如何使网站设计个性化
网站个性化可以帮助您创造更令人惊叹的用户体验或变成一场彻底的令人毛骨悚然的盛宴。这完全取决于您如何使用数据、cookie 和其他有用信息来设计对看到它的人来说更有价值的东西。
优秀和越界之间有一个非常微妙的界限,其中大部分归结为尊重访问者的隐私和期望。
这里有一些使用网站个性化并取悦用户而又不会(太)令人毛骨悚然的方法。
遵循数据

假设所有网站个性化都来自 cookie 或用户偏好。虽然这些是有关用户的数据和信息的常见来源,但您也可以回到基础知识。使用网站分析来帮助塑造和创建个性化体验。
您可以使用页面浏览量和行为流来帮助访问者快速获取所需内容。针对您最受欢迎的内容或商店商品的简单弹出窗口可以帮助提高您网站的转化率。它让用户感觉你通过让关键内容很容易找到来获得他们的感觉。
有各种各样的数据可用于网站个性化,但这些数据从表面上看都并不令人毛骨悚然。
位置(用于确定语言或区域偏好)
技术(用于动态内容或响应选项)
行为(登录、注册或销售流程)
显式数据(用于识别已知用户)
时间(用于在用户需要时帮助提供内容和通知)
当前页面或历史记录(用于帮助建立用户流程)
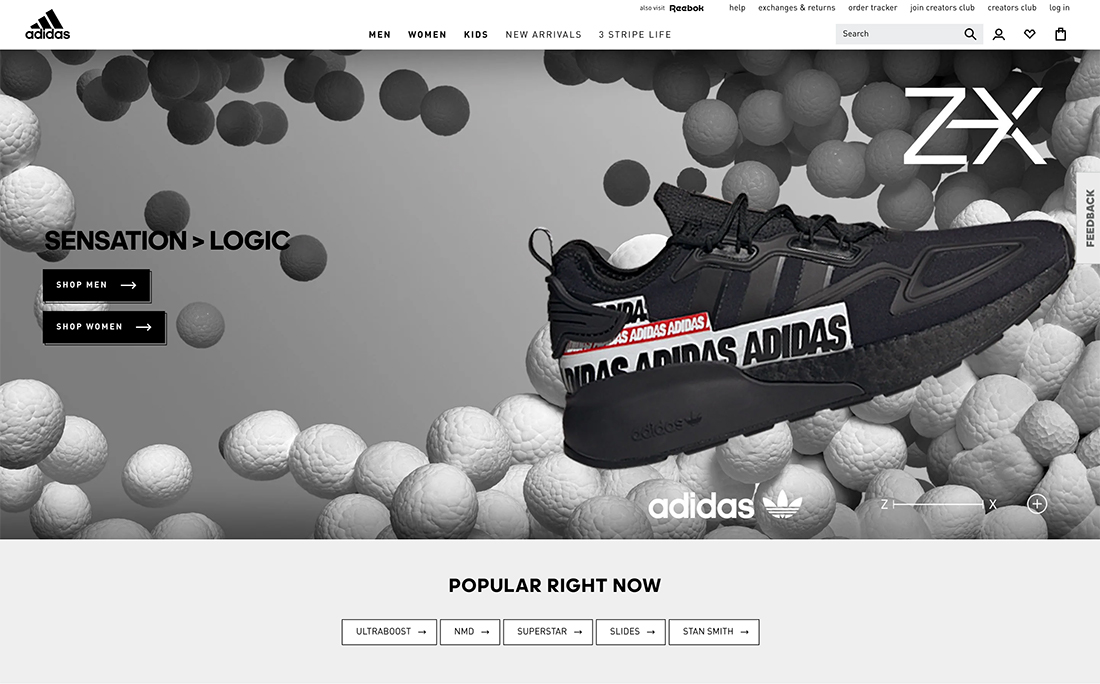
请注意上面阿迪达斯使用网站数据来引导用户找到其网站上最受欢迎的产品的方式。这感觉非常有用,而且可能是个性化的,因为他们很清楚你在寻找什么。
给用户选择

个性化还指用户在访问网站期间拥有的控制量或感知控制量。
通过选项进行交互和执行任务的能力为设计增添了更多的个人风格。这包括能够打开或关闭声音、在浅色和深色模式之间切换、无需登录即可购买,或者通过数据排序功能或搜索设置首选项等。
作为选择内容或体验的能力的回报,网站访问者会认为设计更适合他们。它可以帮助增加参与度和现场停留时间。(想一想,如果用户花时间进行设计或内容选择,他们可能会停留更长时间。)
考虑本地 API

通过使用本地 API,有一种技术可以让每个用户感觉他们正在获得个性化体验。本地 API 可以帮助您的网站在后台做出特定于用户的选择,从而向用户提供正确的信息。
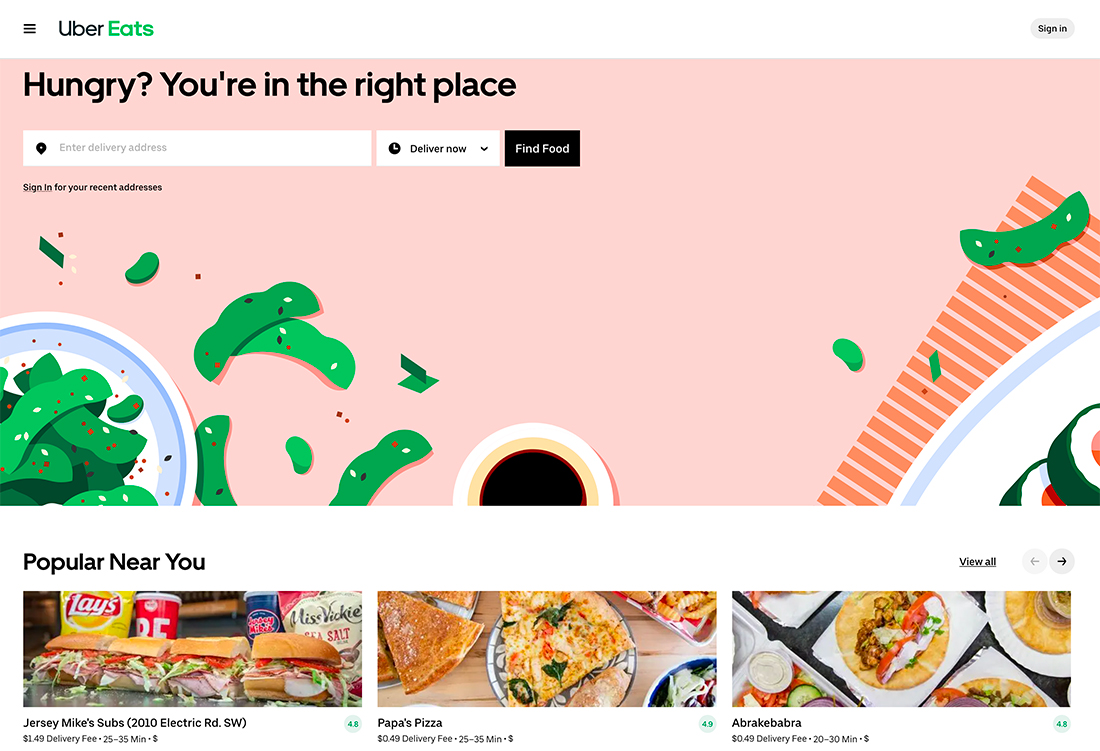
上面的 Uber Eats 优食甚至可以在您登录之前就您附近流行的外卖服务提出建议。
地点
时间
语言
货币
天气
消息
然后,这些数据可以塑造显示的内容类型、用户如何结帐,甚至帮助预填写表单或复选框。很简单,它允许您的网站为巴黎用户显示法语文本,为伦敦用户显示英语文本。它甚至可以阻止向您不运送产品的国家/地区进行销售,或者通过自定义元素添加到您的整体内容中。
巧妙地使用这些数据可以让所有这些小事情发生,而无需告诉用户。(您知道您喜欢访问语言和货币设置正确的网站。)
另一方面,当你通过在屏幕上注明位置或看似个人的信息来向用户展示你“知道他们在哪里”时,它可能会很快变得令人毛骨悚然。有用和令人毛骨悚然之间的平衡通常不在于你拥有什么数据,而在于你如何显示它。
智能购物可以促进销售

这是零售巨头亚马逊多年来一直使用的公式。根据您的购买历史记录、搜索或与您类似的其他购买行为推荐的产品可以帮助您找到或购买合适的商品。
好消息是,您无需庞大的预算或大公司的数据收集就可以做到这一点。提供其他颜色、尺寸或升级的类似产品以开始使用。
选项将帮助用户感觉更好地控制购物体验。
其他智能购物选项包括在访问期间使用 cookie“记住”尺寸或颜色偏好,以展示更多类似款式和款式的商品。您还可以询问用户是否需要与购物车中已有商品配合使用的商品,以消除以后的挫败感,例如购买商品并推荐与之配套的电池。
其他技术(例如使用网络摄像头虚拟试用产品的能力)也可以帮助购物者感受到与商品的联系更加紧密并进行购买。
现在考虑一下如何为电子商务分层应用一些个性化策略。如果您使用天气 API,那么您可以提供与气候相关的项目。显示更多寒冷天气下的外套图片或适合气候温暖的用户的 T 恤图片。
使用相同的理念,通过弹出窗口完成销售,该弹出窗口根据用户正在查看的产品类别页面提供折扣。它给人一种个性化和独特的感觉,可以帮助用户转向结帐。
动态内容
动态内容使用设备数据按设备类型移动屏幕上的内容。这可以在网站外观方面提供更好的用户体验,但也会影响内容显示的内容。
使用动态内容可能涉及不在移动设备上显示视频并使用照片来优化加载时间。它可能会改变长格式内容的“阅读”方式,提供一个简短的选项,并可以切换到较长的格式。
您可以创建自定义的移动与桌面体验,几乎可以切换您想要的任何类型的内容,以便为正确的用户提供正确的信息。
这是动态内容如何为您服务的另一个示例。如果您的网站有关联的应用程序,用户可以选择下载它。如果您使用动态内容模式,它将根据设备类型显示要下载的正确应用程序商店。
利用登录和已知用户

利用已知信息,最大限度地增加与网站访问者建立联系的机会。通常,这包括根据登录用户的互动,向他们发送后续或自动电子邮件或广告活动。
这本身就是一种个性化形式。
但对于登录用户和数据收集,您还可以做更多事情。
发送庆祝电子邮件(生日数据、注册或购买周年纪念日、每年捐赠提醒)
发送废弃购物车中的物品,以防他们改变主意
提供包含您可能感兴趣的内容或产品的解决方案
使用位置或天气信息及时进行推介
这些只是几个简单的例子,但这个列表可以包含几乎无限数量的选项。同样,诀窍是向用户发送专为他们设计的东西,但不向全世界宣布您知道它。
主题行中包含您的名字的生日电子邮件似乎无害。降落在网站上,当播放“生日快乐”时,气球从屏幕上掉下来,开始让人感到毛骨悚然。(即使它基于相同的数据。)
结论
每个访问您网站的人都可以获得大量数据。如果您明智地汇总和使用这些信息,它可以帮助您做出用户会欣赏的更好、更个性化的选择。
越来越多的人习惯并期望一定程度的网站个性化。挑战总是归结为蠕变因素。而且它一直在变化。
当您使用个性化策略时,请注意哪些是有效的,哪些是无效的,以了解目标受众对这些工具的舒适程度。如果您看到流量、网站停留时间、转化或购买量有所改善,那么个性化赌博就得到了回报。在这种情况下,A/B 测试可以深入了解访问者对这些特定技术的感受。


