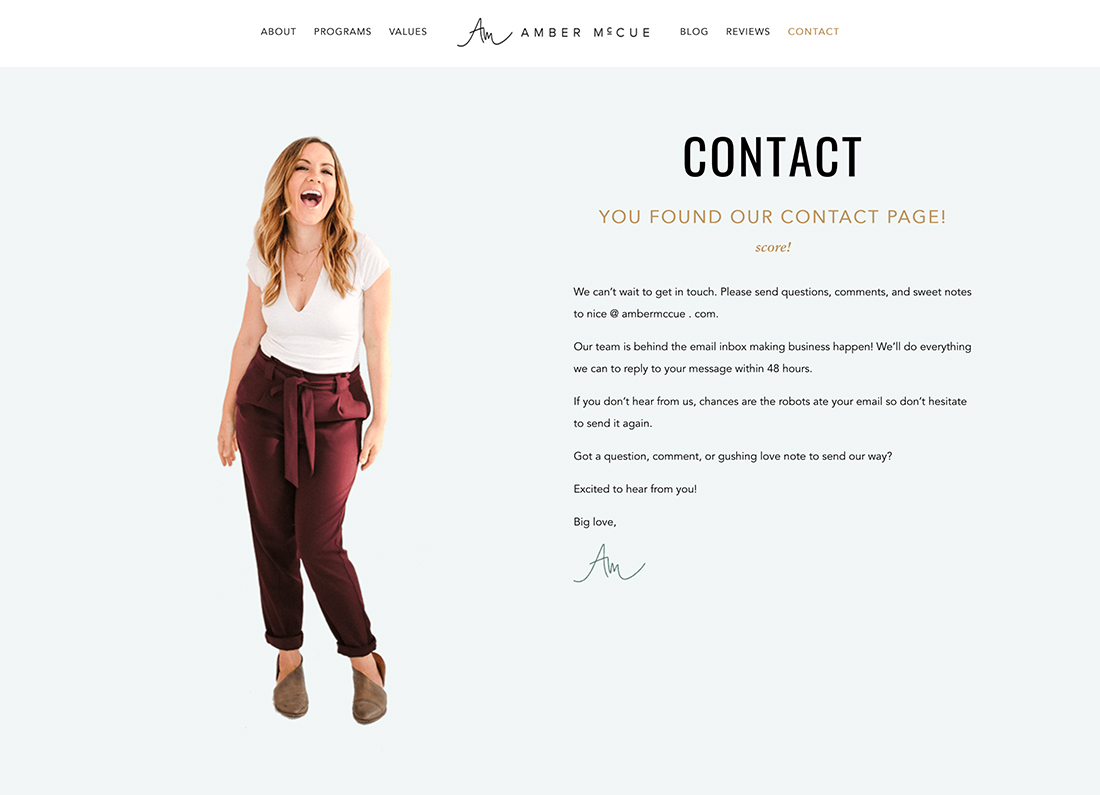
2. 添加个人风格

从包含设计师图像的作品集网站到品牌代表,联系页面是添加个人风格的完美场所。这种额外的温暖也可以追溯到之前的提示,并有助于邀请用户真正伸出援手。
上面来自 Boop 的示例展示了一位可爱的品牌大使,在联系信息和表格上方有一个异想天开的描述。
3. 包括所有联系点

人们可以通过哪些方式与您取得联系?在您的联系页面上包含所有可用选项。
不要列出您不监控或不关注的选项。当网站访问者使用电话号码、短信、电子邮件地址或联系页面上的表格进行联系时,它应该是最快、最直接和最有效的沟通方式。
如果您有一定的反馈周转时间并且可以发布反馈,请这样做。至少在收到消息时确认消息,并了解何时期待回复。
联系点选项可能包括:
地址,包括指向人们可能访问的物理位置的地图或视觉效果的链接
电话,包括点击或点击拨号
文本,包括单击或点击文本
电子邮件,包含直接链接
社交媒体链接
聊天
联系表
时间(如适用)
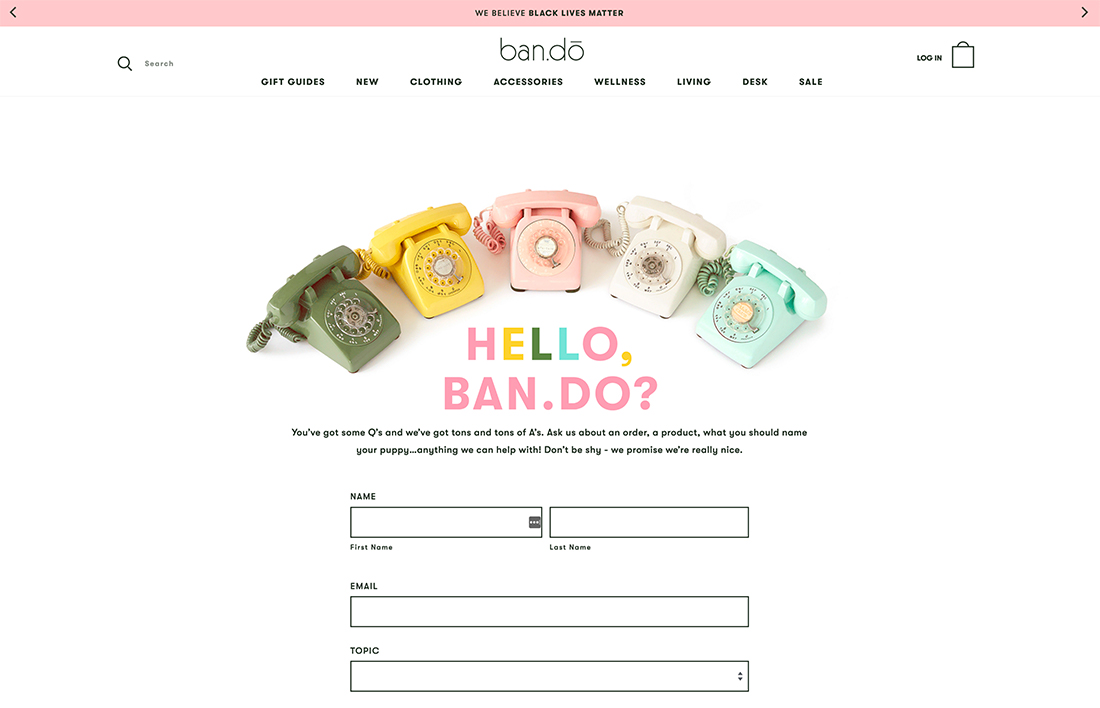
4.保持设计的一致性

联系页面的设计应该看起来和感觉上与网站的其他部分一样。
使用相同的字体、颜色、样式以及视觉元素。
您希望确保找到联系页面的访问者仍然知道他们所在的网站,并且感觉自己来对地方了。
上面来自 Ban.do 的示例在联系页面上使用了相同的设计元素和奇思妙想。页眉和页脚也与其他页面一致。
还要考虑与网站用户模式的一致性。将联系页面标记为“联系我们”或使用其他与联系类似的单词。不要在“关于”页面上隐藏联系信息或使用用户可能无法理解的可爱术语。
5.避免页面混乱

访问者在联系页面中实际上只寻找一件事——如何与您取得联系。因此,不要让事情变得过于复杂,也不要在页面上包含太多信息。
如果可以的话,将所有内容保留在一个“页面”上的页面上,而无需大量滚动或查找信息。(对于有限的联系信息和表格,一栏布局可能是理想的选择。)
尝试确保用户可以在桌面和移动设备上轻松填写整个联系表单,而不必输入太多信息而迷失方向。您也不希望他们被屏幕上的其他元素分散注意力。
在这里选择尽可能最整洁的设计。
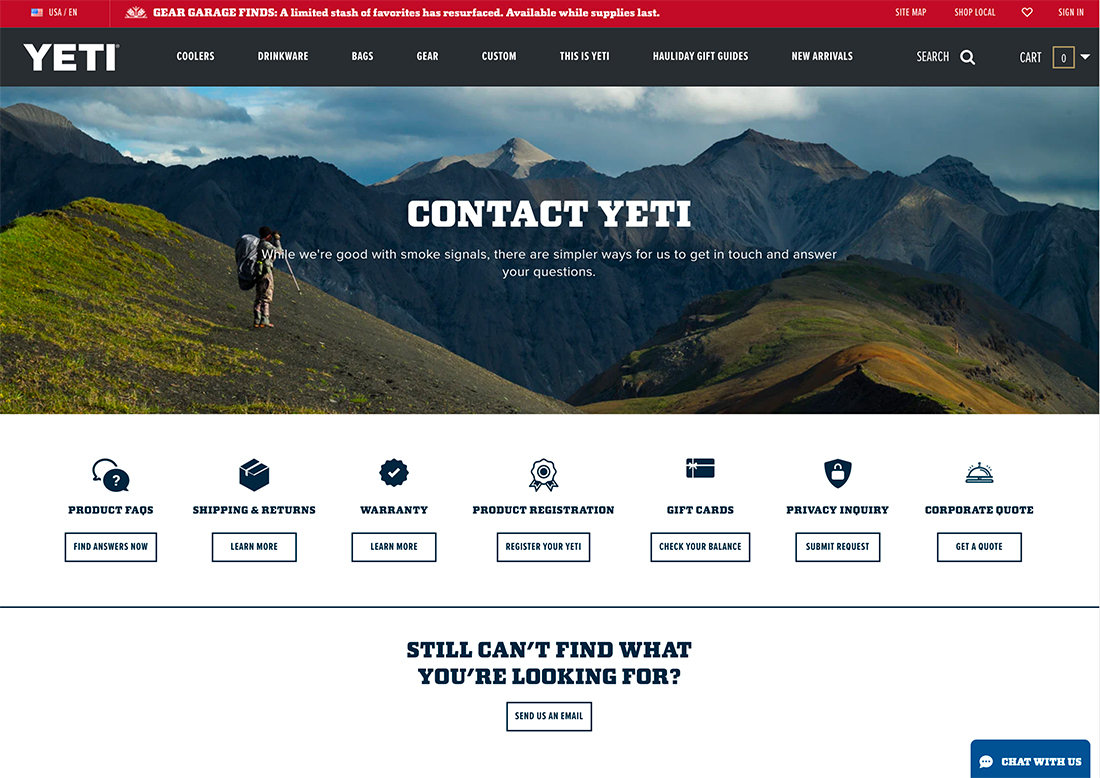
6. 包含号召性用语

联系页面上明显且直接的按钮和号召性用语是一件好事。
您希望人们如何联系您?通过可点击的选项让一切变得简单。使用比其他选项更大或更丰富多彩的按钮设计首选选项,以吸引用户使用该选项。
Yeti(上图)在联系页面上提供了多种选项。乍一看,似乎需要考虑很多事情,直到你考虑到品牌的规模。联系页面以选项菜单的形式列出了人们希望联系他们的所有常见事项的号召性用语。
如果这不起作用,CTA 的一般联系选项如下,并有足够的空间框架,您不能错过此选项。
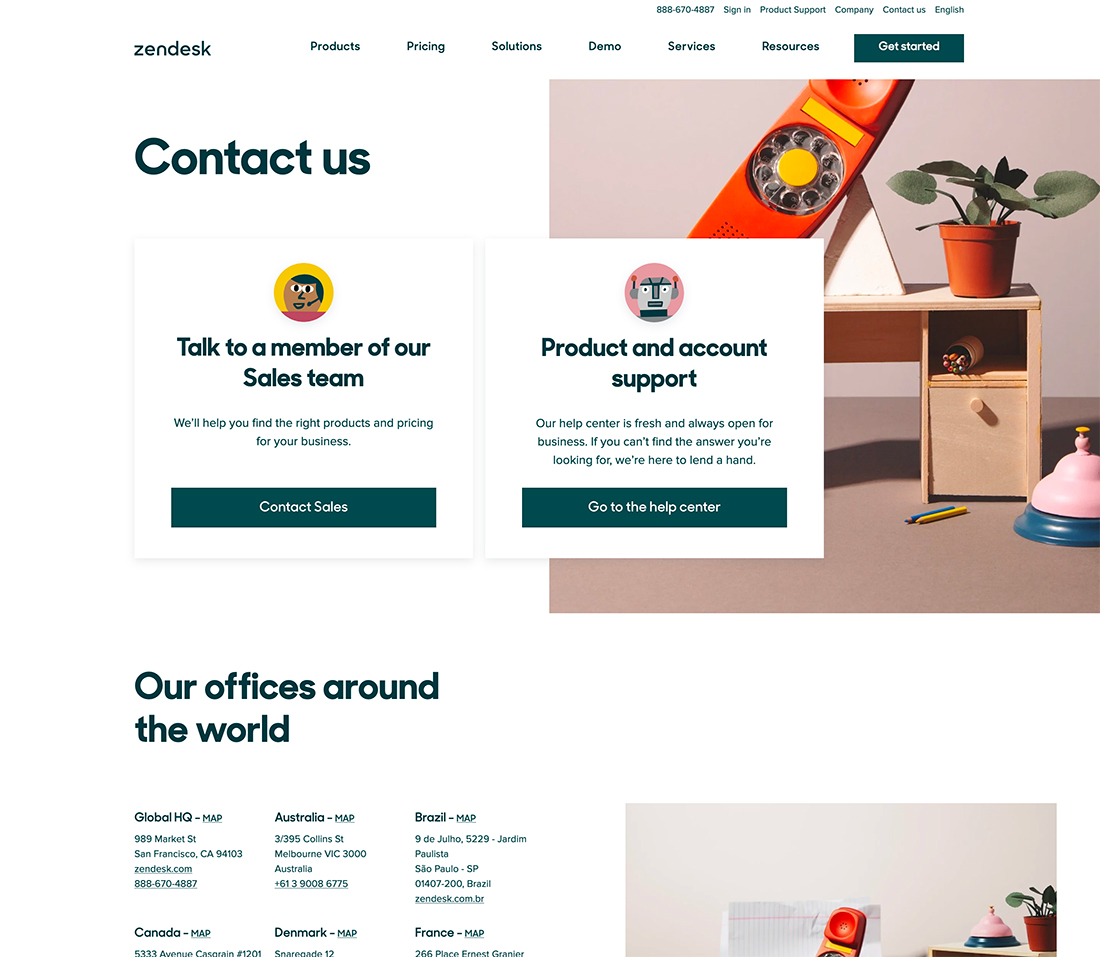
7.让复杂的联系页面尽可能简单

有时您会有一个复杂的联系页面。对于较大的公司来说尤其如此,尤其是当它们有多个联络点或地点时。
您的目标是使它们尽可能具有视觉友好性和组织性,并提供易于导航和理解的选项。
上面的 Zendesk 通过两层联系信息在这方面做得很好。首先,是一对为客户提供选择的卡——您需要销售或支持吗?如果这些选项之一适用于您,那么您可以单击并轻松继续。
如果没有,则会列出每个位置的地图、地址、电话号码和 URL(如果适用)。这可以帮助客户找到最接近他们的 Zendesk 选项,或者以他们的语言获取支持或信息。
对于复杂的联系页面,不要忘记您可以链接到网站的其他部分来帮助回答问题,例如知识库、常见问题解答页面或支持中心。
8.添加提醒

联系页面可以是一个很好的地方,可以提供有关您、您的业务或您的组织的一些提醒。在联系页面上添加使命宣言或视觉效果,以帮助在人们与您联系之前强化这一点。
如果您有一个投资组合或个人网站(例如博客),这也可能是包含照片或头像的好地方,以提醒您是一个真实的人,而不仅仅是一个网站。
这可以在您和人们接触之前在您和人们之间建立更好的联系,并且可以提醒您网站是由人类运营的,在某人进行不那么愉快的沟通之前给他们第二次机会。
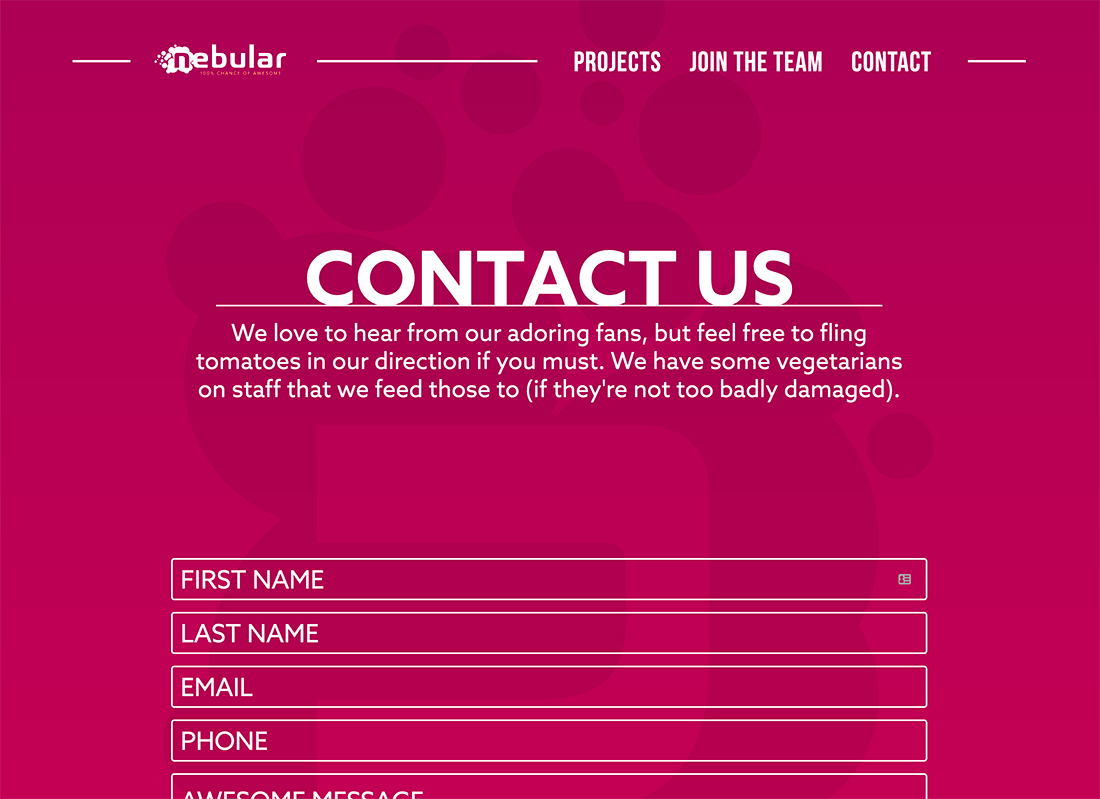
9.充分利用空白

空白不必是白色才能有效。
在联系页面上包含大量空白,以将重点放在联系方式和联系方法上。上面的 Nebular Agency 的方法是通过简单的消息和巨大的联系表格来实现的。
就是这样,而且确实是他们所需要的。
10.让它更容易找到

这是大多数人忘记的步骤:使联系页面易于查找。
它应该是主导航和页脚的一部分。(这些是用户最常查看的地方。)
Eugenia Durante 通过“联系我”链接将其提升到了一个新的水平,该链接被设计为主标题导航中的按钮。您不能错过这里的联系按钮。
另一个提示:将联系链接放在导航菜单的末尾。随着时间的推移,网站已经“训练”了用户,联系链接位于最后列出的位置,当目标是寻找联系信息时,他们实际上会首先查看行或列的末尾。
11.不要将联系限制在一个页面上

联系信息可以位于整个网站设计的多个位置和多个页面上。
最简单的方法是在主导航或辅助导航以及页脚中添加指向联系页面的链接。这样,无论用户在网站上的哪个位置或旅程将他们带到哪里,他们都可以在需要时找到联系方式。
这个简单的步骤可以帮助更多的人在您的网站上停留更长时间,从而提高参与度和转化率。
结论
每个优秀网站都拥有的东西之一就是出色的联系页面。作为用户的参与点,联系页面可以帮助人们找到您并更好地与您的业务、产品或服务建立联系。
联系页面是所有行业网站上访问量最大的页面。确保您设计了一个出色的联系页面以与访问者保持互动。


